现在以插件名为 vue-drag-infinite为例,具体内容可通过以下方式进行下载
github查看源代码
npm install --save vue-drag-infinite
第一步初始化一个项目
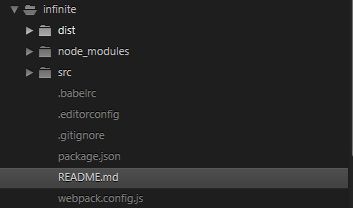
封装vue的插件用webpack-simple很合适,使用命令:vue init webpack-simple vue-gitment 进行项目初始化,项目结构如下图所示:
1 首先打开清除掉无用的文件 具体清除内容为:
1.src下的所有文件
2.根目录下的 index.html 文件
2 修改根目录下的 package.json 里的内容
{
"name": "vue-drag-infinite",// 插件名称 再初始化项目的时候 可以设置 也可以在这里进行修改
"description": "A Vue.js project",//插件描述
"version": "1.1.2",//版本号 每次向npm上 publish的时候要修改一下 自增的形式
"author": "zhaosq <[email protected]>",
"license": "MIT",//许可证
"private": false,//默认是true 私人的 需要改为false
"main":"dist/vue-drag-infinite.js",//这个超级重要 决定了你 import xxx from “vue-drag-infinite” 它默认就会去找 dist下的vue-drag-infinite 文件
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0", // 依赖包名称 以及对应的版本号
........ 此处依赖吧不做解释
}
}
3.修改根目录下方的 webpack.config.js文件内容
var path = require('path')
var webpack = require('webpack')// commonjs 的形式引入webpack
module.exports = {
// entry: './src/main.js',
entry: './src/lib/index.js',//文件入口
output: {//文件出口配置
path: path.join(__dirname, './dist'),// 出口路径
publicPath: '/dist/',//build打包路径
filename: 'vue-drag-infinite.js',//打包后文件名称 设置为与插件名称一致
libraryTarget:'umd',//libraryTarget会生成不同umd的代码,可以只是commonjs标准的,也可以是指amd标准的,也可以只是通过script标签引入的。
library:'VueDragInfinite',//library指定的就是你使用require时的模块名,这里便是require("VueDragInfinite")
umdNamedDefine:true//会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define。
},
module: {.....},//对应 vue文件 js文件 css文件 url文件 sass文件 style行内样式 进行解析
devtool: '#eval-source-map',//相关选项有几种 不再过多解释,现在要做的是在打包后不再生成.map结尾的文件 将值设为 false
}
4.进行插件内容的编写 根据vue官网要求 需要使用 install
先在 src文件下创建 lib文件夹 在lib文件夹下创建一个 index.js 和一个 vue-drag-infinite.vue文件
index.js文件内容如下
import vueDragInfinite from './vue-drag-infinite.vue'
const dragInfinite = {
install(Vue, options) {
Vue.component(vueDragInfinite.name, vueDragInfinite) // vuePayKeyboard.name 组件的name属性
// 类似通过 this.$xxx 方式调用插件的 其实只是挂载到原型上而已
// Vue.prototype.$xxx // 最终可以在任何地方通过 this.$xxx 调用
// 虽然没有明确规定用$开头 但是大家都默认遵守这个规定
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(dragInfinite);
}
export default dragInfinite;
vue-drag-infinite.vue文件内容如下
控制面板
保存
新增div
{{item.text}}
5.插件打包 build
npm run build 在dist文件夹中会出现一个vue-drag-infinite.js 文件
由于在webpack.config.js 中设置了 devtool:false,所以不会出现.map文件
下一步 npm插件的发布
首先在npm官网上进行账号的注册,各位自行注册
下载git工具,在git官网上进行下载 主要有俩个命令
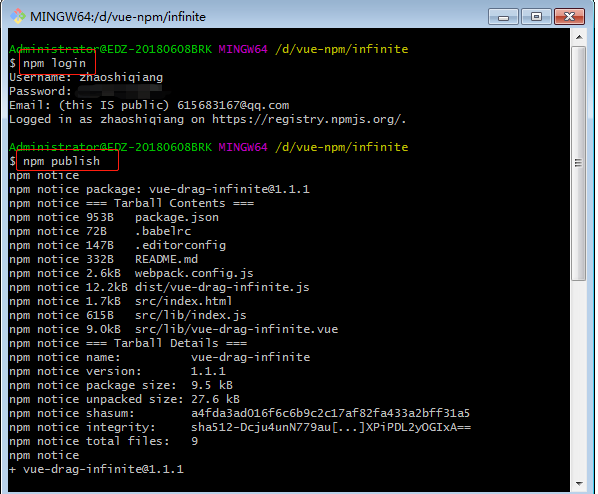
npm login //登陆
npm publish //上传
publish后的文件找不到dist文件夹
原因是我们的忽略文件默认忽略了 dist 文件
修改根目录下的 .gitignore 去掉忽略dist
关于出现各种npm publish 失败的情况 可以观看本人另一篇文章
点击这里
最后说一下 关于插件的使用描述 md文件的编写
详细语法可以自行百度
# h1标签 ## h2标签 ###### h6 标签
以上内容 个人手打与总结,有错误的地方还望各位大神指出