盒模式是 CSS 中一个重要的概念,即元素在页面所占据的空间位置,盒模型的属性包括:内容 (content)、填充 (padding)、边框 (border)、边界 (margin),盒模型一共分为两种,一种是 W3C 标准盒模型,另一种是 IE 盒模型(又称怪异盒模型)
1 W3C 标准盒模型
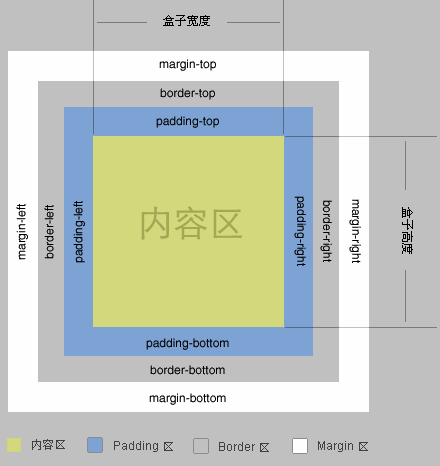
元素盒模型宽高 = 内容的宽高 + 内边距padding + 边框border + 外边距margin
背景颜色从 border-box 开始生效的,背景图像从 padding-box 开始生效的,CSS 3 属性 : content-box / padding-box / border-box 可以改变背景图像从盒模型的哪部分开始生效
通过盒模型的外边距 margin 拉开各元素之间的间隙、距离,使用 padding 来撑开自身的宽高
2 IE 盒模型
在低版本 IE 里,若不添加 的文档声明,就会按照 IE 盒模型进行解析
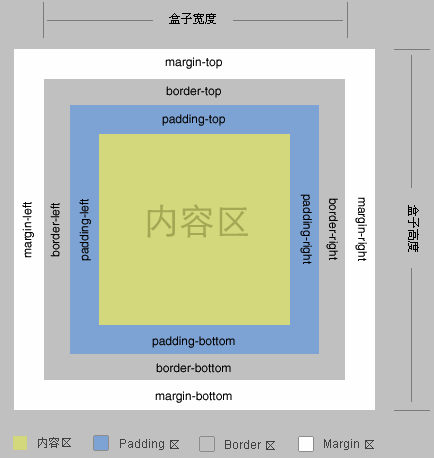
元素盒模型宽高 = 内容的宽高【元素的宽高 + padding + border】 + 外边距margin
IE 盒模型的计算方式和 W3C 的盒模型很相似,但有一点是非常不同的,这就是:内边距和边框并不被包含在计算的范围内,这就意味着,如果元素也有内边距 padding 和边框 border,那么实际内容区域将会缩小,为它们腾出空间
在实际设计中,我们会发现,IE 盒模型更容易进行控制,我们一般先将整个容器的尺寸先确定,然后再填充具体的内容,通过 padding 来调整内容的具体位置,通过 margin 来调整容器与其他元素之间的间隙,无论如何调整,整个容器的结构是固定的,不会改变的;而在标准盒模型中,我们在调整 padding 和 margin 的同时,往往会将容器本身的结构打乱,需要重新设置内容 content 的尺寸
CSS 3 属性:box-sizing: border-box; 可以让元素按照 IE 盒模型进行解析,即设置的宽高包括了 border 以及 padding 的值
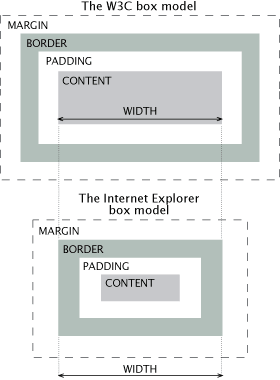
3 两种盒模型的对比
图片来源: http://www.456bereastreet.com/archive/200612/internet_explorer_and_the_css_box_model/
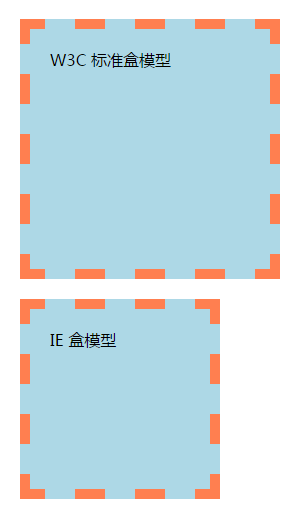
div {
width: 200px;
height: 200px;
padding: 20px;
border: 10px dashed blue;
background-color: red;
margin: 20px;
}
p {
width: 200px;
height: 200px;
padding: 20px;
border: 10px dashed blue;
background-color: red;
margin: 20px;
box-sizing: border-box;
}
W3C 标准盒模型
IE 盒模型
4 display 属性
display 属性,元素的显示方式,规定元素应该生成的框的类型,这个属性用于定义建立布局时元素生成的显示框类型
| 值 | 描述 |
|---|---|
| none | 让元素隐藏、消失,不占据空间位置 |
| block | 让元素呈现块属性特点 |
| inline | 让元素呈现行属性特点 |
| inline-block | 行内块元素,让元素呈现行元素跟块元素的特性 [a.块元素的宽度默认由内容决定,不再是100%;b.行元素可以设置宽高] |
注释: inline-block 在 IE7 开始支持,在 IE6 下设置 _display:inline; 也可以实现相同效果,下划线 _ 是只针对 IE6 所设置的 CSS 样式,例:_width:100px;
5 给行元素和块元素设置内外边距
我们来回顾下块元素和行元素的特点,块元素的特点:竖直排列,可以设置宽高,宽度占满整行,即宽度 100%,另起新行;行元素的特点:水平排列,设置宽高不生效,宽度由内容决定,高度由行高决定,这是我们之前已经了解过的,那么它们设置内外边距的特点又是什么呢?我们来尝试一下
span {
border: 1px solid red;
margin: 10px;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius expedita corporis, cumque! Sed quos minus nostrum ipsa ab animi, blanditiis, tempore qui aliquam cupiditate ex eaque culpa consequatur possimus ut!
span1span2span3
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius expedita corporis, cumque! Sed quos minus nostrum ipsa ab animi, blanditiis, tempore qui aliquam cupiditate ex eaque culpa consequatur possimus ut!
由运行结果可以得知,行元素在竖直方向上设置的 margin 不生效,水平方向上设置的 margin 叠加
span {
border: 1px solid red;
padding: 20px;
}
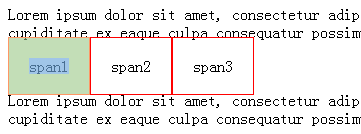
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius expedita corporis, cumque! Sed quos minus nostrum ipsa ab animi, blanditiis, tempore qui aliquam cupiditate ex eaque culpa consequatur possimus ut!
span1span2span3
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius expedita corporis, cumque! Sed quos minus nostrum ipsa ab animi, blanditiis, tempore qui aliquam cupiditate ex eaque culpa consequatur possimus ut!
由运行结果可以得知,行元素在水平方向上设置的 padding 生效,竖直方向上的不生效,虽然元素的范围增大了,但是,由于行元素的高度是由内容决定的,所以加了上下 padding 以后会与临近行的元素产生干涉
所以,行元素建议尽量不要设置上下的内 / 外边距,即 padding-top, padding-bottom 和 margin-top,margin-bottom,因为要么起不到效果,要么看起来有效实则容易引起布局混乱
div {
border: 1px solid red;
}
#div1 {
margin-bottom: 20px;
}
#div2 {
margin-top: 10px;
}
div1
div2
由运行结果可以得知,块元素在竖直方向上设置的 margin 以大的 margin 来计算,因为块元素宽度默认占满整行,设置内边距 padding 和水平方向上的外边距 margin 只会调整元素的位置,在这里就不再验证
行元素在竖直方向上设置的 margin / padding 不生效,水平生效
块元素在竖直方向上设置的 margin 会重叠,大的那个值生效
行元素在水平方向上设置的 margin / padding 不会重叠,水平相加
设置了 inline-block 属性之后,行元素就具有块元素的特点【可以设置宽高;竖直方向上的 padding/margin 生效】,块元素就可以水平排列
6 display 属性和 visibility 属性的区别
display:none; 和 visibility:hidden; 都能把网页上某个元素隐藏起来,但两者是有区别的:
display:none; 不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,不占据空间位置,完全消失
visibility:hidden; 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,还占据原来的空间位置,可以理解为透明
.span_1 {
display: none;
}
.span_2 {
visibility: hidden;
}
隐藏区域
显示区域
隐藏区域
显示区域
7 居中
让有宽度【非宽度100%】的块元素水平居中:margin:0 auto;
设置单行文本的竖直居中:line-height: 该元素高度;
行元素水平居中:给行元素的父级添加 text-alingn:center;
text-align:center/left/right; 设置块元素中的内容文本、图片的对齐方式,只能设置在块元素,在行元素中设置无效
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^