前文介绍了jsonp,本文介绍如下另外两种方法:
- 服务器端的代理
- cors
解决方法之 - 服务器端代理
思路如下:
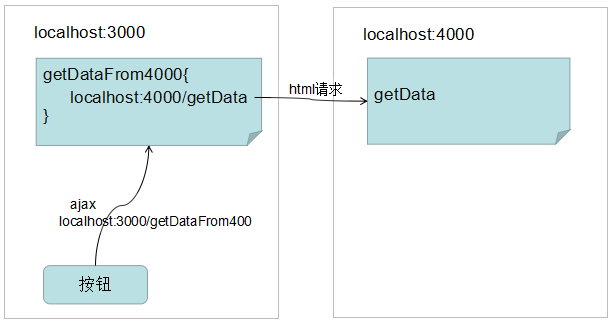
在localhost:3000中的ajax在发请求时,不是直接请求localhost:4000/getData,而是请求本域的中的接口,例如:localhost:3000/getDataFrom4000,然后在getDataFrom4000路由中去请求localhost:4000/getData。
原来是:
3000.html -----> localhost:4000
用服务器端的代理则是:
3000.html -----> localhost:3000 -----> localhost:4000
示意图如下:
背后的原理是:服务器端与服务器端之间不存在在跨域的问题。
话多不说,直接上代码。
两步走:
第一步:在port3000.js中,添加一个路由响应:
const https = require("https"); //额外引入一个https模块
app.get("/getZhihu",(req,res1)=>{
let url = "https://news-at.zhihu.com/api/4/news/latest";
https.get(url,(res)=>{
let str = "";
res.on("data",(chunk)=>{
str += chunk;
})
res.on('end',()=>{
res1.json(str);
})
})
});
上面的代码的功能是当用户在浏览器中输入localhost:3000/getZhihu时,通过https模块去请求"https://news-at.zhihu.com/api/4/news/latest"(这是 zhihu公开的一个接口),在请求结束后,再返回数据。
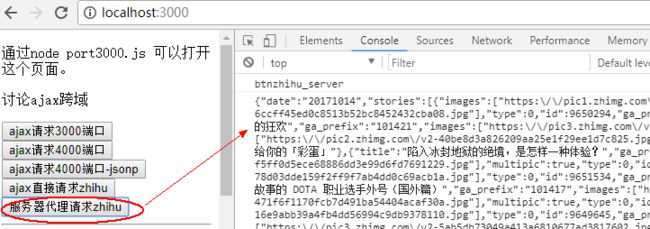
如果你直接去浏览器中访问这个接口的话,你大概会看到如下:
但你是不能直接在ajax中直接访问的:原因还是前面说的“跨域”。
第二步:在3000..html中,添加一个按钮的事件响应:
$("#btnzhihu").on("click",function(){
console.info("btnzhihu");
$.ajax({
type:"GET",
url:"https://news-at.zhihu.com/api/4/news/latest",
dataType:"json",
success:function(d){
console.log(d)
$("#result").html(JSON.stringify(d));
}
});
})
如果这样写的话,就会遇到跨域错误。你应该把url改成下面的这句:
url:"http://localhost:3000/getZhihu",
然后就ok了,效果如下:
解决方法之 - cors
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest
请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
以上参考阮老师的文章
cors的解决方案只要做一件事情就是要在服务器端写一些代码,在用户请求这个资源时,服务器的响应头中加一个Access-Control-Allow-Origin头信息字段。下面我们去修改port4000.js文件。
app.all('/getData', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next(); //[1]
});
app.get("/getData",(req,res)=>{
let d = require("./data.json");
res.end(d);
});
说明:app.all("/getData")这句就是要加上的代码。它的功能是在用户请求localhost:4000/getData时,先设置头信息,然后next(),继续按app.get("/getData")进行具体的业务逻辑。
就这样,完了。
三种方法的比较
| 方法 | 优点 | 缺点 |
|---|---|---|
| jsonp | 简单 | 需服务器支持;只能处理get请求,这一点是由jsonp的实现原理所决定的。 |
| 服务器代理 | 灵活 | 相对繁琐 |
| CORS | 简单get,post 都支持 | 需服务器支持 |
补充:chrome浏览器中的傻瓜跨域
chrome浏览器提供了一个插件,如果你开启这个插件,则它会帮你解决跨域的问题。
安装之后,
在使用时,你开启它就可以了。当然,这是只能是在自己的浏览器 中使用一下。
附参考代码:
https://github.com/fanyoufu/code/tree/master/ajax-cross-domain
(完)