在这篇文章中,将尝试通过用几行代码编写我自己的小滚动视图来解释 UIScrollView 是如何工作的.
但首先,让我们仔细看看坐标系统如何在UIKit中工作。 如果您只对滚动视图实现感兴趣,请随意跳过下一节。
坐标系统
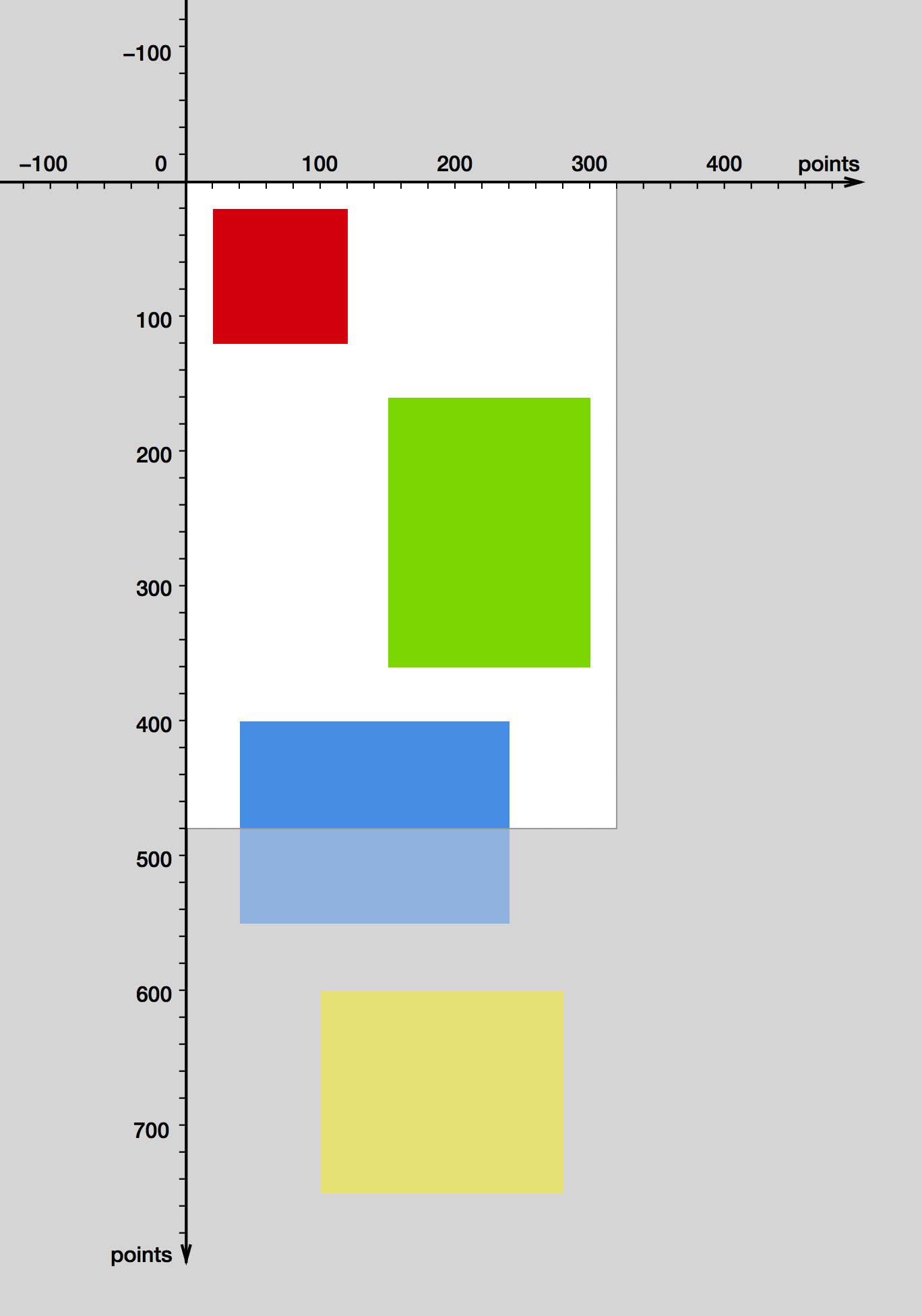
每个视图都定义了自己的坐标系。 看起来像这样,x轴指向右侧,y轴指向下:
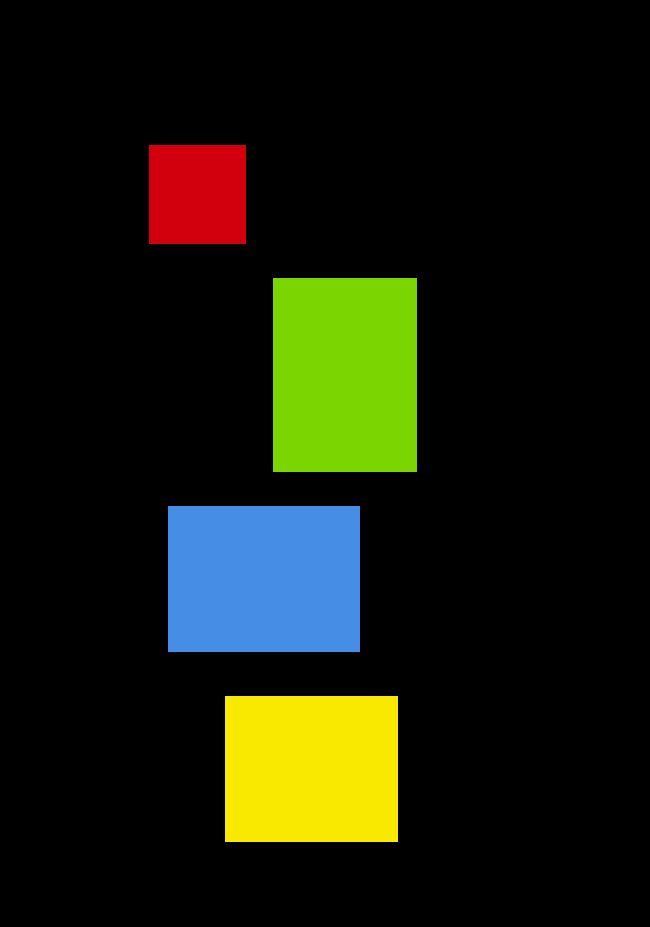
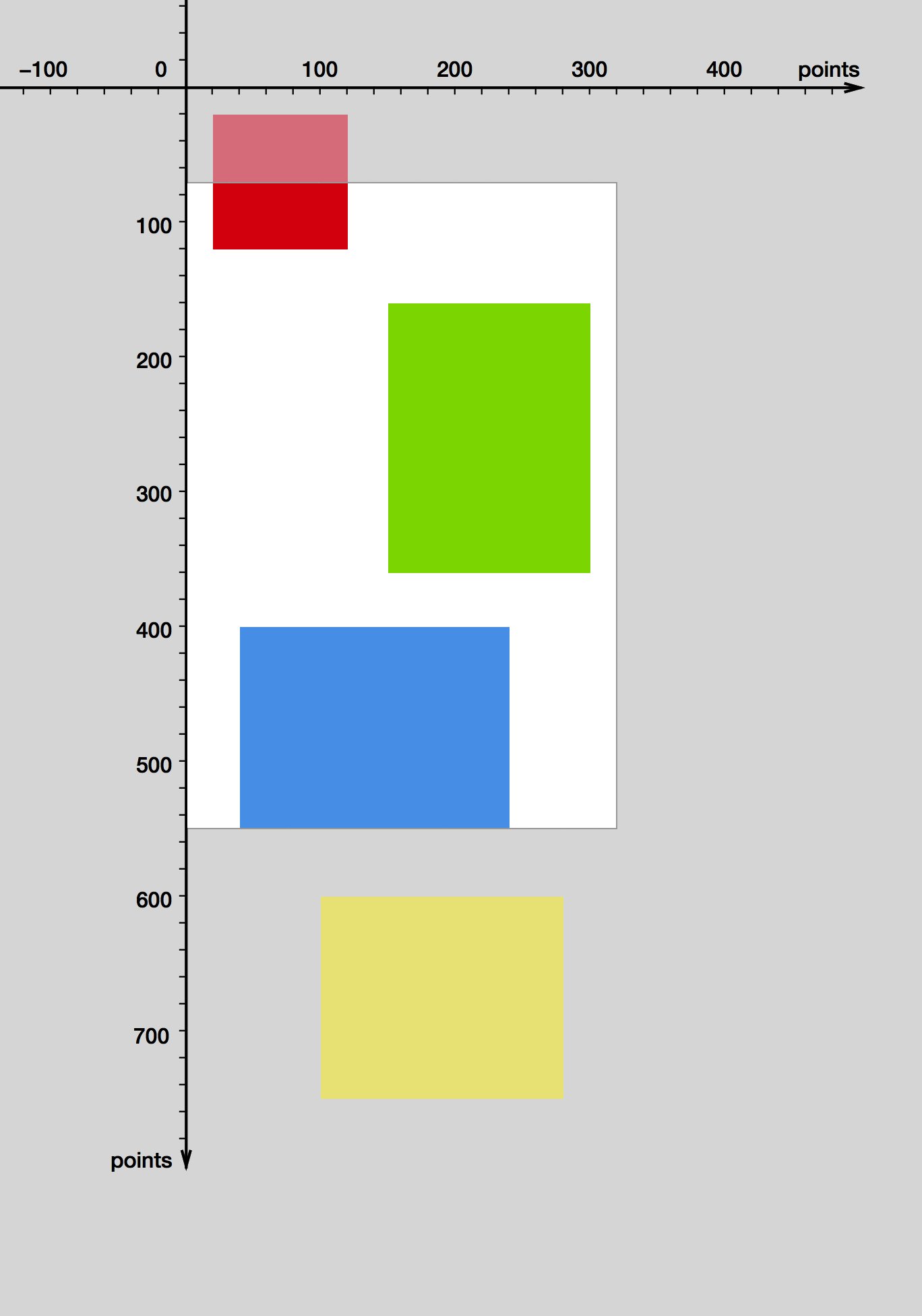
请注意,这个逻辑坐标系不关心视图的宽度和高度。 它没有边界,在四个方向上无限延伸。 现在让我们在这个坐标系下列出几个项目(又名子视图)。 每个彩色矩形代表一个子视图:
在代码中,设置将如下所示:
UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 100, 100)];
redView.backgroundColor = [UIColor colorWithRed:0.815 green:0.007
blue:0.105 alpha:1];
UIView *greenView = [[UIView alloc] initWithFrame:CGRectMake(150, 160, 150, 200)];
greenView.backgroundColor = [UIColor colorWithRed:0.494 green:0.827
blue:0.129 alpha:1];
UIView *blueView = [[UIView alloc] initWithFrame:CGRectMake(40, 400, 200, 150)];
blueView.backgroundColor = [UIColor colorWithRed:0.29 green:0.564
blue:0.886 alpha:1];
UIView *yellowView = [[UIView alloc] initWithFrame:CGRectMake(100, 600, 180, 150)];
yellowView.backgroundColor = [UIColor colorWithRed:0.972 green:0.905
blue:0.109 alpha:1];
[mainView addSubview:redView];
[mainView addSubview:greenView];
[mainView addSubview:blueView];
[mainView addSubview:yellowView];
边界(bounds)
UIView文档说明了这个关于边界属性:
边界矩形...在自己的坐标系中描述视图的位置和大小。
一个视图可以被认为是一个窗口或视口到由其坐标系定义的平面的矩形区域。视图边界表示这个矩形的位置和大小。
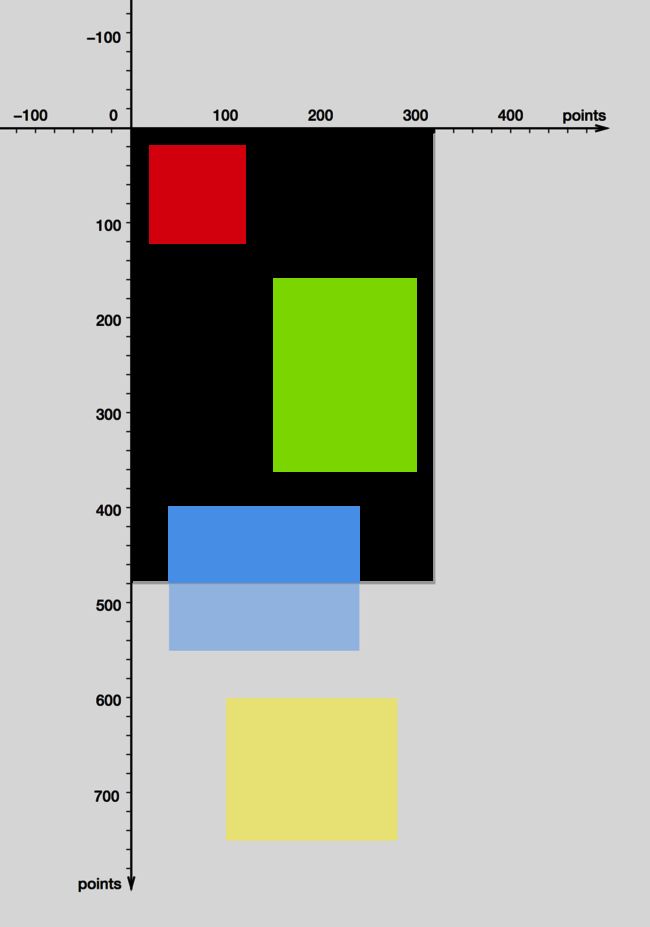
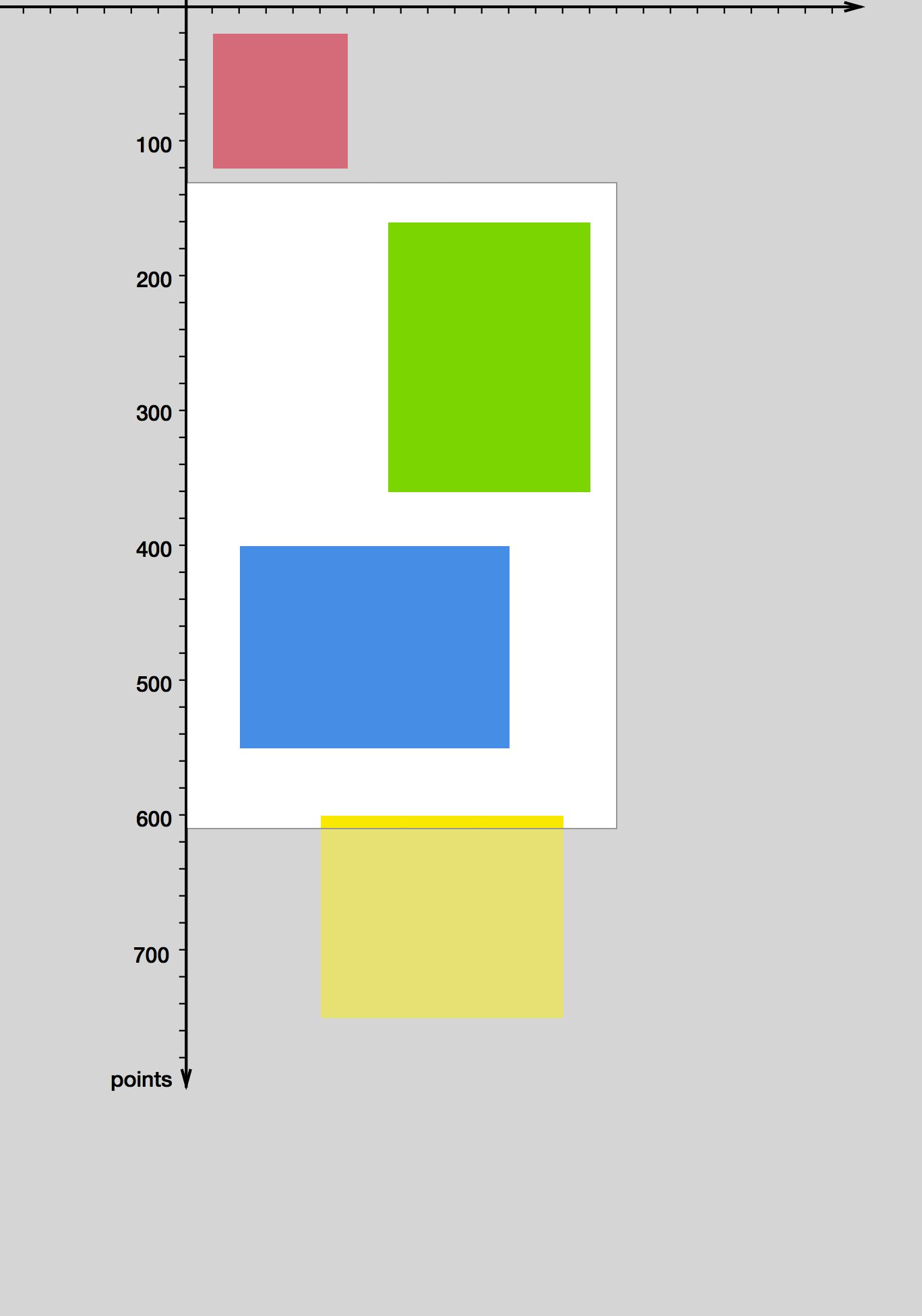
假设我们的视图的边界矩形的宽度和高度是320×480点,其原点是默认的(0,0)。 视图成为坐标系平面的视口,显示整个平面的一小部分。 界外的一切仍然存在,只有隐藏:
坐标(Frame)
接下来,我们将修改边界矩形的原点:
CGRect bounds = mainView.bounds;
bounds.origin = CGPointMake(0, 100);
mainView.bounds = bounds;
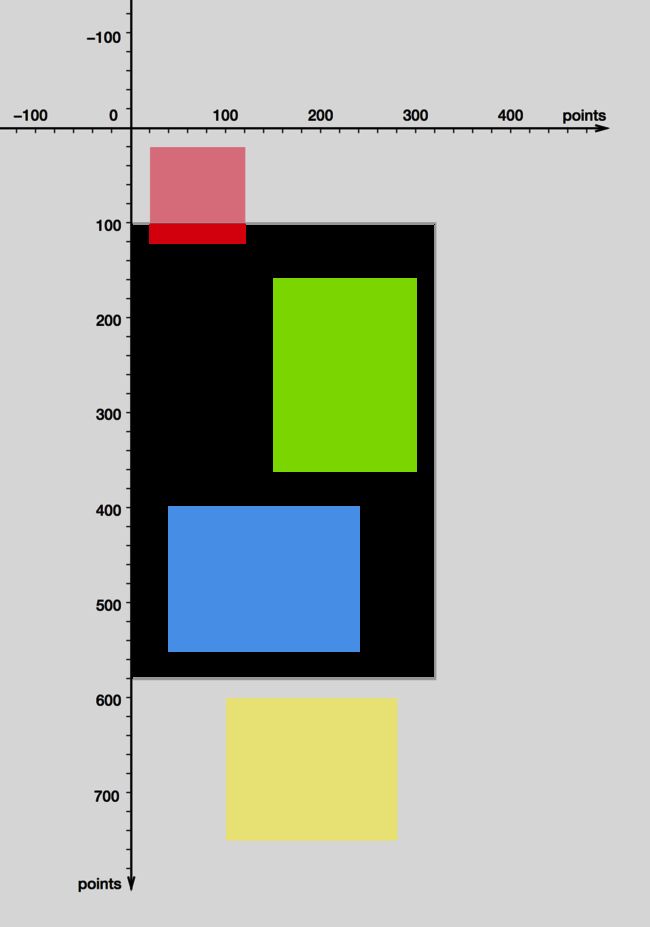
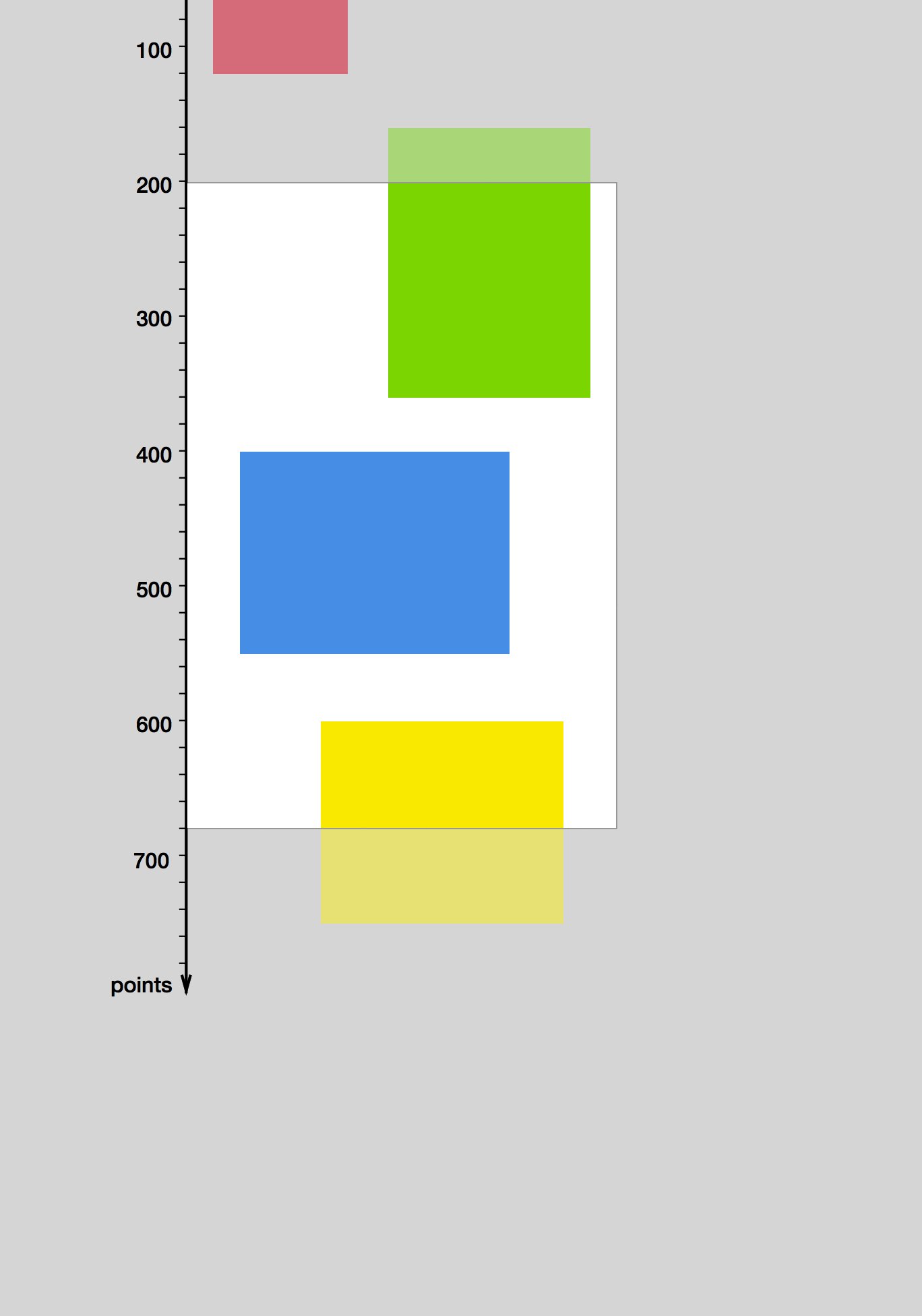
边界矩形的原点现在在(0,100),所以我们的场景如下所示:
看起来好像这个观点已经下降了100个点,事实上这个观点对于它自己的坐标系是正确的。 视图在屏幕上的实际位置(或者在其超视图中,更准确地说)仍然是固定的,然而,由它的框架决定,它没有改变:
框架矩形...在其超级视图的坐标系中描述视图的位置和大小。
由于视图的位置是固定的(从它自己的角度来看),所以把坐标系平面看作是我们可以拖动的透明胶片,将视图看作是我们正在查看的固定窗口。 调整边界的原点相当于移动透明胶片,使其另一部分通过视图变得可见:
而这正是UIScrollView滚动时的功能。 请注意,从用户的角度来看,尽管视图的子视图在视图的坐标系统(换言之,就是他们的坐标)方面的位置保持不变,但看起来好像视图的子视图正在移动。
我们来构建UIScrollView
滚动视图不需要不断更新其子视图的坐标以使其滚动。 它所要做的就是调整边界的起点。 有了这些知识,实现一个非常简单的滚动视图是微不足道的。 我们设置了一个手势识别器来检测用户的平移手势,并且响应一个手势,我们通过拖动的量来转换视图的边界:
// CustomScrollView.h
@import UIKit;
@interface CustomScrollView : UIView
@property (nonatomic) CGSize contentSize;
@end
// CustomScrollView.m
#import "CustomScrollView.h"
@implementation CustomScrollView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self == nil) {
return nil;
}
UIPanGestureRecognizer *gestureRecognizer = [[UIPanGestureRecognizer alloc]
initWithTarget:self action:@selector(handlePanGesture:)];
[self addGestureRecognizer:gestureRecognizer];
return self;
}
- (void)handlePanGesture:(UIPanGestureRecognizer *)gestureRecognizer
{
CGPoint translation = [gestureRecognizer translationInView:self];
CGRect bounds = self.bounds;
// Translate the view's bounds, but do not permit values that would violate contentSize
CGFloat newBoundsOriginX = bounds.origin.x - translation.x;
CGFloat minBoundsOriginX = 0.0;
CGFloat maxBoundsOriginX = self.contentSize.width - bounds.size.width;
bounds.origin.x = fmax(minBoundsOriginX, fmin(newBoundsOriginX, maxBoundsOriginX));
CGFloat newBoundsOriginY = bounds.origin.y - translation.y;
CGFloat minBoundsOriginY = 0.0;
CGFloat maxBoundsOriginY = self.contentSize.height - bounds.size.height;
bounds.origin.y = fmax(minBoundsOriginY, fmin(newBoundsOriginY, maxBoundsOriginY));
self.bounds = bounds;
[gestureRecognizer setTranslation:CGPointZero inView:self];
}
@end
就像真正的UIScrollView,我们的类有一个contentSize属性,必须从外部设置来定义可滚动区域的范围。 当我们调整边界时,我们确保只允许有效值。
结果:
结论
由于UIKit中坐标系的嵌套特性,重新实现UIScrollView的本质所需的代码少于30行。 当然,真正的UIScrollView还有比这更多的东西。 动量滚动,弹跳,滚动指标,缩放和委托方法只是我们在这里没有实现的一些功能。
Ole Begemann