通常在一个项目中,产品经理往往和设计师是最亲密的人。如果把一个互联网产品比作一栋摩天大楼,那么产品经理便是这栋大楼框架和功能的设计者,而我们通常所说的UI设计、交互设计则更多的考虑的是整栋大楼的外观装修、每个楼层的布局、导航设计及用户体验等。
在整个互联网公司的职能岗位中,也只有产品经理和设计师是比较贴近艺术家气质的,在他们口中经常讨论的毕加索、原研哉、深泽直人、乔纳森艾弗等在外人看来都是少有了解的人物,他们还追求细节的打磨,不断苛求产品的完美,甚至很多时候不自觉地在设计过程中,就带入了自己的情感色彩和审美偏好,只是常常不自知而已。由于设计师更多的是“形象化表达”,保证产品好用、易用,能让用户在使用产品的体验过程中产生愉悦感,所以,我们也常常称他们为用户体验设计师,在公司部门中也可以划分到用户体验部门。
但他们两者又有很多的不同,比如说产品经理的事情多而杂,设计师则往往比较专注于产品设计;比如说产品经理思考产品更多的是从用户需求出发,而设计师则往往注重的是颜值表达;比如说产品经理更多依靠的是逻辑思维和结构化思维,设计师们大多都是偏感性一些。
产品经理和设计师最大的不同,在于产品经理也许不仅仅是一个人文艺术家,他还是一个商业实践者,所以在产品设计的过程之中,需要不断地跟我们的设计师们去做沟通,提醒他们我们的设计目标是什么,做这个功能服务的背后到底依存的是怎样的一套逻辑。
用户体验部门的各种岗位职责
用户研究员(User Researcher)
用研这个岗位,通常来说在大公司里才有配置,绝大多数创业型互联网公司还没有安排这样一个专门的岗位。他们主要是做用户研究工作,通过各种方法(包含定性和定量等)来进行用户研究,给产品决策者提供建议。在创业公司,这样的事情一般就是产品经理自己代劳了。
交互设计师(Interaction Designer)
交互设计师中的交互是指人和计算机器之间的交流与互动,一个交互设计师需要关注的是用户的使用体验,但是他们更多地还是着眼于如何将这种影响体现在用户界面的信息架构,用户操作的流程上,典型的工作有导航设计、流程设计等。拿设计一个网站来说,交互设计师需要使用流程图,线框图将用户与网站的 “交互” 流程,网站的信息架构可视化出来,以得到反馈,确保与开发人员的有效沟通。
视觉设计师(Visual Designer)
不可否认的一点是,迄今为止,依然有不少外行人称呼UI设计师为美工。UI设计师通常需要更多的图形设计技能,需要熟练地使用 PS 或 AI,他们经常上的网站是 dribbble,痴迷于圆角,阴影和渐变,关注每一个像素,还有配色方案、字体字号等。当然,在一些公司里,他们还常常要将模糊的 “需求” 直接转化为用户界面,甚至有时候可能也需要一些开发技能。UI设计师与交互设计师的界限也挺模糊的,强大的UI设计通常都会自带交互技能。
产品经理需要了解的一些设计常识
其实设计本身是一门理性的学科,审美因人而异,只有言之有理的设计才能够说服别人。当设计师拿到产品的原型开始做设计时,如果只是单纯的按照原型进行而不考虑任何规则,那么很多时候就会产生一些不协调的结果。
所以,一些比较厉害的设计的大牛便总结了一些常见的设计原则和常识,来指导设计新手进行产品设计,产品经理当然也是有必要去了解这些设计常识的。
信息的排布——对齐/重复/亲密/对比
对任何信息进行排布的时候,首先必须要掌握的是对齐/重复/亲密/对比,贯穿设计的四大原则。
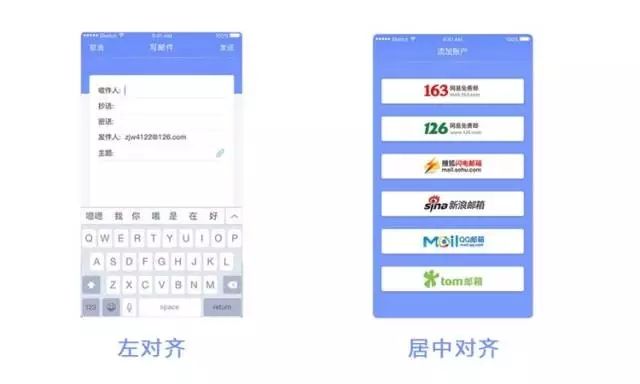
对齐除了能建立一种清晰精巧的外观,还能方便开发的实现。基于从左上至右下的阅读习惯,移动端界面中内容的排布通常使用左对齐和居中对齐,表单填写的输入项使用右对齐。
设计和做其他事情一样,也要有轻重缓急之分,不要让用户去找重点/需要注意的地方,应该让用户流畅地接收到我们想要传达的重要的信息。重复和对比是一套组合拳,让设计中的视觉元素在整个设计中重复出现既能增加条理性也可以加强统一性,降低用户认知的难度。而在需要突出重点的时候就可以使用对比的手法,例如图片大小的不同或者颜色的不同表示强调,让用户直观地感受到最重要的信息。
在排布复杂信息的时候,如果没有规则地排布那么文本的可读性就会降低。组织信息可以根据亲密性的原则,把彼此相关的信息靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于减少混乱,为读者提供清晰的结构。
留白的艺术
不单单是文字和图片需要设计,留白也是构成页面排版必不可少的因素。所有的白都是“有目的的留白”,带有明确的目的来控制页面的空间构成。
黄金分割线
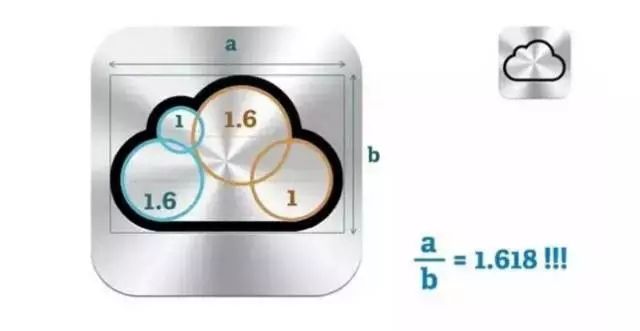
运用几何学的手法是设计师的利器之一,其中就包括黄金分割。这个从贝类完美的生长方式中提炼出的曲线,改变了所有人的审美。事实上人体也具有同样的完美比例,人体的高度与伸展开的手臂形成了一个正方形将人体围住,而手和脚正好落在以肚脐为圆心的圆上,肚脐位于黄金分割点上,这在文艺复兴时期的艺术家达芬奇和丢勒的《完美的比例》《人体比例四书》也都有记载。
黄金分割比例在设计中的运用非常广泛,比如文本与线段的间隔,图片的长宽比、通栏高度的设定等地方都可以通过黄金分割比快速的设定。最典型的例子,就是苹果操作系统的APP图标设计,也是符合这个比例的。
视觉设计规范
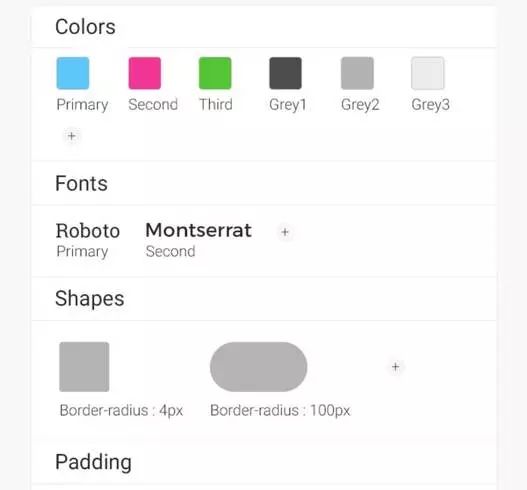
所谓的设计规范,其实是对设计的具体细节、技术要求,是设计工作的规则和边界,是一种为了提高设计效率和质量,保证产品体验一致性的东西。它包含很多的内容,比如说交互设计规范、色彩规范、图标规范、控件规范、字体规范等等。
规范这东西并不是随着产品的诞生而形成的,而是在产品不断发展、成熟的过程中,慢慢梳理起来的。但通常来说,做设计规范并不是一件简单的事情,因为这对设计师的能力要求比较高,也非常耗费设计团队的时间。但产品经理还是有必要了解一下,像IOS和早些年的Android(现在已经统一改用Material Design)设计规范就属于给产品经理看的,里面写的东西大多围绕如何选择大的方向、哪种处理方式更加合理展开的,界面细节却没有怎么详细介绍。
如果有条件,项目完成之后,建议产品经理可以和你们公司的设计师们沟通一下,把产品的设计规范给梳理一下,这样能够更方便地延续产品的未来发展,是指导设计的有利工具。
如何与设计师沟通
大致学习了一番设计师的岗位职责和设计常识,我们来开始了解一下具体如何与设计师进行沟通。
总体来说,设计师的工作其实很不容易,因为每个人对设计都有自己的观点,也正因这个原因,设计师很少会被当做专家来对待。
从用户的角度出发
产品经理在跟设计师pk设计稿的过程中,需要不断地反馈自己的设计意见,如果反馈的时候能够更多地从用户的角度出发,使用用户的口吻,比如说“作为【某种用户类型】我想……”这样的开头方式,其实是非常有效的一种沟通方式。
强调业务目标
前面提到过设计师比较缺乏商业感,所以在设计产品的过程中,往往会忘记产品设计的目标具体是什么。产品经理是有义务和责任去帮助设计师了解他必须解决的问题是什么。设计师们每天要做出上千个决策,他们根据自身丰富的经验来优化产品。你能够帮得上忙的便是确保他们能理解你的目标。但是,产品经理在讲述目标的时候需要将目标讲解具体详细,例如:“我们的目标不是为了让更多的用户进入到产品中来,而不是仅仅为了一部分小众用户,所以设计风格能不能不要这么有调性”。
用数据来说话
设计师都是一群偏感性的人,正因为这样,他们在产品设计的过程中,才更有可能出现比较主观的东西,比如以“这感觉……”或“我喜欢……”开头的句子。产品经理在这个时候就需要拿产品数据来进行说话和调教了,比如说某个页面的用户点击数、停留时长等等,用数据来说话是一种高效的手段和方法。
提供一些竞品案例
产品经理和设计师一样,平常都会把玩大量的APP和产品,从中获取产品设计的灵感。与设计师一起分析竞争对手的体验,将帮助你创建一套集大成的设计语言。同时,也能加深产品经理和设计师的协同感,如何设计的更好,才能把对手给比下去,此刻好像终于站在了一条战线。当然,这里切忌出现上面情景描述中出现的情况,就是直接让UI照抄某个产品的某个页面,这样只会让设计师的毫无成就感。
总的来说,产品经理和设计师还是具有很多共同语言的,他们在人文上的交流会比较多,如果遇到高手过招,常常会触碰出思想的火花,从而一起将产品设计的更加完美。