JavaGUI编程:AWT超详解第一部分,除监听以外所有内容都在这儿了!
Java世界中,目前最知名的三大GUI库分别是:
1、AWT(Abstract Window Toolkit)抽象窗口工具包库,包含于所有的Java SDK中
2、Swing高级图形库,包含于Java2 SDK中
3、来自IBM Eclipse开源项目的SWT(Standard Widget Toolkit)标准窗口部件库,不包含于JDK中,需要从Eclipse单独下载
AWT已经逐渐被淘汰,原因是:
1. 界面不美观(不好看最为致命)
2. 需要jre环境(玩一个5MB的游戏要配置上百MB的运行环境)
3. 移植性差
4. 扩展性差:AWT的组件是本地组件。JVM中的AWT实例实际只是包含本地组件的引用。
5. 一些重要组件类型缺失:表和树这些重要的组件缺失了。它们是桌面应用程序中普遍使用的。
但为什么我们还要学习它呢?
1. 可以制作一些小工具(比如课设)
2. 有些工作需要维护老程序,可能需要用到AWT、Swing界面(尽管可能性很小吧)
3. 了解MVC架构,了解监听
AWT的原理:小巧却简陋的GUI系统
awt的重点是
对等Peer设计模式。所谓Peer对等设计模式就是将awt控件直接对应到运行平台上的一个类似或者等同控件上。对等模式的效率并不很高,因为AWT通过了虚拟机和虚拟机-GDI这两个层次来完成一个操作,经过的层次系统越多,速度和效率就越慢。而且Peer对等模式有一个致命的弱点:移植性非常差!
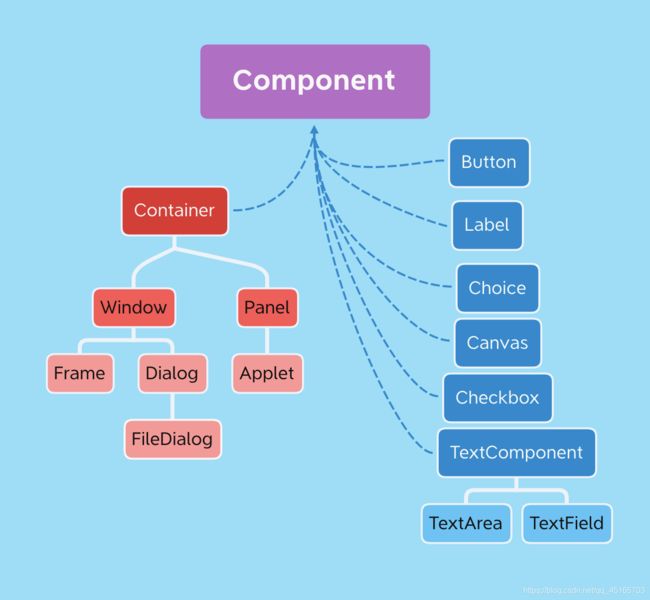
AWT出现于Java 1.x中,是Java初期所内置的一种面向窗口应用的库。AWT使用的技术是对等设计模式(即Peer),其结构关系参见下图:

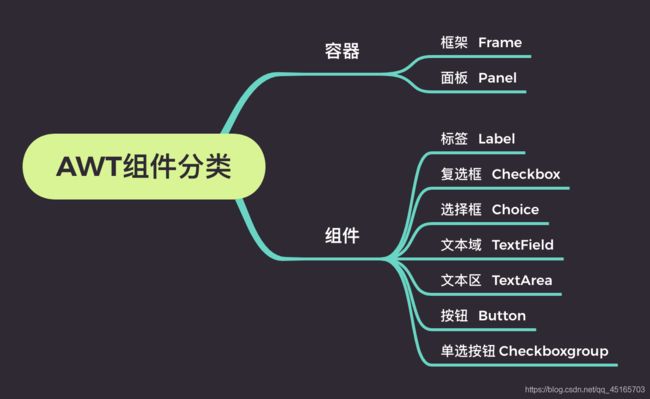
一、AWT组件
1、容器
-
可以存放组建的区域,在容器上进行绘制和着色
-
两个常用容器:框架(Frame)和面板(Panel)
-
框架是一个带有边框的独立的窗口,面板是一个不带边框的区域
(1)框架 Frame
代码示例:
package GUI;
import java.awt.*;
public class TestFrame {
public static void main(String[] args) {
// 创建一个Frame对象,传递的参数是窗口名
Frame frame = new Frame("我的第一个Java图像窗口");
//需要设置可见性
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(75, 189, 75));
//弹出的初始位置
frame.setLocation(200,200);
//设置窗口大小不可改变
frame.setResizable(false);
}
}
运行结果:
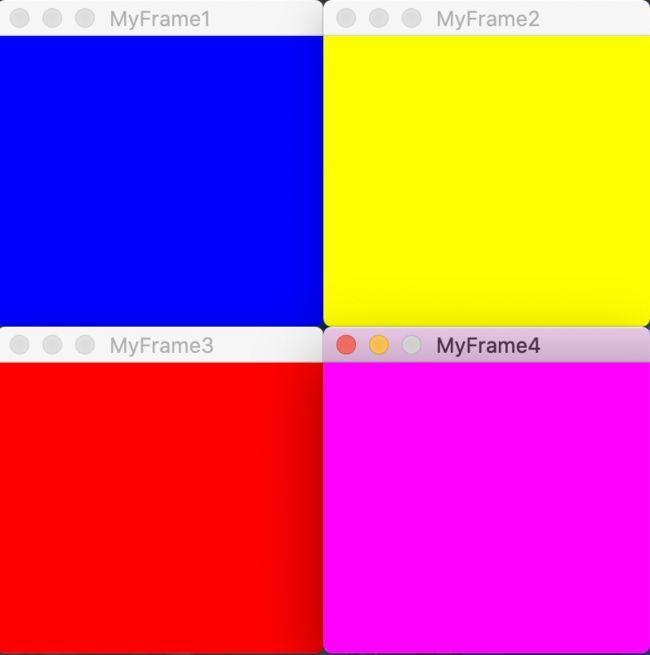
Tips:这里要想实现复用性,需要自定义一个类,且继承Frame类,代码示例:
package GUI;
import java.awt.*;
public class TestFrame2 {
public static void main(String[] args) {
MyFrame myFrame1 = new MyFrame(100,100,200,200,Color.BLUE);
MyFrame myFrame2 = new MyFrame(300,100,200,200,Color.yellow);
MyFrame myFrame3 = new MyFrame(100,300,200,200,Color.red);
MyFrame myFrame4 = new MyFrame(300,300,200,200,Color.MAGENTA);
}
}
class MyFrame extends Frame{
// 创建多个窗口时的计数器
static int id = 0;
public MyFrame(int x, int y,int w, int h,Color color) {
super("MyFrame" + (++id));
//需要设置可见性
setVisible(true);
//弹出的初始位置
setLocation(x,y);
//设置窗口大小
setSize(w,h);
//设置背景颜色
setBackground(color);
//设置窗口大小不可改变
setResizable(false);
}
}
运行效果:
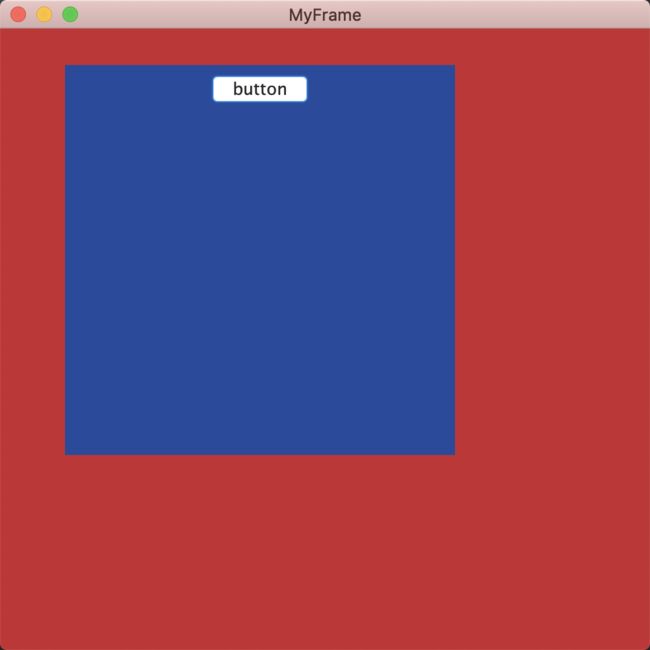
(2)面板Panel
-
面板不是一个单独的窗口,它只是包含在窗口中的一个区域
-
可以实现嵌套,可以在面板中添加组件,而面板又可以添加在Frame中
-
最简单的创建面板的方式就是通过面板的构造函数Panel()来进行
代码示例:
package GUI;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
// Panel 可以看成是一个空间,但是不能单独存在,可以嵌套布局
public class TestPanel {
public static void main(String[] args) {
Frame frame = new Frame("MyFrame");
Panel panel = new Panel();
Button button = new Button("button");
//设置布局
frame.setLayout(null);
//设置frame坐标和颜色
frame.setBounds(300,300,500,500);
frame.setBackground(new Color(186, 56, 56));
//设置panel坐标和颜色,相对于frame
panel.setBounds(50,50,300,300);
panel.setBackground(new Color(43, 74, 153));
//将按钮add到panel
panel.add(button);
//将面板add到frame
frame.add(panel);
//设置可见
frame.setVisible(true);
//监听事件,监听窗口关闭事件,此时窗口点X就可以关闭了
//适配器模式:
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
运行结果:
2、组件
-
组件指可以放置在用于界面上的任何东西,可以将组件设置为可见或重新调整其大小
-
AWT支持的组件:
标签、文本域、文本区、按钮、复选框、选择框等 -
高级组件包括滚动条、滚动窗格和对话框
-
向窗口加入一个组件:首先生成所需组件的实例,然后调用add()方法,此方法是在Container类中定义的
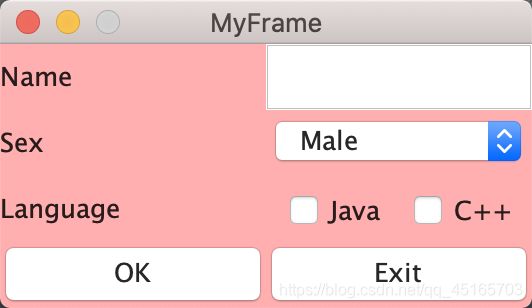
组件的综合运用:
package Lessons;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class MyFrame extends Frame {
public MyFrame(int x, int y, int w, int h, Color color) {
super("MyFrame");
//需要设置可见性
setVisible(true);
//弹出的初始位置
setLocation(x, y);
//设置窗口大小
setSize(w, h);
//设置背景颜色
setBackground(color);
//设置窗口大小不可改变
setResizable(false);
}
}
public class Test {
private static void windowClose(Frame frame){
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
public static void main(String[] args) {
MyFrame myFrame = new MyFrame(300,300,300,200,Color.pink);
Choice sexChoice = new Choice();
Panel panel = new Panel();
myFrame.setLayout(new GridLayout(4,2));
myFrame.add(new Label("Name"));
myFrame.add(new TextField());
myFrame.add(new Label("Sex"));
sexChoice.add("Male");
sexChoice.add("Female");
myFrame.add(sexChoice);
myFrame.add(new Label("Language"));
panel.add(new Checkbox("Java"));
panel.add(new Checkbox("C++"));
myFrame.add(panel);
myFrame.add(new Button("OK"));
myFrame.add(new Button("Exit"));
myFrame.pack();
windowClose(myFrame);
}
}
运行结果:
二、布局管理器(五种布局模式)
用户界面上的组件可以按不同的方式排列,Java使用布局管理器来管理这些排列方式,每当需要需要重新调整屏幕大小或重新绘制屏幕上任一项目时,就要用到布局管理器,AWT提供一组用来进行布局管理的类,成为布局管理器或布局。所有布局都实现了
LayoutManager接口
这里我们演示较为常用的三种类型:
1、流式布局
package GUI;
import java.awt.*;
public class TestFlowLayout {
public static void main(String[] args) {
Frame frame = new Frame("MyFrame");
//组件-按钮
Button button1 = new Button("Button1");
Button button2 = new Button("Button2");
Button button3 = new Button("Button3");
//设置为流式布局
frame.setLayout(new FlowLayout());
//可以设置居左或居右
//frame.setLayout(new FlowLayout(FlowLayout.LEFT));
//frame.setLayout(new FlowLayout(FlowLayout.RIGHT));
//设置大小
frame.setSize(500,500);
//将按钮添加上去
frame.add(button1);
frame.add(button2);
frame.add(button3);
//设置可见
frame.setVisible(true);
}
}
运行结果:
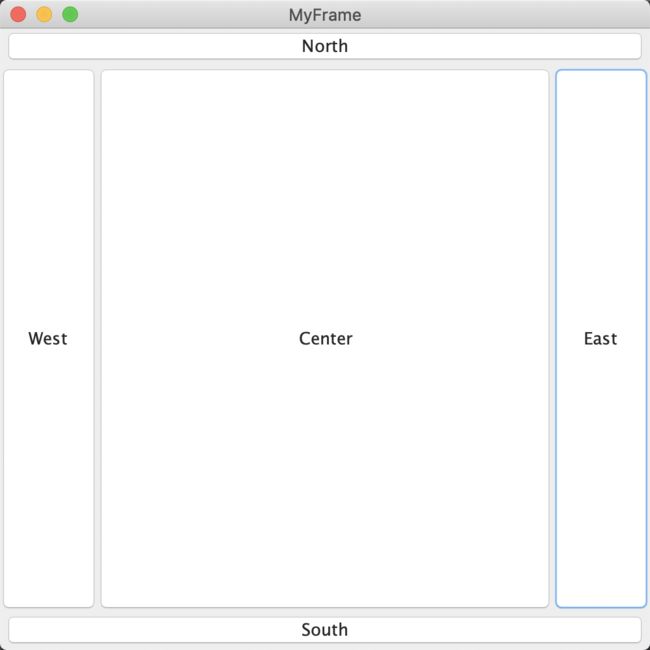
2、边框布局(东西南北中)
package GUI;
import java.awt.*;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("MyFrame");
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("South");
Button north = new Button("North");
Button center = new Button("Center");
//设置布局方式
frame.setLayout(new BorderLayout());
//将按钮添加上去
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
frame.setSize(500,500);
frame.setVisible(true);
}
}
运行结果:
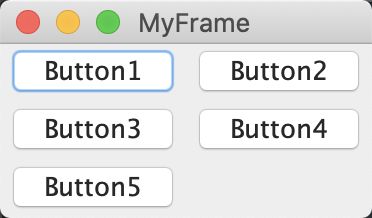
3、表格布局
package GUI;
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("MyFrame");
Button b1 = new Button("Button1");
Button b2 = new Button("Button2");
Button b3 = new Button("Button3");
Button b4 = new Button("Button4");
Button b5 = new Button("Button5");
//这里传参是几行几列
frame.setLayout(new GridLayout(3,2));
frame.add(b1);
frame.add(b2);
frame.add(b3);
frame.add(b4);
frame.add(b5);
//自适应布局大小,java自带的
frame.pack();
frame.setVisible(true);
}
}
运行结果:
4、布局的综合运用:
package package1;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Test2 {
public static void main(String[] args) {
Frame frame = new Frame("xxx");
frame.setVisible(true);
frame.setBounds(100,100,400,300);
frame.setLayout(new GridLayout(2,1));
frame.setBackground(Color.pink);
frame.addWindowListener(new WindowAdapter()
{
@Override
public void windowClosing(WindowEvent e) {
//super.windowClosing(e);
System.exit(0);
}
});
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2,1));
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2,2));
frame.add(p1);
frame.add(p3);
p1.add(new Button("b1"),BorderLayout.WEST);
p1.add(new Button("b2"),BorderLayout.EAST);
p1.add(p2,BorderLayout.CENTER);
p2.add(new Button("xxx"));
p2.add(new Button("xxx"));
p3.add(new Button("b1"),BorderLayout.WEST);
p3.add(new Button("b2"),BorderLayout.EAST);
p3.add(p4,BorderLayout.CENTER);
p4.add(new Button("xxx"));
p4.add(new Button("xxx"));
p4.add(new Button("xxx"));
p4.add(new Button("xxx"));
}
}
运行结果:
总结:
一. AWT
图形用户界面(GUI)可以通过键盘或鼠标来响应用户的操作。
抽象窗口工具包(AWT)是一组Java类,此组Java类允许创建图形用户界面(GUI)。
AWT提供用于创建GUI的各种组件。
二. AWT组件
AWT组件分为两类:
-
容器:
Frame、Panel -
组件:
Button、Checkbox、Choice、Label、TextArea、TextField
三. 布局管理器
Java利用布局管理器管理容器内组件的大小、排列方式等。
布局管理器包括:
(1) FlowLayout
(2) BorderLayout
(3) GridLayout
(4) GridBagLayout
(5) CardLayout
容器有缺省的布局管理器,可以利用容器提供的函数:setLayout()来设置新的布局。
好了,今天这篇文章就到这里啦,Java的学习一定要多写多练。笔者会不定期做一些技术分享和工具使用心得,欢迎大家点赞和收藏!