由于一些小原因,被迫开始了tkinter一次实战演练。在此做一些记录,总结以及给自己留一些轮子哈哈哈哈哈哈
tkinter 是 Python 的一个GUI库,本次实战完全使用tkinter,不牵扯任何其他第三方库的使用。
1.任务要求
画一个具有上传病患信息以及图片功能的用户界面
2.简单设计
由于时间紧迫且只要求可视化,背后没有必要太过精细,所以简单设计思路是,利用下拉列表实现病患信息的填写,用text显示选择图片的路径。
表面上的组件包括:两个Button:选择目录 SELECT THE DIRECTORY 和 选定(也就是上传按钮)DETECT 六个Combobox、七个Label,一个scrolledtext和一个canvas。
tips:由于要求并没有提及向哪里上传,如何上传并且要求较为美观的可视化以及时间关系,其实上传按钮就是一个出现消息弹窗的按钮,没有真正的上传功能。
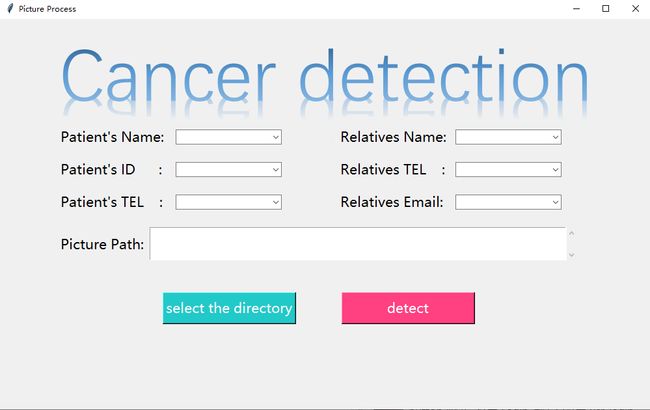
实现效果:
3.模块实现
1)canvas
创建画布的主要目的是将从word中保存的艺术字添加到主界面当中。
canvas = tk.Canvas(window, height=200, width=1000)#创建画布 image_file = tk.PhotoImage(file='1.gif')#加载图片文件 image = canvas.create_image(500,100, anchor='center', image=image_file)#将图片置于画布上 canvas.pack(side='top')#放置画布(为上端)
tips:由于tkinter本身仅支持 gif和ppm格式图片文件,所以我手动改了图片的后缀为gif(狗头)
2)combobox
#病人姓名
label=tk.Label(window, text='Patient\'s Name:',height=2,font=("微软雅黑", 16)) #创建label显示 信息为patient‘s name
label.place(x=90, y=150)#label 位置
cb_1=ttk.Combobox(window)#创建下拉框
cb_1["value"]=("张三","克里斯","亚伯拉罕")#添加默认信息
cb_1.place(x=270, y=170)#下拉框位置
#病人神份证号
label=tk.Label(window, text='Patient\'s ID : ',height=2,font=("微软雅黑", 16))#如上
label.place(x=90, y=200)
cb_2=ttk.Combobox(window)
cb_2["value"]=("215469789725315978","123415489674534112","56487561357456123")
cb_2.place(x=270, y=220)
#病人电话
label=tk.Label(window, text='Patient\'s TEL : ',height=2,font=("微软雅黑", 16))
label.place(x=90, y=250)
cb_3=ttk.Combobox(window)
cb_3["value"]=("13810101010","13921212121","19578956432")
cb_3.place(x=270, y=270)
#陪护人姓名
label=tk.Label(window, text='Relatives Name:',height=2,font=("微软雅黑", 16))
label.place(x=520, y=150)
cb_4=ttk.Combobox(window)
cb_4["value"]=("张三","克里斯","亚伯拉罕")
cb_4.place(x=700, y=170)
#陪护人电话
label=tk.Label(window, text='Relatives TEL :',height=2,font=("微软雅黑", 16))
label.place(x=520, y=200)
cb_5=ttk.Combobox(window)
cb_5["value"]=("13810101010","13921212121","19578956432")
cb_5.place(x=700, y=220)
#陪护人邮件
label=tk.Label(window, text='Relatives Email:',height=2,font=("微软雅黑", 16))
label.place(x=520, y=250)
cb_6=ttk.Combobox(window)
cb_6["value"]=("13810101010","13921212121","19578956432")
cb_6.place(x=700, y=270)
3)label&scrolledText
var_name = tk.StringVar()#定义变量 用来存放图片路径
label=tk.Label(window, text='Picture Path:',height=2,font=("微软雅黑", 16))#label 显示信息Picture Path:
label.place(x=90, y=315)#设置label位置
text = tk.scrolledtext.ScrolledText(window,width=53,height=1,font=("微软雅黑", 16),fg='#22C9C9')#创建下拉框
text.place(x=230, y=320)#设置下拉框位置
4)button
# dir_load and detect button
#创建选择文件按钮
btn_login = tk.Button(window, text='select the directory', command=load_dir,width=15,height=1,font=("微软雅黑", 16),bg='#22C9C9',fg='white')#定义一个`button`按钮,名为`Login`,触发命令为`usr_login`
btn_login.place(x=250, y=420)
#创建上传按钮
btn_sign_up = tk.Button(window, text='detect', command=detect_w,width=15,height=1,font=("微软雅黑", 16),bg='#FF4081',fg='white')
btn_sign_up.place(x=525, y=420)
5)def
def load_dir():#选择目录函数
var_name=tkinter.filedialog.askopenfilename()# 选择目录,返回目录名
var_name+='\n'
text.insert('end',var_name)
print(var_name)
def detect_w():#上传弹窗函数
print(tk.messagebox.showinfo(title='message', message='Upload Succeeded !'))
tips:由于Python执行顺序自上而下,所以触发函数要放在 button的上面。
6)tkinter框架
import tkinter as tk
import tkinter.messagebox,tkinter.filedialog,tkinter.font
from tkinter.scrolledtext import ScrolledText
from tkinter import ttk
#创建基本窗口
window=tk.Tk()#创建窗口
window.geometry('1000x600+200+200')#修改窗口大小及初始位置
window.title('Picture Process')#窗口标题
window.mainloop()#主界面显示循环函数
4.总结
时间比较紧迫,简单的做了可视化的优化就交付了这个界面。交付之后出现了一些问题。在macos中button背景颜色不显示,通过将button属性bg修改为highlightbackground简单解决了不显示的问题,但是点击button之后,button的背景颜色变为白色,只剩下边框的颜色还存在。通过查找官方文档,好像是tkinter本身的缺陷。建议使用ttk,或者引入新的库 tkmacos来解决这个问题。(未能付诸实现,纯猜测)
以上就是python tkinter模块的简单使用的详细内容,更多关于python tkinter模块的资料请关注脚本之家其它相关文章!