android ListView实现圆角实例教程一
android 自动检测版本升级
http://www.eoeandroid.com/thread-198814-1-1.html
android 解决ScrollView与ListView的冲突(TableLayout+ScrollView) 的方法
http://www.eoeandroid.com/thread-198853-1-1.html
android 通过HTTP获取网络资源
http://www.eoeandroid.com/thread-198236-1-1.html
桌面widget(自己写的,^_^包括实时更新哦)
http://www.eoeandroid.com/thread-198295-1-1.html
【仿微信】引导界面+开门效果+菜单+对话框(新手发帖)
http://www.eoeandroid.com/thread-198240-1-1.html


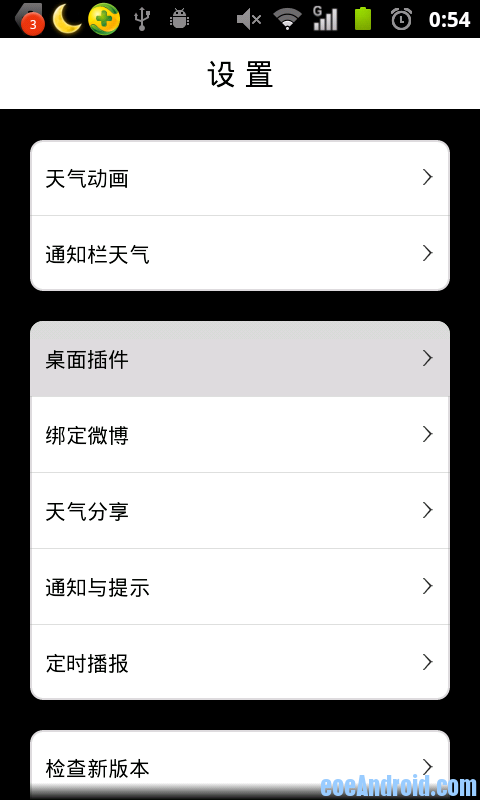
这种带有圆角的listview' 看起来很棒吧,确实是这样,其实也不能这么说,主要方形太多了,斯通见惯就不值钱了,“物以稀为贵嘛”.
就好比学java都搞androd,很明显嘛,为了多赚点钱,可是供过于求的话,就不这么乐观了,就好比现在这个圆角,如果太多太多的话,我想若干时间段,肯定会被新的视图所代替.所以“跟随潮流,放宽眼线”很重要.不扯了,(网上实现例子很多)下面简单介绍下实现方法:(两种方法)
第一种:我们通过配置文件也就是shape自己实现圆角的背景,以及selector选中某项的背景.
首先我们要实现一个完整的圆角背景,用于默认与listview的background.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="[url=http://schemas.android.com/apk/res/android]http://schemas.android.com/apk/res/android[/url]" >
<stroke
android:width="1dp"
android:color="@color/gray" />
<solid android:color="@color/white" />
<corners android:radius="8dp" />
</shape>
接下来我们要实现也就是listview的第一项selector后背景的shape
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="[url=http://schemas.android.com/apk/res/android]http://schemas.android.com/apk/res/android[/url]" >
<stroke
android:width="1dp"
android:color="@color/gray" />
<solid android:color="@color/gray" />
<corners
android:topLeftRadius="8dp"
android:topRightRadius="8dp" />
</shape>
下面呢,我们也要实现中间的shape,以及末尾的shape等等配置.这里就不写了.按照上面模仿就ok了.
第二种方法:我们用.9.png完全代替上面那些配置,(因为.9.png可以拉伸不毁容)
所以listview的第一项,中间项,最后一项,以及就一项,我们都可以通过图片来实现.
这里我运用第一种方法:(也巩固下shape)
创建自定义的listview,用于实现setSelector及选中的效果.
package com.jj.listview; import android.content.Context; import android.util.AttributeSet; import android.view.MotionEvent; import android.widget.AdapterView; import android.widget.ListView; /*** * 自定义listview * * @author Administrator * */ public class MyListView extends ListView { public MyListView(Context context) { super(context); } public MyListView(Context context, AttributeSet attrs) { super(context, attrs); } /**** * 拦截触摸事件 */ @Override public boolean onInterceptTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: int x = (int) ev.getX(); int y = (int) ev.getY(); int itemnum = pointToPosition(x, y); if (itemnum == AdapterView.INVALID_POSITION) break; else { if (itemnum == 0) { if (itemnum == (getAdapter().getCount() - 1)) { // 只有一项 setSelector(R.drawable.list_round); } else { // 第一项 setSelector(R.drawable.list_top_round); } } else if (itemnum == (getAdapter().getCount() - 1)) // 最后一项 setSelector(R.drawable.list_bottom_round); else { // 中间项 setSelector(R.drawable.list_center_round); } } break; case MotionEvent.ACTION_UP: break; } return super.onInterceptTouchEvent(ev); } }
这段代码网上很多,几乎全部都是这么实现的,这里我简单介绍,如果说错了,请大家指出,
首先我们是实现了onInterceptTouchEvent这个方法,在这里我们也可以用onTouchEvent事件,都可以实现我们想要的效果.
onInterceptTouchEvent和onTouchEvent的区别:简单的来说前者可以拦截后者.
详细的请大家参考http://blog.csdn.net/jj120522/article/details/7944916
强烈建议大家看看.
下面一些逻辑虽说没有见过,我想大家都看得懂,(就是获取坐标(x,y),然后根据坐标获取listview相应的position值,没有返回-1,然后根据相应的position设置相应的setSelector
).有时间得好好研究下listview.对灵活运用很有帮助.
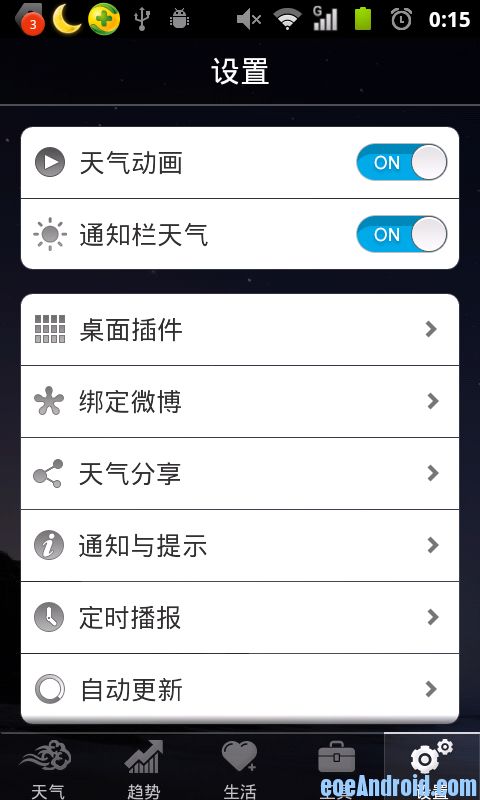
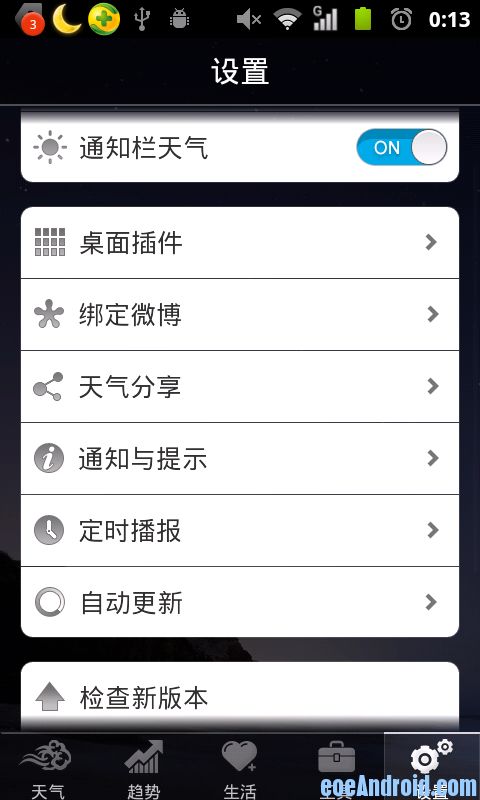
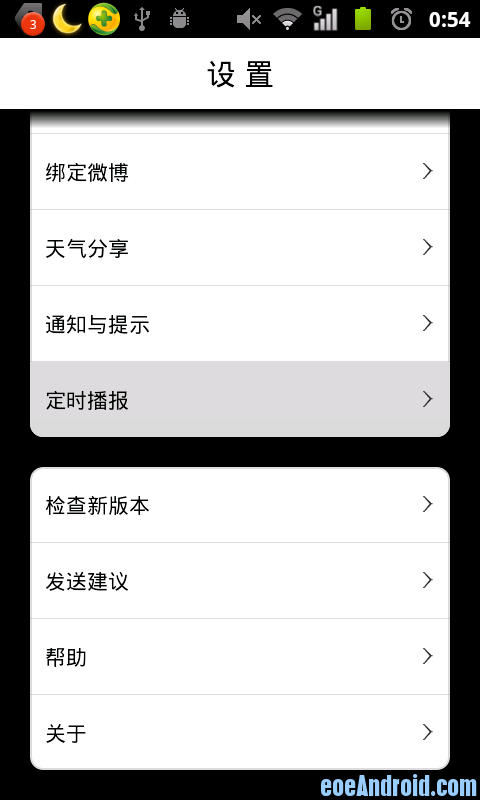
在这里我还要在说名一点,上面那个图形很显然不是一个listview,是三个listview,另外重要的是我们一个屏幕显示不完全,这时我们就用到了ScrollView,一提到这个我想大家都知道ScrollView和listview是冤家,不可能同时存在,不过网上有解决办法,原理就是我们动态show
我们的listview,
实现方法:
/*** * 动态设置listview的高度 * * @param listView */ public void setListViewHeightBasedOnChildren(ListView listView) { ListAdapter listAdapter = listView.getAdapter(); if (listAdapter == null) { return; } int totalHeight = 0; for (int i = 0; i < listAdapter.getCount(); i++) { View listItem = listAdapter.getView(i, null, listView); listItem.measure(0, 0); totalHeight += listItem.getMeasuredHeight(); } ViewGroup.LayoutParams params = listView.getLayoutParams(); params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1)); // params.height += 5;// if without this statement,the listview will be // a // little short // listView.getDividerHeight()获取子项间分隔符占用的高度 // params.height最后得到整个ListView完整显示需要的高度 listView.setLayoutParams(params); }
我们在Listview的setAdapter后,在调用下这个方法就OK了,代码内容,我想大家都看的明白,就不多介绍了.
效果图:


样子虽丑陋了点,但是实现效果就行了