使用插件ajaxfileupload通过ajax方式上传文件,在火狐下出错
以前网站要实现了一个在线预览文件的功能,其中后台管理时用到了ajax上传。我用的是一个jquery插件ajaxfileupload.js
今天同事使用时突然报错了(以前没有问题,我们用的都是火狐浏览器,后来我让她用其他浏览器没有问题),我试了一下也出错了。alertSyntaxError: missing ; before statementerror 这个应该是js语法错误。记得当时也出现过这个错误,不过后来怎么解决的忘记了(当然也可能是我记错了可能)。
调用ajaxfileupload上传的部分代码如下
1 $.ajaxFileUpload
2 (
3 {
4 url:'eb_price.php?'+parm,
5 secureuri:false,
6 fileElementId:'f_file',
7 dataType: 'json',
8 success: function (data, status)
9 {
10 fun(data)
11 },
12 error: function (data,status,e)
13 {
14 alert(e+status)// 商品;
15
16 }
17 }
18 );
经过分析是在调用jQuery.uploadHttpData( xml, s.dataType ); 由于语法错误抛出了异常
1 try {
2 status = isTimeout != "timeout" ? "success" : "error";
3 // Make sure that the request was successful or notmodified
4 if ( status != "error" )
5 {
6 // process the data (runs the xml through httpData regardless of callback)
7 var data = jQuery.uploadHttpData( xml, s.dataType );
8 // If a local callback was specified, fire it and pass it the data
9 if ( s.success )
10 s.success( data, status );
11
12 // Fire the global callback
13 if( s.global )
14 jQuery.event.trigger( "ajaxSuccess", [xml, s] );
15 } else
16 jQuery.handleError(s, xml, status);
17 } catch(e)
18 {
19 status = "error";
20 jQuery.handleError(s, xml, status, e);
21 }
由于要返回的数据类型是dataType:'json'格式的;感觉错误出在json字符串的解析上面。即把json格式的字符转换为对象;
uploadHttpData: function( r, type ) {
var data = !type;
bug(r);//bug为封装的firebug的console.log();
data = type == "xml" || data ? r.responseXML : r.responseText;
bug(data);
// If the type is "script", eval it in global context
if ( type == "script" )
jQuery.globalEval( data );
// Get the JavaScript object, if JSON is used.
if ( type == "json" )
eval( "data = " + data );
// evaluate scripts within html
if ( type == "html" )
jQuery("<div>").html(data).evalScripts();
return data;
}
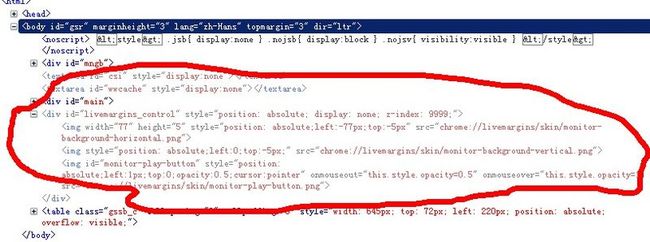
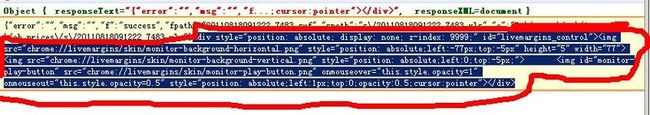
两次输出的结果如图

可以看到 第二次bug(data);data的内容多出了一段html代码,都这样了不错才怪呢。这段代码我看着很熟悉,突然想到了。好像是火狐的魔镜插件,嵌入的;
在firebug的网络面板中,可以看到返回的数据貌似是正常的
只不过后来又遭到了修改。
你随便打开一个网页在firebug中可以看到这个隐藏的div;
现在一切都清楚了,
我同事之所以以前用火狐没事,现在突然出现了这个问题,,就是因为两天前 火狐魔镜升级了。(貌似你以前没有安装魔镜,在这次更新过程中,会自动安装。此前把魔镜禁用了,升级为火狐应用中心后,它就成了启用状态了。这只是我的猜想)。
另外这个插件肯定不会在每次请求中都会嵌入代码;这段代码跟播放视频的播放器有关系,通过它在播放器周围显示一个框框,提示你可以单独拿出来播放。
插件之所以会在ajax上传后返回的结果中嵌入,是因为ajaxfileupload中的ajax并不是我们平时所用的那个ajax。它只是创建了一个隐藏的iframe,并在里面创建了表单文件域的等,把文件提交到服务器。然后将iframe中的内容,即web服务器返回的结果,经过处理返回给调用它的代码。
解决方法:
1.换浏览器。(因为这个功能只是我们的后台人员在用,当然可以这么做^_^)
2.卸载插件。
3.js判断是否存在此代码。若存在替换为空字符串;
不过最好的方式还是这个插件不要修改原来网页的结构。感觉在实现原来效果的情况下,而不修改结构是可以实现的。
2011 8.19 昨晚回到家后去火狐社区逛了一圈。遇到这个问题的不光是我一个。会在fckeditor编辑器里插入那个用于弹出视频的代码
并有回复:问题已经修复已发布5.0.1版 – 超 频