通知是指源自App内部,推送给用户的提示信息,一般包含标题和内容两部分,绝大部分通知均是文字内容。
来源(Source):这是APP中生成通知的源头。每个APP根据自己不同的内容体系可以有多个内容池,当系统、其他用户或者用户自己的操作引起内容池变化时便会产生通知。
信息(Information):以通知为载体传达给用户的消息。比如说“Jesse申请成为你的好友”或者“James赞了你的推文”。
徽章(Badge):引导用户查看通知的视觉元素 。徽章里的指示可以是一个简单的点,也可以展示未读消息的数量。(对于强迫症患者来讲,徽章就是“恶魔”)
锚点(Anchor):指的是界面中用来引导用户进入通知的提示位置。简单来说,锚点就是用户看到通知指引或显示徽章的地方。锚点并不一定只能通知来源的地方显示,也可出现在你希望体现有通知的地方。锚点可以用来展示多种来源的通知,当然也可以只展示一类。你可以这样想,来源是信息架构层面的概念,而锚点不过是你可以看到徽章的视觉元素。
通知是App与用户沟通的一种方式,提高用户再次进入App的可能性,增加用户的粘性,同时也有几率唤醒那些沉默用户。因此通知是APP中十分重要的部分。常用的App通知模型主要有以下几种:
一、通知中心式
在这个模型中,将App内所有的通知都放在独立的通知心中里。通知中心可以是一个精致的页面,也可以是一个弹窗,这可以根据需求及使用场景来确定。
无论通知的来源是什么,所有的通知都被锚点到通知中心里,然后再对通知进行导航分类。Medium就是使用这种模型,底部导航中的铃铛图标会出现徽章,从而作为指向所有通知的入口。视觉上区分已读和未读通知变得尤为重要,用户需要清晰地辨别这两类信息。
这种方式的优点在于比较灵活,扩展性较好,通知中心的入口可以根据需要进行调整,后续即便是增加了新的通知类型,只需在通知中心内部调整即可,对其他模块没有影响。
缺点就是众多类型的通知放在一起会略显杂乱,最好用tab加以区分
设计原则:
所有不同类别的通知都需要使用同一种设计模式,而且一定要考虑这种模式的扩展性。
如果你有太多通知来源,可能会出现界面乱糟糟的情况,这时候你就要考虑将同一类的通知合并成一个组,有助于减少信息重复出现。例如:James与2位好友开始关注你。
请确保通知中心的入口容易被发现和触达。
通知中心式适合于:
产品中的通知无法被锚点到任何一个已有的导航中。可能因为通知不和已有内容一致,或现有内容架构中并没有生成通知的来源。
有些来源的通知在已有页面中无法承载。
当时间很紧急,你可能很难把所有可能的通知场景该如何锚点都细想一遍。这种情况下,通知中心是一个很简单的方案,在实际操作中也很灵活。
二、来源锚点式
这种方式中,所有的通知都被锚点到导航的菜单中,这些菜单也正是通知的来源。
APP中并没有一个共有的通知中心。看下WhatsApp的截图会更易理解,无论是安卓还是iOS版本,通知被锚点到了各自的来源——Chats和Calls。
这种方式的优点在于内容极易被发现,凭借通知用户可以非常直接地获取到信息,过程中无需进入额外的中间页。不过这种方式的灵活性和伸缩性不如通知中心式,一旦后续需要调整,可能各个消息来源模块都要改动,工作量会较大。
这种方式高度依靠APP本身的信息架构,导航本身必须可以容纳不同类别的通知,即所有的通知必须有与之对应的来源模块。和上一个模型一样,这里也需要通过视觉设计来区分已读和未读通知。
设计原则:
确保每一个通知可以和导航里的菜单对应起来。随着你APP复杂度的增加,各个通知的来源也随之变多,这个时候你可以考虑使用通知中心或者混合式的模型(把通知中心式和来源锚点式混合起来)。我们将在下一个段落中讲到混合式。
每一个锚点的设计模式应该可以承载各自的内容,并确保你的通知适合这种锚点的设计模式。用WhatsApp举例,锚点“聊天”本身有自己的设计模式定义了每一个聊天应该长成什么样,那关于聊天的通知就必须跟随这个设计模式。“电话”也是同理。
确保每一个锚点都易被发现与触达,尽量避免在子级页面中出现锚点。
来源锚点式适合于:
当所有的通知的来源可以被安置到APP首页(包含主导航)中。
你必须仔细想一遍所有需要通知的场景,且所有的通知可以被安置到现有的设计模型里。通知和来源的设计模式必须保持一致,这一点很重要。
三、混合模式
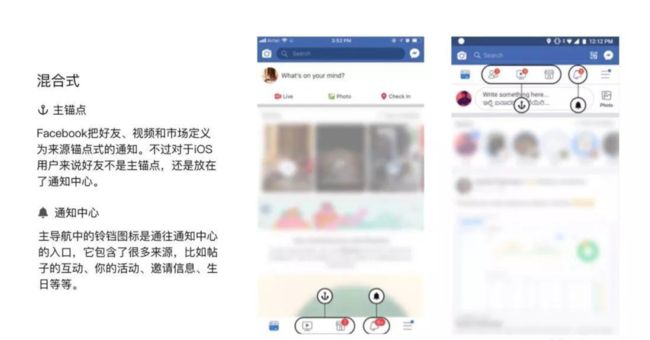
顾名思义是前两种模式的混合体,且使用最为广泛,Facebook、LinkedIn、 Twitter、Instagram等一些热门APP都在使用它。
例如:Facebook,消息中心变成了主导航中的一个菜单,用来展现哪些无法在主页面中展示锚点的通知。Facebook把好友邀请的通知锚点在了主导航的好友菜单中,而把推荐用户锚点到了通知中心。
这种模型同时具备了前两种模型的优点并且可以适用于大部分情况。虽然你现在可以把所有通知都锚点到通知中心里,但仍有必要仔细考虑一下是不是有些场景的通知更应该优先使用来源锚点式。
设计原则:
定义产品体系中所有的内容池,并按重要等级排序,这样可以帮助你列出哪些通知应该被锚点到来源,哪些可以直接进消息中心。由于这种模型与导航非常相关,通知的配置方式会影响到你导航的设计。
确保主锚点和通知中心易被发现,并且作为主页导航的一部分。
混合式模型适用于:
当你仔细考虑通知的场景后,发现一些通知可以被锚点到对应的来源中,但是有些却找不到已有的来源。
在你的导航体系中,有些来源藏得比较深。举个例子,Facebook导航中有个汉堡包餐单,当他的二级餐单中有通知来源时,汉堡包餐单就会变为锚点,例如:小组、视频、那年今天、收藏夹等。
结论
上述的模型都要用在正确的场景中,根据你APP的信息架构来选择合适的模型,可以让通知发挥更好的效果。
原文作者:Shashank Sahay
原文链接:https://medium.muz.li/designing-notifications-for-applications-3cad56fecf96