using ZedGraph

参考:http://zedgraph.org/wiki/index.php?title=Sample_Graphs效果如下:
1

2  using
System;
using
System;3  using
System.Collections;
using
System.Collections;4  using
System.ComponentModel;
using
System.ComponentModel;5  using
System.Data;
using
System.Data;6  using
System.Drawing;
using
System.Drawing;7  using
System.Web;
using
System.Web;8  using
System.Web.SessionState;
using
System.Web.SessionState;9  using
System.Web.UI;
using
System.Web.UI;10  using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;11  using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;12  using
ZedGraph;
using
ZedGraph;13  using
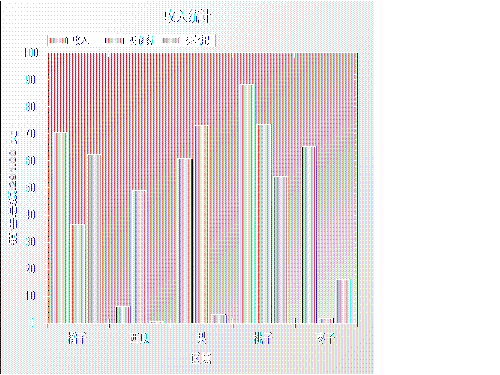
ZedGraph.Web;
using
ZedGraph.Web;14  15  string
typesign
=
""
;
string
typesign
=
""
; 16  private
void
Page_Load(
object
sender, System.EventArgs e)
private
void
Page_Load(
object
sender, System.EventArgs e)17  {
{18  ZedGraphWeb1.OutputFormat = ZedGraphWeb.ZedGraphWebFormat.Gif; ZedGraphWeb1.OutputFormat = ZedGraphWeb.ZedGraphWebFormat.Gif;19  typesign = Request.QueryString["typesign"]; typesign = Request.QueryString["typesign"];20  } }
21  22  private
void
InitializeComponent()
private
void
InitializeComponent()23  {
{24  this.Load += new System.EventHandler(this.Page_Load); this.Load += new System.EventHandler(this.Page_Load);25  this.ZedGraphWeb1.RenderGraph += new ZedGraphWebControlEventHandler(this.OnRenderGraph); this.ZedGraphWeb1.RenderGraph += new ZedGraphWebControlEventHandler(this.OnRenderGraph);26  27  } }
28  29  private
void
OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)
private
void
OnRenderGraph(ZedGraphWeb zgw, Graphics g, MasterPane masterPane)30  {
{31  // 初始化画图面版 // 初始化画图面版32  GraphPane myPane = masterPane[0]; GraphPane myPane = masterPane[0]; 33  if (typesign == "bar") if (typesign == "bar")34  { { 35  36  // 画图面版标题 // 画图面版标题37  myPane.Title.Text = "收入统计"; myPane.Title.Text = "收入统计";38  // 画图面版X标题 // 画图面版X标题39  myPane.XAxis.Title.Text = "区域"; myPane.XAxis.Title.Text = "区域";40  41  //初始化数据 //初始化数据42  PointPairList list = new PointPairList(); PointPairList list = new PointPairList();43  PointPairList list2 = new PointPairList(); PointPairList list2 = new PointPairList();44  PointPairList list3 = new PointPairList(); PointPairList list3 = new PointPairList();45  Random rand = new Random(); Random rand = new Random();46  double total = 0; double total = 0;47  for (double x = 0; x < 5; x += 1.0) for (double x = 0; x < 5; x += 1.0)48  { {49  double y = rand.NextDouble() * 100; double y = rand.NextDouble() * 100;50  double y2 = rand.NextDouble() * 100; double y2 = rand.NextDouble() * 100;51  double y3 = rand.NextDouble() * 100; double y3 = rand.NextDouble() * 100;52  list.Add(x, y); list.Add(x, y);53  list2.Add(x, y2); list2.Add(x, y2);54  list3.Add(x, y3); list3.Add(x, y3);55  56  total+=y; total+=y;57  } } 58  59  // 画图面版Y标题 // 画图面版Y标题60  myPane.YAxis.Title.Text = "销售总额:"+total.ToString("F")+" 元"; myPane.YAxis.Title.Text = "销售总额:"+total.ToString("F")+" 元";61  //柱的画笔 //柱的画笔62  // public BarItem AddBar(string 名称, IPointList 数据, Color 颜色); // public BarItem AddBar(string 名称, IPointList 数据, Color 颜色);63  BarItem myCurve = myPane.AddBar("收入", list, Color.Blue); BarItem myCurve = myPane.AddBar("收入", list, Color.Blue);64  myCurve.Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue); myCurve.Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue);65  BarItem myCurve2 = myPane.AddBar("买农药", list2, Color.Red); BarItem myCurve2 = myPane.AddBar("买农药", list2, Color.Red);66  myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red); myCurve2.Bar.Fill = new Fill(Color.Red, Color.White, Color.Red);67  BarItem myCurve3 = myPane.AddBar("买化肥", list3, Color.Green); BarItem myCurve3 = myPane.AddBar("买化肥", list3, Color.Green);68  myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green); myCurve3.Bar.Fill = new Fill(Color.Green, Color.White, Color.Green);69  70  myPane.XAxis.MajorTic.IsBetweenLabels = true; myPane.XAxis.MajorTic.IsBetweenLabels = true;71  //XAxis标注 //XAxis标注72  string[] labels = { "橘子", "西瓜", "梨", "桃子", "枣子" }; string[] labels = { "橘子", "西瓜", "梨", "桃子", "枣子" };73  myPane.XAxis.Scale.TextLabels = labels; myPane.XAxis.Scale.TextLabels = labels;74  myPane.XAxis.Type = AxisType.Text; myPane.XAxis.Type = AxisType.Text;75  //图区以外的颜色 //图区以外的颜色76  myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f); myPane.Fill = new Fill(Color.White, Color.FromArgb(200, 200, 255), 45.0f);77  //背景颜色 //背景颜色78  myPane.Chart.Fill = new Fill(Color.Red, Color.LightGoldenrodYellow, 45.0f); myPane.Chart.Fill = new Fill(Color.Red, Color.LightGoldenrodYellow, 45.0f);79  masterPane.AxisChange(g); masterPane.AxisChange(g); 80  81  } }82  else if(typesign == "pie") else if(typesign == "pie")83  { {84  85  // 设置画版区的标题 // 设置画版区的标题 86  myPane.Title.Text = "2007 fruit Sales\n($M)";//\n:换行 myPane.Title.Text = "2007 fruit Sales\n($M)";//\n:换行87  //文字是否斜体 //文字是否斜体88  myPane.Title.FontSpec.IsItalic = true; myPane.Title.FontSpec.IsItalic = true;89  //字体大小 //字体大小90  myPane.Title.FontSpec.Size = 24f; myPane.Title.FontSpec.Size = 24f;91  //字体 //字体92  myPane.Title.FontSpec.Family = "Times New Roman"; myPane.Title.FontSpec.Family = "Times New Roman";93  94  // 填充Pane背景颜色和倾斜度 // 填充Pane背景颜色和倾斜度95  myPane.Fill = new Fill(Color.White, Color.Goldenrod, 45.0f); myPane.Fill = new Fill(Color.White, Color.Goldenrod, 45.0f);96  // 背景填充类型 // 背景填充类型97  myPane.Chart.Fill.Type = FillType.None; myPane.Chart.Fill.Type = FillType.None;98  99  // 设置location // 设置location100  myPane.Legend.Position = LegendPos.Float; myPane.Legend.Position = LegendPos.Float;101  myPane.Legend.Location = new Location(0.95f, 0.15f, CoordType.PaneFraction, myPane.Legend.Location = new Location(0.95f, 0.15f, CoordType.PaneFraction,102  AlignH.Right, AlignV.Top); AlignH.Right, AlignV.Top);103  //slices文字大小 //slices文字大小104  myPane.Legend.FontSpec.Size = 10f; myPane.Legend.FontSpec.Size = 10f;105  myPane.Legend.IsHStack = false; myPane.Legend.IsHStack = false;106  107  // 添加一切片值 // 添加一切片值108  // public PieItem AddPieSlice(double 数据, Color 大圆里的该切片颜色, Color 大圆里的该切片颜色, float fillAngle, double displacement, string label); // public PieItem AddPieSlice(double 数据, Color 大圆里的该切片颜色, Color 大圆里的该切片颜色, float fillAngle, double displacement, string label);109  PieItem segment1 = myPane.AddPieSlice(20, Color.Navy, Color.White, 45f, 0, "橘子"); PieItem segment1 = myPane.AddPieSlice(20, Color.Navy, Color.White, 45f, 0, "橘子");110  PieItem segment3 = myPane.AddPieSlice(30, Color.Purple, Color.White, 45f, .0, "西瓜"); PieItem segment3 = myPane.AddPieSlice(30, Color.Purple, Color.White, 45f, .0, "西瓜");111  PieItem segment4 = myPane.AddPieSlice(10.21, Color.LimeGreen, Color.White, 45f, 0, "梨"); PieItem segment4 = myPane.AddPieSlice(10.21, Color.LimeGreen, Color.White, 45f, 0, "梨");112  PieItem segment2 = myPane.AddPieSlice(40, Color.SandyBrown, Color.White, 45f, 0.2, "桃子"); PieItem segment2 = myPane.AddPieSlice(40, Color.SandyBrown, Color.White, 45f, 0.2, "桃子");113  PieItem segment6 = myPane.AddPieSlice(250, Color.Red, Color.White, 45f, 0, "枣子"); PieItem segment6 = myPane.AddPieSlice(250, Color.Red, Color.White, 45f, 0, "枣子");114  PieItem segment7 = myPane.AddPieSlice(50, Color.Blue, Color.White, 45f, 0.2, "蔬菜"); PieItem segment7 = myPane.AddPieSlice(50, Color.Blue, Color.White, 45f, 0.2, "蔬菜");115  PieItem segment8 = myPane.AddPieSlice(400, Color.Green, Color.White, 45f, 0, "玉米"); PieItem segment8 = myPane.AddPieSlice(400, Color.Green, Color.White, 45f, 0, "玉米");116  PieItem segment9 = myPane.AddPieSlice(50, Color.Yellow, Color.White, 45f, 0.2, "地瓜"); PieItem segment9 = myPane.AddPieSlice(50, Color.Yellow, Color.White, 45f, 0.2, "地瓜");117  //标签背景颜色 //标签背景颜色118  segment2.LabelDetail.FontSpec.FontColor = Color.Red; segment2.LabelDetail.FontSpec.FontColor = Color.Red;119  120  // 总额 // 总额 121  CurveList curves = myPane.CurveList; CurveList curves = myPane.CurveList;122  double total = 0; double total = 0;123  for (int x = 0; x < curves.Count; x++) for (int x = 0; x < curves.Count; x++)124  total += ((PieItem)curves[x]).Value; total += ((PieItem)curves[x]).Value;125  126  // 给Total赋值 // 给Total赋值127  TextObj text = new TextObj("Total 2004 Sales\n" + "$" + total.ToString() + "M", TextObj text = new TextObj("Total 2004 Sales\n" + "$" + total.ToString() + "M",128  0.18F, 0.40F, CoordType.PaneFraction); 0.18F, 0.40F, CoordType.PaneFraction);129  //text的Location设置 //text的Location设置130  text.Location.AlignH = AlignH.Center; text.Location.AlignH = AlignH.Center;131  text.Location.AlignV = AlignV.Bottom; text.Location.AlignV = AlignV.Bottom;132  //是否有边框 //是否有边框133  text.FontSpec.Border.IsVisible = false; text.FontSpec.Border.IsVisible = false;134  //区域的背景色 //区域的背景色135  text.FontSpec.Fill = new Fill(Color.White, Color.FromArgb(255, 100, 100), 45F); text.FontSpec.Fill = new Fill(Color.White, Color.FromArgb(255, 100, 100), 45F);136  text.FontSpec.StringAlignment = StringAlignment.Center; text.FontSpec.StringAlignment = StringAlignment.Center;137  myPane.GraphObjList.Add(text); myPane.GraphObjList.Add(text);138  139  // 创建一个阴影区域,看起来有渐变 // 创建一个阴影区域,看起来有渐变140  TextObj text2 = new TextObj(text); TextObj text2 = new TextObj(text);141  //背景色 //背景色142  text2.FontSpec.Fill = new Fill(Color.Black); text2.FontSpec.Fill = new Fill(Color.Black);143  //text2.Location //text2.Location144  text2.Location.X += 0.008f; text2.Location.X += 0.008f;145  text2.Location.Y += 0.01f; text2.Location.Y += 0.01f;146  myPane.GraphObjList.Add(text2); myPane.GraphObjList.Add(text2);147  masterPane.AxisChange(g); masterPane.AxisChange(g);148  } }149  else if (typesign == "line") else if (typesign == "line")150  { { 151  //设置标题和x,y坐标的文字 //设置标题和x,y坐标的文字152  myPane.Title.Text = "Line Graph with Band Demo"; myPane.Title.Text = "Line Graph with Band Demo";153  myPane.XAxis.Title.Text = "Sequence"; myPane.XAxis.Title.Text = "Sequence";154  myPane.YAxis.Title.Text = "Temperature, C"; myPane.YAxis.Title.Text = "Temperature, C";155  156  // 设置初始数据 // 设置初始数据157  double[] y = { 100, 115, 75, 22, 98, 40, 10 }; double[] y = { 100, 115, 75, 22, 98, 40, 10 };158  double[] y2 = { 90, 100, 95, 35, 80, 35, 35 }; double[] y2 = { 90, 100, 95, 35, 80, 35, 35 };159  double[] y3 = { 80, 110, 65, 15, 54, 67, 18 }; double[] y3 = { 80, 110, 65, 15, 54, 67, 18 };160  double[] x = { 100, 200, 300, 400, 500, 600, 700 }; double[] x = { 100, 200, 300, 400, 500, 600, 700 };161  162  // 填充axis背景颜色和倾斜度 // 填充axis背景颜色和倾斜度163  myPane.Chart.Fill = new Fill( Color.FromArgb( 255, 255, 245), Color.FromArgb( 255, 255, 190), 90F ); myPane.Chart.Fill = new Fill( Color.FromArgb( 255, 255, 245), Color.FromArgb( 255, 255, 190), 90F );164  165  166  //创建一条红色的线Curve 1 //创建一条红色的线Curve 1167  LineItem myCurve = myPane.AddCurve( "收入", x, y, Color.Red ); LineItem myCurve = myPane.AddCurve( "收入", x, y, Color.Red );168  //用红色填充,使符号不透明(可以填充你需要的颜色) //用红色填充,使符号不透明(可以填充你需要的颜色) 169  myCurve.Symbol.Fill = new Fill( Color.Red); myCurve.Symbol.Fill = new Fill( Color.Red);170  171  // 创建一条Blue色的线Curve 2,"Curve2",你可以改变名称 // 创建一条Blue色的线Curve 2,"Curve2",你可以改变名称172  myCurve = myPane.AddCurve( "成本 ", x, y2, Color.Blue ); myCurve = myPane.AddCurve( "成本 ", x, y2, Color.Blue );173  // Make the symbols opaque by filling them with white // Make the symbols opaque by filling them with white174  myCurve.Symbol.Fill = new Fill( Color.White ); myCurve.Symbol.Fill = new Fill( Color.White );175  176  // 创建一条Green色的线Curve 3,"Curve3",你可以改变名称 // 创建一条Green色的线Curve 3,"Curve3",你可以改变名称177  myCurve = myPane.AddCurve( "时间", x, y3, Color.Green ); myCurve = myPane.AddCurve( "时间", x, y3, Color.Green );178  // Make the symbols opaque by filling them with white // Make the symbols opaque by filling them with white179  myCurve.Symbol.Fill = new Fill( Color.White ); myCurve.Symbol.Fill = new Fill( Color.White );180  181  182  //手动设置x axis范围 //手动设置x axis范围183  myPane.XAxis.Scale.Min = 0; myPane.XAxis.Scale.Min = 0;184  myPane.XAxis.Scale.Max = 800; myPane.XAxis.Scale.Max = 800;185  // 显示 the Y axis格子线 // 显示 the Y axis格子线186  myPane.YAxis.MajorGrid.IsVisible = true; myPane.YAxis.MajorGrid.IsVisible = true;187  myPane.YAxis.MinorGrid.IsVisible = true; myPane.YAxis.MinorGrid.IsVisible = true;188  // 显示 the X axis格子线 // 显示 the X axis格子线189  // myPane.XAxis.MinorGrid.IsVisible = true; // myPane.XAxis.MinorGrid.IsVisible = true;190  // myPane.XAxis.MinorGrid.IsVisible = true; // myPane.XAxis.MinorGrid.IsVisible = true;191  192  //添加一栏加亮显示区域 //添加一栏加亮显示区域 193  //x为基准,y为box的上线,width为box的width,height为box的height,borderColor为边界颜色,fillColor为box的填充颜色 //x为基准,y为box的上线,width为box的width,height为box的height,borderColor为边界颜色,fillColor为box的填充颜色194  //public BoxObj(double x, double y, double width, double height, Color borderColor, Color fillColor); //public BoxObj(double x, double y, double width, double height, Color borderColor, Color fillColor);195  BoxObj box = new BoxObj( 0, 100, 800, 30, Color.Empty, BoxObj box = new BoxObj( 0, 100, 800, 30, Color.Empty, 196  Color.FromArgb( 150, Color.LightGreen ) ); Color.FromArgb( 150, Color.LightGreen ) );197  box.Fill = new Fill( Color.White, Color.FromArgb( 200, Color.LightGreen ), 45.0F ); box.Fill = new Fill( Color.White, Color.FromArgb( 200, Color.LightGreen ), 45.0F );198  //使用BehindGrid区域,把加加亮显示区域叠在lines之下 //使用BehindGrid区域,把加加亮显示区域叠在lines之下 199  box.ZOrder = ZOrder.F_BehindGrid; box.ZOrder = ZOrder.F_BehindGrid;200  myPane.GraphObjList.Add( box ); myPane.GraphObjList.Add( box );201  202  //添加文本到加亮区域,并对其进行设置(text:要显示的文本,以那为基准(x,y),coordType为什么类型,AlignV设置左右对齐方式,AlignV设置上下对齐方式) //添加文本到加亮区域,并对其进行设置(text:要显示的文本,以那为基准(x,y),coordType为什么类型,AlignV设置左右对齐方式,AlignV设置上下对齐方式)203  // public TextObj(string text, double x, double y, CoordType coordType, AlignH alignH, AlignV alignV); // public TextObj(string text, double x, double y, CoordType coordType, AlignH alignH, AlignV alignV);204  TextObj text = new TextObj( "基准线", 750, 85, CoordType.AxisXYScale, TextObj text = new TextObj( "基准线", 750, 85, CoordType.AxisXYScale,205  AlignH.Right, AlignV.Center ); AlignH.Right, AlignV.Center );206  //是否有背景 //是否有背景207  text.FontSpec.Fill.IsVisible = false; text.FontSpec.Fill.IsVisible = false;208  //是否有边框 //是否有边框209  text.FontSpec.Border.IsVisible = false; text.FontSpec.Border.IsVisible = false;210  //文字是否粗体 //文字是否粗体211  text.FontSpec.IsBold = true; text.FontSpec.IsBold = true;212  //文字是否斜体 //文字是否斜体213  text.FontSpec.IsItalic = true; text.FontSpec.IsItalic = true;214  //填充 //填充215  myPane.GraphObjList.Add( text ); myPane.GraphObjList.Add( text );216  217  } }218  //保存位置 //保存位置219  // ZedGraphWeb1.RenderedImagePath = "~/Image/"; // ZedGraphWeb1.RenderedImagePath = "~/Image/";220  } }
221  } }222  223 


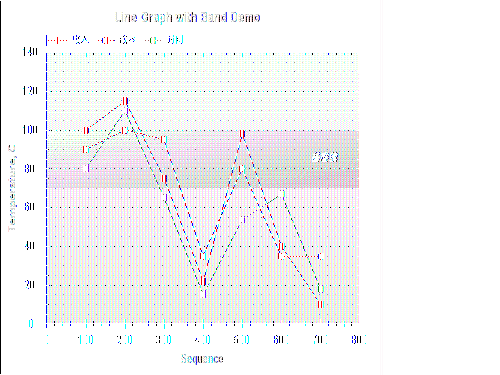
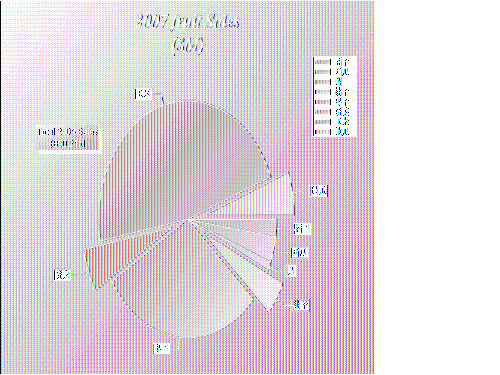
|


