SharePoint WebPart开发步骤
一、创建一个ASP.NET User Control
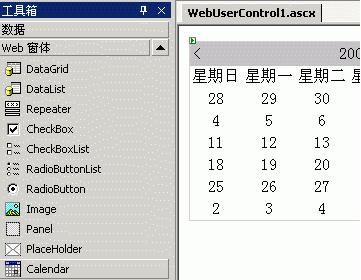
在VS.NET中创建一个空Web项目,添加一个“Web用户控件”,在可视化界面下创建一个符合要求的UserControl。
要点:不要在此UserControl的Code-Behind文件(.ascx.cs)中写入代码,所以必需的代码直接写入(.ascx)文件中。并编辑(.ascx)文件头的“<%@ Control %>”标签,将“CodeBehind”和“Inherited”等属性去掉,目的是使其不用依赖于(.ascx.cs)文件。
如上图,我们创建了一个文件名为“WebUserControl1.ascx”的User Control,上面放置了一个Calendar控件。
二、创建一个WebPart
1、从微软网站下载WebPart Templates for VS.NET,并安装。
2、在VS.NET中创建一个“Web Part Library”项目(比如项目名为“SampleWebPart”),VS.NET会帮我们自动创建一个继承自Microsoft.SharePoint.WebPartPages.WebPart的WebPart(通常名称为“WebPart1”),并自动重载RenderWebPart()方法。
3、在WebPart1类中定义一个用来保存第一步中创建的UserControl的对象:
private System.Web.UI.Control _innerUserControl;
4、重载WebPart1的父类的CreateChildControls()方法,在其中载入第一步创建的UserControl:
protected override void CreateChildControls()
{
_innerUserControl = this.Page.LoadControl("/bin/WebUserControl1.ascx");
this.Controls.Add(_innerUserControl);
}
5、在RenderWebPart()方法中输出载入的UserControl:
protected override void RenderWebPart(HtmlTextWriter output)
{
this.EnsureChildControls();
_innerUserControl.RenderControl(output);
}
三、配置WebPart
打开WebPart1.dwp,这是一个XML格式的配置文件。
<?xml version="1.0" encoding="utf-8"?>
<WebPart xmlns="http://schemas.microsoft.com/WebPart/v2" >
<Title>Kaneboy's Sample WebPart</Title>
<Description>Kaneboy's SampleĹWebPart, Heihei! :)</Description>
<Assembly>SampleWebPart</Assembly>
<TypeName>SampleWebPart.WebPart1</TypeName>
<!-- Specify initial values for any additional base class or custom properties here. -->
</WebPart>
Title : 显示在SPS页面上的标题
Description : 显示在SPS页面上的提示文字
Assembly : 编译出来的dll文件的文件名(勿加“.dll”)
TypeName : 完整的WebPart的类名称(包含Namespace)
四、信任WebPart
在SPS服务器上打开承载SPS站点的虚拟主机的根目录,编辑web.config文件;
在里面可以找到一个“<SafeControls>”标签,下面有很多“<SafeControl>”子标签,描述了所有被SPS站点信任的WebPart信息。我们需要将我们制作的WebPart添加到信任列表中:
<SafeControl Assembly="SampleWebPart" Namespace="SampleWebPart" TypeName="*" Safe="True" />
此处的信息必须和第三步中配置的(.dwp)文件中的保持一致。
五、部署WebPart
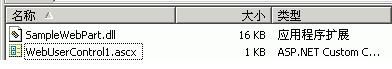
将第一步创建的“WebUserControl1.ascx”和第二步编译生成的“SampleWebPart.dll”拷贝到SPS服务器上用来承载SPS站点的虚拟主机的根目录下的“bin”目录下(如果没有此目录,就手工创建一个)。
如上图,将此两个文件拷贝到“C:/Inetpub/wwwroot/bin”目录中。(不代表你的SPS服务器上也一定是这个目录哦…)
六、导入WebPart
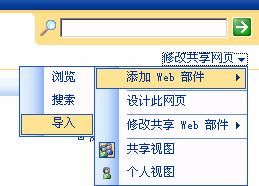
1、在SPS页面上选择“导入”菜单。
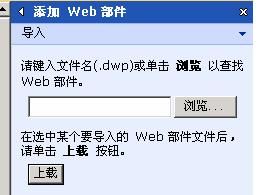
2、找到第二步创建的WebPart项目目录中的(.dwp)文件,点击“上载”按钮。
3、上载完成后,可以看到我们的这个WebPart的信息。通过拖动或者下面的“添加到”下拉框与按钮,将此WebPart添加到页面的指定位置
4、运行效果