vue component created没有触发_入口开始解读Vue源码系列(三)——initMixin
作者:muwoo
转发链接:https://github.com/muwoo/blogs/blob/master/src/Vue/3.md
目录
入口开始解读Vue源码系列(一)——造物创世
入口开始解读Vue源码系列(二)——new Vue 的故事
入口开始解读Vue源码(三)—— initMixin 本篇
入口开始解读Vue源码系列(四)——实现一个基础的 Vue 双向绑定
入口开始解读Vue源码系列(五)——$mount 内部实现
入口开始解读Vue源码系列(六)$mount 实现compile parse生成AST
入口开始解读Vue源码系列(七)$mount 实现compile optimize标记
入口开始解读Vue源码(八)—— $mount 内部实现 --- compile generate 生成render函数
入口开始解读Vue源码(九)—— $mount 内部实现 --- render函数 --> VNode
入口开始解读Vue源码(十)—— $mount 内部实现 --- patch
前言
这边文章我们主要去解读 initMixin后续的执行过程,上篇我们已经可以看到,接下来主要会发生这几个操作过程:
initLifecycle(vm) initEvents(vm) initRender(vm) callHook(vm, 'beforeCreate') initInjections(vm) initState(vm) initProvide(vm) callHook(vm, 'created')在我们一个个了解之前,首先我们需要了解一下响应式数据原理,也就是我们常说的:订阅-发布 模式。
先从 Observer 开始谈起
Observer
export class Observer { value: any; dep: Dep; vmCount: number; // number of vms that has this object as root $data constructor (value: any) { this.value = value this.dep = new Dep() this.vmCount = 0 def(value, '__ob__', this) if (Array.isArray(value)) { const augment = hasProto ? protoAugment : copyAugment augment(value, arrayMethods, arrayKeys) this.observeArray(value) } else { this.walk(value) } } /** * Walk through each property and convert them into * getter/setters. This method should only be called when * value type is Object. */ walk (obj: Object) { const keys = Object.keys(obj) for (let i = 0; i < keys.length; i++) { defineReactive(obj, keys[i], obj[keys[i]]) } } /** * Observe a list of Array items. */ observeArray (items: Array) { for (let i = 0, l = items.length; i < l; i++) { observe(items[i]) } }}当我们调用new Observer(value)的时候,会去执行this.walk(value)这个方法,其功能主要是遍历value的属性,通过Object.defineProperty方法来定义响应式数据。那么是如何实现响应通知的呢?来看一下它的具体代码:
defineReactive
export function defineReactive ( obj: Object, key: string, val: any, customSetter?: ?Function, shallow?: boolean) { const dep = new Dep() ... Object.defineProperty(obj, key, { ... get: function reactiveGetter () { ... dep.depend() ... return value }, set: function reactiveSetter (newVal) { ... dep.notify() } })}这里我们省略了部分代码,主要注意Dep 这个东西,也就是我们常说的订阅器,这里主要做了2件事情:
- dep.depend()
- dep.notify()
Dep
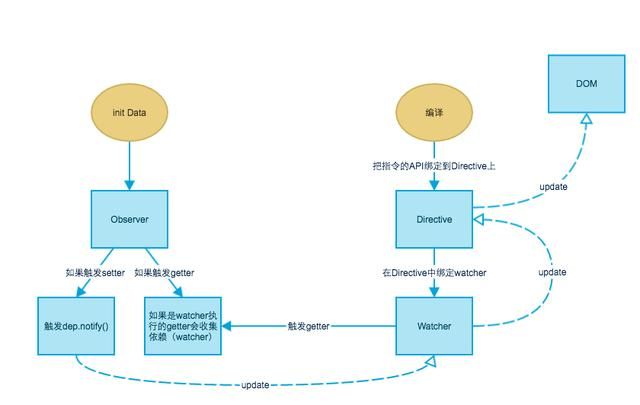
通过上面的图,我们知道,Dom 上通过指令或者双大括号绑定的数据,会为数据进行添加观察者watcher,当实例化Watcher的时候 会触发属性的getter方法,此时会调用dep.depend()。我们看一下depend方法:
depend () { if (Dep.target) { Dep.target.addDep(this) }}Dep.target 是什么东西呢?其实在进行Watcher实例化的时候,会调用内部的get函数,开始为他初始化
get () { pushTarget(this) ...}Watcher
其中pushTarget 方法就是为Dep.target绑定此watcher实例,所以Dep.target.addDep(this)也就是执行此实例中的addDep方法
addDep (dep: Dep) { ... dep.addSub(this)}这样便为我们的dep实例添加了一个watcher实例。
接着当我们更新data的时候,会触发他的set方法,执行dep.notify()函数:
notify () { // stabilize the subscriber list first const subs = this.subs.slice() for (let i = 0, l = subs.length; i < l; i++) { subs[i].update() }}这里也就是遍历dep中收集到的watcher实例,进行update()。也就是进行数据更新操作。这也就是简单的数据响应式,其实还需要注意的是: 当数据的getter触发后,会收集依赖,但也不是所有的触发方式都会收集依赖,只有通过watcher触发的getter会收集依赖:if (Dep.target) { dep.depend() },而所谓的被收集的依赖就是当前watcher,DOM中的数据必须通过watcher来绑定,只通过watcher来读取。
书接上文,我们一个个了解一下后面的执行过程。
1. initLifecycle
export function initLifecycle (vm: Component) { const options = vm.$options /** * 这里判断是否存在父示例,如果存在,则通过 while 循环,建立所有组建的父子关系 */ let parent = options.parent if (parent && !options.abstract) { while (parent.$options.abstract && parent.$parent) { parent = parent.$parent } parent.$children.push(vm) } /** * 为组件实例挂载相应属性,并初始化 */ vm.$parent = parent vm.$root = parent ? parent.$root : vm vm.$children = [] vm.$refs = {} vm._watcher = null vm._inactive = null vm._directInactive = false vm._isMounted = false vm._isDestroyed = false vm._isBeingDestroyed = false}2. initEvents
export function initEvents (vm: Component) { /** * 创建事件对象,用于存储事件 */ vm._events = Object.create(null) /** * 这里应该是系统事件标识位 */ vm._hasHookEvent = false // init parent attached events // _parentListeners其实是父组件模板中写的v-on // 所以下面这段就是将父组件模板中注册的事件放到当前组件实例的listeners里面 const listeners = vm.$options._parentListeners if (listeners) { updateComponentListeners(vm, listeners) }}3. initRender
export function initRender (vm: Component) { vm._vnode = null // the root of the child tree const options = vm.$options const parentVnode = vm.$vnode = options._parentVnode // the placeholder node in parent tree const renderContext = parentVnode && parentVnode.context // 处理组件slot,返回slot插槽对象 vm.$slots = resolveSlots(options._renderChildren, renderContext) vm.$scopedSlots = emptyObject // bind the createElement fn to this instance // so that we get proper render context inside it. // args order: tag, data, children, normalizationType, alwaysNormalize // internal version is used by render functions compiled from templates vm._c = (a, b, c, d) => createElement(vm, a, b, c, d, false) // normalization is always applied for the public version, used in // user-written render functions. vm.$createElement = (a, b, c, d) => createElement(vm, a, b, c, d, true) /** * 定义v2.4中新增的$attrs及$listeners属性,需要为其绑定响应式数据更新 */ // $attrs & $listeners are exposed for easier HOC creation. // they need to be reactive so that HOCs using them are always updated const parentData = parentVnode && parentVnode.data /* istanbul ignore else */ if (process.env.NODE_ENV !== 'production') { defineReactive(vm, '$attrs', parentData && parentData.attrs || emptyObject, () => { !isUpdatingChildComponent && warn(`$attrs is readonly.`, vm) }, true) defineReactive(vm, '$listeners', options._parentListeners || emptyObject, () => { !isUpdatingChildComponent && warn(`$listeners is readonly.`, vm) }, true) } else { defineReactive(vm, '$attrs', parentData && parentData.attrs || emptyObject, null, true) defineReactive(vm, '$listeners', options._parentListeners || emptyObject, null, true) }}可以看到,initRender函数主要是为我们的组件实例,初始化一些渲染属性,比如$slots和$createElement等。
4. callHook
export function callHook (vm: Component, hook: string) { const handlers = vm.$options[hook] if (handlers) { for (let i = 0, j = handlers.length; i < j; i++) { try { handlers[i].call(vm) } catch (e) { handleError(e, vm, `${hook} hook`) } } } if (vm._hasHookEvent) { vm.$emit('hook:' + hook) }}这里是调用钩子函数的方法,也就是触发之前我们options中定义的相应的生命周期函数。进行到此处便开始调用了beforeCreate钩子函数
5. initInjections 和 initProvide
可以先来看一下官网的描述:
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。 然后我们来看一下initInjections 和 initProvide的执行顺序:
initInjections(vm) // resolve injections before data/props initState(vm) initProvide(vm) // resolve provide after data/props也就是说我们先初始化initInjections
export function initInjections (vm: Component) { // 因为并没有```vm._provided```此时 ```result``` 返回的是个 null,也就没有进行```defineReactive``` const result = resolveInject(vm.$options.inject, vm) if (result) { observerState.shouldConvert = false Object.keys(result).forEach(key => { /* istanbul ignore else */ if (process.env.NODE_ENV !== 'production') { defineReactive(vm, key, result[key], () => { warn( `Avoid mutating an injected value directly since the changes will be ` + `overwritten whenever the provided component re-renders. ` + `injection being mutated: "${key}"`, vm ) }) } else { defineReactive(vm, key, result[key]) } }) observerState.shouldConvert = true }}接着定义我们的initProvide
export function initProvide (vm: Component) { const provide = vm.$options.provide if (provide) { vm._provided = typeof provide === 'function' ? provide.call(vm) : provide }}6. initState
export function initState (vm: Component) { vm._watchers = [] const opts = vm.$options if (opts.props) initProps(vm, opts.props) if (opts.methods) initMethods(vm, opts.methods) if (opts.data) { initData(vm) } else { observe(vm._data = {}, true /* asRootData */) } if (opts.computed) initComputed(vm, opts.computed) if (opts.watch && opts.watch !== nativeWatch) { initWatch(vm, opts.watch) }}这里的主要工作主要是定义的数据进行defineReactive,可以简单看一下initData的过程:
function initData (vm: Component) { let data = vm.$options.data data = vm._data = typeof data === 'function' ? getData(data, vm) : data || {} if (!isPlainObject(data)) { data = {} process.env.NODE_ENV !== 'production' && warn( 'data functions should return an object:' + 'https://vuejs.org/v2/guide/components.html#data-Must-Be-a-Function', vm ) } // 代理数据,当访问```this.xxx```的时候,代理到```this.data.xxx``` ... proxy(vm, `_data`, key) ... // observe data observe(data, true /* asRootData */)}推荐Vue学习资料文章:
《入口开始解读Vue源码系列(一)——造物创世》
《入口开始解读Vue源码系列(二)——new Vue 的故事》
《深入浅出探索 Vue 路由「值得收藏」》
《学会使用Vue JSX,一车老干妈都是你的》
《细聊Vue 3 系列之 JSX 语法》
《「速围」尤雨溪详细介绍 Vue 3 的最新进展》
《细聊single-spa + vue来实现前端微服务项目》
《前端新工具—vite从入门到实践》
《一文带你搞懂Vue3 底层源码》
《9个优秀的 VUE 开源项目》
《细聊Single-Spa + Vue Cli 微前端落地指南「实践」》
《通俗易懂的Vue异步更新策略及 nextTick 原理》
《通俗易懂的Vue响应式原理以及依赖收集》
《原生JS +Vue实现框选功能》
《Vue.js轮播库热门精选》
《一文带你搞懂vue/react应用中实现ssr(服务端渲染)》
《Vue+CSS3 实现图片滑块效果》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(上)》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(下)》
《vue实现一个6个输入框的验证码输入组件》
《一用惊人的Vue实践技巧「值得推荐」》
《Vue常见的面试知识点汇总(上)「附答案」》
《Vue常见的面试知识点汇总(下)「附答案」》
《Kbone原理详解与小程序技术选型》
《为什么我不再用Vue,改用React?》
《让Jenkins自动部署你的Vue项目「实践」》
《20个免费的设计资源 UI套件背景图标CSS框架》
《Deno将停止使用TypeScript,并公布五项具体理由》
《前端骨架屏都是如何生成的》
《Vue原来可以这样写开发效率杠杠的》
《用vue简单写一个音乐播放组件「附源码」》
《为什么Vue3.0不再使用defineProperty实现数据监听?》
《「干货」学会这些Vue小技巧,可以早点下班和女神约会》
《探索 Vue-Multiselect》
《细品30张脑图带你从零开始学Vue》
《Vue后台项目中遇到的技术难点以及解决方案》
《手把手教你Electron + Vue实战教程(五)》
《手把手教你Electron + Vue实战教程(四)》
《手把手教你Electron + Vue实战教程(三)》
《手把手教你Electron + Vue实战教程(二)》
《手把手教你Electron + Vue实战教程(一)》
《收集22种开源Vue模板和主题框架「干货」》
《如何写出优秀后台管理系统?11个经典模版拿去不谢「干货」》
《手把手教你实现一个Vue自定义指令懒加载》
《基于 Vue 和高德地图实现地图组件「实践」》
《一个由 Vue 作者尤雨溪开发的 web 开发工具—vite》
《是什么让我爱上了Vue.js》
《1.1万字深入细品Vue3.0源码响应式系统笔记「上」》
《1.1万字深入细品Vue3.0源码响应式系统笔记「下」》
《「实践」Vue 数据更新7 种情况汇总及延伸解决总结》
《尤大大细说Vue3 的诞生之路「译」》
《提高10倍打包速度工具Snowpack 2.0正式发布,再也不需要打包器》
《大厂Code Review总结Vue开发规范经验「值得学习」》
《Vue3 插件开发详解尝鲜版「值得收藏」》
《带你五步学会Vue SSR》
《记一次Vue3.0技术干货分享会》
《Vue 3.x 如何有惊无险地快速入门「进阶篇」》
《「干货」微信支付前后端流程整理(Vue+Node)》
《带你了解 vue-next(Vue 3.0)之 炉火纯青「实践」》
《「干货」Vue+高德地图实现页面点击绘制多边形及多边形切割拆分》
《「干货」Vue+Element前端导入导出Excel》
《「实践」Deno bytes 模块全解析》
《细品pdf.js实践解决含水印、电子签章问题「Vue篇」》
《基于vue + element的后台管理系统解决方案》
《Vue仿蘑菇街商城项目(vue+koa+mongodb)》
《基于 electron-vue 开发的音乐播放器「实践」》
《「实践」Vue项目中标配编辑器插件Vue-Quill-Editor》
《基于 Vue 技术栈的微前端方案实践》
《消息队列助你成为高薪 Node.js 工程师》
《Node.js 中的 stream 模块详解》
《「干货」Deno TCP Echo Server 是怎么运行的?》
《「干货」了不起的 Deno 实战教程》
《「干货」通俗易懂的Deno 入门教程》
《Deno 正式发布,彻底弄明白和 node 的区别》
《「实践」基于Apify+node+react/vue搭建一个有点意思的爬虫平台》
《「实践」深入对比 Vue 3.0 Composition API 和 React Hooks》
《前端网红框架的插件机制全梳理(axios、koa、redux、vuex)》
《深入Vue 必学高阶组件 HOC「进阶篇」》
《深入学习Vue的data、computed、watch来实现最精简响应式系统》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(一)》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(二)》
《教你部署搭建一个Vue-cli4+Webpack移动端框架「实践」》
《2020前端就业Vue框架篇「实践」》
《详解Vue3中 router 带来了哪些变化?》
《Vue项目部署及性能优化指导篇「实践」》
《Vue高性能渲染大数据Tree组件「实践」》
《尤大大细品VuePress搭建技术网站与个人博客「实践」》
《10个Vue开发技巧「实践」》
《是什么导致尤大大选择放弃Webpack?【vite 原理解析】》
《带你了解 vue-next(Vue 3.0)之 小试牛刀【实践】》
《带你了解 vue-next(Vue 3.0)之 初入茅庐【实践】》
《实践Vue 3.0做JSX(TSX)风格的组件开发》
《一篇文章教你并列比较React.js和Vue.js的语法【实践】》
《手拉手带你开启Vue3世界的鬼斧神工【实践】》
《深入浅出通过vue-cli3构建一个SSR应用程序【实践】》
《怎样为你的 Vue.js 单页应用提速》
《聊聊昨晚尤雨溪现场针对Vue3.0 Beta版本新特性知识点汇总》
《【新消息】Vue 3.0 Beta 版本发布,你还学的动么?》
《Vue真是太好了 壹万多字的Vue知识点 超详细!》
《Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5》
《深入浅出Vue3 跟着尤雨溪学 TypeScript 之 Ref 【实践】》
《手把手教你深入浅出vue-cli3升级vue-cli4的方法》
《Vue 3.0 Beta 和React 开发者分别杠上了》
《手把手教你用vue drag chart 实现一个可以拖动 / 缩放的图表组件》
《Vue3 尝鲜》
《总结Vue组件的通信》
《Vue 开源项目 TOP45》
《2020 年,Vue 受欢迎程度是否会超过 React?》
《尤雨溪:Vue 3.0的设计原则》
《使用vue实现HTML页面生成图片》
《实现全栈收银系统(Node+Vue)(上)》
《实现全栈收银系统(Node+Vue)(下)》
《vue引入原生高德地图》
《Vue合理配置WebSocket并实现群聊》
《多年vue项目实战经验汇总》
《vue之将echart封装为组件》
《基于 Vue 的两层吸顶踩坑总结》
《Vue插件总结【前端开发必备】》
《Vue 开发必须知道的 36 个技巧【近1W字】》
《构建大型 Vue.js 项目的10条建议》
《深入理解vue中的slot与slot-scope》
《手把手教你Vue解析pdf(base64)转图片【实践】》
《使用vue+node搭建前端异常监控系统》
《推荐 8 个漂亮的 vue.js 进度条组件》
《基于Vue实现拖拽升级(九宫格拖拽)》
《手摸手,带你用vue撸后台 系列二(登录权限篇)》
《手摸手,带你用vue撸后台 系列三(实战篇)》
《前端框架用vue还是react?清晰对比两者差异》
《Vue组件间通信几种方式,你用哪种?【实践】》
《浅析 React / Vue 跨端渲染原理与实现》
《10个Vue开发技巧助力成为更好的工程师》
《手把手教你Vue之父子组件间通信实践讲解【props、$ref 、$emit】》
《1W字长文+多图,带你了解vue的双向数据绑定源码实现》
《深入浅出Vue3 的响应式和以前的区别到底在哪里?【实践】》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《基于Vue/VueRouter/Vuex/Axios登录路由和接口级拦截原理与实现》
《手把手教你D3.js 实现数据可视化极速上手到Vue应用》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【上】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【中】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【下】》
《Vue3.0权限管理实现流程【实践】》
《后台管理系统,前端Vue根据角色动态设置菜单栏和路由》
作者:muwoo
转发链接:https://github.com/muwoo/blogs/blob/master/src/Vue/3.md