- 叠音词的妙用
生死不离_76da
叠音词的应用往往给人可爱,生动的感觉,比如,流水潺潺,猪猪侠。在生活中,我们一般用叠音词来哄小孩,比如:来,吃饺饺(饺子),吃包包(包子),看车车(汽车),可能因为小孩刚学说话,学起叠音词比较容易,因为就是同音念两遍而已。国庆回家,妈妈哄小孙子,吃卷卷(馒头),吃豆豆(豆腐,不解),吃晒晒(山药),感觉很有趣。汽车过来了,我会让他靠边边,开车出去玩会说坐车车,当然还会举高高。
- 向着明亮那方12.7
向着明亮那方的我们
【水晶泥的妙用】在地上捡到一滩水晶泥,本想扔进垃圾桶,发现水晶泥上附着了些许蓝色钢笔墨水。我脑洞大开,水晶泥可不可以用来处理钢笔墨渍呢?正好垃圾桶那面瓷砖墙上有蓝色钢笔水痕迹,我用水晶泥沾了沾墨迹,很轻易地把墨色粘了下来,好干净。【长跑报名】我让同学们自愿报名参加冬季长跑比赛,课间将名字报给班长。班长把名字统计在本子上,把本子拿来给我看:“老师,我晚上回去给你做张电子表,发给你。”看来班长又学了新
- pat甲级刷题计划-字符串
清尘浊水ll
PTAc++算法c语言
PAT甲级刷题计划-字符串字符串整理的共19题(持续整理中),后续会整理相应的题号。题目参考自acwing~,争取在8月份前完成更新!目录1.计算a+b2.拼写正确3.签到与签出4.密码5.男孩vs女孩6.字符串减法7.说法方式8.约会(1061)1.计算a+b并以标准格式输出总和----也就是说,从最低位开始每隔三位数加进一个逗号(千位分隔符),如果结果少于四位则不需添加。输入格式共一行,包含两
- 2021-10-17
仁德上人
心中执着自我傲慢自大的人怎么会有智慧与慈悲?有的只是对别人的伤害文/仁德上人有人认为修行到了最后不就是般若大智慧与妙用的大慈大悲利益救度众生的菩提心吗?请问,你心中放不下我我我,出离心都没有,怎么会有菩提心呢?一个没有真实菩提心的人,怎么会有真实的平等的大慈大悲的心呢?在你为救度众生时,众生有我不听你的话,不按照你的教导行为,在有人伤害了你的我我我的时候,你能会不生气不发脾气?因为你的内心还会生气
- Java读取csv文件里面的内容
小小代码研究
java开发语言
目录一,Java简介二、CSV文件简介2.1.CSV文件介绍逗号分隔值(Comma-SeparatedValues,CSV,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本)。纯文本意味着该文件是一个字符序列,不含必须像二进制数字那样被解读的数据。CSV文件由任意数目的记录组成,记录间以某种换行符分隔;每条记录由字段组成,字段间的分隔符是其它字符或字符
- 当你找到真我,自然不会在乎得失,自然懂得为人处事之道——雪漠《空空之外》
林海洋
一旦认知了真心,又能保任真心,你就自然懂得该如何待人处事,如何做选择了,因为你的起心动念都是利众的,是无我的,是有益于别人的。这是圣者跟凡人最大的区别。这时,你做出的所有选择,你的一言一行,都是心性应对外境时生起的无穷妙用。当真心能生起妙用时,你就不会在乎言行间的得失了,你不会像很多人那样算计,也不会像很多人那样计较,便少了很多烦恼。你的心里永远只装着当下,当下的坦然,当下的宁静,当下的安详,以及
- 【C++开发中XML 文件的妙用】
勾魂凉皮
c++xml开发语言
在C++中,XML(可扩展标记语言)文件通常用于存储配置数据、应用程序设置、数据交换格式等。由于其结构化和可读性强的特点,XML文件在配置管理、序列化、跨平台数据交换以及软件国际化等方面有着广泛的应用。XML文件的妙用配置管理:XML文件经常被用来存储应用程序的配置。可以动态读取XML文件来配置应用程序的行为,而无需重新编译代码。数据交换格式:XML是跨平台、跨语言的数据交换格式。许多网络协议和数
- bytes.split的用法和注意事项
get200
golang算法golang开发语言
当然,我很乐意详细介绍bytes.Split的用法和注意事项。这个函数是Go标准库中bytes包的一个重要组成部分,用于分割字节切片。基本用法bytes.Split的函数签名如下:funcSplit(s,sep[]byte)[][]bytes是要分割的字节切片sep是用作分隔符的字节切片返回值是一个二维字节切片,包含分割后的结果基本使用示例:packagemainimport("bytes""fm
- vscode 使用git bash,路径分隔符缺少问题
huoxingwen
vscodevscode
window使用bash--login-i使用bash时候,在系统自带的terminal里面进入,测试conda可以正常输出,但是在vscode里面输入conda发现有问题bash:C:\Users\marswennaconda3\Scripts:Nosuchfileordirectory实际路径应该要为C:\Users\marswen\anaconda3\Scripts少了\a,很明显\a在vs
- go.path/filepath — 兼容操作系统的文件路径操作
Generalzy
GOgolang开发语言后端
path/filepath包涉及到路径操作时,路径分隔符使用os.PathSeparator。不同系统,路径表示方式有所不同,比如Unix和Windows差别很大。本包能够处理所有的文件路径,不管是什么系统。注意,路径操作函数并不会校验路径是否真实存在。目录path相对路径和绝对路径funcIsAbsfuncAbs路径的切分和拼接funcSplitfuncJoinfuncSplitList解析路径
- Linux xargs命令
fengyehongWorld
Linuxlinux
参考资料阮一峰-xargs命令教程xargsコマンド目录一.作用二.基本语法2.1-d指定分隔符2.2-p与-t选项2.3-L指定多少行作为一个命令行参数2.4-n指定将多少项作为参数2.5-I指定命令行参数占位符2.6--max-procs指定并行进程的数量三.小案例3.1文件删除3.2文件打包3.3文件移动3.4其他命令结合复杂用法一.作用⏹作用于不接收管道传参的命令,使其接受管道传来的标准输
- 元组和列表的区别
南山关小北
Python元组和Python列表数据类似,都是线性表。唯一不同的是,Python元组赋值后所存储的数据不能被程序修改,可以将元组看作是只能读取数据不能修改数据的列表。一声明与赋值声明一个元组并赋值的语法与列表相同,不同之处是元组使用小括号,列表使用方括号,元素之间也是用英文逗号分隔。需要注意的是,当元组只有一个元素时,需要在元素的后面加一个英文逗号分隔符,以防止与表达式中的小括号混淆。这是因为小
- 路径处理秘籍:Golang path包最佳实践与技巧
walkskyer
golang标准库golang开发语言后端
路径处理秘籍:Golangpath包最佳实践与技巧引言基本概念和功能path包简介路径的概念:相对路径与绝对路径常见操作函数概览路径清理和拼接path.Cleanpath.Joinpath.Split路径提取与处理path.Basepath.Dirpath.Ext处理不同操作系统的路径分隔符路径匹配与查找path.Matchfilepath.Glob在实际项目中的应用场景路径规范化与安全性规范化路
- Python基础
flash20230513
python
注释#单行注释'''多行注释'''"""多行注释"""字符串print("双引号")print("'")print('单引号')print('"')print('转义符\t\n\\\r\'\"')print("输入了:",input("请输入:"))#切片,自定义分隔符list2='1|2|3'print(list2.split('|'))#['1','2','3']#强转print(int('1
- Python + Pandas : 轻松搞定CSV文件
快乐星球没有乐
pythonpandas开发语言
1.概述CSV(Comma-SeparatedValues,逗号分隔值)格式是一种广泛使用的数据存储格式,它以纯文本形式存储表格数据。在CSV文件中,通常使用逗号来分隔同一行内的各个字段,而不同的行则用换行符分隔。CSV文件由于其简单性和易于读写的特点,在数据导出、数据交换以及许多类型的数据处理任务中被广泛应用。尽管名为“逗号分隔”,但实际上CSV文件的字段分隔符也可以是其他字符,如制表符或分号。
- python代码总结
iteye_13385
[网站分类]4.其他技术区PythonOSWindows
主要记录初学者常用的一些代码:1.获取当前时间#-*-coding:gbk-*-importosimporttimeimportshutiltoday=time.strftime('%Y-%m-%d星期%w')now=time.strftime('%H:%M:%S')>>>2008-05-07星期320:28:142.os.path常见属性os.path.sep:路径分隔符。以前老爱用'\\',后
- python中的异或操作_异或操作的妙用
weixin_39613433
python中的异或操作
前几天下班途中跟同事聊到了一道面试题,大意是,给你1-1000个连续自然数,然后从中随机去掉两个,再打乱顺序,要求只遍历一次,求出被去掉的两个数。这题其实挺为面试者的,因为要求1分钟内说出解法,且不能使用计算机、纸和笔。如果之前没有遇到过类似的题目,加上面试时的紧张心情,很难能在那么短的时间里想到解决方案,至少我做不到。好在我有时间,上网看了一下,比较常见的有两种方法求方程组的解遍历被打乱的数组时
- 一位Android程序员入坑Flutter后整理出一份超详细的学习笔记
flutter架构师
程序员面试android移动开发
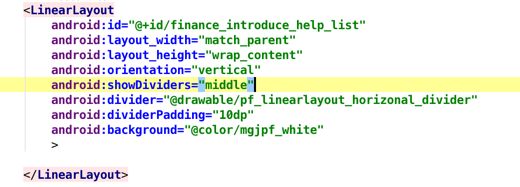
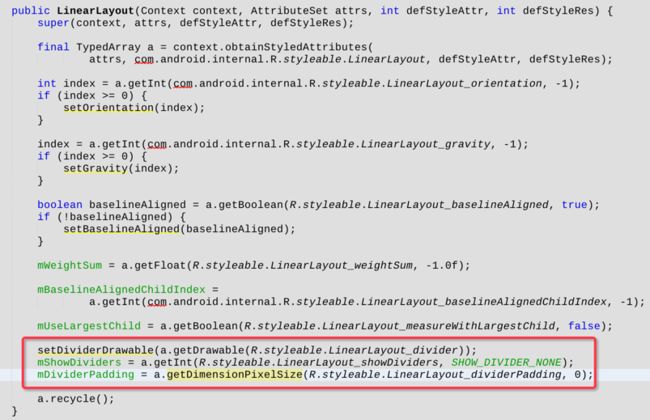
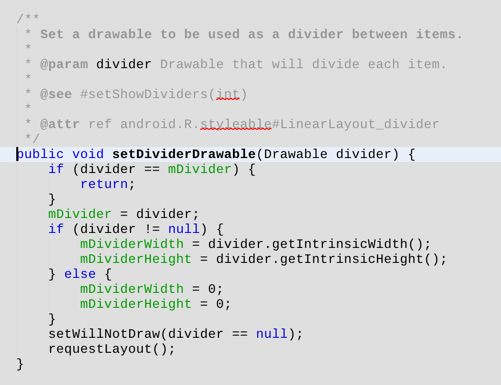
实际上Flutter没有xml了,并且是通过Widgets的嵌套来实现一个布局的。如:Center是一个可以把子View放置在中央的容器;Row对应的就是LinearLayout+Horizontal,Column对应的就是LinearLayout+Vertical,他们都具备一个属性叫做crossAxisAlignment,有点类似gravity,来控制子View相对于父View的位置。Expa
- Python 元组
A 八方
Pythonpython开发语言
访问元组修改元组删除元组元组运算符元组索引,截取无关闭分隔符元组内置函数Python的元组与列表类似,不同之处在于元组的元素不能修改。元组使用小括号,列表使用方括号。元组创建很简单,只需要在括号中添加元素,并使用逗号隔开即可。如下实例:tup1=('physics','chemistry',1997,2000)tup2=(1,2,3,4,5)tup3="a","b","c","d"创建空元组tup
- 将长度为n的数组分割成m个子数组的所有情况(JAVA实现)
一夏之风
将长度为n的数组分隔成m个子数组,可以看作是将m-1个分隔符插入原来数组的n-1个位置中,所以我们只需要求出这m-1个分隔符在原来数组中的下标索引,即可得到子数组的所有情形。所以问题就转换成在n-1个位置中寻找m-1个分隔符,一共有C_(n-1)(m-1)种情况,我们采用回溯法来生成所有情形:importjava.util.ArrayList;importjava.util.List;/*把一个长
- 浣洋诀2.8.2三驾服楚---地缘优势的妙用
武神潭
2.8.2三驾服楚---地缘优势的妙用八角道:“你说的有理,中美能够达成‘弭兵双霸’之势当然挺好。不过在短时间内,美国几乎不可能放弃独霸特权,承认中国跟他拥有同样的地位。中国也可能暂时无法达到美国的同等实力,美国也会想尽办法不让中国跟他并肩前进。在这个方面,美国可用的手段很多。”“不过呢,在中国无法谋求全面优势的时期,可以先谋求局部优势。也就是说,中美虽然没有在全球范围内实现双霸状态,却可以在某些
- python基本操作和方法
魔曦帝天
split,丛左往右分割url='www.bcd.com'li=url.split('.',1)以点为分隔符,分割为两个a,b=url.split(.)#生成一个列表,字符串rsplit从右往左url='www.qm.com'url2=url.rsplit('.',1)url2['www.qfedu','com']printstr.split('',1);#以空格为分隔符,分隔成两个rsplit从
- 【mysql】03通过命令行快速导出带字段名的csv格式数据
余欲与鱼语渔
mysql数据库
导出数据命令如下:mysql-uyour_username-p-e"SELECT*FROMdatabase.table"--batch>filename.csv导出的数据以制表符’\t’分隔字段更换分隔符想换逗号可以在‘>’前面加上:|sed's/\t/,/g'不想要字段名不想要字段名,可以在batch后面再加个参数:--skip-column-names读取数据在python中读取数据注意设置编
- shell awk教程
linux行者
linux运维#shell运维linuxssh
awk是行处理器:相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本1.awk命令形式:awk[-F|-f|-v]'BEGIN{commands}pattern{commands}END{commands}'file[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量var=value''引用代码块BEGIN初始化代码块,在对每一行进行处
- 《四季之美》教学设计
江左镇王庄小学孟平
本课是一篇散文诗,作者是日本的女作家,一共有四段写了春天最美是黎明,夏天最美是夜晚、秋天最美是黄昏,冬天最美是清晨。本课的教学重点是1、体会文章的静态和动态描写的妙用。2、背诵文章前两个自然段。按照板块式的教学思路,我设计了四个学习活动:1、学习字词,整体感知。2、掌握一种写作顺序——时间顺序。3、体会静态和动态描写的美。4、课文背诵。1、学习字词,整体感知。提出的学习要求是:提出容易写错的生字有
- 天宝TBCTrimble Business Center中文版本下载安装使用介绍
Aruanjian888
航测软件点云处理航测信息可视化航测测绘大地测绘测绘合集
天宝TBC:测绘之道,尽在其中引言昔日杜甫,忧国忧民,今朝我辈,测绘天下。天宝TBC,乃测绘之利器,助我等行走于山川河流之间,绘制天地之图。此文将以杜甫之笔,述说TBC之妙用,愿与君共勉。一、初识天宝TBC初识天宝TBC,犹如初见故人,心生亲切。此软件集成了GNSS接收机、全站仪、激光扫描仪、无人机等多种设备的数据处理功能,堪称测绘界之全能选手。其界面简洁明了,操作便捷,令人一见倾心。二、数据导入
- XSL 学习笔记 —— 中级篇
iteye_7803
XSLXML脚本数据结构VBScript
一、XSL的运算符表一、运算符与特殊字符运算符描述/选择子元素,返回左侧元素的直接子元素;如果"/"位于最左侧表示选择根结点的直接子元素//递归下降,不论深度,搜索指定的元素;如果位于最左侧表示从根结点出发递归下降搜索指定元素.表示当前元素*通配符,选择任意元素,不考虑名字@取得属性值,作为属性名的前缀@*通配符,选择任意属性,不考虑名字:名字作用范围分隔符,将名字作用范围前缀与元素或属性名分隔开
- 读取csv、txt等文件存到数据库
butters001
importpandasaspdfromsqlalchemyimportcreate_engineimporttimedata=pd.read_csv('/home/ubuntu/Desktop/measurements_new1.txt',delim_whitespace=True)#delim_whitespace=True空格作为分隔符,默认为Falseengine=create_engin
- 艾灰的妙用
知微素问
图片发自App1、宝宝经常会有红屁股,做妈妈的当然心疼,用了不少膏啊霜啊油啊,效果也是反反复复,尤其害怕会有依赖性。在妈妈的提醒下,我用艾灰加香油调匀,来涂儿子的红屁股,然后照例穿上纸尿裤,等到下次换的时候发现,哈哈小PP一点也不红了耶,有宝宝的妈妈可以试一下哦。其实大人的湿疮之类的也可以这样用。2、患脚气时可在患处涂抹艾灰,会即刻止痒。一般的脚气,每天多次,坚持几天就会痊愈,这个方法很灵验!如果
- 吃葡萄不吐葡萄皮原来是正解?
农家果场
我们平常吃水果都喜欢把水果皮去掉,或者扔掉。但你可能不知道,有些水果的皮可都宝贝哦。下面我们来盘点一下水果皮的妙用吧!一、橘子皮1.---清热降火虽然橘子是上火的,但是橘皮却又降火的功效,将橘皮洗干净后切丝泡糖水喝可以起到清热降火的作用,还有化痰止咳的功效。2.---除油渍厨房的里碗碟锅盆用完后总是油油的,洗起来非常不方便,涂了洗洁精还是有油腻感,其实在洗碗洗锅之前用橘子皮擦一下,油污就会去掉一大
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟