【零基础】1小时入门Vue(建议收藏)
实例化Vue对象
el和data参数
methods方法
computed计算属性
属性绑定
v-bind:单向绑定
v-html:渲染成html代码
v-model:双向绑定
事件
监听事件
点击事件
鼠标事件
事件修饰符
按键修饰符
动态绑定class和style
绑定class
对象语法
数组语法
绑定内联样式style
条件渲染
v-if指令
v-show指令
列表渲染
v-for指令
案例
安装-CDN引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
或者:
<script src="https://cdn.jsdelivr.net/npm/vue">script>
实例化Vue对象
el和data参数
new Vue({
el:"#vue-app",
data:{
name:"ccy"
}
})
其中,
- el代表element,指的是要获得的某个根元素节点
- data用于数据存储
我们可以通过声明式渲染来使用这个name数据:
<div id="vue-app">
<h1>{
{ name }}h1>
div>
效果:可以看到,在vue-app下渲染出一个h1标签,里面的内容正是data里的name
methods方法
methds存储自定义方法,可以用this来获取data中的数据,如this.name:
<div id="vue-app">
<h1>{
{ greeting() }}h1>
<p>{
{ name }}p>
<p>Job:{
{job}}p>
div>
new Vue({
el:"#vue-app",
data:{
name:"ccy",
job:"web开发"
},
methods:{
greeting:function(){
return "Good morning " + this.name + "!"
}
}
})
效果:
computed:计算属性
对于任何复杂逻辑(开销大),都应当使用计算属性
计算属性缓存 vs 方法:
计算属性是基于响应式依赖进行缓存的,只在相关响应式依赖发生改变时它们才会重新求值
也就是,当计算属性涉及的变量发生改变时,计算属性的操作才会被执行,否则返回的只是之前计算的结果
例子:
当使用methods时
<div id="vue-app">
<h1>计算属性computedh1>
<button @click="a++">A++button>
<button @click="b++">B++button>
<p>A - {
{a}}p>
<p>B - {
{b}}p>
<p>Age + A = {
{addToA()}}p>
<p>Age + B = {
{addToB()}}p>
div>
new Vue({
el:"#vue-app",
data:{
age:18,
a:0,
b:0
},
methods:{
addToA:function(){
console.log("addToA");
return this.age+this.a;
},
addToB:function(){
console.log("addToB");
return this.age+this.b;
}
}
})
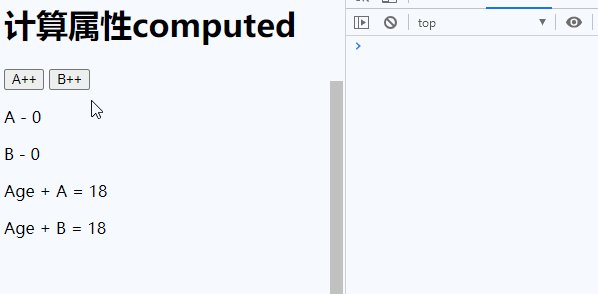
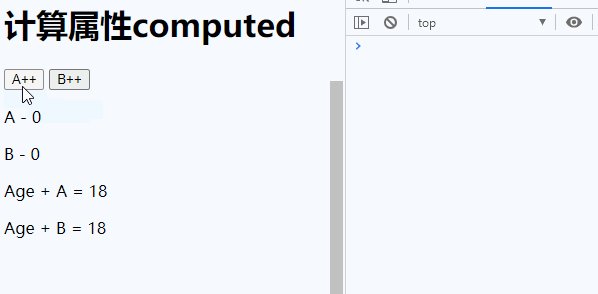
效果:不论点击“A++”还是“B++’,都会触发addToA和addToB函数,打印出"addToA"和"addToB"
如果将addToA和addToB函数移到computed里
<p>Age + A = {
{addToA}}p>
<p>Age + B = {
{addToB}}p>
computed:{
addToA:function(){
console.log("addToA");
return this.age+this.a;
},
addToB:function(){
console.log("addToB");
return this.age+this.b;
}
}
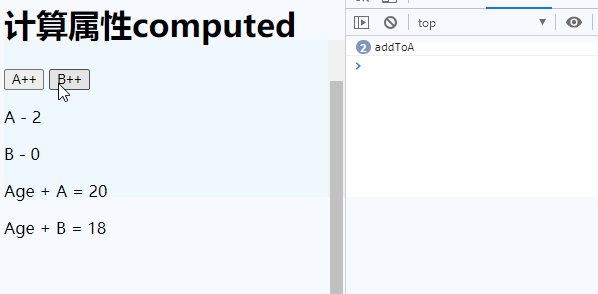
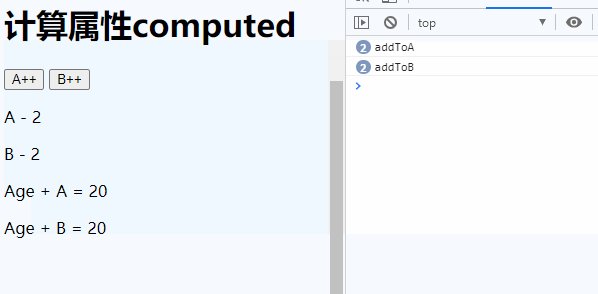
效果:点击A++,只触发addToA函数;点击B++,只触发addToB函数
属性绑定
v-bind:单向绑定
有时我们需要在标签属性里使用data中定义的变量,但变量包裹在引号之间,会被直接当作字符串,不能发挥出我们想要的效果,如:
<a href="{
{ personalBlog }}">个人博客主页a>
<a href="personalBlog">个人博客主页a>
/* 实例化Vue对象中的data参数 */
data:{
name:"ccy",
job:"web开发",
personalBlog:"https://blog.csdn.net/qq_43523725"
}
效果:引号中的代码均被当作字符串,不能真的实现点击跳转到指定链接的功能

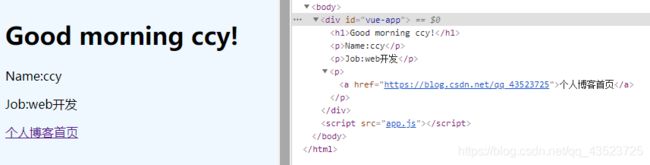
这个时候,我们需要使用v-bind指令,将变量从引号中提取出来,匹配它真正的含义
<div id="vue-app">
<h1>{
{ greeting() }}h1>
<p>Name:{
{name}}p>
<p>Job:{
{job}}p>
<a v-bind:href="personalBlog">个人博客主页a>
div>
v-html:渲染成html代码
如果我们想在字符串中嵌套一个html标签,需要使用v-html指令,将字符串里的代码解析成html代码
例子:
/* 实例化Vue对象中的data参数 */
data:{
name:"ccy",
job:"web开发",
personalBlog:"https://blog.csdn.net/qq_43523725"
}
<div id="vue-app">
<h1>{
{ greeting() }}h1>
<p>Name:{
{name}}p>
<p>Job:{
{job}}p>
<p v-html=personalBlobTag>p>
div>
效果:变量personalBlobTag被解析成html代码并渲染

v-model:双向绑定
通常一方输入,另一方显示,两者内容始终一致
例子: 将input标签的value值与name变量进行双向绑定:
name的初始值为“ccy”,因此input框默认值为“ccy”;当input输入了其他内容,name也发生改变。label标签负责实时显示name变量
<div id="vue-app">
<h1>双向绑定h1>
<label>{
{name}}label><br>
<input type="text" v-model=name>
div>
效果:
事件
监听事件
基本使用:
- 使用v-on指令;
- 后面跟上事件名和处理函数名,处理函数可以不加括号,但传参时必须加括号
- v-on指令可以省略成@:
<button v-on:click="add">加一岁button>
<button v-on:click="reduce(10)">减十岁button>
<button @click="reduce(1)">减一岁button>
例子:
点击事件
不传参:当点击按钮时,触发add / reduce函数,让年龄加1 / 减1
<div id="vue-app">
<h1>event初识h1>
<button v-on:click="add">加一岁button>
<button @click="reduce">减一岁button>
<p>My age is {
{age}}.p>
div>
new Vue({
el:"#vue-app",
data:{
age : 18
},
methods:{
add:function(){
this.age ++;
},
reduce:function(){
this.age--;
}
}
})
效果:点击“加一岁”,age就增加一岁;点击“减一岁”,age就减一岁
传参:
<div id="vue-app">
<h1>event初识h1>
<button @click="add(1)">加一岁button>
<button @click="add(10)">加十岁button>
<button v-on:click="reduce">减一岁button>
<p>My age is {
{age}}.p>
div>
new Vue({
el:"#vue-app",
data:{
age : 18
},
methods:{
add:function(value){
this.age +=value;
},
reduce:function(){
this.age--;
}
}
})
效果:
鼠标事件
<div id="vue-app">
<h1>event初识h1>
<div id="show" @mousemove="showXY">
{
{x}},{
{y}}
div>
div>
new Vue({
el:"#vue-app",
data:{
x:0,
y:0
},
methods:{
showXY:function(event){
this.x = event.offsetX;
this.y = event.offsetY;
}
}
})
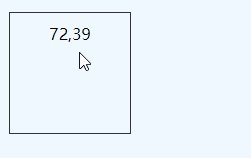
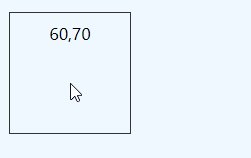
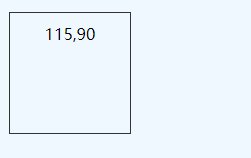
效果:鼠标在div#show区域移动,显示鼠标相对这个div的XY坐标,初始值为(0,0)

事件修饰符
常用的有:
- 阻止冒泡:.stop
- 取消默认事件:.prevent
- 只有一次生效:.once
- 事件修饰符可以串联使用,如.stop.prevent,功能叠加
例子:
取消a标签的默认事件,即点击a标签后页面没有跳转:
<a @click.prevent href="https://blog.csdn.net/qq_43523725"> 我的csdn博客主页a>
按键修饰符
常用的有:
- 匹配回车触发:.enter
- alt+回车触发:.alt.enter
- 匹配空格触发:.space
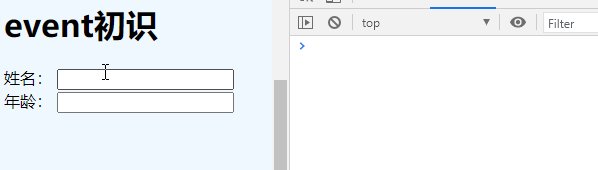
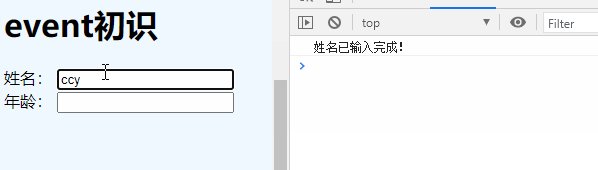
例子:
<div id="vue-app">
<h1>event初识h1>
<label>姓名:label>
<input type="text" @keyup.enter="logName">
<label>年龄:label>
<input type="text" @keyup.enter="logAge">
div>
/* methods部分代码 */
logName:function(){
console.log("姓名已输入完成!")
},
logAge:function(){
console.log("年龄已输入完成!")
}
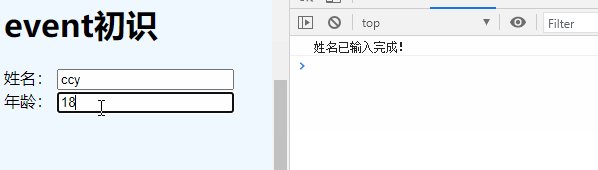
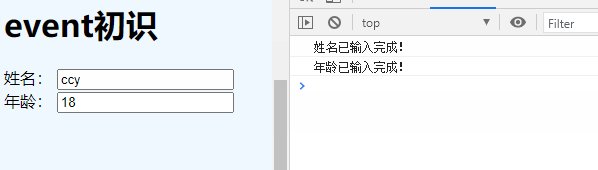
效果:
输入第一个input框,键盘敲击回车键后,触发logName函数,控制台输出“姓名已输入完成!”,
输入第二个input框,键盘敲击回车键后,触发logAge函数,控制台输出“年龄已输入完成!”
动态绑定class和style
绑定class
对象语法
使用v-bind指令绑定class,class的值为对象{class名:true / false},true时该class对应的功能生效,false时该class不生效
例子:
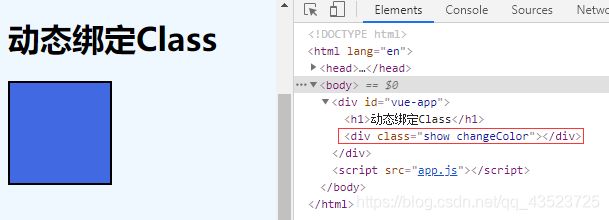
<div id="vue-app">
<h1>动态绑定CSS样式h1>
<div class="show" v-bind:class="{changeColor:changeColor}">div>
div>
new Vue({
el:"#vue-app",
data:{
changeColor:true
}
})
.show {
width: 100px;
height: 100px;
background-color: red;
border: 2px solid #000;
}
.changeColor{
background-color: royalblue;
}
效果:
div.show原本的背景颜色是红色的(data中changeColor:false)
当changeColor生效时,背景颜色为蓝色(data中changeColor:true)
数组语法
也可以给class传一个数组,应用一个class列表,[class1,class2,…],如:
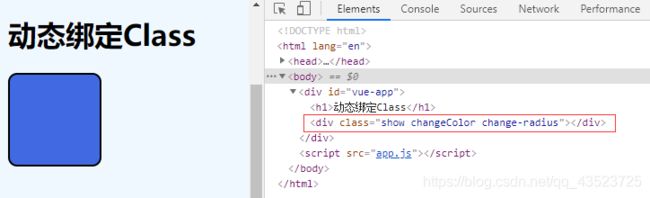
<div v-bind:class="[changeColor, addRadiusClass]">div>
data: {
changeColor: 'changeColor',
addRadiusClass: 'change-radius'
}
/* change-radius是类名,需要加上引号 */
.changeColor{
background-color: royalblue;
}
.change-radius {
border-radius: 10px;
}
效果:show、 changeColor、 change-radius均生效
还可以在数组里嵌套使用对象语法
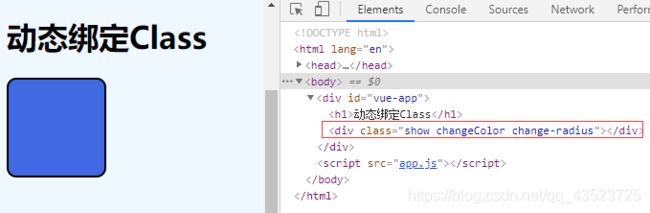
<div v-bind:class="[{ changeColor: changeColor }, addRadiusClass]">div>
data:{
changeColor:true,
addRadiusClass:"change-radius"
}
/* changeColor使用的是对象语法,值为布尔值
addRadiusClass使用的是数组语法,值为类名 */
效果同上:
绑定内联样式style
用v-bind指令将style与设定好的样式绑定起来,如:
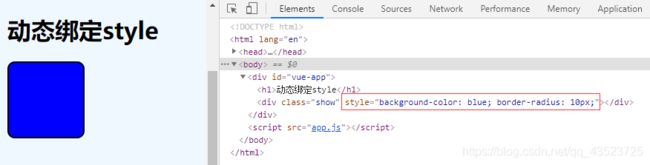
<div id="vue-app">
<h1>动态绑定styleh1>
<div class="show" v-bind:style="styleObject">div>
div>
// 样式为:背景蓝色,圆角10px
data:{
styleObject:{
backgroundColor:"blue",
borderRadius:"10px"
}
}
效果:
条件渲染
v-if指令
- v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染
- v-els-if指令充当 v-if 的“else-if 块”,可以连续使用
- v-else指令,即不匹配前述的条件时执行操作
例子:
<div id="vue-app">
<h1>条件渲染h1>
<div v-if="type === 'A'">
这是 A
div>
<div v-else-if="type === 'B'">
这是 B
div>
<div v-else-if="type === 'C'">
这是 C
div>
<div v-else>
Not A/B/C
div>
div>
data:{
type:"A"
}
效果:当前type为A,只显示”这是A“的div,其他div均不被渲染
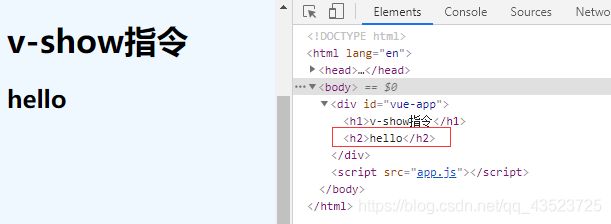
v-show指令
当v-show指令的值为true时,显示该标签及内容
<div id="vue-app">
<h1>v-show指令h1>
<h2 v-show="isShow">helloh2>
div>
data:{
isShow:true
}
效果:此时isShow为true,显示该标签
当isShow为false时,将该标签display:none
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
因此,如果需要非常频繁地切换,则使用 v-show较好;如果在运行时条件很少改变,则使用 v-if 较好。
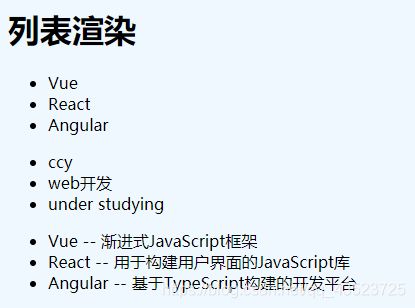
列表渲染
v-for指令
遍历数组or对象or整数,将其中的值遍历出来
<div id="vue-app">
<h1>列表渲染h1>
<ul>
<li v-for="item in arrItems" v-bind:key="item.id">{
{ item }}li>
ul>
<ul>
<li v-for="item in objItems" v-bind:key="item.id">{
{ item }}li>
ul>
<ul>
<li v-for="item in jsonItems" v-bind:key="item.id">{
{ item.name }} -- {
{item.summarize}}li>
ul>
div>
data:{
arrItems:["Vue","React","Angular"],
objItems:{
"name":"ccy",
"job":"web开发",
"descript":"under studying"
},
jsonItems:[
{
"name":"Vue","summarize":"渐进式JavaScript框架"},
{
"name":"React","summarize":"用于构建用户界面的JavaScript库"},
{
"name":"Angular","summarize":"基于TypeScript构建的开发平台"}
]
}
效果:
案例
效果:点击按钮,显示不同的图片
分步解析:
4张图片的展示
技术点:采用动态绑定style
<div v-bind:style="imgStyle">
<img :src="imgsrc" alt="">
div>
右侧”热情、向上、积极“字样
技术点:采用v-for
<div class="styleObject">
<div v-bind:class="{text:true}" v-for="item in items" v-bind:key="item.id">
{
{item}}
div>
div>
”春夏秋冬“4个按钮
技术点:动态绑定style、v-for、点击事件(传参)
<div id="season">
<button v-bind:class="{liStyle:true}" v-for="(season,index) in seasons" v-bind:key="season.id" @click="changeImage(index)">
{
{season.name}}
button>
div>
将案例需要的数据单独抽取出来:
var dataObj = {
// 春夏秋冬四个按钮值
season:[
{
'name':'春'},
{
'name':'夏'},
{
'name':'秋'},
{
'name':'冬'},
],
// 4张图片地址
imgAddress:[
{
src:"./imgs/1-0.jpg"},
{
src:"./imgs/1-2.jpg"},
{
src:"./imgs/1-1.jpg"},
{
src:"./imgs/1-3.jpg"}
]
}
vue实例对象:
/*
* items:存储右侧”热情、向上、积极“字样;
* imgStyle:图片样式;
* seasons:四季按钮值;
* imgAddress:图片地址;
* imgsrc:图片初始值,为”春天“对应的图片;
* changeImage:点击”四季“按钮,将被点击的按钮的索引传给本函数,控制显示对应图片
*/
new Vue({
el:"#vue-app",
data:{
items:["热情","向上","积极"],
imgStyle:{
display:"inline-block",
width: "300px",
height: "300px",
textAlign:"center",
paddingTop:"40px",
borderRadius:"150px"
},
seasons:dataObj.season,
imgAddress:dataObj.imgAddress,
imgsrc:dataObj.imgAddress[0].src
},
methods:{
changeImage:function(value){
if (value <= this.imgAddress.length-1 && value >=0){
this.imgsrc = this.imgAddress[value].src;
}
}
})