前不久在组里分享了deno的背景和一些新特性,今天来简单的做个总结。
什么是deno
如官方所介绍的:deno是用Rust编写的,基于V8的javascript和typescript的现代且安全的运行时。
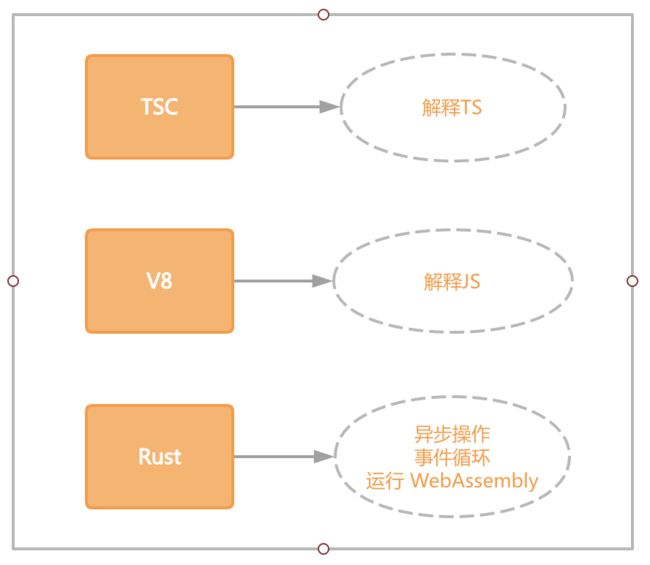
deno的组成
deno的特性
现代:
- 支持TS,内置了tsc引擎,可解析ts语法,不需要再做额外的配置
- 符合现代浏览器标准
安全:
- 有安全控制,脚本未授权访问文件和网络会失败
为什么会出现deno
如下几个原因是作者在分享里指出的node的一些缺陷,正是因为这些缺陷,作者才开发了deno这个新的js运行时。
node沒有谨慎思考安全性问题:
node不需要授权,即可访问网络、文件系统,这是不安全的,需要被改进。
node构建系统老旧:
node的V8构建系统是GYP(Generate Your Projects),而chrome的V8已升级为GN,GN的构建速度比GYP快20倍,node已经无法挽回。
node的package.json与node_modules的方式管理用户代码增加管理成本:
- 包定义的地方太多(代码里、package.json里、node_modules里、npm database);
- 每个包里都有package.json,导致node_modules深不可测;
require(‘module’)的指向不明确:
- 因为没有明确的文件地址指向,模块加载器需要在多个位置去寻找文件,增加了模块解析时间;
- 和浏览器加载文件的方式不统一;
曾放弃原生支持Promise:
一些核心API在执行异步函数是以回调函数的方式,如果支持Promise需要一一改造。
deno是怎么做的
1、提供安全的代码执行环境
如下权限我们在执行deno run some_module.tsx时可以给脚本赋予权限,如果不赋予相应的权限,则不能正常运行,也就是说deno默认是安全的,读取文件和访问网络都是需要授权的。
-A, --allow-all允许所有权限,这将禁用所有安全限制。
--allow-env允许环境访问,例如读取和设置环境变量。
--allow-hrtime允许高精度时间测量,高精度时间能够在计时攻击和特征识别中使用。
--allow-net=允许网络访问。您可以指定一系列用逗号分隔的域名,来提供域名白名单。
--allow-plugin允许加载插件。请注意:这是一个不稳定功能。
--allow-read=允许读取文件系统。您可以指定一系列用逗号分隔的目录或文件,来提供文件系统白名单。
--allow-run允许运行子进程。请注意,子进程不在沙箱中运行,因此没有与 deno 进程相同的安全限制,请谨慎使用。
--allow-write=允许写入文件系统。您可以指定一系列用逗号分隔的目录或文件,来提供文件系统白名单。
2、以 url 的方式来加载模块
import { serve } from "https://deno.land/[email protected]/http/server.ts";
const s = serve({ port: 8003 });
console.log("http://localhost:8003/");
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
3、所有异步操作都返回Promise
// 文件读写
const text = await Deno.readTextFile('log.txt');
// 网络请求
import { serve } from "https://deno.land/[email protected]/http/server.ts";
const s = serve({ port: 8003 });
console.log("http://localhost:8003/");
for await (const req of s) {
req.respond({ body: "Hello World\n" });
}
deno的内置工具和新特性
编译器API
个人觉得这两个API的出现是为了替代webpack和babel,详细介绍可看这里,下面是简单的介绍
- compile:编译代码
const [diagnostics, emitMap] = await Deno.compile("/foo.ts", {
"/foo.ts": `import * as bar from "./bar.ts";
console.log(bar);
`,
"/bar.ts": `export const bar = "bar";
`,
});
该api支持三个参数,分别是「打包入口、可选的source、可选的options」,返回参数diagnostics是错误诊断信息,emitMap是打包后包含的文件信息,是个map结构,包含4个文件,分别是/foo.js.map,/foo.js,/bar.js.map,和 /bar.js。
- bundle:打包代码
const [diagnostics, emit] = await Deno.bundle("/foo.ts", {
"/foo.ts": `import * as bar from "./bar.ts";
console.log(bar);
`,
"/bar.ts": `export const bar = "bar";
`,
});
参数和compile一样,打包后输出的emit是打包后的文本信息。
内置工具
具体如何使用详见官方文档
- deno doc,文档生成器,
- deno bundle,打包代码
- deno test,运行测试脚本
- deno fmt,代码格式化
- deno lint,语法检查
worker
deno也新增了worker,和浏览器一样可以跑一个单独的线程,如果有耗时的任务可以在worker里面完成。不同的是deno种type只能是module,在deno的worker中也支持Deno命名空间。
// index.ts
const worker = new Worker(new URL("worker.ts", import.meta.url).href, {
type: "module",
deno: true,
});
worker.postMessage({ filename: "./log.txt" });
// worker.ts
self.onmessage = async (e) => {
const { filename } = e.data;
const text = await Deno.readTextFile(filename);
console.log(text);
self.close();
};
生命周期函数
可以看到,deno完全遵循现代浏览器的规范,如下两种注册方式的运行机制也和浏览器保持一致。
window.onload = () => {
console.log('start');
}
window.onunload = () => {
console.log('end');
}
window.addEventListener('load', () => {
console.log('start');
})
window.addEventListener('unload', () => {
console.log('start');
})
运行WebAssembly
const wasmCode = new Uint8Array([
0, 97, 115, 109, 1, 0, 0, 0, 1, 133, 128, 128, 128, 0, 1, 96, 0, 1, 127,
3, 130, 128, 128, 128, 0, 1, 0, 4, 132, 128, 128, 128, 0, 1, 112, 0, 0,
5, 131, 128, 128, 128, 0, 1, 0, 1, 6, 129, 128, 128, 128, 0, 0, 7, 145,
128, 128, 128, 0, 2, 6, 109, 101, 109, 111, 114, 121, 2, 0, 4, 109, 97,
105, 110, 0, 0, 10, 138, 128, 128, 128, 0, 1, 132, 128, 128, 128, 0, 0,
65, 42, 11
]);
const wasmModule = new WebAssembly.Module(wasmCode);
const wasmInstance = new WebAssembly.Instance(wasmModule);
console.log(wasmInstance.exports.main().toString());
deno可以做什么
目前不适合使用在生产环境,可以写一些线下运行的工具。