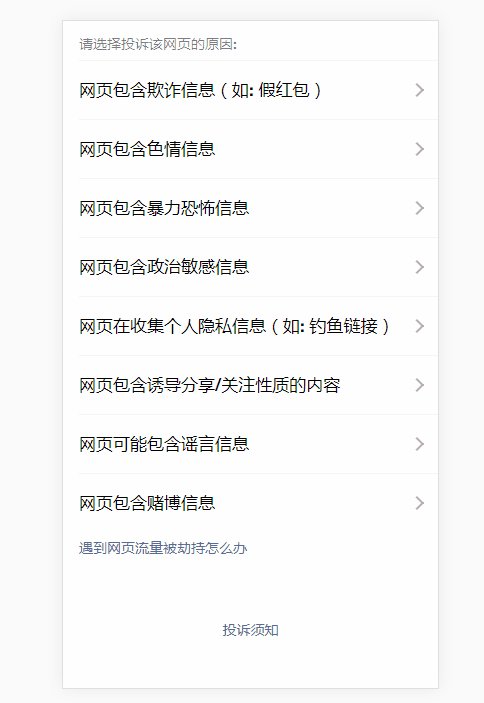
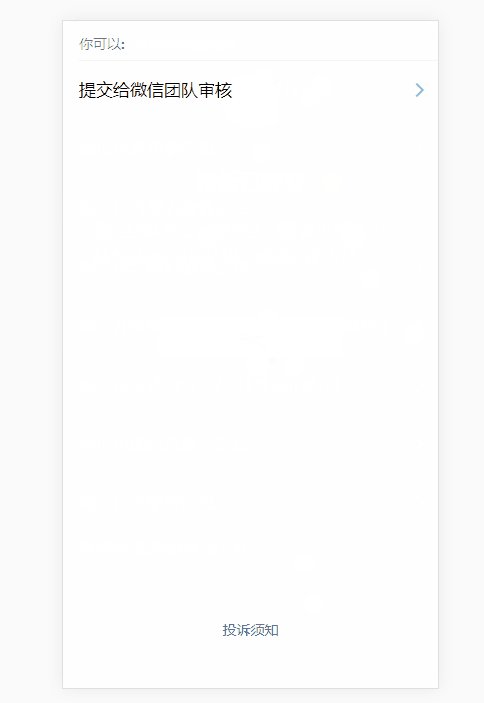
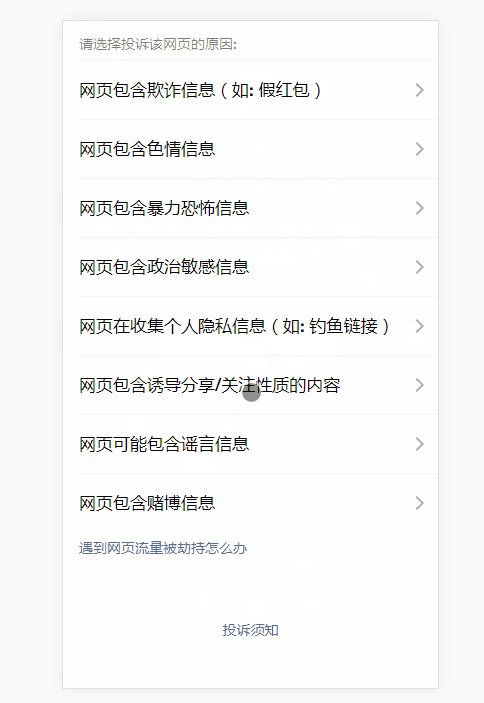
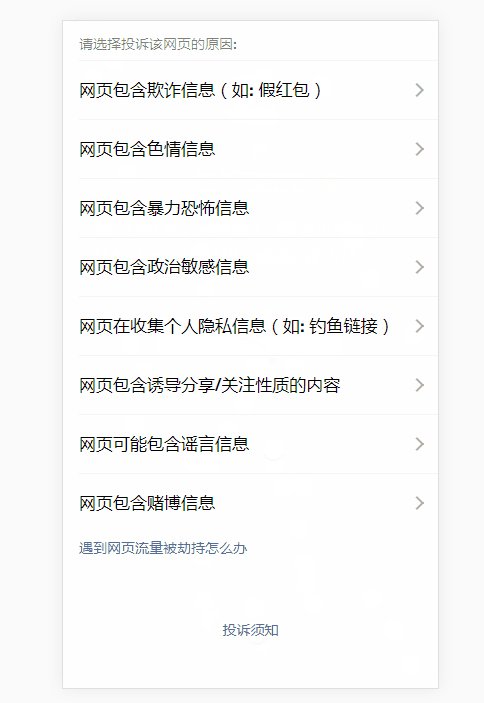
效果:
页面目录:
index.html:
投诉
weui.css: 采用的是WeUI v2.0.1 (https://github.com/weui/weui)
wxappeal.css:
body {
width: 100%;
height: 100%;
}
.all {
width: 100%;
height: 100%;
/* background-color: #ededed; */
}
div {
margin: 0;
padding: 0;
font-size: 17px;
}
.content {
width: 90%;
margin: auto;
}
.center {
text-align: center;
}
.left {
text-align: left;
}
.gray {
color: rgba(0, 0, 0, 0.5);
}
.deepBlue {
color: #576B95;
}
.small {
font-size: 14px;
}
.bold {
/* font-weight: 600; */
}
.top-nav {
padding: 12px 16px 5px 16px;
}
.bottom-nav {
padding: 5px 16px 0 16px;
}
.weui-cell {
background-color: #ffffff;
}
.appeal-nav {
width: 100%;
display: flex;
justify-content: center;
position: absolute;
bottom: 7%;
}
.backWhite {
width: 100%;
height: 100%;
background-color: #ffffff;
}
.appealTitle {
margin: 20px 0;
}
methods.js:
Vue.prototype.$close = function() { //关闭微信浏览器,只在微信端有效,其他会报错
document.addEventListener('WeixinJSBridgeReady', function() {
WeixinJSBridge.call('closeWindow');
}, false);
WeixinJSBridge.call('closeWindow');
}
TopNav.js:
// 顶部组件 start
var TopNav = Vue.extend({
template: "{{toptxt}}
",
data() {
return {
toptxt: ''
}
},
props: ['toptxt'],
watch: {
toptxt: function(newVal, oldVal) {
this.toptxt = newVal;
}
}
})
Vue.component(TopNav)
// 顶部组件 end
BottomNav.js:
// 底部组件 start
var BottomNav = Vue.extend({
template: "",
data() {
return {
bottomtxt: '',
link_url: ''
}
},
props: ['bottomtxt', 'link_url'],
watch: {
bottomtxt: function(newVal, oldVal) {
this.bottomtxt = newVal;
},
link_url: function(newVal, oldVal) {
this.link_url = newVal;
}
}
})
Vue.component(BottomNav)
// 底部组件 end
AppealNav.js:
// 底部投诉组件 start
var AppealNav = Vue.extend({
template: "投诉须知
",
})
Vue.component(AppealNav)
// 底部投诉组件 end
AppealDetail.js:
// 投诉须知组件 start
var AppealDetail = Vue.extend({
template: "#appealDetailCom",
})
Vue.component(AppealDetail)
// 投诉须知组件 end
AppealSuccess.js:
// 投诉成功组件 start
var AppealSuccess = Vue.extend({
template: "#appealSuccessCom",
})
Vue.component(AppealSuccess)
// 投诉成功组件 end
ChooseAppeal.js:
//提交投诉 start
var ChooseAppeal = Vue.extend({
template: "#chooseAppealCom",
components: {
TopNav,
BottomNav,
AppealNav
},
data() {
return {
toptxt: '你可以:',
bottomtxt: '',
link_url: 'javascript:;',
title: '提交给微信团队审核',
i: ''
}
},
mounted() {
let _this = this;
_this.setUrl();
},
methods: {
submitAppeal() {
let _this = this;
_this.$router.push({
name: "AppealSuccess"
})
},
setUrl() {
let _this = this,
i = _this.$route.query.id;
_this.i = i;
if (i == 6) {
_this.bottomtxt = '了解什么是诱导分享类内容';
_this.link_url = 'www.baidu.com';
} else if (i == 7) {
_this.bottomtxt = '了解微信对谣言的治理';
_this.link_url = '';
}
}
}
})
Vue.component(ChooseAppeal)
//提交投诉 end
ChooseType.js:
// 选择投诉类型 start
var ChooseType = Vue.extend({
template: "#chooseTypeCom",
components: {
TopNav,
BottomNav,
AppealNav
},
data() {
return {
toptxt: '请选择投诉该网页的原因:',
bottomtxt: '遇到网页流量被劫持怎么办',
link_url: 'javascript:;',
types: [{
"id": 1,
"title": "网页包含欺诈信息(如: 假红包)"
},
{
"id": 2,
"title": "网页包含色情信息"
},
{
"id": 3,
"title": "网页包含暴力恐怖信息"
},
{
"id": 4,
"title": "网页包含政治敏感信息"
},
{
"id": 5,
"title": "网页在收集个人隐私信息(如: 钓鱼链接)"
},
{
"id": 6,
"title": "网页包含诱导分享/关注性质的内容"
},
{
"id": 7,
"title": "网页可能包含谣言信息"
},
{
"id": 8,
"title": "网页包含赌博信息"
},
]
}
}
})
Vue.component(ChooseType)
//选择投诉类型 end
NetError.js:
// 投诉失败组件 start
var NetError = Vue.extend({
template: "#netErrorCom",
})
Vue.component(NetError)
// 投诉失败组件 end
main.js:
'use strict';
$(document).ready(function() {
Vue.use(VueRouter);
var router = new VueRouter({
routes: [{
path: '/',
name: 'ChooseType',
meta: {
index: 0,
keepAlive: true,
title: '投诉'
},
component: ChooseType
},
{
path: '/chooseAppeal',
name: 'ChooseAppeal',
meta: {
index: 1,
keepAlive: false,
title: '投诉'
},
component: ChooseAppeal
},
{
path: '/appealDetail',
name: 'AppealDetail',
meta: {
index: 3,
keepAlive: false,
title: '投诉须知'
},
component: AppealDetail
},
{
path: '/appealSuccess',
name: 'AppealSuccess',
meta: {
index: 4,
keepAlive: false,
title: '投诉'
},
component: AppealSuccess
},
{
path: '/netError',
name: 'NetError',
meta: {
index: 5,
keepAlive: false,
title: '投诉'
},
component: NetError
},
]
})
router.beforeEach((to, from, next) => {
var toDepth = to.meta.index;
var fromDepth = from.meta.index;
if (to.meta.title) {
document.title = to.meta.title;
if (toDepth == 'undefined' || toDepth == undefined) {
next({
path: "/netError"
})
} else if (toDepth < fromDepth) { //类似缓存效果
from.meta.keepAlive = false;
to.meta.keepAlive = true;
next()
} else {
next()
}
} else {
next()
}
})
var app = new Vue({
el: '#app',
router
}).$mount('#app')
})