这两天需要用Axure画一个高保真的原型图,然后就很自然的想到如何将画好的原型给到团队小伙伴?以前我都是用Abobe XD CC画好后导出图片,然后打包发给设计师、前端工程师、后端工程师…显然这样极其麻烦,原型图满天飞,稍有修改又要画了重新发,也曾有后端工程师问过我能不能直接给个链接,用浏览器访问原型?
开始的开始
能倒是能,可问题就变复杂了:Adobe家的软件在国内均无法提供云服务,所以XD CC自带的原型发布预览就用不了。国产的原型绘制软件可以解决这个问题,如:xiaopiu、墨刀等,这些软件都是基于Web画原型,也提供云服务来支持原型共享,可是这些软件我用下来感觉并没有XD CC顺手效率高。
那就看看原型界老大——Axure能不能解决这个问题吧。Axure提供创建团队项目这个选项:
可以看到Axure的在创建团队项目时会把原型文件放在Axure自己的云服务Axure Share,或者SVN上,这样其他小伙伴就可以参与原型的查看修改了。
可是!!我并不需要与其他小伙伴协作创建一个产品原型,我的需求是:希望把原型图放在网上,团队小伙伴能随时查看,我修改后也能随时更新。
继续探索,你会发现Axure还提供这样的选项:
点击预览后,可以在本地浏览器查看自己原型:
可是只能在本地预览,也就是只能在本机的浏览器看,其他小伙伴的电脑上就不行了。(扑街==)
点击共享按钮,Axure会把原型同步到Axure Share。网上看了下,这样能解决问题。但是团队小伙伴需要注册一个Axure的号才能查看你画的原型。显然这不符合本文要求:高逼格共享原型!
柳暗花明
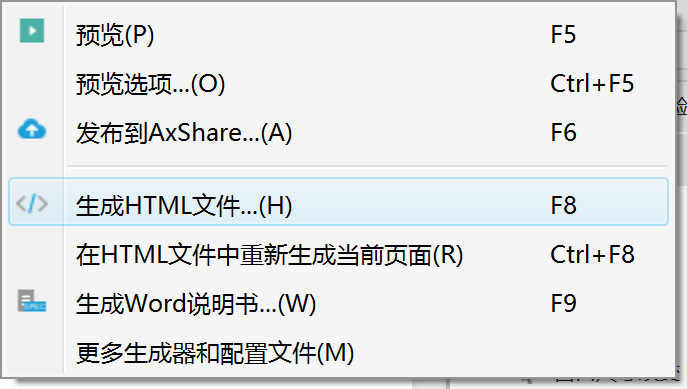
继续看发布按钮,发现有个选项让我觉得事情开始有意思了。
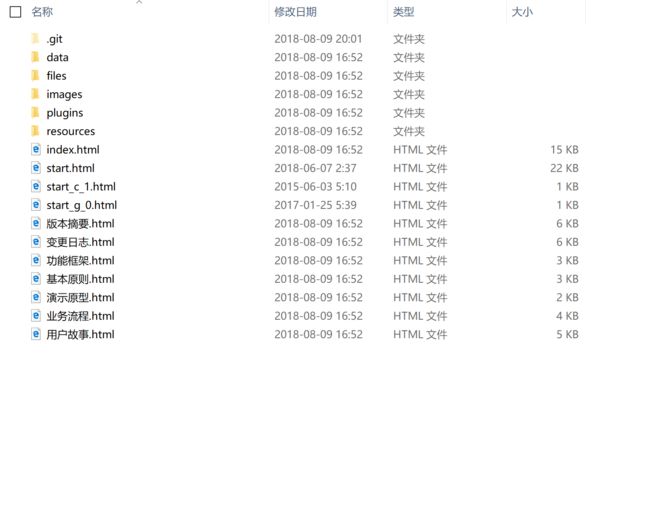
Axure可以生成HTML文件?果然点击这个选项,再选一下路径,它给我生成一堆HTML文件:
用浏览器打开start.html果然就是刚刚我在预览按钮看到的原型图,那也就是Axure把原型导出成为了HTML文件!!
为啥说到这就兴奋起来,因为我们可以把这些HTML文件扔到服务器,搭建一个Web Server,这样就可以让团队小伙伴看到我画的原型图了,而且不用文件发来发去,我修改也可以及时更新!
(在网上看到,企业版的Axure支持将原型图部署到自定的服务器上,可惜买不起。。。)
说干就干
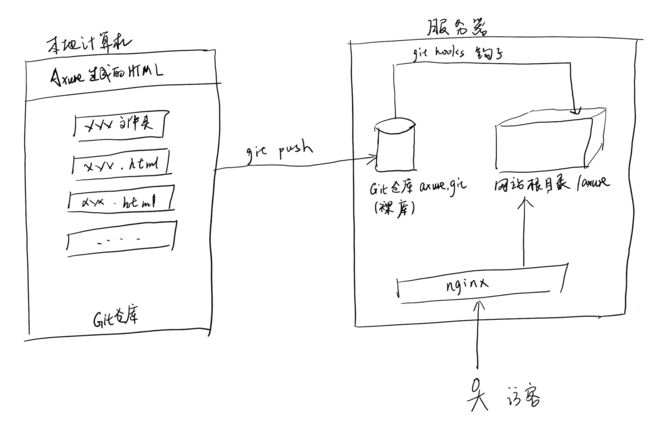
本文说的是:如何高逼格在局域网共享原型图?说到高逼格,那至少自动化程度要高一点吧?我也是这样想的,废话不多说,直接上架构图:
本文说的是:如何高逼格在局域网共享原型图?说到高逼格,那至少自动化程度要高一点吧?我也是这样想的,废话不多说,直接上架构图:
架构主要思路是这样的,第一步利用git,将原型HTML文件同步到服务器;第二步,在服务器端利用git的hooks钩子脚本自动将同步上来的文件再次同步到对外Web服务的根目录下;第三步,配置Web服务,这里使用的是Nginx;最后,访客就可以通过Web浏览器浏览我画的原型图了。
这里要解释一下为啥使用git而不是scp之类的工具,主要原因是原型图也是有版本管理的需求的,使用git虽然麻烦一点点,但是完美解决原型图版本管理的问题。
下面给出详细操作过程:
开始之前你需要了解:git的使用,Linux的使用,Nginx的使用,而且本机和服务器都需要提前安装git,本例将服务部署在内网,供团队使用,所以直接使用IP+端口号提供Web访问,不涉及域名问题的。
首先你需要找一台服务器,我用的是自己电脑(IP地址为192.168.0.100)【也可以使用云服务器】,然后你的电脑和树莓派都要连接到同一个路由器下(保证同一个网段),团队小伙伴访问原型时也需要连接在同一个路由器。
[服务器git仓库配置
在服务器根目录建立一个Web服务根目录:
sudo mkdir /axure
sudo chown user:root /axure
在服务器的个人目录下建立一个裸仓库:
git init --bare ~/axure.git
然后在裸仓建立一个钩子脚本post-receive:
vim ~/axure.git/hooks/post-receive
输入内容如下,保存后(此处涉及vim编辑器的操作),当有文件同步到仓库自动触发钩子脚本执行相应命令。
# !/bin/bash
# 将仓库文件同步到Web服务根目录下:/axure
git --work-tree=/axure --git-dir=/home/laole/axure.git checkout -f
给脚本加上执行权限:
chmod +x ~/axure.git/hooks/post-receive
服务器Nginx配置
安装Nginx:
sudo apt-get install nginx -y
启动并设置开机启动:
sudo systemctl start nginx.service
sudo systemctl enable nginx.service
简单配置Nginx:
sudo vim /etc/nginx/conf.d/axure.conf
server {
listen 8080;
server_name 0.0.0.0;
location / {
root /axure;
index start.html;
}
}
重启Nginx:
sudo nginx -s reload
本地计算机我用的是git bash。首先将原型图导出到某个文件夹,然后进入此文件夹,右键选择git bash。
建立仓库:
git init ./
提交当前路径下所有文件:
git add .
git commit -m "xx产品原型图v0.0.0"
与远程仓库建立连接:
git remote add origin [email protected]:~/axure.git
将原型HTML文件推送到服务器:
git push origin master
大功告成
推送完成后,服务器的git钩子脚本会自动将文件同步到Web服务根目录,也就是现在我已经完成所有操作,可以用浏览器访问原型图了:
同样办公室里的前端、后端、设计师等都可以使用192.168.0.100:8080在浏览器上看我画的原型图了。当我修改原型后,需要导出原型HTML,然后重复这样的操作:
git add .
git commit -m "填写提交信息"
git push origin master
总结
本次实践对有代码基础的小伙伴来说不算复杂,但是整个过程却涉及到了静态Web服务的全过程,我的解决方法也不是最优的选择,人家成熟的解决方案已经集成到工具里面,而且很简洁了。
最后,本次实践内容还可以再深入下去,我现在在思考怎么加上点后端代码,让原型的版本管理更人性化,更好用,而不是现在这样使用git命令行操作。