- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 【EI会议征稿通知】2024电子电路与电子技术国际学术研讨会(ECET 2024)
小鹿学姐
信息与通信量子计算5G
2024电子电路与电子技术国际学术研讨会(ECET2024)2024InternationalSymposiumonElectronicCircuitandElectronicTechnology2024电子电路与电子技术国际学术研讨会(ECET2024)将于2024年11月8-10日在中国·南京隆重召开。本次会议将集中讨论电子电路与电子技术的最新研究成果,旨在建立一个高水平的学术交流平台,以便领
- electron多标签页模式更像客户端
diygwcom
electronjavascript前端
Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser
- 黄狄樊实训项目1.2.3
明年的牛肉干
.安装nodejs2.安装git3.下载vue-element-admin建议本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。集成方案:vue-element-admin基础模板:vue-admin-template桌面终端:electron-vue-admin
- 配置QT程序的命令行参数
码农飞飞
QT+QMLqtui开发语言json
在开发一些非UI程序的时候,我们习惯通过命令行参数给程序传递一些配置项和参数。这时候在程序里面解析这些配置项和参数就成了一个让人头疼的问题。其实针对QT命令行参数的解析,QT提供了现成的工具类QCommandLineParser,通过使用工具类可以极大的简化我们解析命令行参数的工作量。这里介绍一下命令行参数解析类的使用方法。获取程序的版本信息对于一些通用产品,比如git或者electron等等我们
- Construction plan for electronic management of non tax revenue and receiptscatalogue1. Electronic
用数据说话用数据决策
数据库git
Constructionplanforelectronicmanagementofnontaxrevenueandreceiptscatalogue1.Electronicmanagementofnontaxincomeandreceipts181.1BusinessDescription181.2BusinessProcess191.2.1OverallBusinessProcessofNonT
- STM32学习笔记(二、初识stm32单片机)
藏,捉
单片机stm32学习
一、stm32的含义是什么?首先stm32是意法半导体公司(ST)使用ARM公司的Cortex-M为核心生产的32位的单片机。其中,ST---意法半导体公司,即SOC厂商。M---为Microelectronics的缩写,即微型处理器。32---表示控制器为32位的。103---表示F系列的子系列。二、stm32的分类CPU位数内核系列描述32Cortex--M0STM32F0入门级STM32L0
- 使用Electron读取本地文件
ch_s_t
前端开发electronjavascript前端
Electron原来叫AtomShell,可以用Web技术搭建桌面端程序,以Electron为基础,可以用HTML,CSS和javascriptpt实现程序逻辑和用户桌面,Electron程序一般有主进程和渲染进程,主进程是启动程序的Node脚本,提供对原生的node模块访问。渲染进程是由chromium管理的Web界面。以下的内容介绍从零开始搭建一个读取本地文件的Electron项目。一运行简单
- Vercel的Hyper网站构建教程
郦祺嫒Amiable
Vercel的Hyper网站构建教程hyper-siteTheofficialwebsitefortheHyperterminal项目地址:https://gitcode.com/gh_mirrors/hy/hyper-site1.项目介绍Vercel的Hyper-site是Hyper终端的官方网站源码,Hyper是一个高度可定制化的现代终端模拟器,它利用了Electron平台来提供丰富的用户体验
- [Electron]中的dialog模块
嗓子疼谁心疼
Electron前端javascriptelectron
Electron的dialog模块dialog模块具有以下方法:dialog.showOpenDialogSync([browserWindow,]options)同步打开文件对话框*browserWindowBrowserWindow(可选)*options *titlestring(可选)-对话框窗口的标题 *defaultPathstring(可选)-对话框的默认展示路径 *buttonLa
- 使用electron编写一个简单的python文档APP
君莫惜666
javascript
使用electron编写一个简单的python文档APP由于每次查文档都要打开浏览器还要收藏,特别麻烦,就想着如果有这么一个APP就好了,偶然的一次发现了electron这个桌面框架,就想着看能不能实现。经过一翻思考发现挻简单的,大概路线是这样的:程序加载-->创建窗口-->加载URL首先创建并初始化工程项目:docapp(我的叫这个名字)mkdirdocappcddocappnpminit这样一
- electron调用python_Electron+Python界面开发(通过zerorpc)
weixin_39574050
Python开发GUI要么太繁琐要么太丑,而前端技术恰巧是最适合做漂亮UI的。所以考虑将Python和前端技术结合,通过进程通信和前端框架交流,打包成一个完整的桌面APP。教程分成两种实现方式,一个是zerorpc进程通信一个是http通信。这篇教程介绍zerorpc的方式,流程如下:start|V+--------------------+||start|electron+-----------
- A minimal Electron application
hongyanwin
electronjavascript前端
forge.config.jsmodule.exports={packagerConfig:{asar:true,},rebuildConfig:{},makers:[{name:'@electron-forge/maker-squirrel',config:{},},{name:'@electron-forge/maker-zip',platforms:['darwin'],},{name:'@
- 【Electron-Vue】构建桌面应用(4)-linux-windows-mac交叉打包
逆风飞翔的猿
Electronelectron-vue交叉打包windows打包linuxlinux打包windows
1.前言上两篇博客做了在windows下的electron-vue项目的打包发布,由于electron是跨平台的,所以需要产品支持多平台即Windows,Linux,Macos系统。于是尝试在Windows下打包成Linux/MacOS系统下的安装包,或者在Linux下打包Windows/MacOS系统下的安装包或者在MacOS系统下生成其他两个系统的安装包。2.交叉打包2.1Windows下打包
- 超详细!!!electron-vite-vue开发桌面应用之应用更新版本提示(十三)
niech_cn
electronvue.jsjavascript
云风网云风笔记云风知识库当项目应用包更新后应该主动提示用户更新,这是采用electron-updater进行更新提示一、安装依赖npmielectron-updater二、配置安装包更新地址electron-builder.json5添加配置//配置安装包更新地址publish:[{provider:"generic",url:"http://www.niech.cn/everyDayNote",
- vue3+vite+electron开发桌面端应用流程
沪cares
vueelectronjavascript前端
一、创建项目初始化项目:npminitvite@latest'projectname:输入项目名称,selectaframework:选择框架vueselectavariant:选择使用js或者ts安装默认依赖包:进入项目,npminstall安装electron:npminstall--save-develectron安装热加载(自动加载更新):npminstallelectron-reload
- Electronic commerce
oostyle
ExchangeWebAccess
ElectronicCommerce,commonlyknownas(electronicmarketing)e-commerceoreCommerce,consistsofthebuyingandsellingofproductsorservicesoverelectronicsystemssuchastheInternetandothercomputernetworks.Theamountof
- electron-vite打包出错
大可大可抖
electronjavascript前端
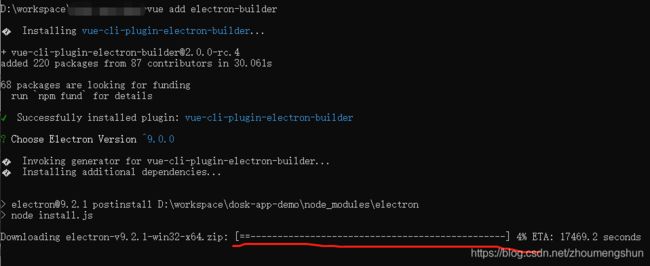
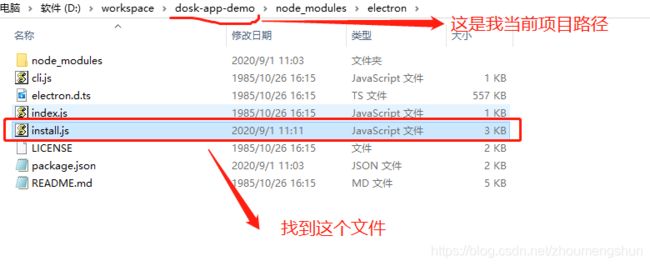
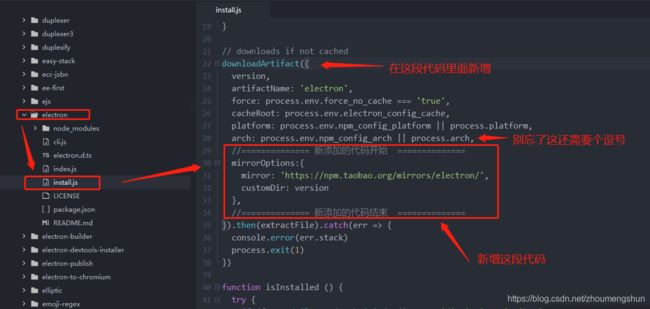
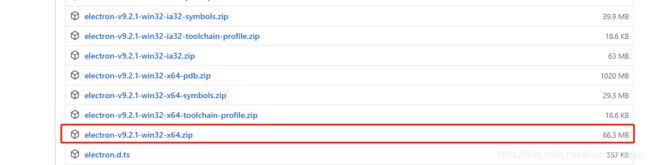
问题:1electron-vite安装,打包下载资源失败,设置国内镜像由于electron默认打包会从github上下载相关二进制包,众所周知,国内GitHub访问是相当慢的,所以经常会出现下载失败导致打包不成功,这时我们就需要配置国内的镜像源,以解决从GitHub下载慢甚至无法下载的问题。修改npm配置文件(没有就创建):npm的配置文件为用户根目录下的:~/.npmrc(Windows路径为:
- 电子应用速成指南:Electron-Vite-Vue 实战手册
褚柯深Archer
电子应用速成指南:Electron-Vite-Vue实战手册electron-vite-vueReallysimpleElectron+Vite+Vueboilerplate.项目地址:https://gitcode.com/gh_mirrors/el/electron-vite-vue本手册旨在为开发者提供详尽的指导,以快速上手Electron-Vite-Vue这一高效的Electron+Vit
- inexpensive electronic digital
chouxiao4977
KualaLumpurgathersallkindsofmerchandise,fromtraditionaltolocalizedartsinadditiontocrafts,intheworldfamousmanufacturerfashionforyoutoinexpensiveelectronicdigitalproducts.Concurrently,ithasbothequallyla
- npm配置淘宝镜像仓库以及electron镜像
IT宝哥哥
需要配置淘宝npm镜像仅需在用户目录下~/.npmrc配置如下键值对便可。registry=https://registry.npm.taobao.orgsass_binary_site=https://npm.taobao.org/mirrors/node-sass/electron_mirror=https://npm.taobao.org/mirrors/electron/该项主要针对于有些
- 解决npm安装electron失败的问题
glfxml
npmelectron前端
在网上百度、谷歌,我甚至使用chatgpt提问,得到的回答都是没有用的。就要放弃的时候,看到一解决方案,试了一下可用。记录下来npminstall-gcnpm--registry=https://registry.npmmirror.comcnpminstall--save-develectron
- fedora siliverblue adb
xiaguangbo
linuxlinux
开始1、找到手机usb的idV:$lsusb...Bus001Device012:ID22d9:2766OPPOElectronicsCorp.PECM30是22d92、在toolbox外面添加udev:sudonano/etc/udev/rules.d/51-android.rulesSUBSYSTEM=="usb",ATTR{idVendor}=="22d9",OWNER="abc"abc是自
- AUTO TECH 2025 广州国际新能源汽车功率半导体技术展览会
ws201907
人工智能
AUTOTECH2025广州国际新能源汽车功率半导体技术展览会The12thChinaGuangzhouEVsPowerElectronicstechnologyExpo时间:2025年11月20日-22日地点:广州保利世贸博览馆(PWTCExpo)亚洲领先的车用功率半导体技术专业展;是与来自世界各地的新能源汽车及半导体行业同仁进行交流的最佳平台!AUTOTECH2025广州国际新能源汽车功率半导
- vue2结合electron开发桌面端应用
vitenode
桌面端Electronvueelectronjavascript前端
一、Electron是什么?Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。嵌入Chromium和Node.js到二进制的Electron。允许您保持一个JavaScript代码代码库并创建可在Windows、macOS和Linux上运行的跨平台应用。Electron提供了丰富的本地(操作系统)API,使你能够使用纯JavaScript来创建桌面应用程序。E
- python+html开发桌面应用程序(一)pywebview介绍
丁爸
python3web前端pythonjs
本文介绍用python+html开发桌面应用程序,主要是用pywebview来加载、显示html页面。一.pywebview简介pywebview是围绕webview组件的轻型跨平台包装器,它允许在其自己的本机GUI窗口中显示HTML内容。您可能会想到Python的Electron,但是pywebview打包的执行文件小很多。它为您提供了桌面应用程序中的Web技术功能,隐藏了GUI基于浏览器的事实
- unity加载网页显示不了流视频解决了
hquu
unityunity
unity做一个加载大数据的软件,大数据是用html5开发的,里面有很多带blob的流视频,但是unity换了几个插件都不能播放,最终用Electron做了一个网页框架放到unity上方,unity通过websocket给Electron浏览器发送命令显示网页和隐藏网页,最终完美解决
- 快速上手 Electron 及推荐库
Liumoui
electronjavascript前端
###快速上手Electron及推荐库####什么是Electron?Electron是一个基于Node.js和Chromium的框架,用于构建跨平台的桌面应用程序。它将网页技术(HTML、CSS和JavaScript)带入桌面应用开发,允许开发者使用熟悉的前端技术构建功能强大的桌面应用。####Electron的基本概念1.**主进程和渲染进程**-**主进程**:运行在Node.js环境中,负
- Electron基础(一) 实现最大化、最小化、关闭窗口功能
小鸟哗啦啦
Electronelectronjavascript前端
在Electron中,默认情况下,如果你没有隐藏或自定义窗口的标题栏,那么窗口的最小化和关闭按钮通常是自动提供的。但是,当你通过frame:false选项隐藏了默认的窗口边框和标题栏时,你需要自己实现这些功能。1.主进程文件中定义事件如果你不知道哪个是主进程文件,看下package.json中main对应的配置"main":"public/electron.js",这里,引入icpMain模块,负
- Electron基础(二) 进程通信的ipcMain、contextBridge、ipcRenderer
小鸟哗啦啦
Electronelectronjavascript前端
1.什么是ipcMain在Electron中,ipcMain是一个非常重要的模块,它负责处理从渲染器进程(即Web页面)发送到主进程(即Electron应用的后台进程)的进程间通信(IPC,Inter-ProcessCommunication)消息。简而言之,ipcMain是主进程中用于监听和处理来自渲染器进程的IPC消息的一个接口。Electron应用的架构通常分为两部分:主进程和渲染器进程。主
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$