echart vue 图表大小_细聊single-spa + vue来实现前端微服务项目
作者:Fly_bit
转发链接:https://blog.csdn.net/m0_37968340/article/details/106823974
一、 前端微服务化的背景和价值:
背景:业务模块呈现快速增长趋势,孵化的业务模块也逐渐增多。
价值:让产品的前端架构能快速、插件化的支持业务的增加
二、设计目标
解耦产品前端各业务模块,支持独立开发、发布和部署;
设计出提供支持插件化调整业务模块、可多团队共同维护的前端架构;
三、系统分析
1.微前端架构简介
什么是前端微服务?
将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立运行、独立开发、独立部署。
前端微服务框架:
Single SPA: 前端微服务的一套javascript框架,用于将多个javascript前端集合到一个前端应用程序中
如果对Single SPA 还不太熟悉的,请阅读这篇《细聊Single-Spa + Vue Cli 微前端落地指南「实践」》
基本概念:
加载器(独立服务):也就是微前端架构的核心,主要用来调度子应用,决定何时展示哪个子应用, 可以把它理解成电源。
包装器(每个服务都需要有自己的包装器):有了包装载器,可以把现有的应用包装,使得加载器可以使用它们,它相当于电源适配器。
主应用(独立服务):一般是包含所有子应用公共部分的项目—— 它相当于电器底座
子应用(独立服务):众多展示在主应用内容区的应用—— 它相当于你要使用的电器
主应用作用:
1.在未指定路由的情况下,可将路由重定向到已有路由。
2.不能识别的路由情况下,将路由重定向到已有路由。
3.可提供公共组件,来和不同的应用的界面进行组合来达到不同的显示效果。
官方给的demo:
设置了主应用后,进入5000端口,访问的就是主应用界面:
通过不同的路由就能拿到不同端口的资源:
4.详细拆分方案选择与对比
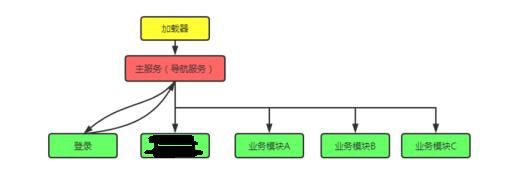
方案一:
方案二:
结论:选择方案二,这种方案符合基座模式,即导航服务是插排,各子服务是插头,能更灵活的支持各服务的组合。
5.服务间通信方案选择
方案 描述 使用场景
bus
Vue的单独实例,可理解为一个全局变量。 一般来说,都是利用父组件给子组件使用query或者params传递参数来实现子组件的数据显示,当出现子组件需要向父组件传递数据的时候,就需要用到bus。
vuex
状态管理库,是一个容器,包含着应用中大部分的状态。 当我们的应用遇到多个组件共享状态时,会需要:
1)多个组件依赖于同一状态。
2)来自不同组件的行为需要变更同一状态。
能解决更为复杂的通信场景。
结论:选择bus
原因:
(1)保持通信形式的单一性。产品中各业务模块内组件通信使用的就是bus,现只需给各服务共享一个全局的BUS即可实现通信;
(2)符合子组件向父组件传递数据的场景。拆分后服务间的通信机制是为了解决减少各子服务间依赖关系的,是由子服务向主服务发送消息,由主服务push路由加载子服务页面的方式实现子服务间通信;
(3)目前未识别到后续可能会出现的复杂通信场景;
6.拆分后各服务间通信示意图
最终成果:
推荐Vue学习资料文章:
《前端新工具—vite从入门到实践》
《一文带你搞懂Vue3 底层源码》
《9个优秀的 VUE 开源项目》
《细聊Single-Spa + Vue Cli 微前端落地指南「实践」》
《通俗易懂的Vue异步更新策略及 nextTick 原理》
《通俗易懂的Vue响应式原理以及依赖收集》
《原生JS +Vue实现框选功能》
《Vue.js轮播库热门精选》
《一文带你搞懂vue/react应用中实现ssr(服务端渲染)》
《Vue+CSS3 实现图片滑块效果》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(上)》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(下)》
《vue实现一个6个输入框的验证码输入组件》
《一用惊人的Vue实践技巧「值得推荐」》
《Vue常见的面试知识点汇总(上)「附答案」》
《Vue常见的面试知识点汇总(下)「附答案」》
《Kbone原理详解与小程序技术选型》
《为什么我不再用Vue,改用React?》
《让Jenkins自动部署你的Vue项目「实践」》
《20个免费的设计资源 UI套件背景图标CSS框架》
《Deno将停止使用TypeScript,并公布五项具体理由》
《前端骨架屏都是如何生成的》
《Vue原来可以这样写开发效率杠杠的》
《用vue简单写一个音乐播放组件「附源码」》
《为什么Vue3.0不再使用defineProperty实现数据监听?》
《「干货」学会这些Vue小技巧,可以早点下班和女神约会》
《探索 Vue-Multiselect》
《细品30张脑图带你从零开始学Vue》
《Vue后台项目中遇到的技术难点以及解决方案》
《手把手教你Electron + Vue实战教程(五)》
《手把手教你Electron + Vue实战教程(四)》
《手把手教你Electron + Vue实战教程(三)》
《手把手教你Electron + Vue实战教程(二)》
《手把手教你Electron + Vue实战教程(一)》
《收集22种开源Vue模板和主题框架「干货」》
《如何写出优秀后台管理系统?11个经典模版拿去不谢「干货」》
《手把手教你实现一个Vue自定义指令懒加载》
《基于 Vue 和高德地图实现地图组件「实践」》
《一个由 Vue 作者尤雨溪开发的 web 开发工具—vite》
《是什么让我爱上了Vue.js》
《1.1万字深入细品Vue3.0源码响应式系统笔记「上」》
《1.1万字深入细品Vue3.0源码响应式系统笔记「下」》
《「实践」Vue 数据更新7 种情况汇总及延伸解决总结》
《尤大大细说Vue3 的诞生之路「译」》
《提高10倍打包速度工具Snowpack 2.0正式发布,再也不需要打包器》
《大厂Code Review总结Vue开发规范经验「值得学习」》
《Vue3 插件开发详解尝鲜版「值得收藏」》
《带你五步学会Vue SSR》
《记一次Vue3.0技术干货分享会》
《Vue 3.x 如何有惊无险地快速入门「进阶篇」》
《「干货」微信支付前后端流程整理(Vue+Node)》
《带你了解 vue-next(Vue 3.0)之 炉火纯青「实践」》
《「干货」Vue+高德地图实现页面点击绘制多边形及多边形切割拆分》
《「干货」Vue+Element前端导入导出Excel》
《「实践」Deno bytes 模块全解析》
《细品pdf.js实践解决含水印、电子签章问题「Vue篇」》
《基于vue + element的后台管理系统解决方案》
《Vue仿蘑菇街商城项目(vue+koa+mongodb)》
《基于 electron-vue 开发的音乐播放器「实践」》
《「实践」Vue项目中标配编辑器插件Vue-Quill-Editor》
《基于 Vue 技术栈的微前端方案实践》
《消息队列助你成为高薪 Node.js 工程师》
《Node.js 中的 stream 模块详解》
《「干货」Deno TCP Echo Server 是怎么运行的?》
《「干货」了不起的 Deno 实战教程》
《「干货」通俗易懂的Deno 入门教程》
《Deno 正式发布,彻底弄明白和 node 的区别》
《「实践」基于Apify+node+react/vue搭建一个有点意思的爬虫平台》
《「实践」深入对比 Vue 3.0 Composition API 和 React Hooks》
《前端网红框架的插件机制全梳理(axios、koa、redux、vuex)》
《深入Vue 必学高阶组件 HOC「进阶篇」》
《深入学习Vue的data、computed、watch来实现最精简响应式系统》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(一)》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(二)》
《教你部署搭建一个Vue-cli4+Webpack移动端框架「实践」》
《2020前端就业Vue框架篇「实践」》
《详解Vue3中 router 带来了哪些变化?》
《Vue项目部署及性能优化指导篇「实践」》
《Vue高性能渲染大数据Tree组件「实践」》
《尤大大细品VuePress搭建技术网站与个人博客「实践」》
《10个Vue开发技巧「实践」》
《是什么导致尤大大选择放弃Webpack?【vite 原理解析】》
《带你了解 vue-next(Vue 3.0)之 小试牛刀【实践】》
《带你了解 vue-next(Vue 3.0)之 初入茅庐【实践】》
《实践Vue 3.0做JSX(TSX)风格的组件开发》
《一篇文章教你并列比较React.js和Vue.js的语法【实践】》
《手拉手带你开启Vue3世界的鬼斧神工【实践】》
《深入浅出通过vue-cli3构建一个SSR应用程序【实践】》
《怎样为你的 Vue.js 单页应用提速》
《聊聊昨晚尤雨溪现场针对Vue3.0 Beta版本新特性知识点汇总》
《【新消息】Vue 3.0 Beta 版本发布,你还学的动么?》
《Vue真是太好了 壹万多字的Vue知识点 超详细!》
《Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5》
《深入浅出Vue3 跟着尤雨溪学 TypeScript 之 Ref 【实践】》
《手把手教你深入浅出vue-cli3升级vue-cli4的方法》
《Vue 3.0 Beta 和React 开发者分别杠上了》
《手把手教你用vue drag chart 实现一个可以拖动 / 缩放的图表组件》
《Vue3 尝鲜》
《总结Vue组件的通信》
《Vue 开源项目 TOP45》
《2020 年,Vue 受欢迎程度是否会超过 React?》
《尤雨溪:Vue 3.0的设计原则》
《使用vue实现HTML页面生成图片》
《实现全栈收银系统(Node+Vue)(上)》
《实现全栈收银系统(Node+Vue)(下)》
《vue引入原生高德地图》
《Vue合理配置WebSocket并实现群聊》
《多年vue项目实战经验汇总》
《vue之将echart封装为组件》
《基于 Vue 的两层吸顶踩坑总结》
《Vue插件总结【前端开发必备】》
《Vue 开发必须知道的 36 个技巧【近1W字】》
《构建大型 Vue.js 项目的10条建议》
《深入理解vue中的slot与slot-scope》
《手把手教你Vue解析pdf(base64)转图片【实践】》
《使用vue+node搭建前端异常监控系统》
《推荐 8 个漂亮的 vue.js 进度条组件》
《基于Vue实现拖拽升级(九宫格拖拽)》
《手摸手,带你用vue撸后台 系列二(登录权限篇)》
《手摸手,带你用vue撸后台 系列三(实战篇)》
《前端框架用vue还是react?清晰对比两者差异》
《Vue组件间通信几种方式,你用哪种?【实践】》
《浅析 React / Vue 跨端渲染原理与实现》
《10个Vue开发技巧助力成为更好的工程师》
《手把手教你Vue之父子组件间通信实践讲解【props、$ref 、$emit】》
《1W字长文+多图,带你了解vue的双向数据绑定源码实现》
《深入浅出Vue3 的响应式和以前的区别到底在哪里?【实践】》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《基于Vue/VueRouter/Vuex/Axios登录路由和接口级拦截原理与实现》
《手把手教你D3.js 实现数据可视化极速上手到Vue应用》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【上】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【中】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【下】》
《Vue3.0权限管理实现流程【实践】》
《后台管理系统,前端Vue根据角色动态设置菜单栏和路由》
作者:Fly_bit
转发链接:https://blog.csdn.net/m0_37968340/article/details/106823974