标题是用来给外人看的,忘了它吧,大概写一下自己对混合App的理解
什么叫做原生App
原生App是专门针对某一类移动设备而生的,它们都是被直接安装到设备里,而用户一般也是通过网络商店或者卖场来获取例如 The App Store 与 Android Apps on Google Play .
随便说几个原生App的例子,比如iOS 的 有道词典 及大部分自带应用 以及Android 的 爱奇艺等
现在绝大部分有名的App都含有Web App的成分,QQ,淘宝,微信等等。
什么叫做移动Web App
一般说来,移动Web App都是都是需要用到网络的,它们利用设备上的浏览器(比如iPhone的Safari)来运行,而且它们不需要在设备上下载后安装。
什么是混合App
Hybrid App是指介于web-app、native-app这两者之间的app,它虽然看上去是一个Native App,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。再彻底一点的,如掌上百度和淘宝客户端 Android版,走的也是Hybrid App的路线,不过掌上百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。
此外还有一些其他的
比如用游戏引擎开发的应用,一般游戏开发不用原生开发,比较火的有cocos 2d,unity3d,可以跨平台,开发一套源码编译多个平台,但是由于其开发成本高,一般不用游戏引擎开发应用,但也不排除意外,例如暴雪的魔兽世界手机端(是应用还是游戏,傻傻分不清)。
混合App开发过程
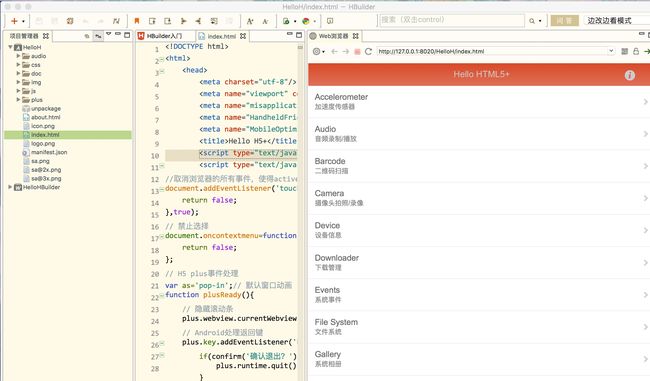
以Hbuilder中开发混合App为例子,从创建项目界面大概就能看到其结构,
Dcloud有一套 H5+的底层runtime,及前段框架。实际上是对原生的API及UI框架的的封装和适配,在打包时候分平台打包,比如打包成Android App
.加入Android特性,例如Android签名机制。
.打包完成的App含有一套SDK及开发者开发的源码。
.运行时实际上有部分API是透过JS直接掉到原生的API,包括部分UI控件,所以运行时相对纯Web App流畅许多,甚至分别不出是否是原生App,例如超级理财师,淘宝中的部分页面。
下图是一个HelloWord项目
从左侧目录可以看到,css,js以及各种资源,但看不到原生Android或者iOS的相关内容。
其优点
支持热更新,大家都喜欢的东西,就像有后悔药一样,修复完bug客户端不用重新下载就可以更新,起初游戏中用的多。最近原生热更新比较。
对前段开发者来说学习成本低,一套源码可以编译多个平台,微信公众号(网页版)+Android+iOS(这是很多老板想要的)
开发速度快,平台集成了大部分第三方sdk,登陆支付推送等很快就能集成进来
效果预览快,开发过程中右侧预览界面随时可以刷新,这是Android iOS 原生开发无法比拟的(swift在playground可以实时刷新,但在APP开发中无法实现 )
有优点就有缺点..
流畅性,虽然可以比拟原生,但总会有些地方无法真正达到原生的执行速度。
局限性,混合APP对底层的封装是有限的有些原生API还是无法调用,runtime层东西又多自己去实现不现实。
还有其他的我不知道了,毕竟没做过这个开发
“假”App
铁路12306(它就是一网页)
有时候打开会发现它在更新数据,估计是在拿js库,然后网页运行时直接掉本地js速度飞起,这也是比在浏览器浏览速度快的原因之一。
更新频率很低,这样庞大的用户量的app更新平率却很低,期间5个月没更新的记录。
有时候会卡死,并不像普通APP卡死,Anroid卡死会弹出个很丑的框告诉你崩溃了,iOS会直接闪退,而网页不会,html相对原生代码容错率很高,并且在App层面来看只是App里边的网页出了问题不会闪退,无任何操作响应只能结束了重新打开。
点击响应有时候会慢
微信,QQ,等主体部分是原生开发,部分模块会使用Web的形式,内容不定容易发生变化的交互性又不强的页面可以使用Web,在各方面效果还是很不错