开发鸿蒙的第一个Hello World的Java页面以及页面间跳转功能实现
新建项目
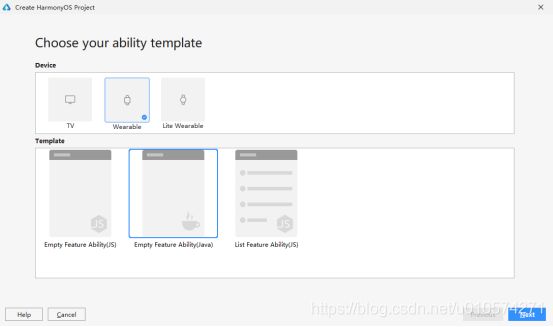
选择模板
首先我们打开DevEco Studio,新建项目,选择wearable和Empty feature ability(java)如图所示->点击next
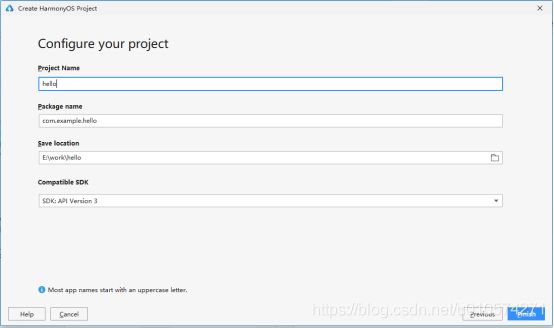
输入项目名称
我们在下一页中project name填hello->点击next

新建样式
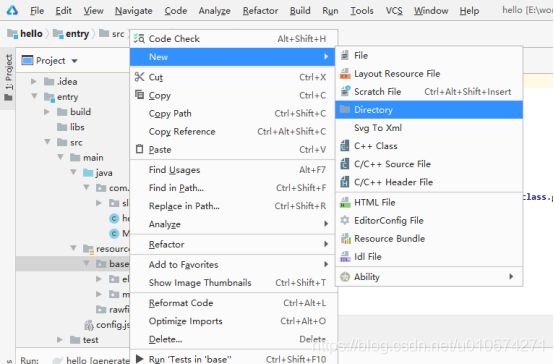
在hello-entry-src-main-resources-base右击新建一个Directoy,如图所示

将新的directory名称取为layout
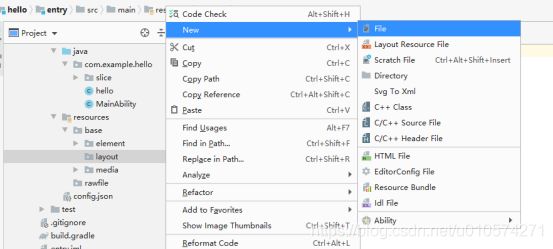
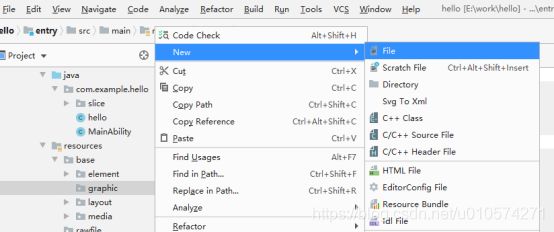
右击layout新建有个xml文件,如图所示,文件名称为main_layout.xml

打开main_layout.xml,输入如下代码
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent"
ohos:background_element="#000000">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:center_in_parent="true"
ohos:text="Hello World"
ohos:text_color="white"
ohos:text_size="32fp"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text_size="19fp"
ohos:text="Next"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="80vp"
ohos:left_padding="80vp"
ohos:text_color="white"
ohos:background_element="$graphic:button_element"
ohos:center_in_parent="true"
ohos:align_parent_bottom="true"/>
DependentLayout>
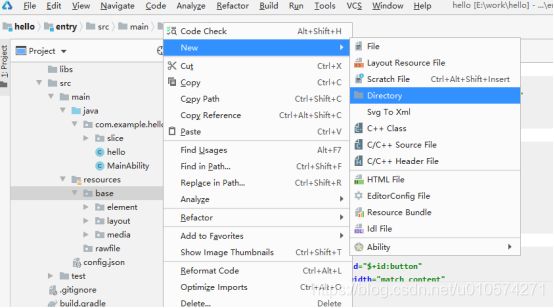
在hello-entry-src-main-resources-base右击新建一个Directoy,如图所示
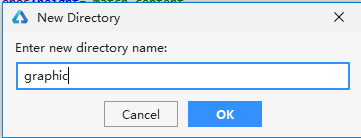
将新的directory名称取为graphic

右击graphic新建有个xml文件,如图所示,文件名称为button_element.xml


打开button_element.xml,输入如下代码,其中"http://schemas.huawei.com/res/ohos"可能会报错,直接在选择中选择ignore…即可
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="oval">
<solid
ohos:color="#007DFF"/>
shape>
修改MainAbilitySlice
打开hello-entry-src-main-java-com.example.hello-slice-AbilitySlice.java文件,输入如下代码
package com.example.hello.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import com.example.hello.ResourceTable;
import ohos.agp.components.*;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局
Button button = (Button) findComponentById(ResourceTable.Id_button);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
代码中Layout_main_layout可能会报错,不用管,启动手表后这个错误会自动消失
第一个hello world页面验证
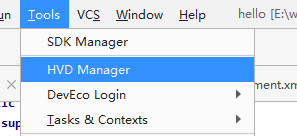
点击tools-HVD Manager

如果有多个浏览器,会提示你选择那个浏览器打开,我这里选择火狐

打开后会提示你登陆华为账号

登陆成功后,提示DevEco Studio想要访问您的华为账号,直接选择允许即可


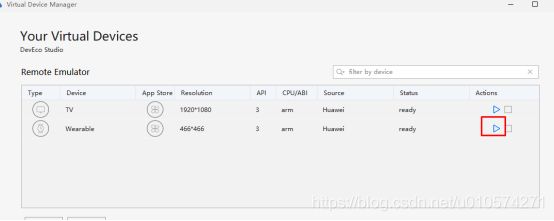
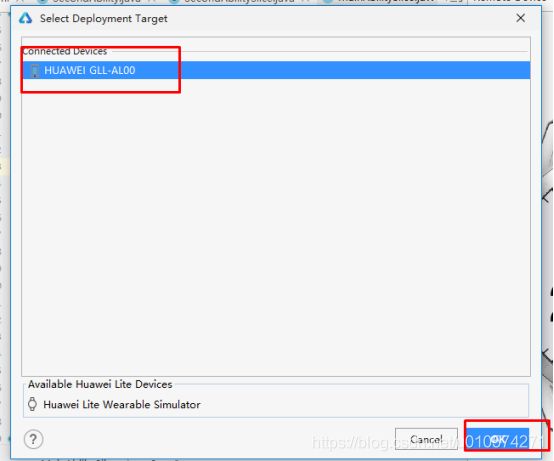
成功后会有开发工具会弹出一个窗口,里面有可选择的模拟器,我这边选择手表Wearable,点击后面的三角形块启动手表

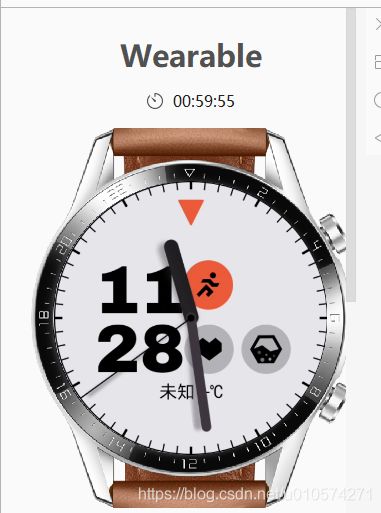
成功后会有一个手表出现

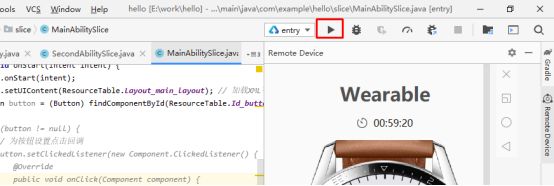
然后启动项目,如图所示


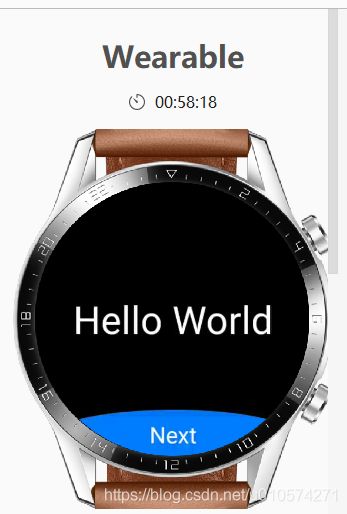
成功后可以看到手表显示我们设计的Hello world页面

实现页面跳转
首先新建第二个页面
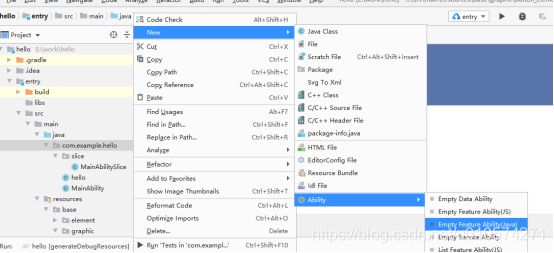
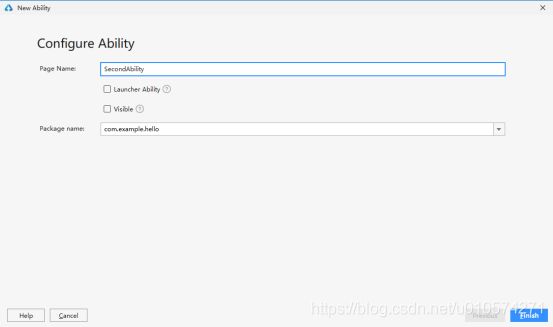
选中hello-entry-src-main-java-com.example.hello右击,new-Ability-Empty Feature Ability(java),如图所示

新的page name填SecondAbility

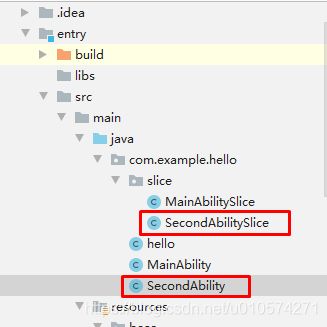
成功后可以看到有SecondAbility和SecondAbilitySlice两个文件生成

打开AbilitySlice,将页面显示的文字改为second page,代码如下
package com.example.hello.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.DirectionalLayout.LayoutConfig;
import ohos.agp.components.Text;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import ohos.agp.utils.TextAlignment;
public class SecondAbilitySlice extends AbilitySlice {
private DirectionalLayout myLayout = new DirectionalLayout(this);
@Override
public void onStart(Intent intent) {
super.onStart(intent);
LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT);
myLayout.setLayoutConfig(config);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(element);
Text text = new Text(this);
text.setLayoutConfig(config);
text.setText("second page");
text.setTextColor(new Color(0xFF000000));
text.setTextSize(50);
text.setTextAlignment(TextAlignment.CENTER);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
修改MainAbilitySlice代码,实现跳转,代码如下
package com.example.hello.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import com.example.hello.ResourceTable;
import ohos.aafwk.content.Operation;
import ohos.agp.components.*;
public class MainAbilitySlice extends AbilitySlice {
//private DirectionalLayout myLayout = new DirectionalLayout(this);
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局
Button button = (Button) findComponentById(ResourceTable.Id_button);
if (button != null) {
// 为按钮设置点击回调
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Intent secondIntent = new Intent();
// 指定待启动FA的bundleName和abilityName
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.example.hello")
.withAbilityName("com.example.hello.SecondAbility")
.build();
secondIntent.setOperation(operation);
startAbility(secondIntent); // 通过AbilitySlice的startAbility接口实现启动另一个页面
}
});
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
验证页面跳转
重新启动项目

在主页中点击next

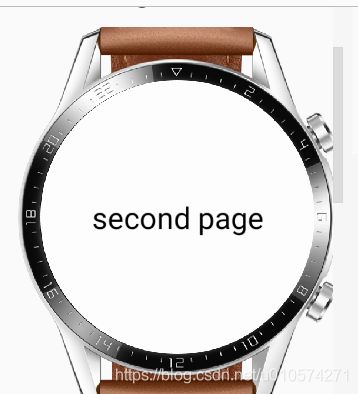
可以看到页面跳转到了第二个页面

更多技术交流请加入QQ群
群名称:华为鸿蒙harmonyos开发
群 号:1164091073