iOS Animation是一个很大的话题,够写好几本书了。我到今天也只是了解其中的一小部分,不过这一小部分呢,差不多满足日常使用的70%了。由于时间仓促,所以部分地方可能会说得比较简略。另外,本文中的代码采用Swift描述。不过即使是不熟悉Swift的人也很容易理解。
UIView和CALayer
在说Animation之前,有必要说一说UIView(视图)和CALayer(图层)之间的联系和区别。
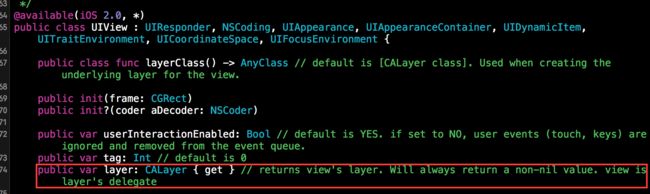
在 iOS 系统中所有显示的视图都是从基类UIView继承而来的,同时UIView负责接收用户交互。但是实际上你所看到的视图内容,包括图形等,都是由UIView的一个实例图层属性来绘制和渲染的,那就是CALayer。
CALayer类的概念与UIView非常类似,它也具有树形的层级关系,并且可以包含图片文本、背景色等。它与UIView最大的不同在于它不能响应用户交互,可以说它根本就不知道响应链的存在,它的 API 虽然提供了 “某点是否在图层范围内的方法”,但是它并不具有响应的能力。
在每一个UIView实例当中,都有一个默认的支持图层,UIView负责创建并且管理这个图层。实际上这个CALayer图层才是真正用来在屏幕上显示的,UIView仅仅是对它的一层封装,实现了CALayer的delegate,提供了处理事件交互的具体功能,还有动画底层方法的高级 API。
可以说CALayer是UIView的内部实现细节。
并且我们可以看到UIView的layer属性的delegate自动设为了自身。
UIView中的动画接口
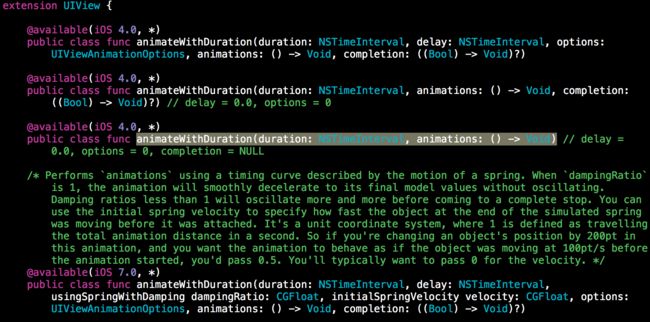
UIView中有一组十分方便的动画接口。
这些接口大同小异,看参数名就知道该怎么用了。平时用的比较多的算是上图的第二个方法。该方法接受三个参数。duration为动画的持续时间;anmations参数是一个闭包,我们的动画效果就是在其中完成的;completion闭包为动效结束后的一些扫尾动作。
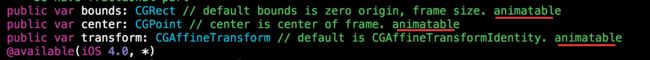
需要注意的一点是,我们只可以对那些标注为animatable的属性进行动画变化。具体都有哪些属性可以去查看Apple的官方文档。
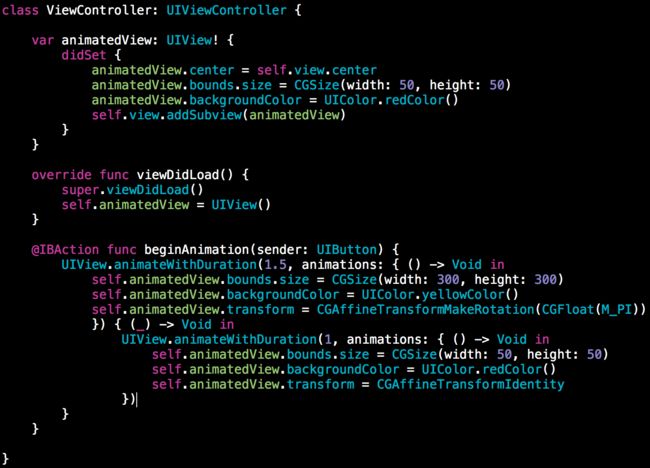
接下来我们来看一个简单的例子。
其效果为
注意:虽然view的frame,bounds等属性都是映射自layer层,但是不要直接在UIView的动画接口里直接操作layer层的属性。在UIView提供的接口里应该只操作view的属性。否则会出现一些奇奇怪怪的事情,或者干脆不出现应有的效果(我感觉我语文有些捉急= =)。
UIView提供的接口其实是对Core Animation的高级封装。它很实用,也很简单,能满足我们很多的需求。
但是如果需要更底层一些的动画效果,我们就需要Core Animation来帮忙了。
Core Animation
在Core Animation中我们经常使用的是
CABasicAnimation
CAKeyframeAnimation
CATransitionAnimation
其中CABasicAnimation和CAKeyframeAnimation是对图层中的不同属性进行动画的。
如果要对整个图层进行动画,则应该使用CATransitionAnimation
如果要使用组合动画,例如要改变图层的大小和透明度,则可以先为每个属性创建一个CABasicAnimation对象,再把他们组合到CAAnimationGroup中,最后把这个组合添加到要进行动画的CALayer中。
注意:CAAnimation(以及CAAnimation的子类),全部都是显式动画,这样动画播放后,表现层回恢复到模型层的原始状态,这就意味着,如果动画播放完后,会恢复到原来的样子。
有几种方法可以解决这个问题,我在这里说两种。
1. 在动画播放完后要对模型层进行修改,例如:self.view.layer.backgroundColor=UIColor.blueColor().CGColor(推荐)
2. 将CoreAnimation的removedOncompletion属性设为true,并将fillMode属性设为kCAFillModeForwards
推荐采用第一种。
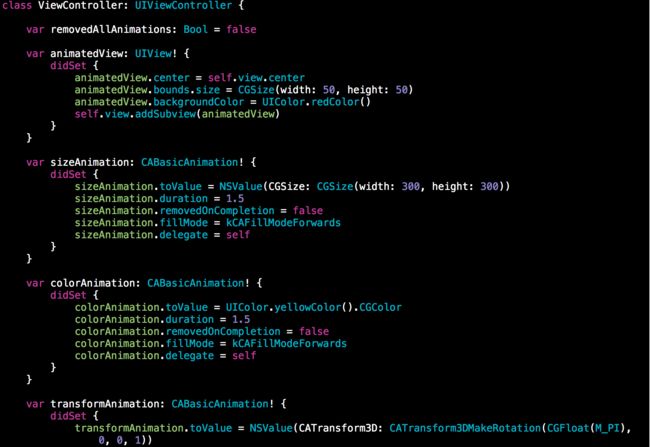
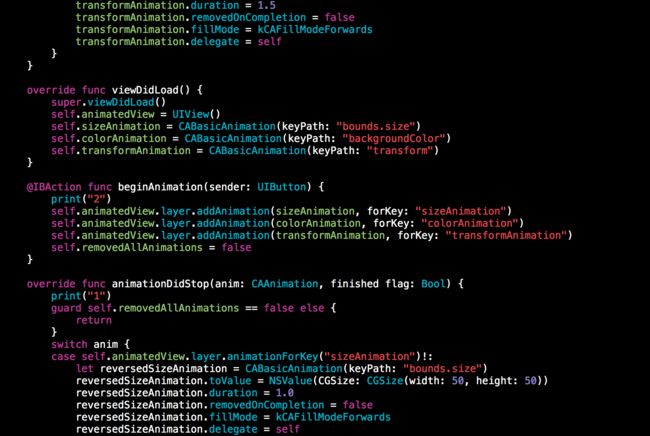
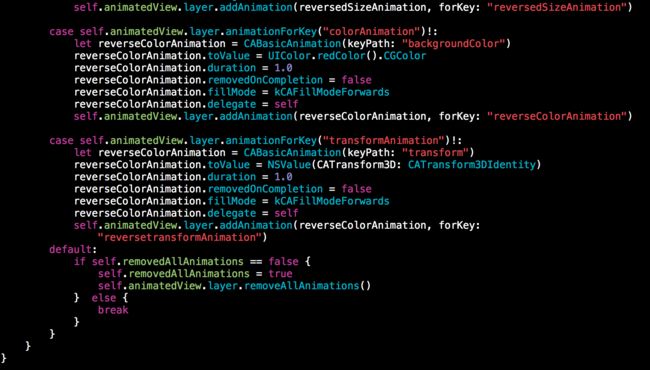
接下来我们先来看看上面的那个例子用Core Animation怎么搞。(我代码中用的是第二种方法,这种方式处理不好会用挺多麻烦,希望大家不要学我。)
是不是要复杂多了= =(谁能推荐我个能截长图的工具).
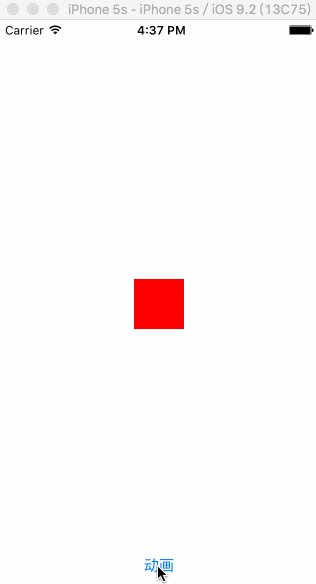
再来看看效果图。
这个3D的矩阵变化这儿我没处理好,先将就着看吧= =.
CABasicAnimation就这么些东西,设置好fromValue,toValue,duration,是不是跟UIView的接口很类似?不过CABasicAnimation每次只能处理一个属性,所以上面写起来那么麻烦。
CAKeyframeAnimation,顾名思义,即关键帧动画。它比CABasicAnimation多了一个很重要的功能,就是可以控制动画过程中的状态,这个状态就是通过“关键帧”来控制的。
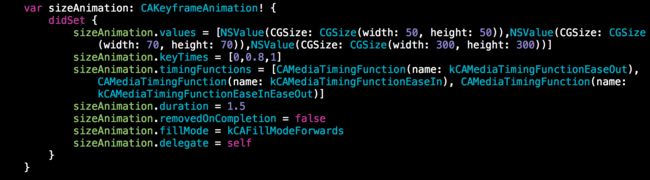
我们将上面其中一个CABasicAnimation修改为CAKeyframeAnimation。
效果如图:
哈哈,是不是很难看= =。
CAKeyframeAnimation需要注意控制的就是values, keyTimes, timingFunctions, durtion这四个属性。
大杀器组合
看了上面的这些你是不是觉得这些动画好low啊。别人那些高大上的动画效果是怎么搞得?
在这里我需要说一句,其实大部分的动效果,不管他看上去多复杂,慢慢拆解总可以分解为很多小动画的组合。
在这里介绍一个大杀器组合:UIBezierPath+CAShapeLayer+mask
先来看一个简单点的组合,不带
UIBezierPath和CAShapeLayer
玩儿。看看mask有什么妙用。
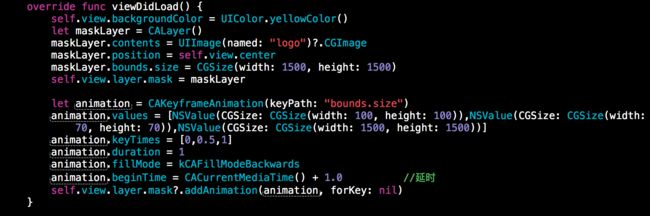
代码如下:
效果如下:
layer有一个属性mask,这个mask本身也是一个CALayer。它的作用是产生一个图层的遮罩层,默认为nil。UIView类有个maskView的属性,作用相似。
上面的代码中我们就是对mask的size做动画。
注意到一开始我们将一个UIImage的CGImage属性赋给了CALayer,再将这个CALayer赋值给自身视图的layer.mask属性。
原logo如下:
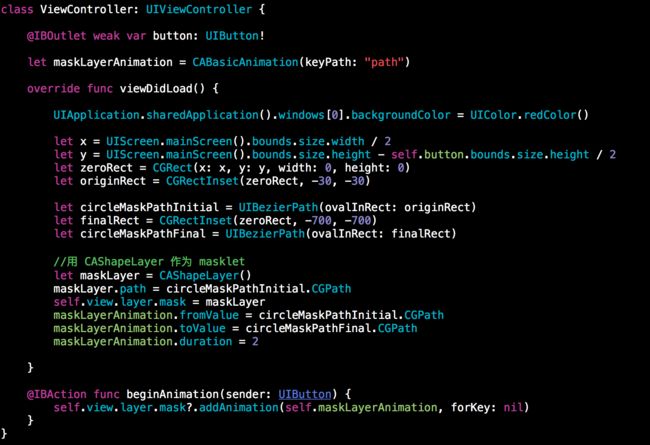
如果将UIBezierPath+CAShapeLayer+mask三者组合起来怎么用呢?
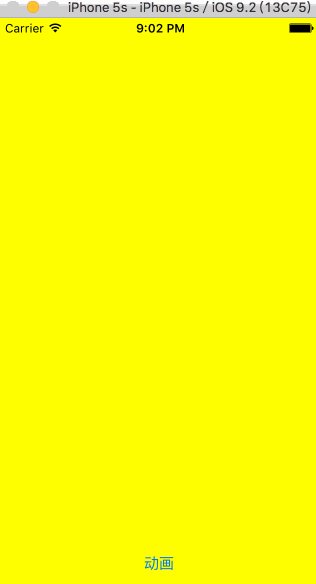
一个简单的例子:
效果如下:
未完待续......
推荐几篇很好的阅读(因为有些东西在这几篇文章里说了而且说的很好,我就一笔带过,懒得再写一遍了= =):
详解CALayer 和 UIView的区别和联系
贝塞尔曲线扫盲
放肆的使用UIBezierPath和CAShapeLayer画各种图形