BS网站与Winform窗体的数据交互(WebService实现)
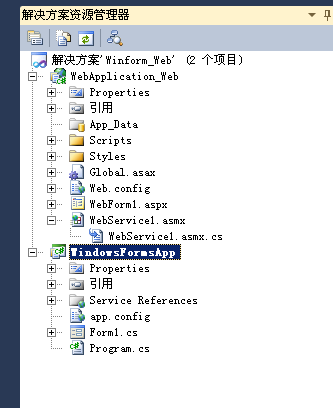
测试项目图片:

BS网站包括 一个WebService1.asmx web服务 和webForm1.aspx页面
namespace WebApplication_Web
{
/// <summary>
/// WebService1 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
public static string msg = "测试内容";
[WebMethod]
public string HelloWorld()
{
return msg;
}
}
}
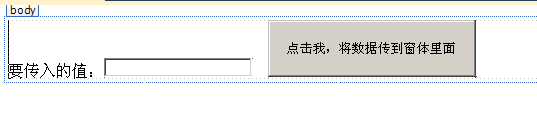
页面添加:

一个textbox 和一个 按钮按钮事件:
/// <summary>
/// 点击将值传入到webservice中 /// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btnOK_Click(object sender, EventArgs e)
{
WebService1.msg = text_msg.Text;
}
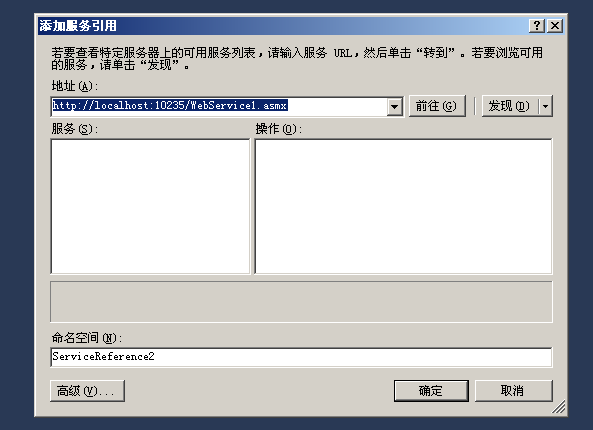
窗体那边添加web服务引用:

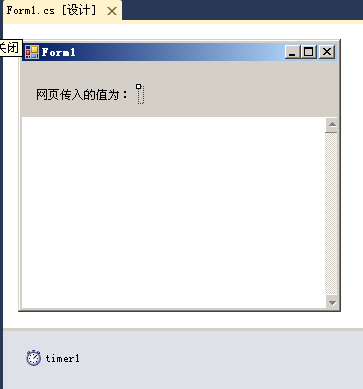
窗体:

包括 两个lab 一个WebBrowser控件 一个tiemr 控件
timer控件的 Interval 值随便自己设置吧,我设置的 1000 然后将 Enabled 控件设为ture
窗体后台代码:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
webBrowser1.Url = new Uri("http://localhost:10235/WebForm1.aspx"); //这里的url根据自己测试的端口来进行改动,我的是 10235
}
ServiceReference1.WebService1SoapClient c = new ServiceReference1.WebService1SoapClient();
/// <summary>
/// 监控class类的值变化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void timer1_Tick(object sender, EventArgs e)
{
labmsg.Text = c.HelloWorld();
}
}
最后运行效果

输入你好,点击将数据传到窗体里面,上面1秒后出现 你好!
数据从BS到CS窗体的传送结束!
讲的已经很详细,很详细了!!
至于从CS到BS的的参数传送就简单了,这里就不再讲了!!
源码已经打包,下载地址:http://files.cnblogs.com/xiaowei0705/Winform_Web.rar