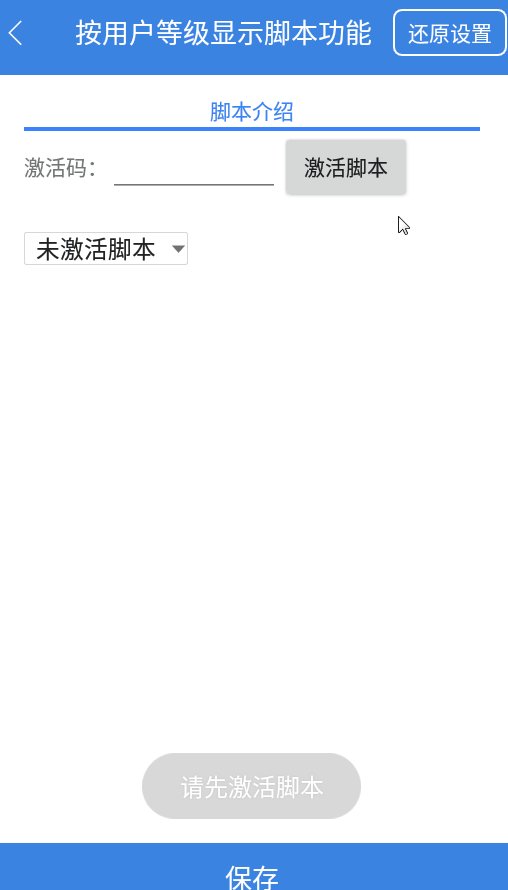
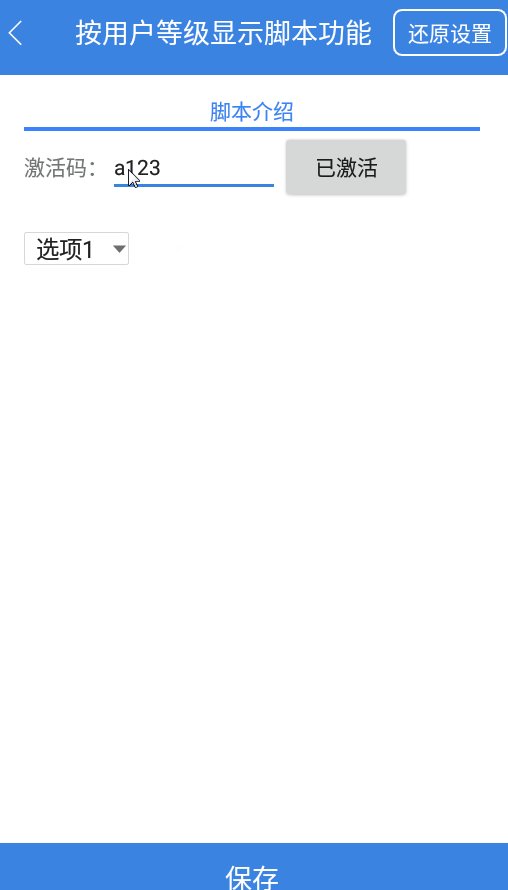
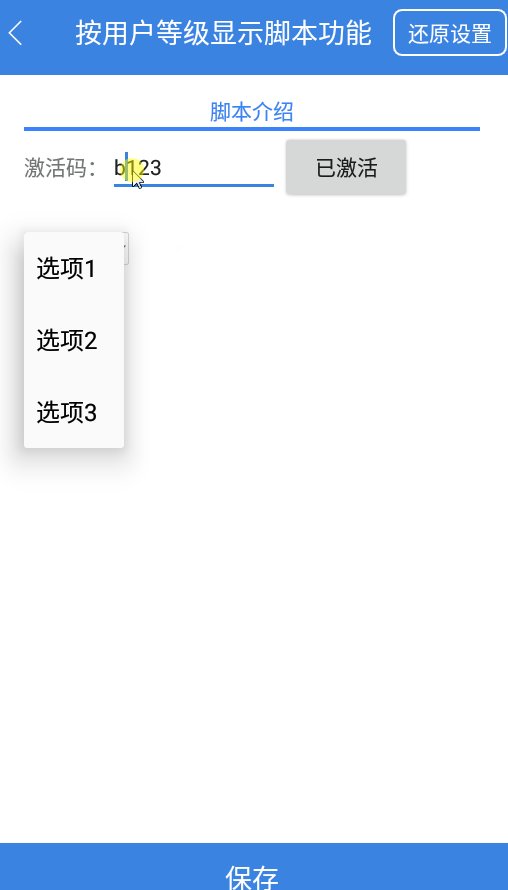
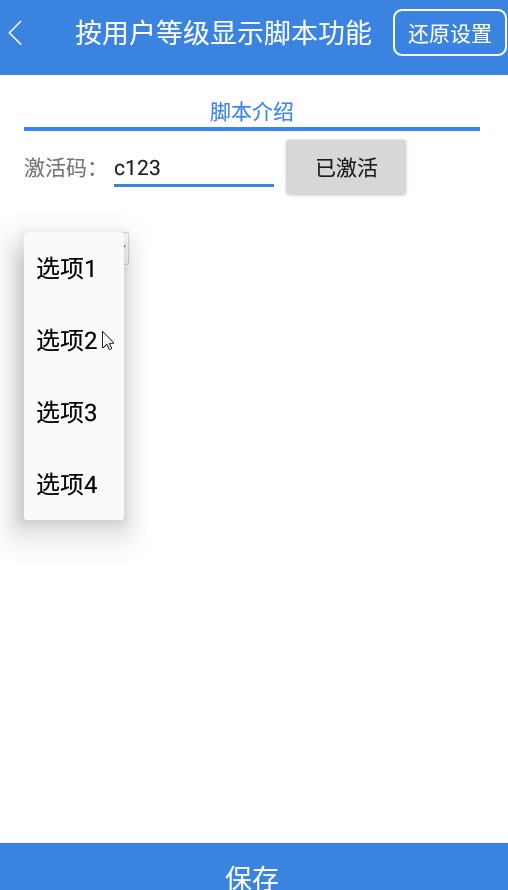
我们先来了解一下什么是界面内容修改,看下图:
可以看到当点击按钮之后,下拉框的选项会有变化,按钮本身的文字也会变化,这些变化都属于界面的修改。
关于修改界面用到了UIP.SetAttribute命令,它也是我们这篇文章的重点。
在说这个命令之前说一下启动这个命令的方法,响应事件的控制方法:
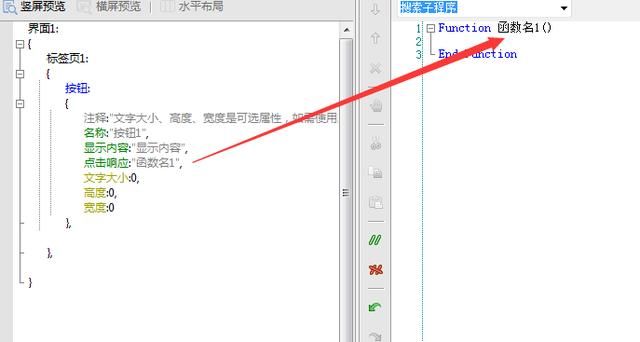
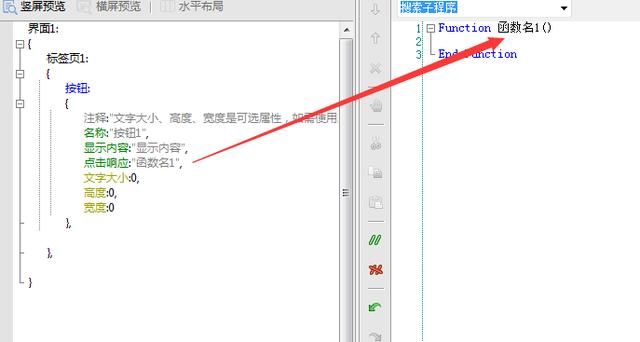
以按钮为例,点击响应这个属性的值和右侧代码区的函数名写成一样,当点击按钮的时候,就会执行函数里面的代码。
下拉框:需要注意是“选择响应”,不是点击响应,并且可以自启动。
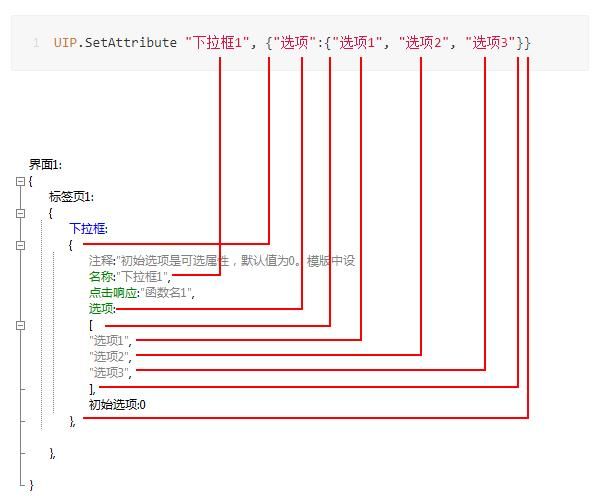
下面我们以下拉框为例,拆解一下uip.SetAttribute命令的参数填写方法:
通过线条的连接,我把命令参数和界面元素(控件)对应关系标注上。
UIP.SetAttribute 这个命令有2个参数:
控件名:字符串型,欲设值其属性的静态控件名称
属性列表:table类型,控件的各属性及其值以key-value的形式表示
控件名很好填写,就是“名称:”这个属性后面的值
属性列表对于新手来说就有些难度了。
优先要明确一点,这个参数是“表”的形式。
所谓表的形式就是:
{"属性名1":"属性值1","属性名2":"属性值2"}
多个属性写法:
{"属性名1":"属性值1","属性名2":"属性值2"}
属性值是也是表的写法:
{"属性名":{"属性值1","属性值2","属性值3"}}
写的时候有几点注意的:
①所有符号都是英文状态的(这一点非常重要)
②属性名和属性值之间是冒号
③同一级别的内容用逗号分隔,比如两个键值对(属性名和属性值)之间,同一属性名的两个属性值之间
④每一个参数的具体值如果不是变量就要加上引号
接下来说一下每个元素都有哪些属性可以修改:
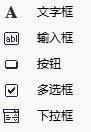
这5个界面元素我们逐一来说:
文字框: 显示内容
输入框:初始文本
按钮:显示内容
多选框:选中,提示内容
下拉框:选项,初始选项
以上这些元素的属性值是修改的,大家可以记一下。
把上面这些内容看懂以后,就可以随意修改界面元素了,但是如果想要界面元素之间有一些关联性,就还要学习另外一个命令uip.GetAttribute
GetAttribute命令是获取界面元素的属性列表。
能获取的列表和能修改的元素属性是一样
文字框: 显示内容
输入框:初始文本
按钮:显示内容
多选框:选中,提示内容
下拉框:选项,初始选项
比如想要获取输入框的初始文本。
dimm=uip.GetAttribute("输入框1")
ShowMessage m["初始文本"]
这段代码中变量m是用来存储读取内容的表。当想要读取具体的属性值,加上["属性名"]就可以了。
知道了修改和读取界面元素两个命令以后,就可以写复杂的操作了。
比如:按下按钮,当界面上输入框里面的内容是1的时候,文字框显示“xxx内容”
Function函数名1()
dim m=uip.GetAttribute("输入框1")
If m["初始文本"] ="1"Then
uip.SetAttribute("文字框1",{"显示内容":"xxx内容"})
End If
EndFunction
通过判断将输入框和文字框关联起来。
关于界面代码中函数命令
右侧这个代码区,函数能用的命令要脚本命令少很多,也不支持插件。你想要用什么命令可以自己去尝试。
当你想确定某个命令是否有返回值,可以用showmessage命令,在手机或者模拟器就可以看到输出内容了。
最后说一下,界面代码中由于部分命令不可用,导致功能有限,但是我们仍然可以不断的去尝试各种界面设计思路。