在这里我要感谢大头,治好了我多年的近视,因为我特么都快瞎了。
(辣眼睛)
不过说真的,这样的一大推图片霸满屏幕,还特别的长,是我就看起来特别的不爽,影响我用户体验,而且就连我身边的其他小伙伴都觉得是这样。
所以我就想有没有能把图片统一装起来的“容器”,看起来更为顺畅。
灵感往往一瞬间
这个问题我几天前就在想了,一直没啥思路,直到我翻阅到某某公众号的文章中的图片,可以进行左右滑动。然后在回想大头的文章,这两者可以结合起来用。
(类似这样的)
这简直是雪中送炭啊,然后我就搜集了相关的资料,这个小技巧早在之前就有使用了的,而且还不限图片数量。
我靠,逼格那么高,为啥现在用的人少之又少?是我孤陋寡闻?还是这个真的是太冷门了??或者是实用性不强?
但不管怎么说,现在还是可以解决目前我的问题,所以我按照教程再加上自己的理解(很简单的,教程在后面),很快就做出了一个。
(请往左滑动)
是不是觉得很有逼格,公众号文章配图往左往右滑动一下就就变成了另外一张图,有点类似于网页上常见的滚动图,只不过是不会自动切换,需要主动滑动才能切换。
有利
那么这个可以左右滑动的图片对于我们的文章有什么好处呢?
1、第一个好处:减短了文章的篇幅长度。
就像我上面说的那篇文章,因为内容的需要,要求大量的图片用于辅佐说明,甚至有时候不得不用上多图。
如果用了滑动图,原本三行的图文就可以缩短为一行,这样就减少了用户阅读文章时往下拉所花费的时间。
因为有些人看见文章标题进来的第一反应不是马上阅读文章内容的,而是往下拉到文章底部,看阅读量、看dian赞量。
更重要的还是看留言区的用户评论,因为可以依据别人的留言来判断文章是否有阅读的价值,所以我们要为这类型的用户的体验着想。
2、第二个好处:用户视觉体验好。
这个可以从文章排版的角度分析,多行多图片的首先就严重的影响了用户的视觉体验。文章图片霸屏,密密麻麻的感觉,看起来极为的不爽。
如果用滑动图代替,化繁为简,给用户呈现简洁的视觉体验,这样既可以增加互动,又可以提高了用户对图片的点击率,让图片的内容更为容易曝光。
也有弊
凡事物都有两面性,使用这种滑动图也是有着不好的一面。
1、牺牲了更多的内容,具有局限性。
原本可以直接展现更多的内容在用户面前,但如果这么做,因为滑动图的是主要呈现第一张图片的,后面的需要主动滑动才能呈现出来。
除非把内容图片拼接在一起呈现,但是这样的话也会缩小内容的曝光率,所以这是主要的问题就是引导用户去进行滑动,也有着一定的被动性。
2、实用性不强,适用场景有限。
滑动图适用的场景是什么?我个人觉得,比较常见的就是文章内容多图、长图、图片海报等这几种场景。
但是这几种场景出现的情况不是很高,一般正常的运营者在排版时,都会考虑到避免这种情况的出现。
但不管怎么说这个滑动图,还是有一席之地的用处的,至少...还可以用来装逼。
但可能还有些小白不知道得如何做出这种效果,这其实是通过代码来实现的,不过一说到代码很多人都头大,就连我这个学计算机的也觉得头大。
下面我就给大家分享一个快速简单上手的教程,让大家文章逼格高档次。
制作教程
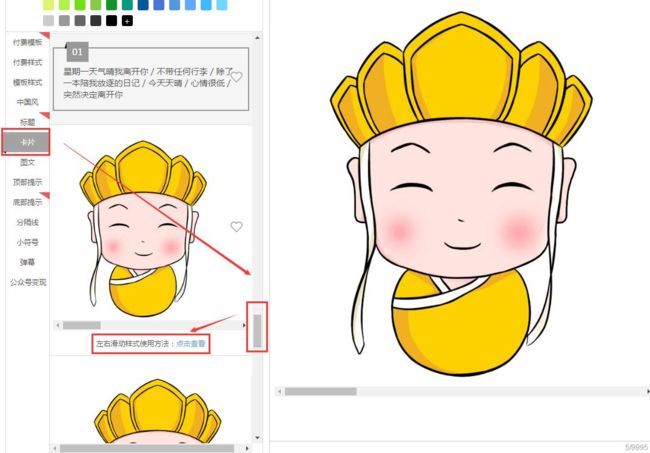
这里我用的是某编辑器(私聊我吧),找到一个“卡片”的选项,在往下拉(隐藏得很深),找到“左右滑动样式”,鼠标点击一下就可以添加到排版框里面了。
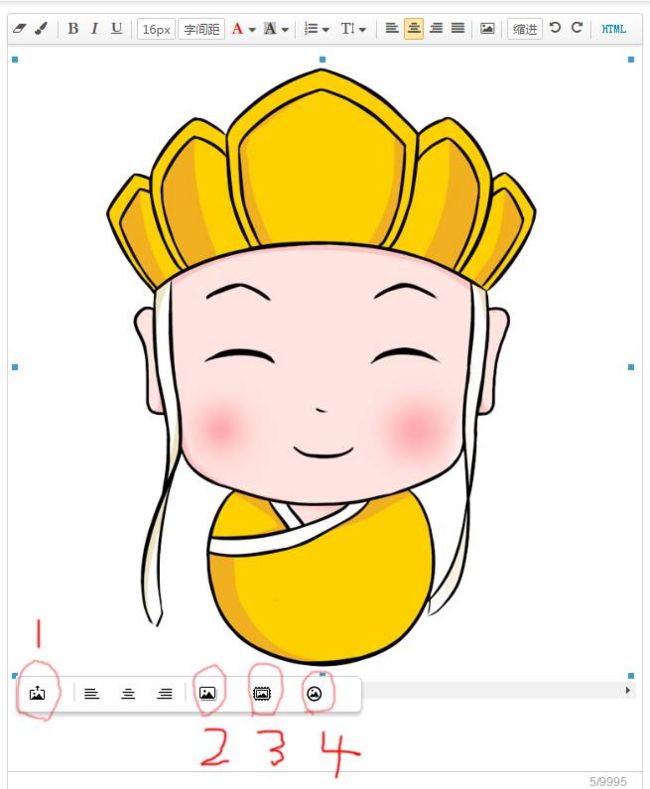
然后点击图片,图片底部就会显示一个小的菜单栏,有四个实用的的小功能:1、替换图片;2、图片阴影;3、图片边框;4、圆形图片。这里我们先把我们想要的图片换上。
后面的图片替换也是同理可得,或者是删完所有图片,然后进行多图上传,最后就可以粘贴复制到公众号后台编辑了。
成功的提示就是图片下面有一个滚动条显示(只能在PC电脑端看见,手机端看不见的)。
需要注意的问题
在制作滑动图的过程中还需要注意一些细节问题
1、文章同行的图片数量保持在2~3张是最合适的。如果超过3张图片以上,可能在进行页面边距调整的时候会被进行压缩,那内容也就被压缩了。。
2、图片的尺寸保持一致的问题。因为一大一小的图片进行滑动,那还不如不弄的好,也影响用户视觉体验。这方面不难的,可用美图秀秀这种修图软件解决。
3、页面边距大小的问题。这个是我在操作的过程中发觉的,直接使用某编辑器进行页面边距调整,在复制到公众号上发觉滑动的样式已经改变了。
所以,这时候我就把它复制粘贴到阿木说过的“构思编辑器”里面进行边距调整,果然这方法是可行的,这样就可以根据自己的爱好进行调整了。
4、左右滑动样式“容器”和图片铺满手机屏幕的问题。因为在使用的过程中发觉,最原始的样式代码中的图片大小是固定的,导致图片无法铺满屏幕,出现空缺。
不过也不用担心这个问题,根据上面的情况,我已经把“左右滑动图”调整为自动适应屏幕大小。只要在PC上直接复制我的例子,粘贴到后台在替换掉图片即可。
如果出现意外不能使用,可以在后台回复“动图”即可获取左右滑动图的源代码。