原型
一.定义一个对象
var whh={
name:'whh',
age:18,
gender:'male',
var xzy={
name:'xzy',
age:21,
gender:'male',
};
这样是不是别sb?每一个对象都要写死,如果有成千上万个数据那也太复杂了
所以引入我们的工厂函数,顾名思义,就是生产东西的函数,生产什么东西?对象
function user(name,age,gender){
var person={};
person.name=name;
person.age=age;
person.gender=gender;
return person;
}
var whh=user('王花花',20,'mail');
这样写就简洁明朗的多
还有一种原生的生产对象的方式:构造函数
function user(name,age,gender) {
this.name=name;
this.age=age;
this.gender=gender;
}
var whh=new user('王花花',18,'mail');
需要注意的是,声明的新对象要new出来
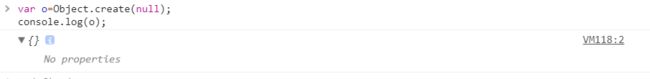
Object.creat()函数:var o=Object.creat(null)
这里这个o是没有任何原型的对象o,干净的o;
打印一下:
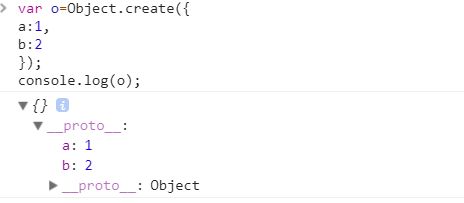
可以直接在括号写属性值:意思就是这个对象o以什么为原型:
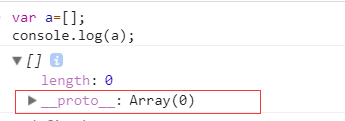
包括数组也一样:
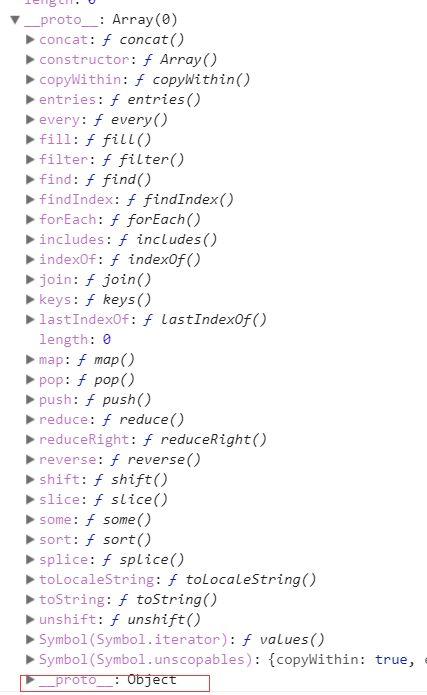
我们定义一个数组并且打印出来:
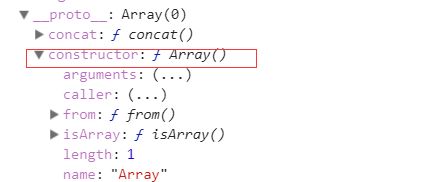
可以看到这里继承的是Array,它的constructor是Array()这个构造函数:
相当于var a=new Array();
而这个Array(0)它也有继承的:
它继承了一个对象,而它的构造器就是Object()
所以关系出来了:
a继承Array(0)继承Object.
因此从爸爸那和爷爷那拿来的能力,a都可以用:如push(爸爸),toString(爷爷)。
二.接下来,我们如何自己写出这样一个继承关系的原型呢:
比如: 李铁蛋《人《哺乳动物《动物
1.我们姑且先这样定义:
function Animal() {
}
function Mammal() {
}
function Person() {
}
var ltd=new Person();
2.首先从最顶层开始,我们需要定义动物的一些基本能力:
Animal.prototype.eat=function () {
console.log('mia,mia,mia');
};
Animal.prototype.sleep=function(){
console.log('__zzz');
};
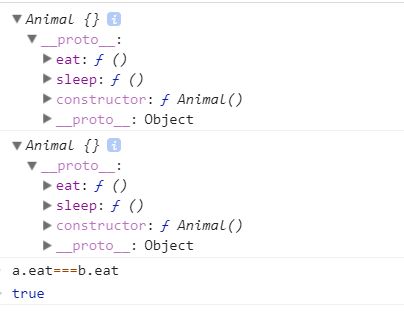
var a=new Animal();
var b=new Animal();
console.log(a);
console.log(b);
这里我们注意一下,如果我们不用原型写应该怎么写?
function Animal() {
this.eat=function () {
console.log('mia,mia,mia');
};
this.sleep=function () {
console.log('__zzz');
}
}
var a=new Animal();
var b=new Animal();
console.log(a);
console.log(b);
可以看到这里的方法并不是继承而来的,只是一个简单的复制。
而之前那里是从prototype借了一个能力过来
3.接下来定义哺乳动物
Mammal.prototype.suckle=function () {
console.log('mia,mia!好奶!');
};
var m=new Mammal();
console.log(m);
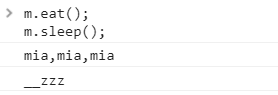
我们现在可以试试m的方法
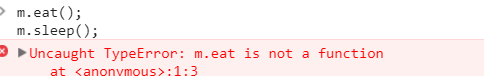
那吃和睡的方法有没有呢?试一试
当然会报错,因为哺乳动物继承动物的吃和睡的方法只是我们字面yy的,我们要在程序里实现它们
上面我们学到了Object.create()设置它的继承原型,试一试:
Mammal.prototype=Object.create(Animal.prototype);
什么意思呢,就是说哺乳动物的原型(Mammal.prototype)等于一个新对象(Object),这个对象所继承的原型就是动物的原型(Animal.prototype)
其实就是这个意思:Mammal.prototype={__proto__:Animal.prototype}(但是不能这样写老铁)
这时候我们再打印这个m:
OJ8K继承成功了
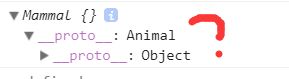
可是有个问题呀:这个m的构造器是谁?怎么不见了
我们打印一下:
是Animal,怎么会是Animal呢??m分明是Mammal这个函数构造出来的呀!
因为我们Mammal.prototype=Object.create(Animal.prototype);直接把Mammal的__proto__给重写了。我们并没有定义constructor。所以m在它自己的这一级__proto__找不到constructor它就会去上级找,所以就找到了Animal
所以我们自己再定义一下嘛~
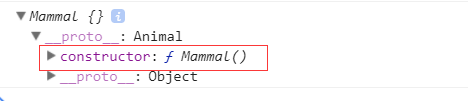
Mammal.prototype=Object.create(Animal.prototype);
Mammal.prototype.constructor=Mammal;
再打印看看:
( ̄▽ ̄)"哟呵呵呵
4.好了开始定义我们自己了
Person.prototype=Object.create(Mammal.prototype);
Person.prototype.constructor=Person;
Person.prototype.lie=function () {
console.log('你若安好,便是晴天霹雳');
};
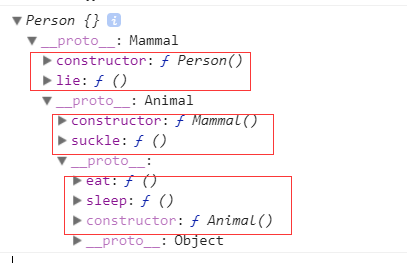
var ltd=new Person();
console.log(ltd);
该有的都有了哟呵呵呵!李铁蛋能吃能睡能喝奶能说你若安好便是晴天霹雳的谎话!完美!
现在我想添加一些显性属性在Animal里面然后让下面的继承:
首先这样写:
function Animal(color,weight) {
this.color=color;
this.weight=weight
}
然后通过改变this的指向传过来:
function Mammal(color,weight) {
Animal.call(this,color,weight);
}
function Person(color,weight) {
Mammal.call(this,color,weight);
}
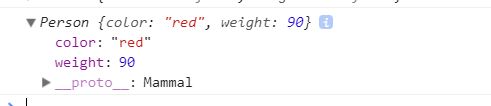
打印var ltd=new Person('red',90);
ok,至此,比较强大的继承就完成了!!
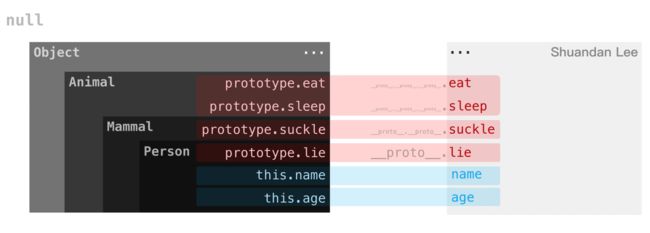
附上一张总览图: