Widgets划分
按状态:
- StatelessWidget(有Widget build)
- StatefulWidget(返回一个新建的State)
- State(操作状态,Widget build来渲染StatefulWidget里获取的内容)
按内容
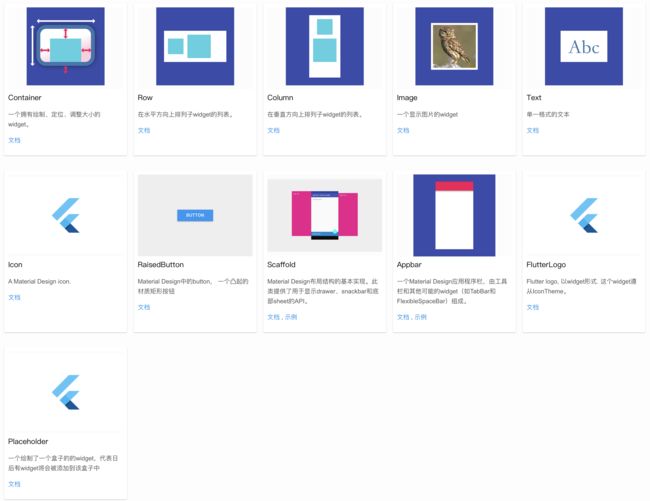
1. 基础 Widgets
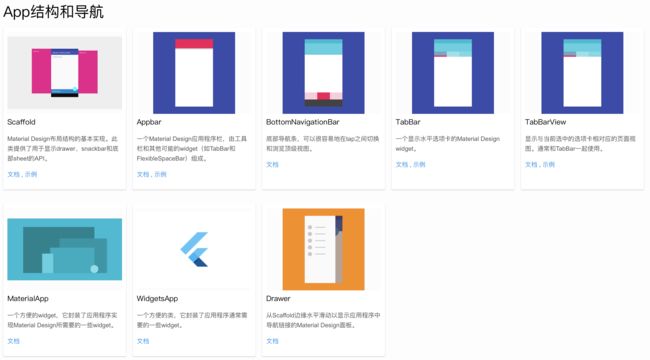
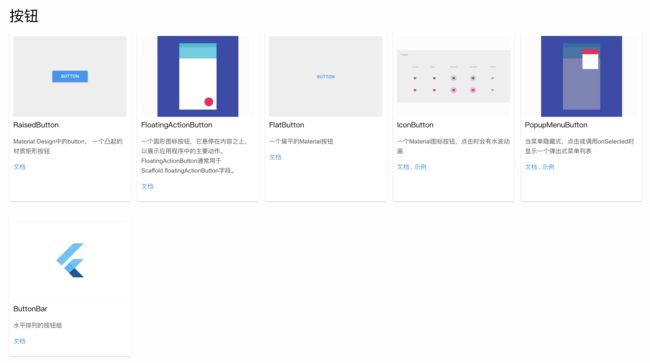
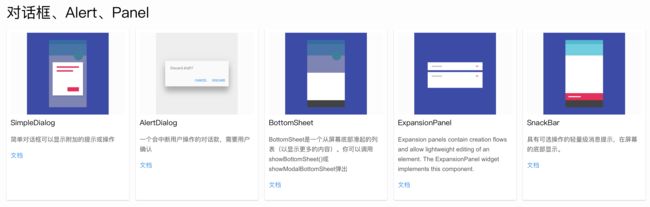
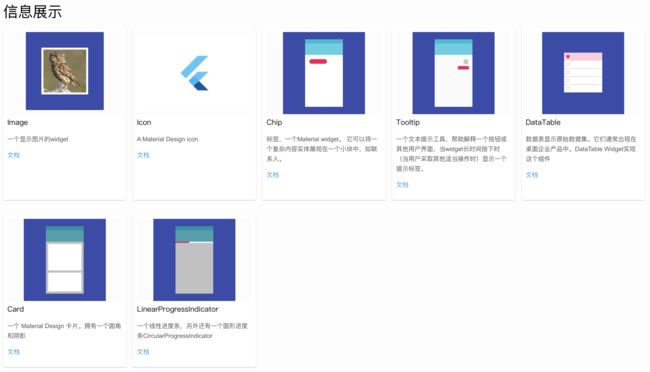
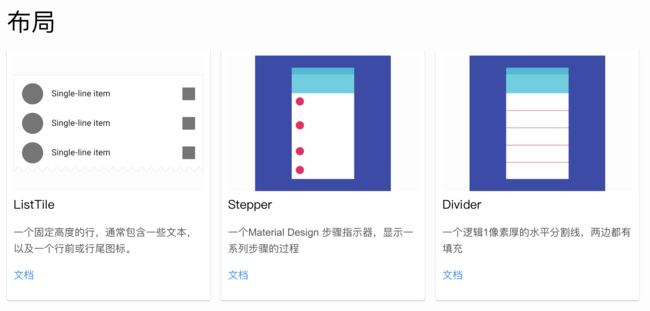
2.Material Components Widgets
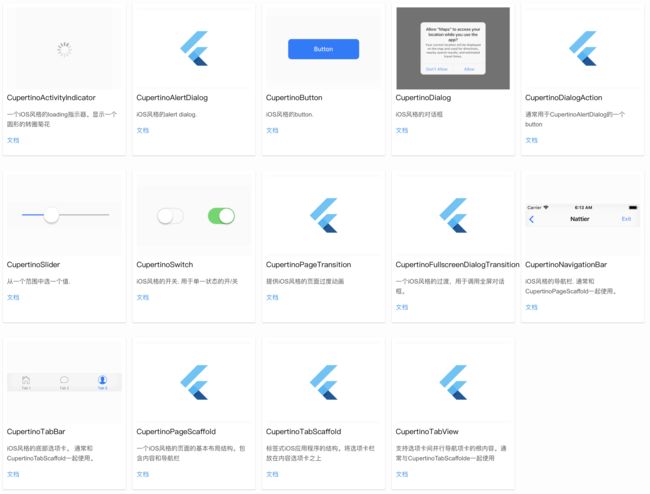
3. Cupertino (iOS风格) Widgets
4. 布局Widgets
4.1 拥有单个子元素的布局widget
Container: 一个拥有绘制、定位、调整大小的 widget。
Padding: 一个widget, 会给其子widget添加指定的填充
Center: 将其子widget居中显示在自身内部的widget
Align: 一个widget,它可以将其子widget对齐,并可以根据子widget的大小自动调整大小。
FittedBox: 按自己的大小调整其子widget的大小和位置。
AspectRatio: 一个widget,试图将子widget的大小指定为某个特定**的长宽比
ConstrainedBox: 对其子项施加附加约束的widget
Baseline: 根据子项的基线对它们的位置进行定位的widget。
FractionallySizedBox: 一个widget,它把它的子项放在可用空间的一小部分。关于布局算法的更多细节,见RenderFractionallySizedOverflowBox
IntrinsicHeight: 一个widget,它将它的子widget的高度调整其本身实际的高度
IntrinsicWidth:一个widget,它将它的子widget的宽度调整其本身实际的宽度
LimitedBox: 一个当其自身不受约束时才限制其大小的盒子
Offstage:一个布局widget,可以控制其子widget的显示和隐藏。
OverflowBox: 对其子项施加不同约束的widget,它可能允许子项溢出父级。
SizedBox: 一个特定大小的盒子。这个widget强制它的孩子有一个特定的宽度和高度。如果宽度或高度为NULL,则此widget将调整自身大小以匹配该维度中的孩子的大小。
SizedOverflowBox: 一个特定大小的widget,但是会将它的原始约束传递给它的孩子,它可能会溢出。
Transform: 在绘制子widget之前应用转换的widget。
CustomSingleChildLayout: 一个自定义的拥有单个子widget的布局widget
4.2 拥有多个子元素的布局widget
Row: 在水平方向上排列子widget的列表。
Column: 在垂直方向上排列子widget的列表。
Stack: 可以允许其子widget简单的堆叠在一起
IndexedStack: 从一个子widget列表中显示单个孩子的Stack
Flow: 一个实现流式布局算法的widget
Table: 为其子widget使用表格布局算法的widget
Wrap: 可以在水平或垂直方向多行显示其子widget。
ListBody: 一个widget,它沿着一个给定的轴,顺序排列它的子元素
ListView: 可滚动的列表控件。ListView是最常用的滚动widget,它在滚动方向上一个接一个地显示它的孩子。在纵轴上,孩子们被要求填充ListView。
CustomMultiChildLayout: 使用一个委托来对多个孩子进行设置大小和定位的小部件
4.3 Layout helpers
LayoutBuilder: 构建一个可以依赖父窗口大小的widget树。
5. 其它控件
文本: Text、RichText、DefaultTextStyle
资源: Image、Icon、RawImage、AssetBundle
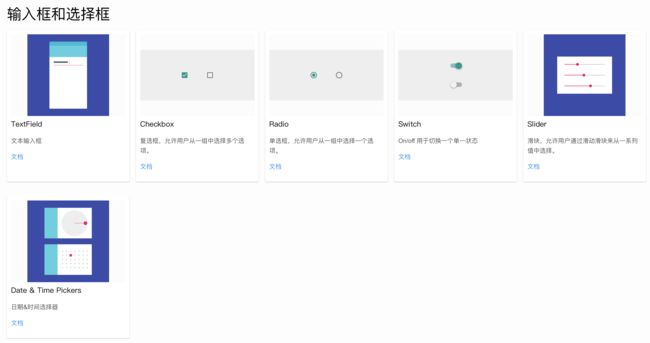
表单: Form、FormField、RawKeyboardListener
动画和Motion: 略
交互模型: LongPressDraggable、GestureDetector、DragTarget、Dismissible、IgnorePointer、AbsorbPointer、Navigator、Scrollable
样式: Padding、Theme、MediaQuery
绘制和视觉效果: Opacity、Transform、DecoratedBox、FractionalTranslation、RotatedBox、ClipOval、ClipPath、ClipRect、CustomPaint、BackdropFilter
异步: FutureBuilder、StreamBuilder
可滚动: ListView、NestedScrollView、GridView、SingleChildScrollView、Scrollable、Scrollbar、CustomScrollView、NotificationListener、ScrollConfiguration、RefreshIndicator
辅助功能: 略