背景
App的开发一般都需要满足Android和iOS两个系统环境,也就意味着一个App需要定制两套实现方案,造成开发成本和维护成本都很高。为了解决这个问题,最好的办法就是实现一套代码跨端运行,所以Hybrid App混合应用模式应运而生。在Hybrid App整个开发框架上,有各种各样的框架,各种各样的技术选型,而现在主要的技术就是Web技术,不仅简单,更容易实现UI,开发者人数也比较多。目前市面上的大多数App都是采用Web+Native的混合技术来实现的。
随着移动互联网的发展和普及,越来越多的业务都有了移动App版本的实现,单个App的规模也越来越大。这也就造成App的开发不再是三两个人就能够完成,需要更多的人来开发。大型项目开发所面对的依赖管理、沟通成本问题,也出现在App开发的过程中,如果不解决好这两个问题,很可能会引起项目缺陷增多、开发效率降低,进而导致项目延期,并且也会造成项目后期维护的难度增大。
综上,对于中大型的App开发项目,需要一个既支持混合开发模式、又能够解决依赖和沟通问题的开发框架来有效的指导和规范开发。
核心需求
一个好的App开发框架,要能在框架层面解决中大型App开发中Hybrid开发框架选型、模块间解耦的问题,同时也要提供模块动态变更、动态升级的解决方案。
除了App开发框架之外,还应包括以下三部分内容:
� 后台发布管理平台
支持模块动态变更、动态升级,后台发布管理平台是与之想配套的后台管理功能,包括数据管理和App接口两部分。
� 持续集成方案
提供配套的持续集成方案,用于项目开发过程中自动打包。
� H5模块开发规范
提供H5模块开发的规范,用于实现动态模块功能。
解决“规模变大”问题思路
分而治之
模块化,将业务功能划分成多个独立的模块;
模块间做到高内聚低耦合,互不干扰、并行开发
依赖统一管理
依赖不可避免;
对依赖进行统一规划管理;
模块间的依赖可以归纳为:
页面间跳转
API调用
解决“跨平台”问题思路
Cordova (PhoneGap)
业界最主流的开源移动跨端框架
HTML + CSS + JS +原生插件
开放式的原生插件框架
强大的社区力量
解决“动态升级”问题思路
App发布到应用市场后,往往需要一个比较长的审核周期,特别是苹果商店;当App的重要功能出现Bug时,需要有快速的应对方案,重新发版本到应用市场肯定是慢了。为了快速的应对业务需求的变化和紧急Bug的处理,App对动态升级的需求越来越频繁。所以实现一套动态升级方案,主要以模块为单位展开。
从动态模块的角度,将模块分为三种:NA模块、H5-offline模块、H5-online模块。
NA模块的页面都需要预置在App中,H5-offline模块的页面可以预置在应用中、也可以在应用安装后再下载,H5-online模块的页面部署在服务器端。
模块的动态性主要体现有以下几方面:
1、模块的icon、名字可以动态修改;
2、模块的三种类型之间可以互相切换,比如:某个模块本来是NA实现,上线后发现有重大Bug,可以切换到H5-offine或者H5-online的实现,如果没有这两种实现,可以切换到一个“敬请期待”的在线页面;
3、H5-offline模块支持版本升级。
对于模块动态升级,主要指的是H5-offline模块,对H5-offline模块的安全性要做充分的考虑:对模块的离线包有进行加密处理,也要对离线包里的文件进行哈希校验,防止被篡改。
技术架构
App开发框架应以模块化设计为基础,同时打通NA与H5两种不同技术实现的业务。模块主要分为两种形态:
� NA模块
主要由NA页面组成,也可以是NA容器加载的H5页面,NA模块可以对外提供api;
� H5模块
由H5页面组成,可以是离线页面也可以是在线页面,H5模块无法对外提供api,但是可以调用其他NA模块提供的api;
实现模块间的完全解耦,推荐模块代码不仅要逻辑上独立,最好是采用子工程的方式实现物理上的分离。通过三条总线机制来实现模块间的解耦:
� API总线
主要提供模块api注册和调用两个能力;
� 页面导航总线
不区分NA和H5的融合页面设计,页面的打开和返回由页面导航总线统一调度;
� 模块总线
模块总线从逻辑上确定了模块的概念,同时支持模块的远程变更和动态升级;
采用业界最流行的Cordova框架来充当JS Bridge,Cordova拥有大量的社区插件可以使用,同时也提供了完整的插件开发规范,非常容易自定义开发插件。
开发框架应对API总线、页面导航总线、模块总线这些核心能力提供了cordova插件的实现,使H5页面也能够轻松的调用这些api,并且做到NA与H5调用无差异化。
开发框架发布件
App开发框架库:
framework(android&ios)
plugins(js)
App工程Demo(android&ios)
server:
发布管理平台的部署包、接口文档、部署手册等文件
产品白皮书:
对开发框架的使用进行详细的讲解
开发框架集成
使用Cordova命令行创建项目工程;
向工程中导入开发框架库framework(android&ios);
为主工程和子工程创建开发框架统一约定的配置文件;
在App启动的时候调用开发框架的初始化方法,进行初始化;
集成完毕,可以在项目中正常使用开发框架的API
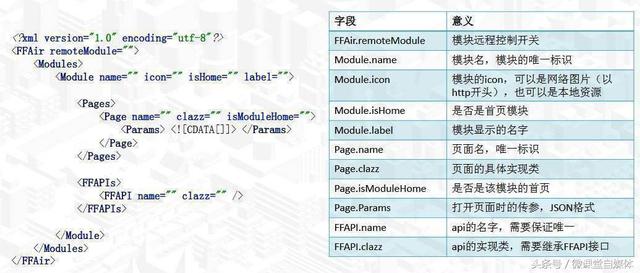
开发框架配置文件
在使用开发框架前,需要将api、page、module注册到开发框架对应的总线中,除了调用对应的注册外,开发框架推荐采用配置文件的注册方式,只需要将数据配在配置文件中,开发框架会自动完成注册。
开发框架的配置文件的命名约定为:开发框架名称-子工程名.xml,其中主工程为开发框架名称-main.xml,配置文件的约定放置的位置为:
Android放在主工程和子工程的assets的根目录下;
iOS放在主工程和子工程的bundle文件中。
例子如下:
开发框架模块总线
模块总线主要有两方面的功能:
在逻辑上,以模块为基础在开发框架配置文件中组织页面和API,使得逻辑更清晰;
在功能上,模块总线主要实现动态模块的功能,对外提供两个核心的API类:
1、ModuleBus提供模块的原子化操作方法;
2、ModuleHelper封装了ModuleBus提供的原子方法,实现了业务的串联,是一个快捷使用API的辅助类
注:模块总线将模块的状态分为:正常、未安装、有新版本(分强制升级和非强制升级)、已下载、模块数据被篡改。
开发框架页面导航总线
主要功能:
对NA页面和H5页面的跳转进行统一的调度,通过维护一个页面的栈来实现。
核心API:
开发框架页面API总线
API总线主要的作用是解耦模块间的方法调用,提供的核心API只有两个:
register
模块实现API后,向总线注册(一般由框架在解析配置文件时自动调用);
call
调用API,调用方通过API总线调用需要调用的API
使用举例
登录成功后,账户模块保存登录token,其他的模块需要获取token时,要调用账户模块提供的API获取。实现步骤如下:
1、账户模块实现GetTokenAPI,调用APIBus.register(“m_account”, “getToken”,GetTokenAPI.class)注册到API总线;
2、A模块需要获取token时,调用APIBus.call(“m_account”, “getToken”,“入参”)获取token,返回值是APIResult对象(对象主要包含状态码和业务字符串)。
开发框架扩展
提供模块级别的开发框架:
NA模块提供MVC、MVP、MVVM等开发框架;
H5模块提供MVVM、SPA等开发框架;
H5模块提供微信的兼容支持
结束语
如需完整或者更多资料,请扫描下方二维码联系,谢谢。
![]()