一.数组对象方法和字符串对象方法参考
1.数组对象方法
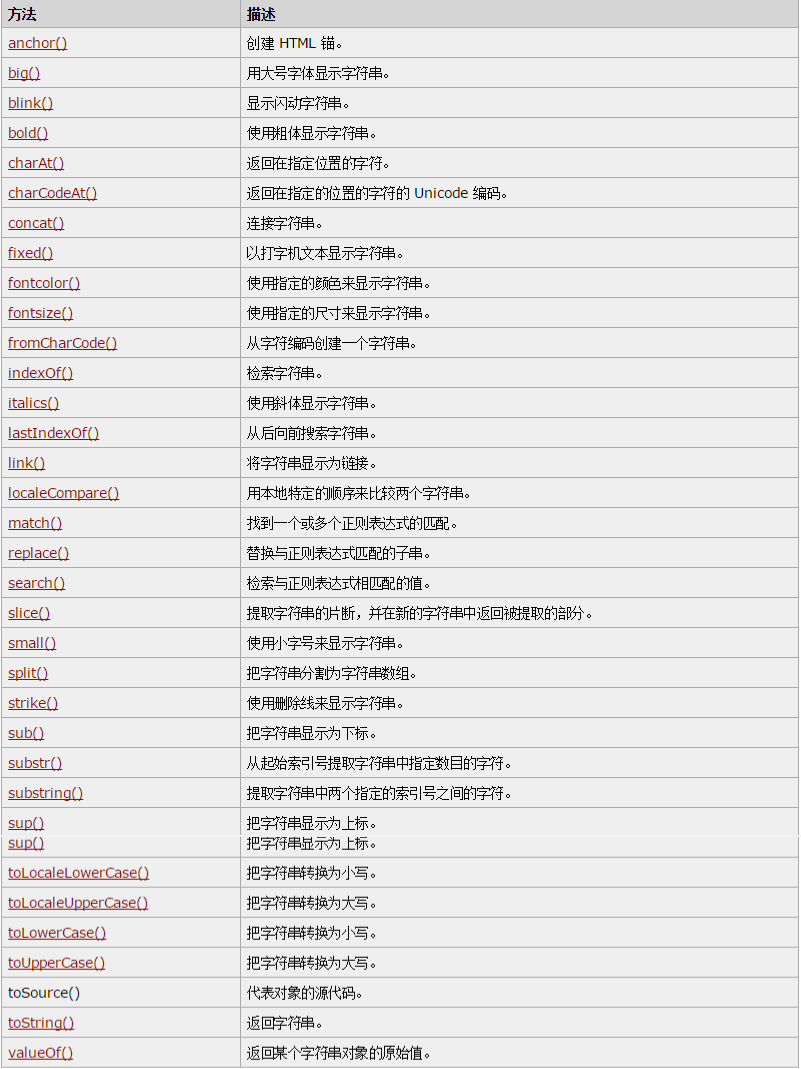
2字符串对象方法
二. 题目
1.翻转字符串 :定义一个翻转字符串的函数reverseString(). 要求:把字符串转化成数组,再借助数组的reverse方法翻转数组顺序,最后把数组转化成字符串.你的结果必须得是一个字符串.例:reverseString("Heya") //ayeH
function reverseString(str){
var arr = str.split("");
var newArr = arr.reverse();
str = newArr.join("");
return str;
}
document.write(reverseString("Hello"));//olleH
2.计算阶乘 :定义一个阶乘函数factorialize(num).要求:能够计算其阶乘.
function factorialize(num){
if(num === 0){
return 1;
}
else{
var result = num;
for(i = num; i >=2; i--){
result *= (i - 1);
}
return result;
}
}
document.write(factorialize(5)); //120
3.判断回文 :如果给定的字符串是回文,返回true,反之,返回false。注:如果一个字符串忽略标点符号、大小写和空格,正着读和反着读一模一样,那么这个字符串就是回文。
function palindrome(str){
var re = /[\W\s_]/gi;//选取字符串中的非单词字符和空格
str = str.replace(re,"");//替换费单词字符和空格
return str.toLowerCase() === str.toLowerCase().split("").reverse().join("");
}
document.write(palindrome("eye")); //ture
4.找到最长的单词:找到提供的句子中的最长的单词,然后返回该单词的长度(函数的返回值应该是一个数值)
function findLongestWord(str){
var arr = str.split(" ");
var result = 0;
for(i = 0; i < arr.length; i++){
if(result < arr[i].length){
result = arr[i].length;
}
}
return result;
}
alert(findLongestWord("i love my songsong so much")); //8
5.首字母大写: 确保字符串的每个单词首字母都大写,其余部分小写。像'the'和'of'这样的连接符同理。
function titleCase(str){
var arr = str.toLowerCase().split(" ");
var arrNew = [];
for(i = 0; i < arr.length; i++){
arrNew[arrNew.length] = arr[i].charAt(0).toUpperCase() + arr[i].slice("1");
}
return arrNew.join(" ");
}
alert(titleCase("i love joe so much")); //I Love Joe So Much
6.拔尖:在已知包含了4个小数组的大数组中,分别找到每个小数组中的最大值,然后把它们串联起来,形成一个新数组。
function largestOfFour(arr) {
var newArr = [];
for(i = 0; i < arr.length; i++){
newArr[newArr.length] = arr[i].sort(function(a,b){
return a - b;
})[arr[i].length - 1];
}
return newArr;
}
alert(largestOfFour([[4, 5, 1, 3], [13, 27, 18, 26], [32, 35, 37, 39], [1000, 1001, 857, 1]])); //5,27,39,1001
7.重复字符串:重复一个指定的字符串num次. 例如: repeat("*", 3) 应该返回 "***".
function repeat(str,num){
var arrNew = [];
var arr = str.split("");
for(i = 0; i < num; i++){
for(j = 0; j < arr.length; j++){
arrNew[arrNew.length] = arr[j];
}
}
return arrNew.join("");
}
alert(repeat("joe",3)); //joejoejoe
8.截断字符串:如果字符串的长度比指定的参数num长,则把多余的部分用...来表示。切记,插入到字符串尾部的三个点号也会计入字符串的长度。但是,如果指定的参数num小于或等于3,则添加的三个点号不会计入字符串的长度。
function truncate(str, num){
if(str.length > num){
if(num > 3){
str = str.slice(0,num-3) + "...";
}else{
str = str.slice(0,num) + "...";
}
}
return str;
}
alert(truncate("ilovejoesoooooooooomuch",16)); //ilovejoesoooo...
9.切割数组:把一个数组arr按照指定的数组大小size分割成若干个数组块。例如:chunk([1,2,3,4],2)=[[1,2],[3,4]]; chunk([1,2,3,4,5],2)=[[1,2],[3,4],[5]];
function chunk(arr,num){
var newArr = [];
for(i = 0; i < arr.length;i = i + num){
newArr[newArr.length] = arr.slice(i,i + num);
}
return newArr;
}
console.log(chunk([1,2,3,4,5],2)); //[[1,2],[3,4],5]
10.截断数组: 返回一个数组被截断n个元素后还剩余的元素,截断从索引0开始。
function slasher(arr,n){
return arr.slice(n,arr.length);
}
document.write(slasher([2,3,4,5,2],2)) //4,5,2
11 找儿子:如果数组第一个字符串元素包含了第二个字符串元素的所有字符,函数返回true。例:["hello", "Hello"]应该返回true,因为在忽略大小写的情况下,第二个字符串的所有字符都可以在第一个字符串找到.["hello", "hey"]应该返回false,因为字符串"hello"并不包含字符"y"。 ["Alien", "line"]应该返回true,因为"line"中所有字符都可以在"Alien"找到。
function mutation(arr){
var index = true;
for(i = 0; i < arr[1].length; i++){
if(arr[0].toLowerCase().indexOf(arr[1].toLowerCase().split("")[i]) < 0){
index = false;
}
}
return index;
}
document.write(mutation(["IloveJoe","joe"]));//ture;
}
12.删除假值:删除数组中的所有假值. 在JavaScript中,假值有false、null、0、""、undefined 和 NaN。
function boucer(arr){
return arr.filter(Boolean);
}
alert(boucer([1,2,NaN,,,,,2,4,])); //1,2,2,4
13.检查字符串结尾:检查一个字符串(str)是否以指定的字符串(target)结尾.如果是,返回true;如果不是,返回false。
方法1://使用splice()方法
function confirmEnding(str, target){
arr = str.split("");
str = arr.splice(arr.length - target.length,arr.length).join("");
if(str === target){
return true;
}else{
return false;
}
}
alert(confirmEnding("Lovejoe","joe")); //ture
方法2://使用substr()方法
function confirmEnding(str, target) {
var arr1 = target.split("");
if(str.substr(-arr1.length,target.length) === target){
return true;
}else{
return false;
}
}
alert(confirmEnding("lovejoe", "joe")); //true
14.摧毁函数:实现一个摧毁(destroyer)函数,第一个参数是待摧毁的数组,其余的参数是待摧毁的值。
function destroyer(arr) {
var args = [];
for(var i = 1; i < arguments.length; i++){
args.push(arguments[i]);
}
var temp = arr.filter(function(item,index,array){
return args.indexOf(item) < 0;
});
return temp;
}
15.插入数字并找位置:先给数组排序,然后找到指定的值在数组的位置,最后返回位置对应的索引。
举例:where([1,2,3,4], 1.5) 应该返回 1。因为1.5插入到数组[1,2,3,4]后变成[1,1.5,2,3,4],而1.5对应的索引值就是1。
同理,where([20,3,5], 19) 应该返回 2。因为19插入到数组[3,5,20]后变成[3,5,19,20],而19对应的索引值就是2。
function where(arr,num){
arr.push(num); //插入num到数组中
arr.sort(function(a,b){
return a - b;
})//排序
return arr.indexOf(num); //返回索引值
}
alert(where([1,2,3,4],3.1));//3
16.凯撒密码:下面我们来介绍风靡全球的凯撒密码Caesar ciphe,又叫移位密码。移位密码也就是密码中的字母会按照指定的数量来做移位。一个常见的案例就是ROT13密码,字母会移位13个位置。由'A' ↔ 'N', 'B' ↔ 'O',以此类推。要求:写一个ROT13函数,实现输入加密字符串,输出解密字符串。所有的字母都是大写,不要转化任何非字母形式的字符(例如:空格,标点符号),遇到这些特殊字符,跳过它们。
function rot13(str){
var index;
var temp = "";
var _A = "A".charCodeAt("A");
var _Z = "Z".charCodeAt("Z");
var mid = (_A + _Z) / 2;
for(i = 0; i < str.length; i++){
index = str.charCodeAt(i);
if(index >= _A && index <= mid){
temp += String.fromCharCode(index + 13);
}else if(index <= _Z && index >mid){
temp += String.fromCharCode(index - 13);
}else{
temp += String.fromCharCode(index);
}
}
return temp;
}
alert(rot13("I LOVE JOE")); //V YBIR WBR
三. 注释:
[1]. 以上题目来自 FreeCodeCamp上所完成的题目.
[2]. 图片来自W3CSchool.cn
[3]. I won't tell you that Joe is the name of my boyfriend. That's why I use his name to test the result a lot...