android属性动画实现好看的登录界面效果(登录页面editText标题上下浮动的动画)
前言
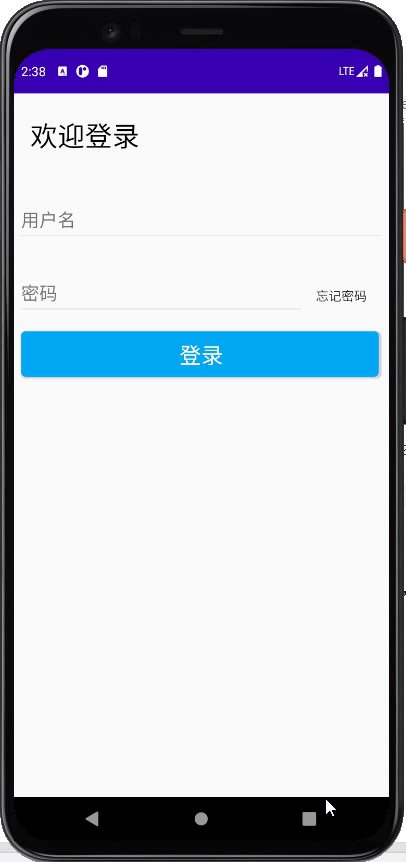
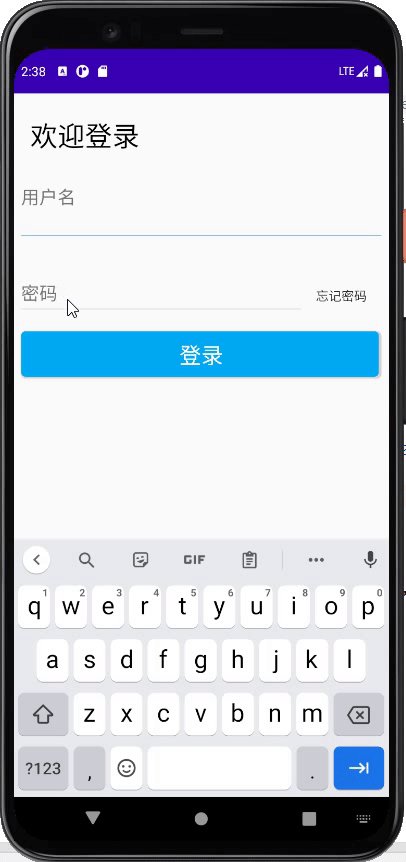
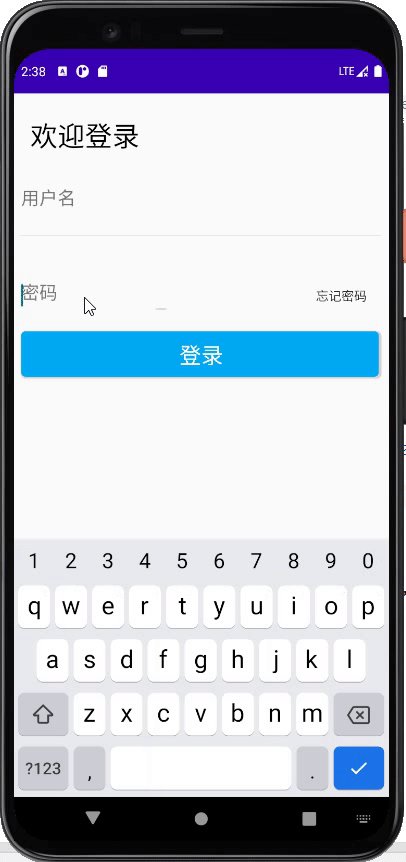
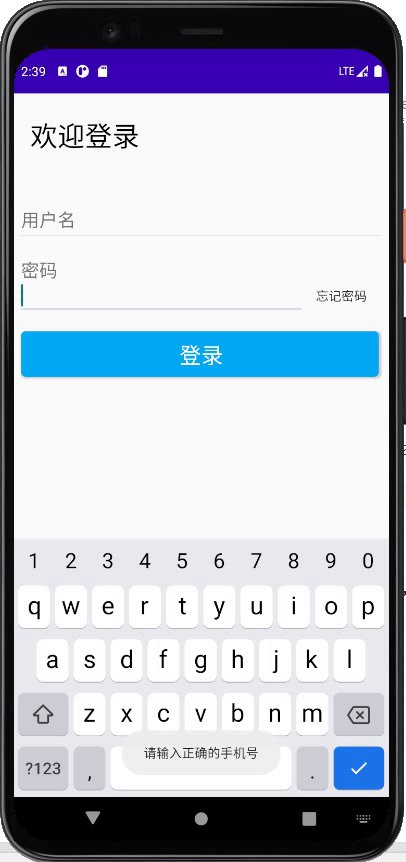
使用安卓objectAnimator实现登录页面editText标题上下浮动的动画
效果
代码
MainActivity.java监听动画关键的代码
//编辑框点击时的动画
@Override
public void onFocusChange(View v, boolean hasFocus) {
if(hasFocus){
//获得焦点
if(v.getId()==R.id.editText_login_user_name){
if(editText_login_user_name.getText().length()==0){
//动画用的是px单位 需自己定义工具转换
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_user_name, "translationY", ViewUtil.dip2px(this,25), 0);
objectAnimator.setDuration(400);
objectAnimator.start();
}
//编辑框下的横线的动画
textView_line_1.setBackgroundColor(getResources().getColor(R.color.colorBlue));
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_line_1, "scaleX", 0, 1);
objectAnimator.setDuration(400);
objectAnimator.start();
}
if(v.getId()==R.id.editText_login_password){
if(editText_login_password.getText().length()==0){
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_password, "translationY", ViewUtil.dip2px(this,25), 0);
objectAnimator.setDuration(400);
objectAnimator.start();
}
textView_line_2.setBackgroundColor(getResources().getColor(R.color.colorBlue));
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_line_2, "scaleX", 0, 1);
objectAnimator.setDuration(400);
objectAnimator.start();
}
}else{
//取消焦点
textView_line_2.setBackgroundColor(getResources().getColor(R.color.grey));
textView_line_1.setBackgroundColor(getResources().getColor(R.color.grey));
if(v.getId()==R.id.editText_login_user_name&&editText_login_user_name.getText().length()==0){
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_user_name, "translationY", 0, ViewUtil.dip2px(this,25));
objectAnimator.setDuration(400);
objectAnimator.start();
}
if(v.getId()==R.id.editText_login_password&&editText_login_password.getText().length()==0){
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_password, "translationY", 0, ViewUtil.dip2px(this,25));
objectAnimator.setDuration(400);
objectAnimator.start();
}
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener,View.OnFocusChangeListener {
private TextView textView_login_user_name; // 声明一个文本视图对象
private TextView textView_login_password; // 声明一个文本视图对象
private TextView textView_line_1; // 声明一个文本视图对象
private TextView textView_line_2; // 声明一个文本视图对象
private EditText editText_login_user_name; // 声明一个编辑框对象
private EditText editText_login_password; // 声明一个编辑框对象
private Button btn_forget; // 声明一个按钮控件对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView_login_user_name = findViewById(R.id.textView_login_user_name);
textView_login_password = findViewById(R.id.textView_login_password);
textView_line_1 = findViewById(R.id.textView_line_1);
textView_line_2 = findViewById(R.id.textView_line_2);
editText_login_user_name = findViewById(R.id.editText_login_user_name);
editText_login_password = findViewById(R.id.editText_login_password);
btn_forget = findViewById(R.id.button_forget_password);
// 给editText_login_user_name添加文本变更监听器
editText_login_user_name.addTextChangedListener(new HideTextWatcher(editText_login_user_name, 11));
// 给editText_login_password添加文本变更监听器
editText_login_password.addTextChangedListener(new HideTextWatcher(editText_login_password, 6));
btn_forget.setOnClickListener(this);
findViewById(R.id.button_login).setOnClickListener(this);
//动画绑定
editText_login_user_name.setOnFocusChangeListener(this);
editText_login_password.setOnFocusChangeListener(this);
}
//编辑框点击时的动画
@Override
public void onFocusChange(View v, boolean hasFocus) {
if(hasFocus){
//获得焦点
if(v.getId()==R.id.editText_login_user_name){
if(editText_login_user_name.getText().length()==0){
//动画用的是px单位 需自己定义工具转换
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_user_name, "translationY", ViewUtil.dip2px(this,25), 0);
objectAnimator.setDuration(400);
objectAnimator.start();
}
//编辑框下的横线的动画
textView_line_1.setBackgroundColor(getResources().getColor(R.color.colorBlue));
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_line_1, "scaleX", 0, 1);
objectAnimator.setDuration(400);
objectAnimator.start();
}
if(v.getId()==R.id.editText_login_password){
if(editText_login_password.getText().length()==0){
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_password, "translationY", ViewUtil.dip2px(this,25), 0);
objectAnimator.setDuration(400);
objectAnimator.start();
}
textView_line_2.setBackgroundColor(getResources().getColor(R.color.colorBlue));
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_line_2, "scaleX", 0, 1);
objectAnimator.setDuration(400);
objectAnimator.start();
}
}else{
//取消焦点
textView_line_2.setBackgroundColor(getResources().getColor(R.color.grey));
textView_line_1.setBackgroundColor(getResources().getColor(R.color.grey));
if(v.getId()==R.id.editText_login_user_name&&editText_login_user_name.getText().length()==0){
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_user_name, "translationY", 0, ViewUtil.dip2px(this,25));
objectAnimator.setDuration(400);
objectAnimator.start();
}
if(v.getId()==R.id.editText_login_password&&editText_login_password.getText().length()==0){
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(textView_login_password, "translationY", 0, ViewUtil.dip2px(this,25));
objectAnimator.setDuration(400);
objectAnimator.start();
}
}
}
}
activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView_login_wellcome"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:padding="10dp"
android:text="欢迎登录"
android:textAlignment="viewStart"
android:textColor="@color/black"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_login_wellcome">
<TextView
android:id="@+id/textView_login_user_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="-20dp"
android:background="@null"
android:text="用户名"
android:textSize="20sp"
android:translationY="25dp"
app:layout_constraintBottom_toTopOf="@+id/editText_login_user_name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/editText_login_user_name"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText_login_user_name"
android:layout_width="0dp"
android:layout_height="25dp"
android:layout_marginTop="2dp"
android:background="@android:color/transparent"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_login_user_name" />
<TextView
android:id="@+id/textView_line_1"
android:layout_width="0dp"
android:layout_height="2px"
android:layout_marginTop="2dp"
android:layout_marginBottom="8dp"
android:background="@color/grey"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_login_user_name" />
androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraintLayout3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout2">
<TextView
android:id="@+id/textView_login_password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="100dp"
android:text="密码"
android:textSize="20sp"
android:translationY="25dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText_login_password"
android:layout_width="0dp"
android:layout_height="25dp"
android:layout_marginTop="2dp"
android:background="@android:color/transparent"
android:ems="10"
android:inputType="textPassword"
app:layout_constraintEnd_toStartOf="@+id/button_forget_password"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_login_password" />
<Button
android:id="@+id/button_forget_password"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:background="@null"
android:text="忘记密码"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/editText_login_password"
app:layout_constraintTop_toBottomOf="@+id/textView_login_password" />
<TextView
android:id="@+id/textView_line_2"
android:layout_width="0dp"
android:layout_height="2px"
android:layout_marginTop="2dp"
android:layout_marginBottom="8dp"
android:background="@color/grey"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/button_forget_password"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_login_password" />
androidx.constraintlayout.widget.ConstraintLayout>
<Button
android:id="@+id/button_login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:background="@drawable/button_style"
android:text="登录"
android:textColor="@color/white"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout3" />
androidx.constraintlayout.widget.ConstraintLayout>
其他样式布局文件未给出有需要联系作者