If you're new here, you may want to subscribe to my RSS feed or follow me on Twitter. Thanks for visiting!

Web Services + iPhone Apps Rule!
As an iOS developer, you often need to use a web service from your app.
Sometimes you need to use a web service that someone else has written, and sometimes you need to use one of your own!
In this tutorial, you’ll get hands-one experience with using web services, by writing an iOS app that communicates with a simple web service that allows you to redeem promo codes to unlock extra content.
This tutorial is the second and final part of a two part series on custom web services. If you are curious how to develop the web service yourself, check out the first part of the series for full details!
You don’t necessarily have to set up the web service yourself for this tutorial – you can use the one I’ve already set up if you’d like.
This tutorial assumes you have basic familiarity with programming for iOS. If you are new to iOS development, you may wish to check out some of the other tutorials on this site first.
The Choice
This tutorial requires you to create a new View-based application and integrate three frameworks into it: the JSON framework, ASIHTTPRequest, and MBProgressHUD. You also have to make a basic UI for the app so the user can enter in a code to redeem.
But that’s a lot of work, so I thought we’d start this tutorial out with a choice. Are you like this guy?

If so, then just download this starter project (or download the pic and rename to .rar file) with the libraries pre-integrated and the UI pre-made and skip the next two sections :]
Otherwise, read on DIYer! :]
Do It Yourself!
If you want to create everything yourself, start up Xcode and go to File\New\New Project, select iOS\Application\View-based Application, and click Next. Enter PromoTest for the Product Name, click Next, and save it somewhere.
To add the JSON framework, first download it from its github page. Once you have it downloaded, right click your PromoTest project entry in groups and files, select New Group, and name the new group JSON. Then drag all of the files from the JSON\Classes directory (JSON.h and several others) into the new JSON group. Make sure “Copy items into destination group’s folder (if needed)” is selected, and click Finish.
To add ASIHTTPRequest, first download it. Once you have it downloaded, right click your PromoTest project entry in groups and files, select New Group, and name the new group ASIHTTPRequest. Then drag all of the files from the ASIHTTPRequest\Classes directory (ASIAuthenticationDialog.h and several others, but IMPORTANT! don’t add the subfolders such as ASIWebPageRequest, CloudFiles, S3, and Tests.) into the new ASIHTTPRequest group. Make sure “Copy items into destination group’s folder (if needed)” is selected, and click Finish.
Also repeat this for the two files in ASIHTTPRequest\External\Reachability, as these are dependencies of the project.
To add MBProgressHUD, first download it. Once you have it downloaded, right click your PromoTest project entry in groups and files, select New Group, and name the new group MBProgressHUD. Then drag MBProgressHUD.h and MBProgressHUD.m into the new MBProressHUD group. Make sure “Copy items into destination group’s folder (if needed)” is selected, and click Finish.
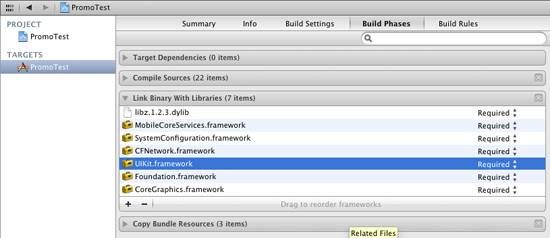
The last step is you need to link your project against a few required frameworks. To do this, click on your PromoTest project entry in Groups & Files, click the PromoTest target, choose the Build Phases tab, and expand the Link Binary with Libraries section. Click the plus button in this section, and choose CFNetwork.framework. Then repeat this for SystemConfiguration.framework, MobileCoreServices.framework, and libz.1.2.3.dylib.

Compile your project just to make sure you’re good so far, and now we’re back to the fun stuff!
Implementing the Interface
Let’s make a quick and simple interface to test this web service. As a refresher, the web service takes three parameters:
- rw_app_id: The unique identifier for the app. If you’ve been following along with the previous tutorial, there should be only one entry so far, App ID #1.
- code: The code to attempt to redeem. This should be a string that’s entered by the user.
- device_id: The device ID that is attempting to redeem this code. We can get this with an easy API call.
So basically, all we need is a text field for the user to enter the code (they’ll tap “Go” on the keyboard to start the redemption process), a label for the text field, and a text view to write the result out to.
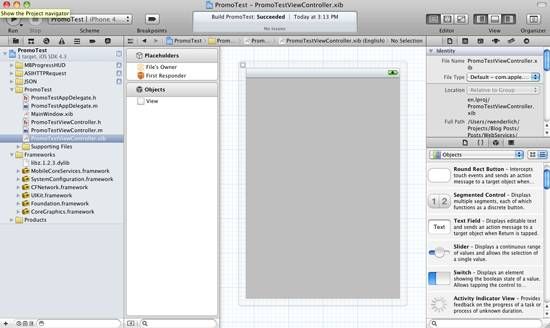
So click on PromoTestViewController.xib, bring up the Object library by selecting the third tab in the View toolbar (Utilities) and selecting the third tab in the library toolbar (Object library), as shown in the screenshot below.

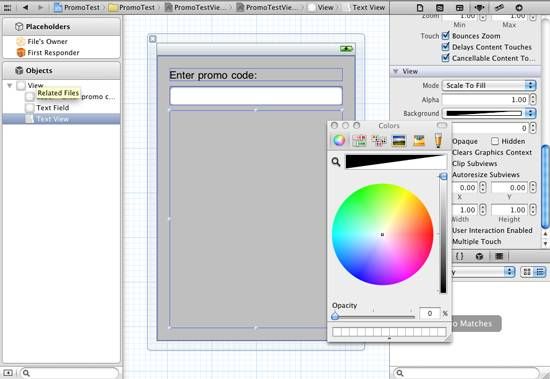
From the Object library, drag a UILabel, UITextField, UITextView into the main view. Double click the UILabel and change the text to read “Enter promo code:”. Then double click the text view and delete all the text inside, and optionally change the background color of the UITextField to clear in the Attributes Inspector.
You also may find it useful to go to Editor\Canvas\Show Bounds Rectangles so you can see the bounds of the text view.
At this point your layout should look similar to the screenshot below:

Next, you need to set the File’s Owner as the Text Field’s delegate so you can get a callback when the return button is clicked on the keyboard. To do this, control-click on the Text Field, and drag a line from the delegate entry to the File’s Owner.
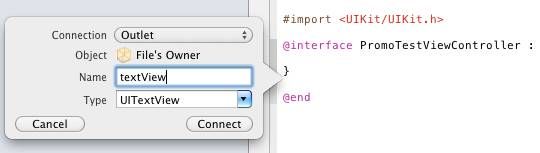
Also, you need to connect the text view to an outlet so you can set it later. To do this in the cool new Xcode 4 way, first turn on the Assistant Editor (the second button in the Editor tab) and make it show up on the bottom with View\Assistant Layout\Assistant Editors on Bottom. Make sure it’s set to Automatic and that PromoTestViewController.h is visible.
Then select the Text View and control-drag a line from the text view down to right above the @end keyword, set Connection tou Outlet, the Name to textView, and click Connect, as you can see in the screenshot below.

At this point Xcode will automatically create a textView property and instance variable for you.
Finally, open PromoTestViewController.h and mark the class as implenting UITextFieldDelegate as follows:
@interface PromoTestViewController : UIViewController <UITextFieldDelegate> { |
Then switch to PromoTestViewController.m and implement textFieldShouldReturn as follows:
- (BOOL)textFieldShouldReturn:(UITextField *)textField { NSLog(@"Want to redeem: %@", textField.text); return TRUE; } |
Compile and run your app, tap the text field, enter a code, and tap the return button, and you should see a message in your console output similar to the following:
2011-03-28 15:37:05.342 PromoTest[44350:207] Want to redeem: test
OK – all the setup is done, and you’re ready to start communicating with the web service!
Communicating with the Web Service
If you’ve grabbed the starter project and skipped ahead, here’s where you should pick back up! Otherwise, good progress so far DIYer! :]
To redeem the promo code, we need to to send a POST to our web service’s with three parameters: the app id, the code to redeem, and the device ID.
The good news is sending a POST is extremely easy with ASIHTTPRequest. You simply:
- Create a new instance of ASIFormDataRequest and specify the URL
- Use the setPostValue method to specify each parameter
- Set the view controller as the delegate of the request, and then call startAsynchronous to start the request in the background
- When it’s done, either requestFinished or requestFailed will be called on the view controller
- requestFinished will be called even if the web server responds with an error code. So there you need to check for success or failure…
- And if success, parse the response string as JSON!
Let’s see what this looks like. First add the following imports to the top of the file:
#import "ASIHTTPRequest.h" #import "ASIFormDataRequest.h" #import "JSON.h" |
Then replace textFieldShouldReturn with the following:
- (BOOL)textFieldShouldReturn:(UITextField *)textField { NSLog(@"Want to redeem: %@", textField.text); // Get device unique ID UIDevice *device = [UIDevice currentDevice]; NSString *uniqueIdentifier = [device uniqueIdentifier]; // Start request NSString *code = textField.text; NSURL *url = [NSURL URLWithString:@"http://www.wildfables.com/promos/"]; ASIFormDataRequest *request = [ASIFormDataRequest requestWithURL:url]; [request setPostValue:@"1" forKey:@"rw_app_id"]; [request setPostValue:code forKey:@"code"]; [request setPostValue:uniqueIdentifier forKey:@"device_id"]; [request setDelegate:self]; [request startAsynchronous]; // Hide keyword [textField resignFirstResponder]; // Clear text field textView.text = @""; return TRUE; } |
If you’ve set up your own web service following the previous tutorial, you should replace the URL with wherever you put your web service.
As you can see – very simple, following the steps outlined above. Finally, implement the requestFinished and requestFailed callbacks to log out the results:
- (void)requestFinished:(ASIHTTPRequest *)request { if (request.responseStatusCode == 400) { textView.text = @"Invalid code"; } else if (request.responseStatusCode == 403) { textView.text = @"Code already used"; } else if (request.responseStatusCode == 200) { NSString *responseString = [request responseString]; NSDictionary *responseDict = [responseString JSONValue]; NSString *unlockCode = [responseDict objectForKey:@"unlock_code"]; if ([unlockCode compare:@"com.razeware.test.unlock.cake"] == NSOrderedSame) { textView.text = @"The cake is a lie!"; } else { textView.text = [NSString stringWithFormat:@"Received unexpected unlock code: %@", unlockCode]; } } else { textView.text = @"Unexpected error"; } } - (void)requestFailed:(ASIHTTPRequest *)request { NSError *error = [request error]; textView.text = error.localizedDescription; } |
This simply checks for the error codes that we expect from our web service, and prints a message for each. Or if it’s succcessful, parses the JSON with the JSON framework, and checks the unlock code. Here is where you could grant the user with whatever special content you might want to give them in your app.
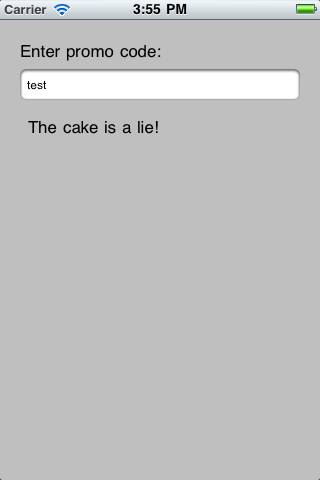
Compile and run your project, and you should see something like the following:

Adding a Progress HUD
The app works so far, but when you’re running a task in the background like this it’s often nice to let the user know what’s going on. This is nice and easy with MBProgressHUD, so let’s quickly add it in:
// Add at the top of the file #import "MBProgressHUD.h" // Add right before return TRUE in textFieldShouldReturn MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:self.view animated:YES]; hud.labelText = @"Redeeming code..."; // Add at start of requestFinished AND requestFailed [MBProgressHUD hideHUDForView:self.view animated:YES]; |
Compile and run your code, and this time a nice progress indicator should appear while the request is running!
Promo Code System: My Experience
Now as promised, I’d like to share my experience using this promo code system in Wild Fables with you guys!
I set up two codes for Wild Fables – one to unlock a single fable (of the user’s choice), and one to unlock all fables. I set up the first one so I could give out codes to friends & family to give them a little extra taste of Wild Fables, and I set up the second one so I’d have a way to give out full access to Wild Fables to professional app reviewers.
One of my favorite things about this system is it allows for unlimited codes. Which was great as 100 people used a code I gave out on Twitter alone (thanks again for checking it out and all the RTs guys, you rule!)!
I also put some codes in some threads on some various iOS forums, our mailing list for Razeware, our Facebook pages, etc. I made a separate code for each place I gave out the code, which is nice because it let me track where people actually cared about the post & used codes, and where people were more like the picture earlier in this tutorial ;]
People redeemed the codes most often on Twitter or the Cocos2D forums (which makes sense, as my friends such as yourself hang out there), then on the Razeware mailing list (which also makes sense, since if people subscribe to that they must be interested in our products). Forum-wise, Reddit came up on top, then the iPad Forums, MobileRead, MacRumors, and TouchArcade were the best in that order.
Another amusing thing was sometimes I’d get emails from “reviewers” asking for a promo code to redeem my app, so of course I’d send them a custom code. But these “reviewers” would also include a pitch to try to get me to advertise on my site. Looking at the redemption table, I can see that several of them didn’t even bother to redeem the code, so I guess their real reason to email me was to get ad revenue, so beware! :]
As far as drawbacks go, as some people noticed the “unlock” is implemented basically by saving data to the file system, so it doesn’t work across all devices like in-app purchases do. You can implement this by creating a login system or such, but that was overkill for what I wanted to do.
So that’s it for my experience! Let me know if you have any further questions.
Where To Go From Here?
Here is a sample project(or download the pic and rename to .rar file)with all of the code we’ve developed in the above tutorial.
Now that you have first-hand experience creating both a simple web service and an app that communicates with it from scratch, you can take the ideas here and create your own web services that do anything you need for your app!
If you have any questions about communicating with a web service from an iPhone app, questions about the promo code system, or advice for others in this matter, please join the forum discussion below!