使用Vitamio打造自己的Android万能播放器(6)——在线播放(播放列表)
前言
新版本的VPlayer由设计转入开发阶段,预计开发周期为
一个月,这也意味着新版本的Vitamio将随之发布,开发者们可以和本系列文章一样,先开发其他功能。本章内容为"在线视频播放列表",集合了主流各大视频网站的手机版,欢迎给"开播视频"反馈改进建议!
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://over140.cnblogs.com
系列
4、使用Vitamio打造自己的Android万能播放器(4)——本地播放(快捷搜索、数据存储)
5、使用Vitamio打造自己的Android万能播放器(5)——在线播放(播放优酷视频)
正文
一、目标
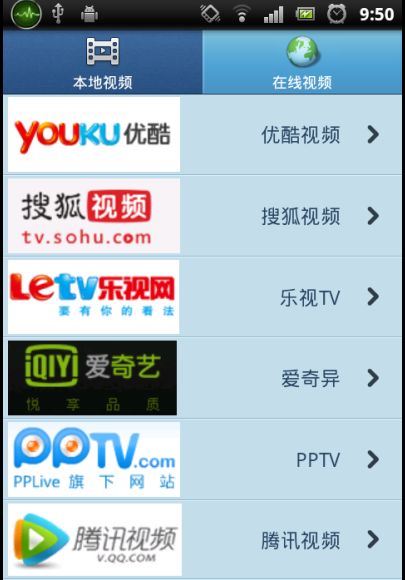
集成各大视频网站的手机版,截图:

二、实现代码
public
class FragmentOnline
extends FragmentBase
implements OnItemClickListener {
/** 缓存视频列表 */
private static ArrayList<String[]> mOnlineList = new ArrayList<String[]>();
/** 缓存视频LOGO列表 */
private static ArrayList<Integer> mOnlineLogoList = new ArrayList<Integer>();
private WebView mWebView;
private ListView mListView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View mView = inflater.inflate(R.layout.fragment_online, container,
false);
mListView = (ListView) mView.findViewById(android.R.id.list);
mWebView = (WebView) mView.findViewById(R.id.webview);
mListView.setOnItemClickListener( this);
initWebView();
mListView.setAdapter( new DataAdapter(getActivity()));
return mView;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
final String[] f = mOnlineList.get(position);
mWebView.clearView();
mWebView.loadUrl(f[1]);
mWebView.clearHistory();
mListView.setVisibility(View.GONE);
mWebView.setVisibility(View.VISIBLE);
}
@Override
public boolean onBackPressed() {
if (mListView == null || mListView.getVisibility() == View.VISIBLE)
return super.onBackPressed();
else {
mListView.setVisibility(View.VISIBLE);
mWebView.setVisibility(View.GONE);
return true;
}
}
/** 初始化WebView */
private void initWebView() {
mWebView.setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);
mWebView.getSettings().setJavaScriptEnabled( true);
mWebView.getSettings().setPluginsEnabled( true);
mWebView.setWebViewClient( new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
};
/** 页面跳转 */
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (FileUtils.isVideoOrAudio(url)) {
Intent intent = new Intent(getActivity(),
VideoPlayerActivity. class);
intent.putExtra("path", url);
startActivity(intent);
return true;
}
return false;
};
});
mWebView.setOnKeyListener( new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView != null
&& mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return false;
}
});
}
private class DataAdapter extends ArrayAdapter<String[]> {
public DataAdapter(Context ctx) {
super(ctx, mOnlineList);
}
@Override
public View getView( int position, View convertView, ViewGroup parent) {
final String[] f = getItem(position);
if (convertView == null) {
final LayoutInflater mInflater = getActivity()
.getLayoutInflater();
convertView = mInflater.inflate(R.layout.fragment_online_item,
null);
}
((ImageView) convertView.findViewById(R.id.thumbnail))
.setImageResource(mOnlineLogoList.get(position));
((TextView) convertView.findViewById(R.id.title)).setText(f[0]);
return convertView;
}
}
static {
// 120 60
mOnlineList.add( new String[] { "优酷视频", "http://3g.youku.com" });
mOnlineLogoList.add(R.drawable.logo_youku);
// 104 43
mOnlineList.add( new String[] { "搜狐视频", "http://m.tv.sohu.com" });
mOnlineLogoList.add(R.drawable.logo_sohu);
//
mOnlineList.add( new String[] { "乐视TV", "http://m.letv.com" });
mOnlineLogoList.add(R.drawable.logo_letv);
// 174 48
mOnlineList.add( new String[] { "爱奇异", "http://3g.iqiyi.com/" });
mOnlineLogoList.add(R.drawable.logo_iqiyi);
mOnlineList.add( new String[] { "PPTV", "http://m.pptv.com/" });
mOnlineLogoList.add(R.drawable.logo_pptv);
// 181 60
mOnlineList.add( new String[] { "腾讯视频", "http://3g.v.qq.com/" });
mOnlineLogoList.add(R.drawable.logo_qq);
mOnlineList.add( new String[] { "56.com", "http://m.56.com/" });
mOnlineLogoList.add(R.drawable.logo_56);
mOnlineList.add( new String[] { "新浪视频", "http://video.sina.cn/" });
mOnlineLogoList.add(R.drawable.logo_sina);
mOnlineList.add( new String[] { "土豆视频", "http://m.tudou.com" });
mOnlineLogoList.add(R.drawable.logo_tudou);
}
/** 缓存视频列表 */
private static ArrayList<String[]> mOnlineList = new ArrayList<String[]>();
/** 缓存视频LOGO列表 */
private static ArrayList<Integer> mOnlineLogoList = new ArrayList<Integer>();
private WebView mWebView;
private ListView mListView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View mView = inflater.inflate(R.layout.fragment_online, container,
false);
mListView = (ListView) mView.findViewById(android.R.id.list);
mWebView = (WebView) mView.findViewById(R.id.webview);
mListView.setOnItemClickListener( this);
initWebView();
mListView.setAdapter( new DataAdapter(getActivity()));
return mView;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
final String[] f = mOnlineList.get(position);
mWebView.clearView();
mWebView.loadUrl(f[1]);
mWebView.clearHistory();
mListView.setVisibility(View.GONE);
mWebView.setVisibility(View.VISIBLE);
}
@Override
public boolean onBackPressed() {
if (mListView == null || mListView.getVisibility() == View.VISIBLE)
return super.onBackPressed();
else {
mListView.setVisibility(View.VISIBLE);
mWebView.setVisibility(View.GONE);
return true;
}
}
/** 初始化WebView */
private void initWebView() {
mWebView.setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);
mWebView.getSettings().setJavaScriptEnabled( true);
mWebView.getSettings().setPluginsEnabled( true);
mWebView.setWebViewClient( new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
};
/** 页面跳转 */
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (FileUtils.isVideoOrAudio(url)) {
Intent intent = new Intent(getActivity(),
VideoPlayerActivity. class);
intent.putExtra("path", url);
startActivity(intent);
return true;
}
return false;
};
});
mWebView.setOnKeyListener( new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebView != null
&& mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return false;
}
});
}
private class DataAdapter extends ArrayAdapter<String[]> {
public DataAdapter(Context ctx) {
super(ctx, mOnlineList);
}
@Override
public View getView( int position, View convertView, ViewGroup parent) {
final String[] f = getItem(position);
if (convertView == null) {
final LayoutInflater mInflater = getActivity()
.getLayoutInflater();
convertView = mInflater.inflate(R.layout.fragment_online_item,
null);
}
((ImageView) convertView.findViewById(R.id.thumbnail))
.setImageResource(mOnlineLogoList.get(position));
((TextView) convertView.findViewById(R.id.title)).setText(f[0]);
return convertView;
}
}
static {
// 120 60
mOnlineList.add( new String[] { "优酷视频", "http://3g.youku.com" });
mOnlineLogoList.add(R.drawable.logo_youku);
// 104 43
mOnlineList.add( new String[] { "搜狐视频", "http://m.tv.sohu.com" });
mOnlineLogoList.add(R.drawable.logo_sohu);
//
mOnlineList.add( new String[] { "乐视TV", "http://m.letv.com" });
mOnlineLogoList.add(R.drawable.logo_letv);
// 174 48
mOnlineList.add( new String[] { "爱奇异", "http://3g.iqiyi.com/" });
mOnlineLogoList.add(R.drawable.logo_iqiyi);
mOnlineList.add( new String[] { "PPTV", "http://m.pptv.com/" });
mOnlineLogoList.add(R.drawable.logo_pptv);
// 181 60
mOnlineList.add( new String[] { "腾讯视频", "http://3g.v.qq.com/" });
mOnlineLogoList.add(R.drawable.logo_qq);
mOnlineList.add( new String[] { "56.com", "http://m.56.com/" });
mOnlineLogoList.add(R.drawable.logo_56);
mOnlineList.add( new String[] { "新浪视频", "http://video.sina.cn/" });
mOnlineLogoList.add(R.drawable.logo_sina);
mOnlineList.add( new String[] { "土豆视频", "http://m.tudou.com" });
mOnlineLogoList.add(R.drawable.logo_tudou);
}
}
代码说明:
a). 各主流网站的3g版都提供了mp4格式的播放链接,这里集成即可。
b). 处理后退事件,按back键应该先处理webview的网页跳转至上一页。
c). 清空历史记录,切换各视频网站时防止后退到其他网站。
其他代码参考项目源码。
三、其他更新日志
新增:启用了新的LOGO

修复:播放完后自动关闭窗口
修复:切换本地视频与在线视频错误的问题
结束
再次提醒各位开发者,使用Vitamio播放有问题的视频请使用最新版的VPlayer进行测试,如果没有问题新版发布的Vitamio也不会有问题。