- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- 连环画中的冷门绝技:汉代宝藏“画像石”的神奇搬运(高清)
江户川小歪
虽然连环画只有巴掌大小,但是打开它,你会发现一座中国美术技法的宝库。单线白描是大家最熟悉不过了的,还有工笔重彩、黑白色块、素描、版画、剪纸等种种技术百花齐放。从80年代开始,画家们各显神通,做了诸多尝试,以至于达到了“万法皆为我用”的境界。今天我来说说一种冷门的美术——汉画像石。汉画像石是个什么东西?古时候,王族、有钱人会在墓穴的石头、砖头上绘制一些图案,这些东西有雕刻和绘画的双属性,在美术形式上
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- python编写直方图和饼图
2301_80421078
python开发语言
1.直方图#直方图的绘制#语法格式:plt.hist(x,bins),其中x:数据集;bins:统计数据的分布区间importmatplotlib.pyplotaspltimportpandasaspd#导入文件excel=pd.read_excel('成绩.xlsx')#print(excel)#避免乱码plt.rcParams['font.sans-serif']=['SimHei']x=ex
- 音视频知识图谱 2022.04
关键帧Keyframe
前些时间,我在知识星球上创建了一个音视频技术社群:关键帧的音视频开发圈,在这里群友们会一起做一些打卡任务。比如:周期性地整理音视频相关的面试题,汇集一份音视频面试题集锦,你可以看看《音视频面试题集锦2022.04》。再比如:循序渐进地归纳总结音视频技术知识,绘制一幅音视频知识图谱。下面是2022.04月知识图谱新增的内容节选:1)图谱路径:**采集/音频采集/声音三要素/响度******主观计量响
- python绘制等高线和等值面初步
bcbobo21cn
图形学和3Dpython开发语言MatplotlibNumPy等高线
importmatplotlib.pyplotaspltimportnumpyasnpx=np.linspace(-5,6,210)y=np.linspace(-5,6,210)x,y=np.meshgrid(x,y)z=(1-x/2+x**5+y**4)*np.exp(-x**2-y**2)plt.contour(x,y,z,levels=9,colors='black')plt.show()i
- 关于UI刷新重绘
草帽小子J
最近做了一个关于用户雷达图的需求,有用到关于ui绘制相关的东西,于是去了解了下关于invalidate()、postInvalidate()、requestLayout()的知识。invalidate该方法会请求重绘view树,即draw(),刷新UI,并且不会调用onMeasure(),谁调用重绘谁,ViewGroup则重绘整个ViewGroup.一般会触发invalidate的主要为如下几种方
- 学深学透 砥砺奋进 奋力谱写新时代组织工作新篇章
dd7790b7ef52
历史启迪未来,盛会凝聚共识。党的二十大胜利召开,向全党全国人民发出了自信自强、守正创新、踔厉奋发、勇毅前行的伟大号召。我们要在学懂弄通做实党的二十大绘制的宏伟蓝图、确立的奋斗目标、作出的战略部署上下功夫,着力推动党的二十大精神在组织系统落地生根、开花结果,为建设中国式现代化提供坚强的组织保障。锚定“凝心铸魂”关键任务,抓好新时代党的创新理论武装。组织部作为管党治党的重要职能部门,要把学习贯彻党的二
- 系统架构设计师教程 第5章 5.3 系统分析与设计 笔记
z2014z
系统架构设计师系统架构笔记
5.3系统分析与设计系统分析阶段把复杂的对象分解为简单的组成部分,其基本任务是在充分了解用户需求的基础上,书写系统需求规格说明书。系统设计是根据系统分析的结果,完成系统的构建过程。其主要目的是绘制系统的蓝图,权衡和比较各种技术和实施方法的利弊,合理分配各种资源,构建新系统的详细设计方案和相关模型,指导系统实施工作的顺利开展。系统设计的主要内容包括概要设计和详细设计。5.3.1结构化方法★★★★★针
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
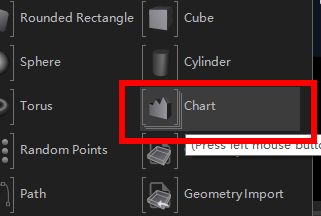
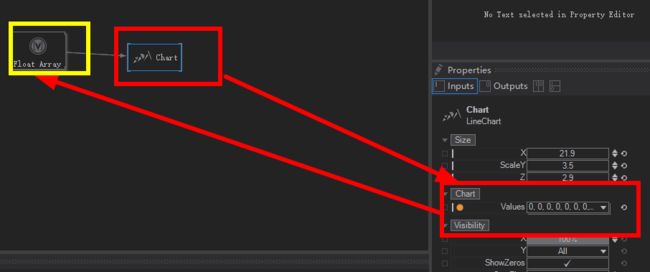
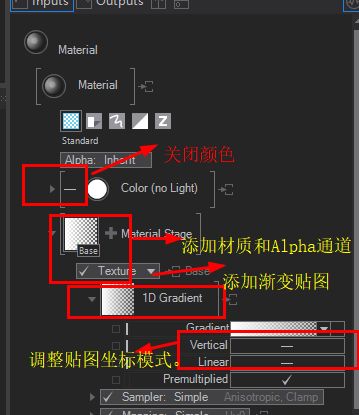
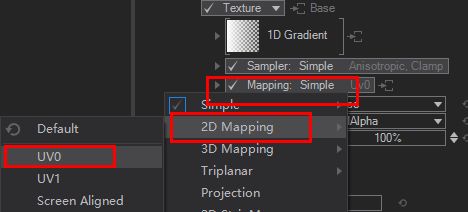
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- 日艺 | 18.11.12 《圣三位一体》
Artademie艺术派
《圣三位一体》,1428年,马萨乔,湿壁画,佛罗伦萨新圣母大教堂马萨乔(TommasodiSerGiovannidiSimone,Masaccio)文艺复兴时期最重要的人文主义画家之一,他是艺术史上第一位使用透视法的艺术家。在古希腊时期,就有艺术家在陶罐上使用“短缩法”绘制物体,这种方法让希腊人得以通过缩短所画对象的尺寸,而将三维空间转移到平面上。然而却始终是通过对自然细致入微的观察而得到的经验主
- CesiumJS+SuperMap3D.js混用实现可视域分析 S3M图层加载 裁剪区域绘制
SteveJi666
WebGLcesiumEarthSDKSuperMap3djavascript前端arcgis
版本简介:cesium:1.99;Supermap3D:SuperMapiClientJavaScript11i(2023);官方下载文档链家:SuperMap技术资源中心|为您提供全面的在线技术服务示例参考:support.supermap.com.cn:8090/webgl/Cesium/examples/webgl/examples.html#analysissupport.supermap
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- 诚实
池池雾
我以前以为诚实是我不可多得的美德。图片发自App到后来,慢慢发现,我竟然有一天在面不改色的撒谎,面对别人的提问,脑袋里已经打好草稿准备着脱口而出。第一个撒谎的对象是老师。那是大学生涯之前第一次也是唯一一次的对老师撒谎。我读书的时候很尊敬每一位老师,对于他们的话言听计从,是那种老师放心的成绩中等的容易忽视的小孩子。可能这样的刻板映像成为了我的保护色。高三的时候,国庆节地理老师布置的作业之一是绘制各大
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- R 数据可视化 —— 韦恩图
名本无名
前言对于数据集之间交叠关系的可视化,通常想到的是绘制韦恩图。韦恩图是一种关系型图表,通过图形之间的重叠来反映数据集之间的相交关系。下面,我们来简单介绍一下如何绘制韦恩图韦恩图绘制韦恩图的包有很多,比如gplots包的venn()函数、limma包的vennDiagram()函数、venneuler包的venneuler()函数。但是这些包绘制出来的图像效果都不是很好,所以我们使用比较成熟的包Ven
- R 地图绘制-比例尺与指北针
jamesjin63
ggplot绘制mapR语言可以进行数据分析,也可以进行地图绘制,而且非常简洁,快速。虽然Arcgis基于桌面可视化操作,能够进行空间分析,但是唯一不足的就是操作步骤繁琐而且一不小心,就要从头再来,可重复性较低。这篇文章主要讲述如何利用R语言中的ggplot与sf绘制带有指北针、图列与标尺的地图屏幕快照2020-06-28下午9.27.59.png数据我们下载非洲地区54个国家的图层Afirca.
- 2019-03-05
xiaosine
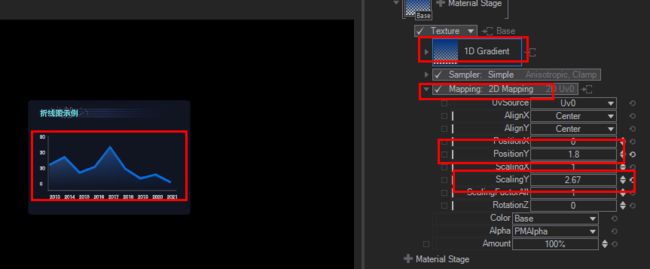
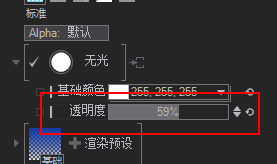
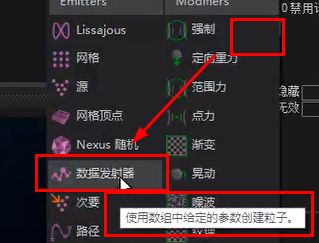
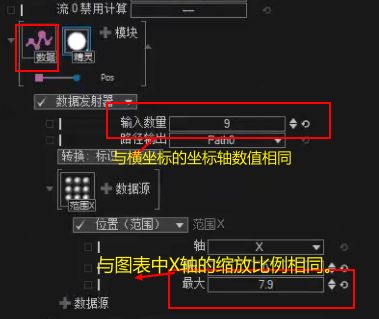
从事材料、化学等相关专业和领域的科研人员,工作者,其工艺流程图、化学式的绘制是少不了的,通常绘制于白色背景下,简洁,但太过于单调。放在科研文章中,难以凸显重点,放在汇报的PPT上,不符主题风格。那如何绘制出下图所示的结构式及流程图在不同背景下所衬托出的效果呢。图一结构式及流程图在不同背景下衬托出的效果可能有人会通过完成构图的两张图片用PS的图层叠加功能来实现,但通过PS处理后会发现整体颜色失真,部
- python编程一个最简单游戏,python最简单的游戏代码
gpt886
pygamepython开发语言人工智能
大家好,小编为大家解答python编程一个最简单游戏代码的问题。很多人还不知道python编程一个最简单游戏,现在让我们一起来看看吧!前言初识pygame:pie游戏pygame游戏库使得如下功能成为可能:绘制图形、获取用户输入、执行动画以及使用定时器让游戏按照稳定的帧速率运行。使用pygame库;以一定字体打印文本;使用循环来重复动作;绘制圆、矩形、线条和户型;创建pie游戏;【----帮助Py
- Matlab2024a安装教程
是阿宇呢
信息可视化开发语言
MATLAB是一款商业数学软件,用于算法开发、数据可视化、数据分析以及数值计算的高级技术计算语言和交互式环境,主要包括MATLAB和Simulink两大部分,可以进行矩阵运算、绘制函数和数据、实现算法、创建用户界面、连接其他编程语言的程序等,主要应用于工程计算、控制设计、信号处理与通讯、图像处理、信号检测、金融建模设计与分析等领域。1.解压安装包:①鼠标右击【MATLABR2024a(64bit)
- 有瓜有花,恰好供佛
圆善
扇面画/圆善悠长的假日,书画与烟火相伴,暂别纷扰,烦忧减半,浪漫。这份清雅,情有独钟,善哉善哉!太子佛,持续绘制中,敬请期待
- Python数据分析之股票信息可视化实现matplotlib
Blogfish
Python3大数据python可视化数据分析
今天学习爬虫技术数据分析对于股票信息的分析及结果呈现,目标是实现对股票信息的爬取并对数据整理后,生成近期成交量折线图。首先,做这个案例一定要有一个明确的思路。知道要干啥,知道用哪些知识,有些方法我也记不住百度下知识库很强大,肯定有答案。有思路以后准备对数据处理,就是几个方法使用了。接口地址参考:Tushare数据涉及知识库:tushare-一个财经数据开放接口;pandas-实现将数据整理为表格,
- View->Bitmap缩放到自定义ViewGroup的任意区域(Matrix方式绘制Bitmap)
Yang-Never
Viewandroidkotlinandroidstudio开发语言
Bitmap缩放和平移加载一张Bitmap可能为宽高相同的正方形,也可能为宽高不同的矩形缩放方向可以为中心缩放,左上角缩放,右上角缩放,左下角缩放,右下角缩放Bitmap中心缩放,包含了缩放和平移两个操作,不可拆开Bitmap其余四个方向的缩放,可以单独缩放不带平移,也可以缩放带平移XML文件Activity代码constvalTAG="Yang"classMainActivity:AppComp
- ROS下使用usb_cam驱动读取摄像头数据
小杨~~~~
ubuntu
因为darknet_ros会直接订阅指定的图像话题名,然后对图像进行检测,绘制检测框,并发布相应的检测话题,因此首先需要找一个能够发布图像话题的ROS包,这里经推荐使用ROS官方提供的usb_cam驱动包,可以直接将小车摄像头采集的图像发布为ROS图像话题。1、下载摄像头驱动包usb_cam#方式一:直接终端输入,通过apt便捷安装cdtest/src/sudoapt-getinstallros-
- 利用Leaflet.js创建交互式地图:绘制固定尺寸的长方形
小金子J
前端框架WebGISjavascript开发语言ecmascript前端框架信息可视化
在现代Web开发中,交互式地图已成为展示地理位置数据的重要工具。Leaflet.js是一个轻量级、功能丰富的开源JavaScript库,用于构建移动友好的交互式地图。在本文中,我们将探讨如何利用Leaflet.js在地图上绘制一个固定尺寸的长方形,扩展我们之前实现的单个多边形绘制功能。背景我们已经实现了一个功能,允许用户在地图上绘制任意形状的多边形。现在,我们希望在此基础上增加一个新功能:用户可以
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- 【RKNN系列】常用函数:使用RGA加速画框
jcfszxc
RKNN系列Rockchiprknn-toolkit2c++RKNN
以下是针对convert_and_draw_rectangle函数的详细使用说明:convert_and_draw_rectangle函数功能在给定的图像数据上使用RGA(RockchipGraphicsAcceleration)绘制矩形框。语法IM_STATUSconvert_and_draw_rectangle(uint8_t*dst_data,intwidth,intheight,const
- Python:100行完成属于你的第一个贪吃蛇
ling1s
python开发语言
目录综述制作前的分析任务分析对象分析编程思路分析代码块引用定义变量函数函数一:change(x,y)函数二:inside_map()函数三:inside_snake()函数四:deffruit_appear()函数五:gameLoop()蛇吃东西的机制死亡判定画图相关主函数完整程序总结综述turtle库是Python的一个图形绘制库,它可以通过简单的命令来控制一个小海龟在窗口上绘制图形。这个库的设
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>