项目介绍
本系统使用Spring+SpringMVC+MyBatis架构,数据库使用MySQL,共分为以下四大模块:
- 登录注册及用户管理
提供登录注册以及个人基本资料的修改查询 - 资源管理
管理员从后端添加电影资源并赋予资源的信息如名称、图片、时长、电影上映时间、评分、导演、演员、类型、地区等信息,发布成功在后端以及用户页面军可查看播放。 - 评论管理
在增加互动性且维护良好环境的同时,对用户评论内置了敏感词汇过滤。 - 收藏管理
用户可以将喜欢的电影添加到收藏中心,便于随时观看影片。
开发环境:
- jdk 8
- intellij idea
- tomcat 8.5.40
- mysql 5.7
所用技术:
- Spring+SpringMVC+MyBatis
- layui
- jsp
项目访问地址
前端访问地址
http://localhost:8090/index
后台访问地址
http://localhost:8090/admin/index
admin/admin
项目截图
-
首页
首页.png -
热门电影
热门电影.png -
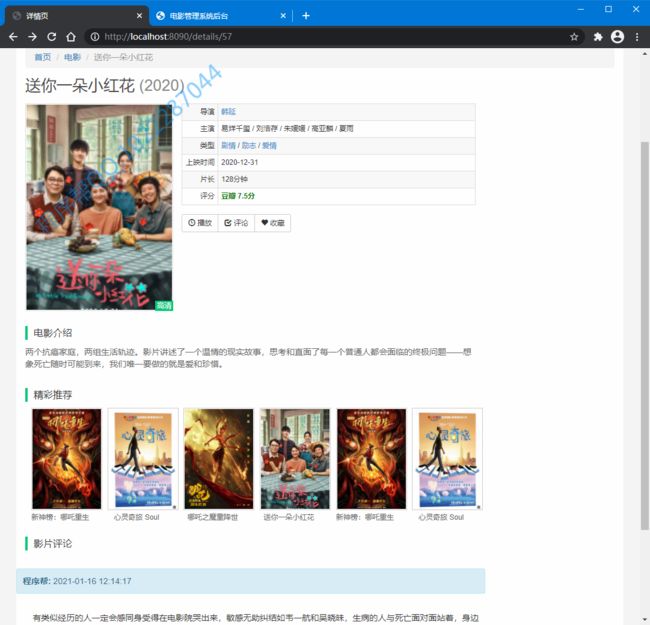
电影详情
-
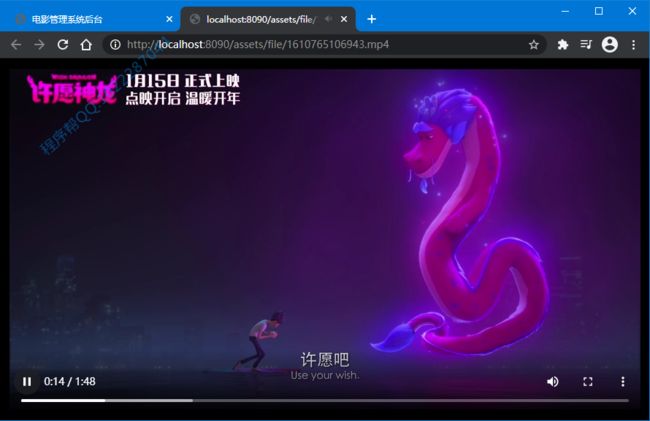
电影播放
-
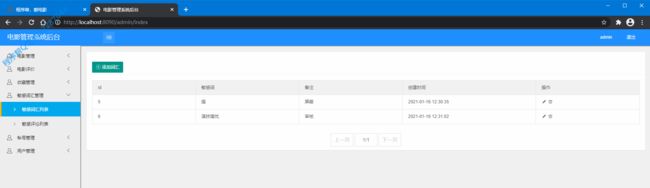
后端-敏感词
-
后端-评价列表
-
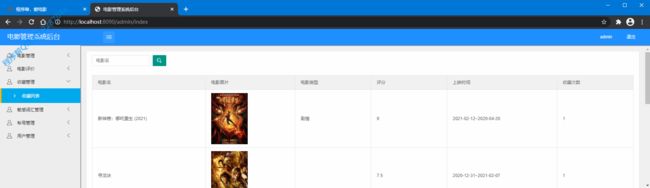
后端-收藏列表
-
后端-用户列表
数据库配置
- 数据库配置信息
#配置文件
jdbc.url=jdbc:mysql://localhost:3306/movies?characterEncoding=UTF-8
jdbc.driverClass=com.mysql.jdbc.Driver
jdbc.username=root
jdbc.password=root123
- 数据库配置加载
- springMvc配置
text/html;charset=UTF-8
- web.xml 配置
Archetype Created Web Application
/index
contextConfigLocation
classpath:spring-mybatis.xml
encodingFilter
org.springframework.web.filter.CharacterEncodingFilter
true
encoding
UTF-8
encodingFilter
/*
org.springframework.web.context.ContextLoaderListener
org.springframework.web.util.IntrospectorCleanupListener
600
SpringMVC
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:spring-mvc.xml
1
true
SpringMVC
/
/index.jsp
default
*.js
*.css
*.png
/assets/*"
/3rd/*
业务代码
- 电影首页
@GetMapping(value = {"index",""})
public ModelAndView index(ModelAndView mav, HttpSession session){
List randomList=moviesService.randomMovies(); //预告电影
List hotList=moviesService.findHotMovies(); //热门电影
List newestList=moviesService.findNewestList(); //最新电影
List indexNewestList=new ArrayList<>();
for(Movies movies:newestList){
List moviesTypes=moviesTypeService.findListById(movies.getId());
movies.setMoviesTypes(moviesTypes);
indexNewestList.add(movies);
}
List recommendList;
Person person=(Person) session.getAttribute("loginUser");
if(person!=null){ //如果登录,查看收藏类型的电影 ,
recommendList=moviesService.findRecommendList(person.getId()); //电影推荐
}else{//如果没登录,查询热门的10个电影
recommendList=moviesService.findHotMovies();
}
mav.addObject("randomList",randomList);
mav.addObject("hotList",hotList);
mav.addObject("newestList",newestList);
mav.addObject("recommendList",recommendList);
mav.setViewName("pc/index");
return mav;
}
//前端jsp
程序帮,爱电影
最新电影
更多>>

 超清
超清
${newest.name}
- ${newest.score}分
类型:
${type.typeName}
电影推荐
更多>>
- 电影收藏
@ResponseBody
@PostMapping(value = {"addCollection"})
@ApiOperation(value = "添加收藏",response = MyCollection.class)
public Map addCollection( LikeMoviesDto likeMoviesDto){
Map map=ResponseMessage.success();
try{
MyCollection myCollection=new MyCollection();
BeanUtils.copyProperties(likeMoviesDto,myCollection);
int result=myCollectionService.addCollection(myCollection);
if(result==2){
myCollectionService.delCollection(myCollection);
map=ResponseMessage.success("取消收藏成功");
}else if(result==1){
Map data=new HashMap();
data.put("collectionId",myCollection.getId());
map=ResponseMessage.success("电影收藏成功");
map.put("data",data);
}else{
map=ResponseMessage.fail("电影收藏失败");
}
}catch (Exception e){
e.printStackTrace();
map=ResponseMessage.fail("电影收藏失败");
}
return map;
}
//ajax请求
function addCollection() {
var user='${loginUser}';
if(null==user||user==''){
layer.msg('请先登录', {icon: 5});
}else{
var data={mId:${details.movies.id},uId:'${loginUser.id}'};
$.post('${pageContext.request.contextPath}/addCollection', data, function (data) {
console.log(data);
if (200 == data.returnCode) {
layer.msg(data.returnMsg, {icon: 1, time: 1500}, function () {
window.location.reload();
});
} else {
layer.closeAll('loading');
layer.msg(data.returnMsg, {icon: 5});
}
}, 'JSON');
}
}
项目后续
其他ssh,springboot版本后续迭代更新,持续关注