博客园客户端UAP开发随笔 – App也需要物流前的打包
想起来一个笑话:唐僧一行千辛万苦来到佛祖面前,准备取经,佛祖轻声问了一句:汝等带U盘了吗?师徒4人立刻昏倒在地。好吧,扯远了,不过是想告诉大家准备工作一定要到位。
Universal App 的打包发布其实与传统的 Windows Phone / Windows Store App 项目并无太大不同,但是鉴于总有人会在这些步骤中遇到问题,而且即使是发布过几个应用的开发者也不例外,所以对这个看起来比较繁琐的过程做一个小结还是必要的。
打包前的准备工作
1. 修改编译模式
在调试程序时,我们通常会选择 debug 模式,但是发布时不要忘记切换到 Release 模式,否则程序打包后连验证程序都不会执行,更不用说上传到应用商店了。为了保证程序在所有设备上都运行,我们选择 Any CPU,这样就可以保证我们的 UAP 运行在所有可以运行的平台上(包括基于 ARM 架构的 Windows RT 平板和基于 x86 架构的平板,例如 Surface Pro)了。
2. 修改 Manifest 文件
Manifest 文件记录了项目中的一些基础元数据,包括项目名称,申请的权限,项目的 Logo 和发布者信息等等,只有这些信息都填写完整并且准确,打包的文件才能保证通过上传时的自动验证。
在项目中我们可以找到本项目的 appxmanifest 文件。
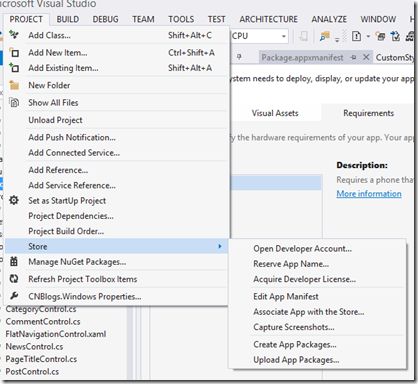
我们还可以通过菜单中的选项找到修改 Manifest 文件的入口。
下面我们来逐个标签检查 Manifest 文件的内容是否完整。
在 Application 标签页中,我们需要填写项目的基本信息,并确认是否需要修改对应的屏幕旋转方向和在锁屏时如何通知用户。
与 Windows 项目不同的是, Windows Phone 项目还需要用户填写是否允许将 App 安装到 SD 卡的选项。
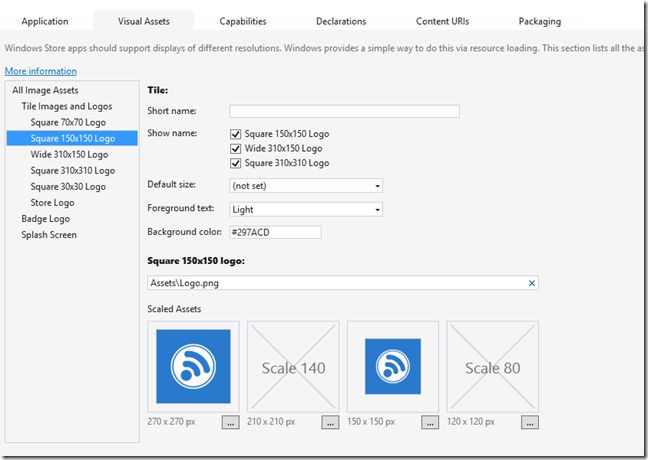
在 Visual Assets 标签页中,我们需要将所有用到的 Logo 图片做好对应,一般来说,如果在 Assets 文件夹中图片的命名规范正确的话,这里可以自动检测并将图片自动载入的。
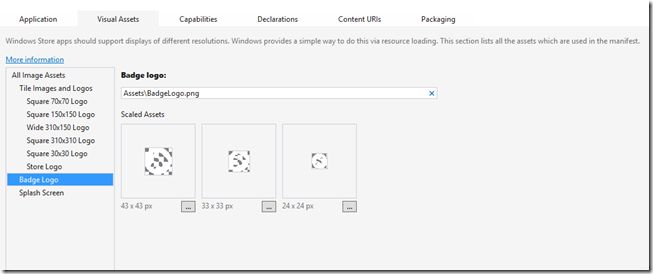
需要注意的是,Badge Logo 的图片要求比较严格,要求只能有白色和透明两种颜色,哪怕有一个像素出现别的颜色,都会在自动验证程序时检测到并且不予通过,所以修改这几个图片的时候要务必小心,确认只包含白色和透明色。
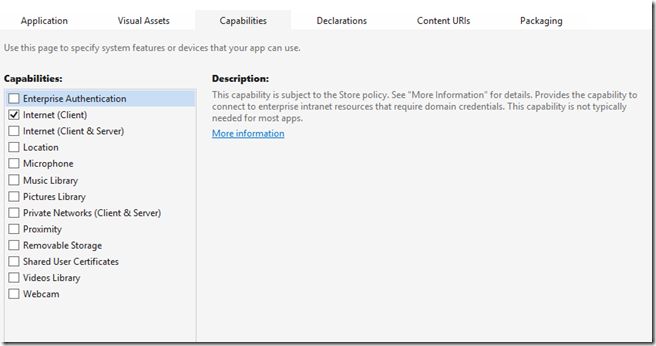
在 Capabilities 页面,我们需要填写项目申请的权限,例如本项目必须在网络下运行,所以必须申请 Internet 权限。最关键的注意事项是,任何 Windows App,如果申请了网络权限,就必须在 Setting 菜单中添加隐私声明 (Privacy Statement)的入口,否则会不能通过人工审核阶段。关于如何添加隐私声明,请参考之前的博客:博客园客户端(Universal App)开发随笔 - Setting Page的实现方法与经验
Windows Phone 的项目还需要额外填写对于设备传感器的申请,如果在 App 中应用到了陀螺仪,磁场传感器,NFC,前/后摄像头等资源,需要在这里予以声明。
在 Declarations 标签页中,我们要对 App 使用的其他资源进行声明,例如博客园项目使用到了后台任务,就需要在这里声明后台任务的入口。
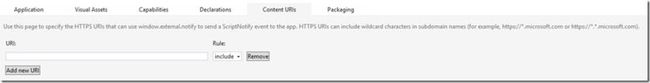
如果 App 使用到了特殊的通知事件,可以在 Content URIs 页面进行声明,需要注意的是,Windows 8.1 仅支持 https 协议的安全页面,不再支持 http 协议。
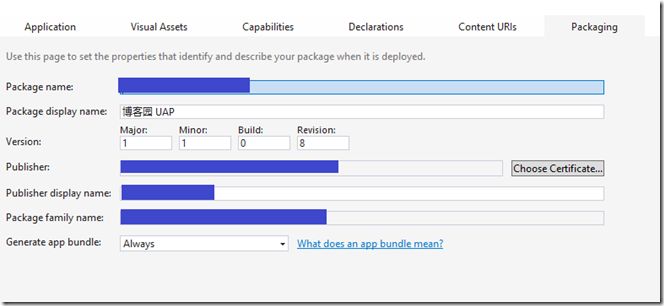
Packaging 页面非常关键,这里的任何一项填错都会导致项目通不过上传时的自动审核。不过好在如果我们在下面的步骤中选择了将项目对应到商店中的 App,那么这个页面中的大部分项目都会自动填好。而如果我们选择仅仅打包,委托别人帮忙发布,那么这些信息就一定要填写完整。本页面中需要填写的信息,可以在对应的开发者账户页面找到信息。
另一个注意事项是最后的 Generate app bundle 选项。如果选择了 always,那么如果之前的 Visual Assets 中有对应的多种尺寸的图片,那么打包时就会生成一个对应多种尺寸设备的整包(bundle)。这样以后再更新项目,也必须上传一个 bundle,否则就不能通过上传审核。这也意味着,Assets 文件夹里的图片只能增加,不能再减少。
当然以上的所有项目,我们都可以右键点击 manifest 文件,选择 view code 进行修改或更新。貌似这也是一个更适合 geek 的方法。
开始打包
Manifest 文件修改完之后,我们就可以开始正式的打包工作了。
这里我们选择 Create App Packages
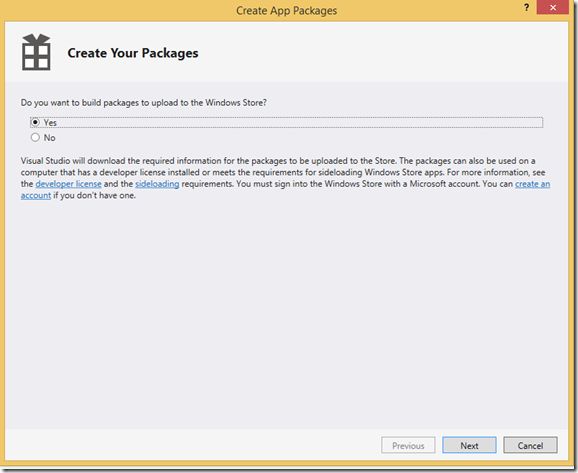
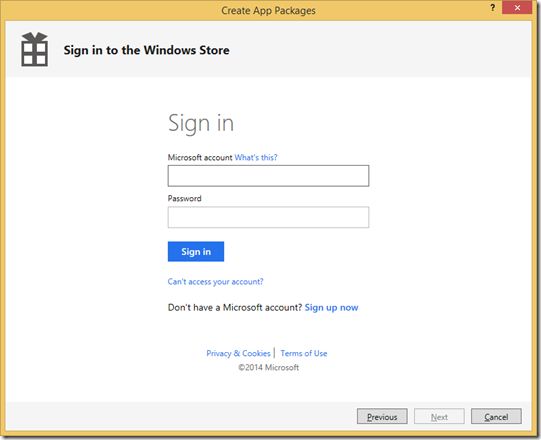
在这里,有两种选择,选择Yes是直接登陆 Microsoft Dev 账户,将项目和商店中的 App 进行绑定,这样 Manifest 文件中关于开发者的信息会自动更新到 Microsoft Dev 账户的对应信息。这种方式适用于自己发布自己项目的情况。
选择No是不登陆账户,仅仅打包。这种情况适用于委托第三方帮忙发布项目的情况,或者是想先打个包出来给别人共享用作测试,测试完成后,你就可以直接用这个测试包提交应用了,这样更符合一般的工作流程,避免你的测试包和最后提交商店的包不一致。
我们强烈建议选择No,使用第二种方式。 在下一篇随笔中会详细说到如何提交应用。
我们先选择第一种,登陆 Microsoft Dev 账户。
登陆以后,该开发者之前提交过的项目就都显示出来,我们也可以为新项目重新预留一个名字。
为项目选择版本信息,输出位置,是否打包生成和 CPU 等信息。
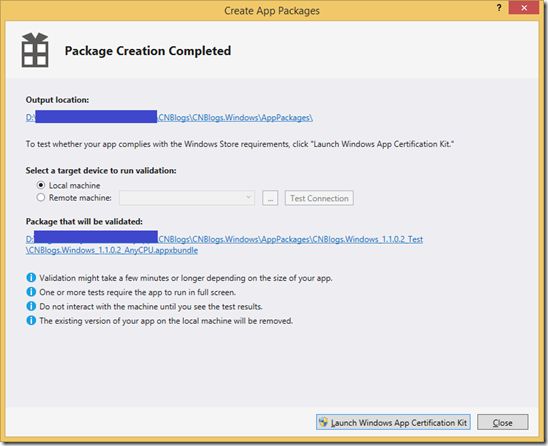
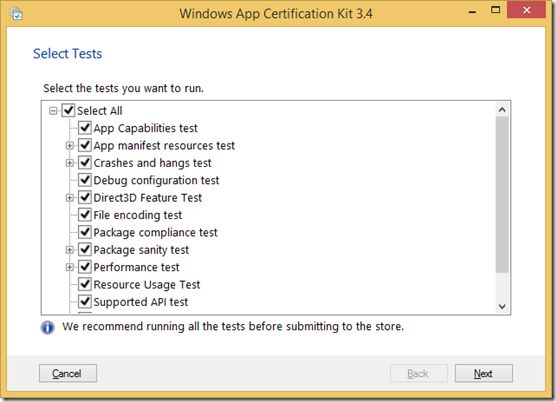
都填写完之后,就可以打包项目了。打包完成后,会显示项目位置,并会提醒开发者为项目执行验证程序(Windows App Certification Kit)。由于上传后服务器会首先执行这个程序对项目进行初次自动验证,如果有不合规范的地方就不予通过,所以为了确保上传的成功性,我们通常会在本机先执行一次验证程序。
如果验证程序在本机通过,那么就可以向商店上传应用了。由于篇幅所限,我们会在将来的文章中继续介绍商店上传的注意事项。
总结
本文按照流程介绍了 Universal App 在上传商店前的打包步骤,并分析了 Windows 和 Windows Phone App打包时的细小区别和容易导致上传失败的注意事项。
我们的已经发布的应用和代码可以在下面找到:
Windows Phone Store App link:
http://www.windowsphone.com/zh-cn/store/app/博客园-uap/500f08f0-5be8-4723-aff9-a397beee52fc
Windows Store App link:
http://apps.microsoft.com/windows/zh-cn/app/c76b99a0-9abd-4a4e-86f0-b29bfcc51059
GitHub open source link:
https://github.com/MS-UAP/cnblogs-UAP
MSDN Sample Code:
https://code.msdn.microsoft.com/CNBlogs-Client-Universal-9c9692d1