1、什么是组件化
个人认为组件化是模块化的一个升华,将功能、业务划分之后每个模块在开发过程中还可以单独运行,各个模块之间隔离,解耦,便于后期升级维护具体可以参考这系列文章,作者通过编写gradle的方式实现,已经将其方案做成开源库了。我这里只是通过实践来加深理解组建化和自定义注解的使用。主要注意的点就是:进行模块的划分,开发时的模块单独运行,模块之间的通信
2、开始(利用wanAndroid的api做一个app)
1、划分模块(不能单独运行的以component开头,可以单独运行的以module开头)
跟逻辑无关,只提供功能的模块:
component_banner:轮播图
component_adapter:recyclerView的适配器
component_network:网络请求相关
根据业务逻辑拆分可以单独运行的模块
module_account:账号模块
module_article:文章模块
module_project:工程模块
module_search:搜索模块
公共模块
component_res:公共资源模块
component_sdk:sdk依赖
component_widget:通用自定义View相关
component_widget:公用模块
2、处理开发期和发布期
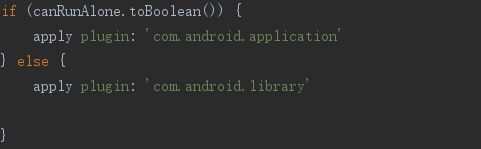
因为开发期间业务模块可以单独运行,所以对于gradle需要单独处理,通过一个变量canRunAlone控制
在开发期间将模块设置为application,在发布时将其设置为library
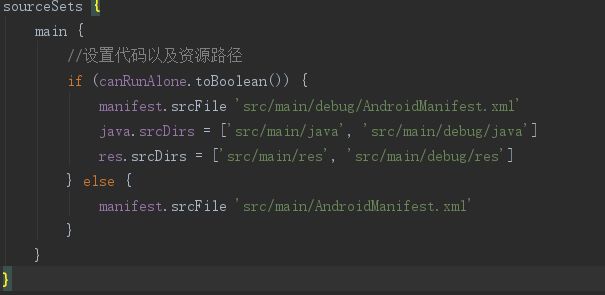
开发期间模块需要有入口activity,开发期间有入口activity和相应的manifest
3、如何实现模块隔离
因为所有的模块最后都要提供给app调用,模块之间也会存在相互调用的情况,所以只是像上面那样划分模块之后模块之间并不能通信。我 这里采用注解的方式,在编译期间生成代码将各个模块整合起来。可以在在公共模块编写接口,每个模块通过这个接口对外暴露功能,面向接 口编程。注解的思路:在公共模块声明被需要被暴露的接口,各个模块实现注解,在app初始化注解。
使用@XmoduleInject来声明要暴露的module接口,在编译以后会生成ModuleManager类可以获取到所有的接口实现各个模块之间的相互调用,
由于生成的代码位于common模块中,所以所有的模块都可调用到这个类。生成根据上面的配置ModuleManager会是这样的:
public class ModuleManager {
private static ModuleManager instance;
private AccountModule mXModuleAccount;
private ArticleModule mXModuleArticle;
private ProjectModule mXModuleProject;
private SearchModule mXModuleSearch;
private AppModule mXModuleApp;
private ModuleManager() {
}
public static ModuleManager getInstance() {
if (instance ==null) {
Class var0 = ModuleManager.class;
synchronized(ModuleManager.class) {
if (instance ==null) {
instance =new ModuleManager();
}
}
}
return instance;
}
public AccountModule getXModuleAccount() {
return this.mXModuleAccount;
}
public void setXModuleAccount(AccountModule param) {
this.mXModuleAccount = param;
}
public ArticleModule getXModuleArticle() {
return this.mXModuleArticle;
}
public void setXModuleArticle(ArticleModule param) {
this.mXModuleArticle = param;
}
public ProjectModule getXModuleProject() {
return this.mXModuleProject;
}
public void setXModuleProject(ProjectModule param) {
this.mXModuleProject = param;
}
public SearchModule getXModuleSearch() {
return this.mXModuleSearch;
}
public void setXModuleSearch(SearchModule param) {
this.mXModuleSearch = param;
}
public AppModule getXModuleApp() {
return this.mXModuleApp;
}
public void setXModuleApp(AppModule param) {
this.mXModuleApp = param;
}
}
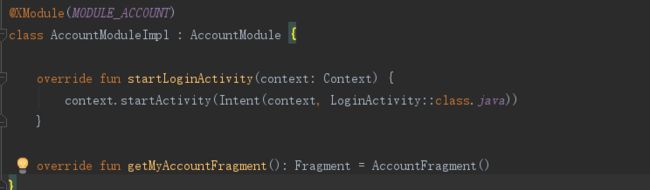
使用@Xmodule来声明被暴露的接口的具体实现,注意XModule中填写的字符串需要跟common模块中的声明列表里面一一对应
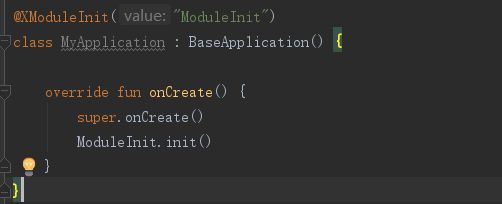
使用XModuleInject来生成初始化类,调用初始化类的init方法初始化代码。生成的类名根据填入的value值确定,如上图填入的是ModuleInject那么生成的类名就是ModuleInject,如果填入ModuleTest那么生成的就是ModuleTest
4、如何调用
如上图,app壳工程中只有一个MainActivity,里面的三个fragment都是来自于其他的三个模块,我们通过ModuleManager拿到各个模块对外暴露的接口,然后用这个接口来调用
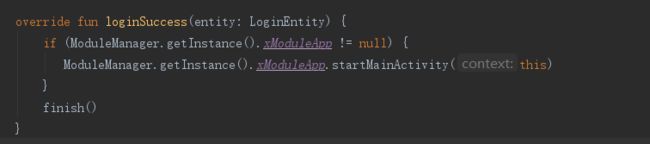
如上图在登录成功后要返回到首页,这里也是通过ModuleManager拿到App模块暴露的接口进行
完整demo:https://github.com/yaozhukuang/component,整个工程使用组件化方案构建,每个模块都是使用MVP的模式编写包含了对某些常用功能模块的抽取如:轮播图、网络、adapter等等。由于代码使用kotlin编写所以跟java稍有不同