传统汽车的驾驶功能已经远远满足不了大众对智能化的渴望和需求,云计算、大数据分析、人工智能、自动驾驶等技术不断发展,为传统汽车的变革提供了很好的基础。汽车已经越来越智能,它会为你推荐喜欢的歌曲,高效的回复每一封邮件,提前为你避让道路故障、躲避拥堵,在下班的途中推荐你心水很久的美食,寒冷的冬天提前打开家中的暖风.....一切都是根据用户行为习惯,在车内无缝的和任何一个场景联通,驾驶变的更从容和美好。
搭载了互联网服务的汽车操作系统将是用户连接未来一切可能性的窗口,未来地球的每一寸土地都会被计算能力所覆盖,而智能汽车正是一个有无穷想象力的通往未来的入口!在数字化时代下,智能汽车的操作系统该具备哪些特质呢?
学习和预测人类行为
未来在人工智能时代下,智能汽车的操作不再是单一的指向性功能,不仅需要满足用户的基本需求,更重要的是在用户还没有充分表达需求的基础上为用户先一步考虑问题,知道用户下一步会做什么,提前应对。基于深度学习用户习惯、研究用户的行为、大量收集用户范本并做深度分析,为每一个用户深度定制需求,提出个性化的解决方案,让汽车的用户体验不再千篇一律。
汽车在特殊的驾驶环境下通过深度学习能力为用户带来场景化解决方案,将汽车变为贴身的私人管家,通过识别用户身份,它知道你今天送孩子上学的途中会喝一杯美式咖啡,去公司的路上有一个重要的视频会议,晚上要和家人聚餐等,汽车会根据你的需求自动同步日历信息,安排最优的导航路线,提前预定一杯咖啡,推荐一家适合家庭聚会的餐厅......
自然的语言、肢体交互
汽车复杂的驾驶场景决定了汽车的操作系统有别于其他移动设备,它对安全性和高效反馈有着极高的要求。用户与系统在交互中,所有的操作都意味着驾驶员的视线离开轨道,系统交互的重要性就是要帮助驾驶者能够稳定的行驶而不发生交通问题,这对人与车的交互方式和界面设计产生了极高的要求,用触摸、手势、语音还是眼球追踪,都是设计赋予安全驾驶的意义。语言和肢体是人类最自然的交流方式,用最直接的身体姿态与汽车沟通,深度研发汽车的自然语言能力,并识别面部表情和肢体动态,将人类最舒适的交流方式转化为操作指令。
语音识别涉及到生活的方方面面,如智能家居、家电、运动、医疗、生活服务等,目前国内外都在深度研究AI下的语音人机交互,国外苹果siri、亚马逊Alexa、谷歌Assistent,国内腾讯、阿里等都在研发语音交互技术。机器会学习人类的说话语调、情感表达,通过大数据将搜索结果用自然的语言输出给用户。自然的语音交互大大降低了人车交互的学习成本,让冰冷的汽车变成最懂你的朋友,通过交流不仅可以完成指令,还会识别语义、语调感知用户情绪,做到个性化服务,将人和汽车的交互方式带入到新的数字化时代。
人、车、生活万物互联
智能化时代,用户对汽车的需求转变为万物互联、智慧出行,汽车不仅可以满足功能需求,更是一个连接万物的入口,通过车实现家车场景下互联互通。坐在家中可以通过智能音箱控制车辆,反之在车内也可以关闭窗帘、打开暖风等智能控制家居;还可以通过手机、可穿戴设备对汽车完成解锁、授权、分享,不再需要钥匙解锁汽车,与朋友共享汽车只需远程授权,还有快递到车服务等;以及车与车之间,可以无缝信息共享、实时社交,车主与车主之间建立兴趣小组,共享POI,道路救援等;车与各终端互相联动、资源共享,实现人、车、生活的万物互联。
通过人工智能,在以车为中心的物联网还将有更多的想象空间,汽车会学习更多人类的行为习惯,更智能、自然的连接万物,更多维度的远程控制。未来的汽车,会让生活变得更简单,万物互联的魅力会让用户腾出更多的时间享受驾驶乐趣。
智能汽车的出现会让用户有更高的驾驶愉悦感,汽车会充当你的司机,而系统就变成了你的贴心管家,优秀的系统界面设计不仅可以提升汽车的品牌价值,创造全新的用户体验,还可以让汽车成为生活的一部分,它学习人类的生活习惯和环境,可以赋予汽车新的灵魂,让汽车品牌变的与众不同。
汽车界面(HMI)设计是由多个设计部件组合而成,包括尺寸、分辨率、文字、颜色、图标、控件、用户体验等,外部因素对界面设计的影响也至关重要,包括屏幕摆放方式、位置、角度、光照等。只有充分考量外部因素,合理有效的组合设计零部件,才能确保内容优先、良好的易读性、精准点击、快速响应以及优秀的用户体验。以下是通用的汽车界面设计原则,以标准化的数据加上创新的设计元素,以确保驾驶安全性的同时发挥与众不同的视觉感受。
1、屏幕交互热区
大屏操作系统越来越受到车企青睐,更多的功能被聚合在操作系统上,位于驾驶员右侧的大屏在驾驶环境下,手指可触及的区域十分有限。对于设计大屏系统,要充分考虑用户操作舒适度和最优操作范围(如下图所示),本文以常见的屏幕比例(16:9)来分析屏幕交互热区的范围。靠近驾驶员的屏幕右下方是最容易交互到的区域,适合可交互可点击的功能性内容、需要快捷操作的button、盲操作就可以完成的交互,都可以放置在右及右下方区域(绿色区域);屏幕越靠上,意味着手臂悬停的时间要更长,要完成选择或点击类的操作的时间相对长,适合不常进行互动和交互的内容,优先考虑显示类信息(蓝色区域);屏幕右上角的区域基本是操作盲区,在此位置放置显示类状态信息更为适宜,避免将重要的操作button放置在交互盲区(红色区域)。以特斯拉为例,将使用频率最高的空调面板常驻在底部最容易触及到的区域,可以快速调节与温度相关的功能;顶部交互盲区是状态栏一类显示信息,不经常点击的功能则安排在右上角区域;中间区域是用户点击屏幕的舒适区,特斯拉将中间区域划分为等分的两部分,上下半屏各显示不同模块,在设计布局上将更频繁操作的button放在屏幕靠左侧位置更易交互。(如下如所示)
2、屏幕角度和位置
车机屏幕的摆放方式决定了在白天强光下是否可以清晰的看到屏幕上的文字和内容,在夜间屏幕是否过亮导致刺眼,这些工作在设计之初进行充分调研是非常有必要的。如果光照很强,在设计上就要避免用和背景相同色系的颜色,适当提高颜色对比度,通过不断调整色彩和布局提高界面的易读性;相反在夜间,又要避免使用纯度太高的颜色,文字的颜色也要考虑不使用纯白或者纯黑,适当的降低彩色明度有利于夜间行车。所以在界面设计的过程中需要设计师在充足光照的白天和照明微弱的夜间多次测试屏幕的显示效果,提高界面的易读性,必要的时候可以考虑通过增加主题换肤的模式缓解矛盾。如下如示例,在没有硬件遮挡的强光照下,屏幕的显示效果是非常差的,基本很难看清屏幕内容,这就需要设计师反复测试实现最佳的显示效果。
3、直观、易读的信息布局
汽车界面设计与手机app在设计上有本质的区别,app的设计基本上以信息流为主,在设计布局上也基本上以列表、九宫格、瀑布流等形式表现。但是汽车界面主要以功能操作类为主,除了设置、信息展示需要用到列表等形式展现外,大部分的功能都需要快速完成操作,在内容的布局上相对自由,虽然没有特定的布局样式,但因为汽车的使用场景的特殊性,在页面布局上要更考虑到以下几个原则:
“内容优先”原则。要选择更直观、更易读的设计样式去表达功能,避免使用识别性差的图表突出核心内容。可以从车内提取设计元素强调功能的展现,例如汽车控制功能,可以提炼“座椅”“方向盘”等实物细节,不仅有效的表达产品功能,还可更直观的看到交互反馈。
”少即是多“原则。在界面布局上尽量不要使用与功能无关的设计元素,有时候为了刻意强调界面的炫酷的科技感,在界面中加了容易导致信息混淆的“额外”设计,很容易导致界面承载信息过多而失去重心。合理的运用文字大小、颜色来突出界面层次,避免过分使用过重的装饰元素。
“减少层级”原则。尽管汽车系统类功能和手机趋同,但是避免直接套用手机的布局样式,要牢记在汽车高速驾驶的环境下是没有办法将注意力集中在“找”这个行为上,列表式的布局样式不可完全复制,为了用户可以快速定位完成响应,要尽可能的减少交互层级。避免重点操作“藏”在第二甚至第三层级,把主交互功能放在一级页面,更多操作可二级页面完成,减少用户一直点击“下一页”,结束任务后再一直“back”返回一级导航。
4、有效的点击区域
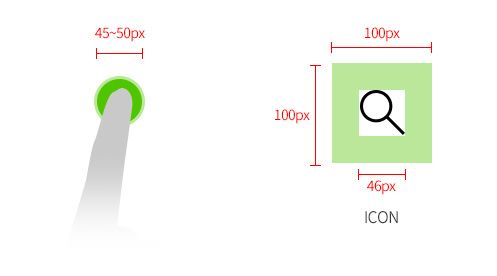
汽车在高速行驶的环境下,如何判断一个界面的好坏,最直观的就是测量用户在点击完成一个事件所需要的时间,时间越短,表明界面的可视化和有效点击率越高,界面的响应速度越快。用户平均单个手指点击区域为10~14mm之间,以1080p分辨率为例,单个手指触摸屏幕的有效分辨率为45px~50px之间,这仅为手指在触摸屏幕时的触摸范围,为了使高速驾驶环境下可以精准的点击到目标,对单个手指点击区域的范围要增加padding值,目标区域相对应向外扩大一倍左右,至少单指触摸区域增至80~100px为宜。这就对智能汽车界面的icon有了设计要求,在用户需要点击icon完成交互任务时,icon的可交互范围要保持在100*100px左右,确保用户在触发icon边缘时也同样可以完成响应,大大降低了误操作率。
5、文字
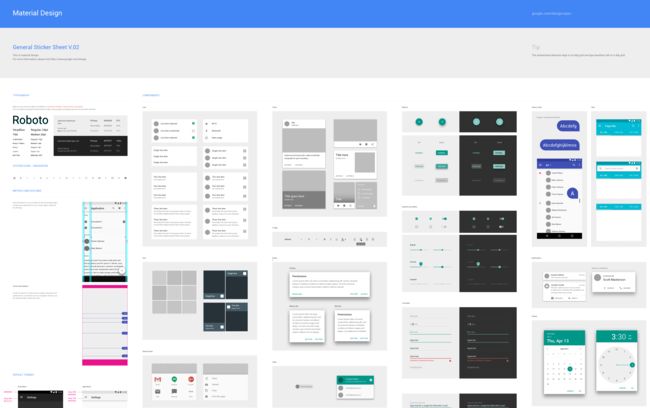
在界面设计中文字包括:字号、字色、字重、字体、字间距等,有些公司有专门的branding部门设计个性化字体,好的字体设计会结合设计风格和品牌定位,对界面设计是锦上添花。但大部分互联网车机还是使用常见的免费字库,中文常用“思源黑体”,英文则使用“roboto”居多。准确使用字号和字色,有利于提高界面的易读性,增加界面的层次重心。在手机等移动终端的设计中有个误区,认为文字越小越精致,越大越笨拙,这个说法是片面不准确的。尤其在汽车高速驾驶的环境下,文字大小每增加2px,都可能意味着提高界面易读性,降低驾驶风险。以1080*1920分辨率的界面为例,最小文字建议不低于30px,否则在屏幕上可识别率很低,增加误读的概率。界面中需要着重突出的内容,可以灵活使用字号字色表达,增加主次关系,具体可参考排版设计。在界面设计中,正文一般会使用“regular”这种常规字重,需要额外强调的文案可以酌情使用bold,但慎用,中文的粗体会导致文字糊在一起,不利于阅读。适当的字间距对界面而言是画龙点睛,适当的增加字间距,尤其是英文,可以使界面变得更柔和,更精致,设计师们不妨试试。
6、颜色
每个品牌都会有自己的品牌色,这个颜色和企业形象、产品特征有关,是系统设计的关键色。恰当的运用品牌色能让用户产生强记忆力,一看到这个颜色优先想到该品牌及产品,有利于品牌的推广。例如微信绿、阿里橘、京东红等等,每个品牌色都代表着公司的企业文化和产品气质,品牌色往往应用在系统焦点和核心位置。同理智能车联网的界面设计也需要提炼属于该品牌形象的颜色,将被应用在系统logo、高亮色及核心内容、企业VI等,是家族化特征的延续。其次颜色有信息传达的特质,红色代表警示、绿色代表正常,特定属性的颜色要用到特定的位置。有国际化背景的车联网公司还应该注意销售国家对颜色的偏好和忌讳,在系统设计中要着重注意颜色的使用。
7、规范
建立详细的设计规范体系,是构成界面完成性重要的步骤之一。包括文字、颜色、控件、对话框、列表、通用icon、布局等,一是规范设计师应用到每一个模块每一个细节,提升一致性设计体验;二是工程师编写控件库,所有模块可以规范调用控件,降低反对沟通成本。在任务量大,项目时间紧的情况下,有一套完整的控件体系对于设计一个庞大的系统而言,可以减少大量的工作时间,避免每个设计师重复用力,更快更准确的制定规范是一个设计团队的重要一环,也是鉴别一个设计团队是否专业的判断依据。当然,建立设计规范也不是越早越好,还需要设计内部反复修改和测试后再定义成体系。通常在确定设计风格后,根据设计经验先拟定文字、颜色等比较基础的规范,上机实测是否有利于点击和观看,达到设计内部统一;随着设计的深入再完善控件、列表等细节规范;后续将控件汇总成一个可编辑的文档,注明版本号、修改时间、修改人、目录等,方便后续查找和修订。创建优秀的控件体系,让开发和设计共享一套规范系统,让设计师实现自我价值的转换,更专注在用户体验和产品创新上,对公司来说也是提升品牌价值的宝贵财富。
在人工智能的大背景下,所有车企都希望通过AI、大数据、云计算、物联网等技术让车变得更聪明,更贴近用户,打造完整的车联网体系,让车成为生活工作场景的延展。未来的汽车战场,除了性能比拼,更多的将是用户体验的比拼!
本文是个人对互联网车机产品的理解和认识,欢迎大家一起讨论研究!(ps微信号:smilesh1030)