前言
可能我这个人废话比较多,每次写博客都会写个前言,但是我就是想和大家说说写这篇博客的心里想法。hexo的next主题美化也完成了,但是不可能总是在本地进行,大家也希望在网上可以访问有,这样装B又拉风。我会介绍两种方式的部署,一种是部署在github上,另一种是部署在coding上。两种方式各有优缺点吧,你也可以只学一种部署方式。个人建议部署到coding上,这样方便后期百度的录入。好了我们开始吧!
如果图片不显示可以访问我的博客 点这里
部署到github
这种部署方式,对于一些学习编程的是非常容易的,一般情况下,大多数码农可能还是在使用github进行代码托管。这是非常简单的。
第一步:建库
走到这一步的同学,大多数应该都已将nodejs和git下载完成了吧!如果没有没关系可以在我的博客上找到教程,点这里我的博客 首页右边搜索查询。
1,建立连接
这是我自己的一种说法,可以理解为,将你下载在本地的github客户端与网页中的github联系起来。这样你在本地操作才会上传到你建立仓库上去。
操作如下:
1,随便新建一个文件夹。
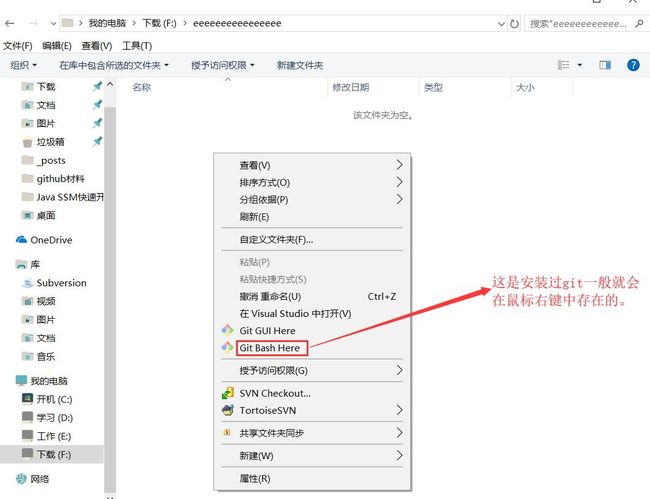
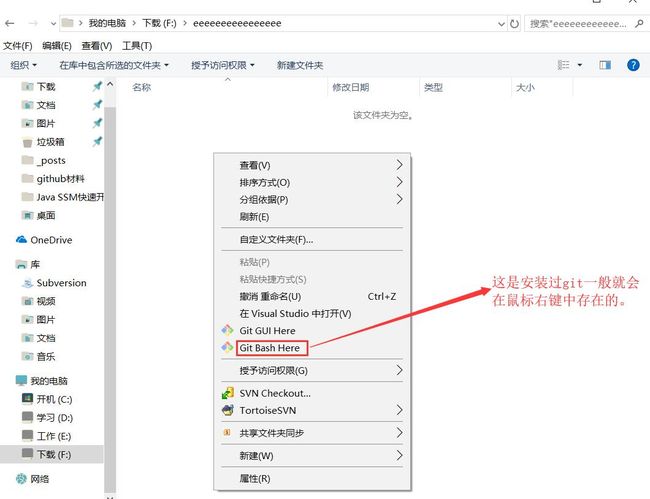
2,鼠标右键如下图3,在命令窗口下,输入命令绑定github账号
git config user.name 'github用户名'
git config user.email '注册github用的邮箱'
4,顺便安装一个插件后面会用到,安装命令如下:
npm --save install hexo-deployer-git 2,新建github库
这个新建的仓库是用来存放hexo g命令生成得public文件夹下的所有文件。
1,到github官网上 点这里 登录自己的github账号没有的话可以自己注册在登录。
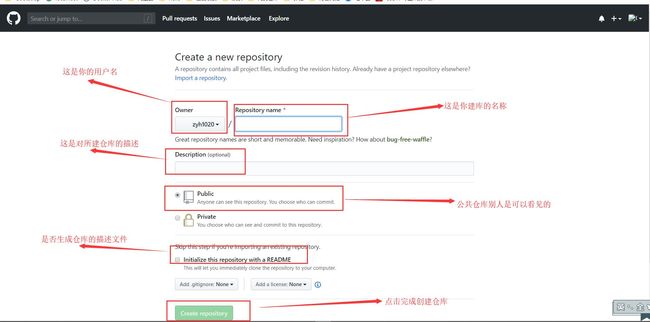
2,新建仓库 注意:仓库名称格式是用户名.github.io
第二步:部署
代码的家已经搭建好了,现在我们只需要将本地文件上传到github上就可以了。
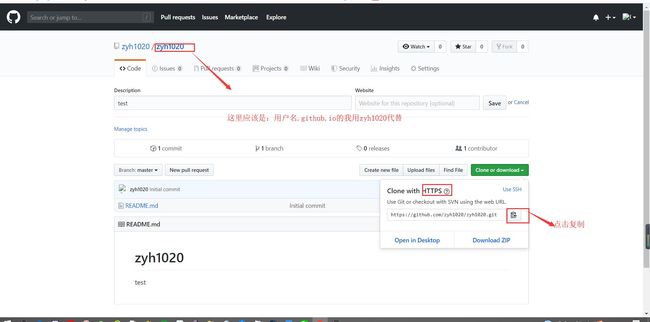
1,复制仓库的地址
找到新建的库如下图
2.更改hexo的核心配置文件_config.yml
内容如下:
deploy:
type: git
repo:
github: 你的仓库地址
branch: master
第三步:推送
前面建立连接时,第4小步:安装了一个插件,如果没有安装,注意安装。
命令三连击:
第一小步:hexo clean 清除原来的public文件
第二小步:hexo g重新生成public文件
第三小步:hexo d 将文件推送到github上
检查:如果你在github网页上的仓库可以看见和public文件夹下的一样,就证明成功了。
部署到coding
部署到coding和部署到github是非常相似的。
第一步:建库
1,建立连接
这是我自己的一种说法,可以理解为,将你下载在本地的git客户端与网页中的coding联系起来。这样你在本地操作才会上传到你建立仓库上去。
操作如下:
1,随便新建一个文件夹。
2,鼠标右键如下图3,在命令窗口下,输入命令绑定coding账号,输入以下命令
ssh-keygen -t rsa -C "你的邮箱"
Enter passphrase (empty for no passphrase):<输入密码>
Enter same passphrase again:<再次输入密码>
注意:ssh-keygen之间无空格
执行完上面的命令后,会在你新建的文件夹下生成一个****_rsa.pub 文件,这个文件存放的就是公钥。
4,顺便安装一个插件后面会用到,安装命令如下:
npm --save install hexo-deployer-git
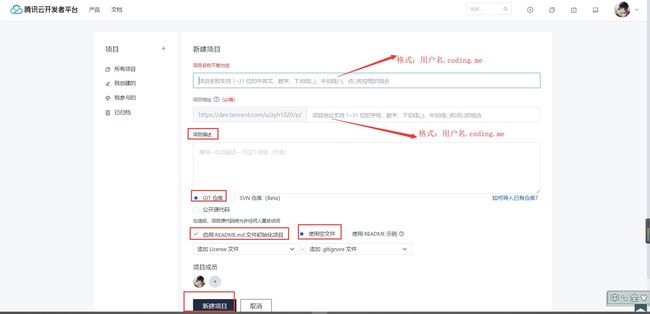
2,新建coding仓库
这个新建的仓库是用来存放hexo g命令生成得public文件夹下的所有文件。
1,到coding官网上 点这里 登录自己的coding账号没有的话可以自己注册在登录。
2,新建仓库 注意:仓库名称格式是: 用户名.coding.me
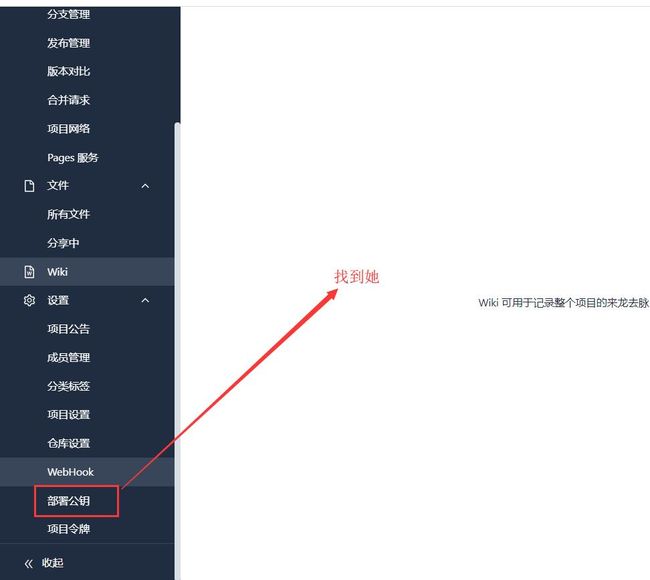
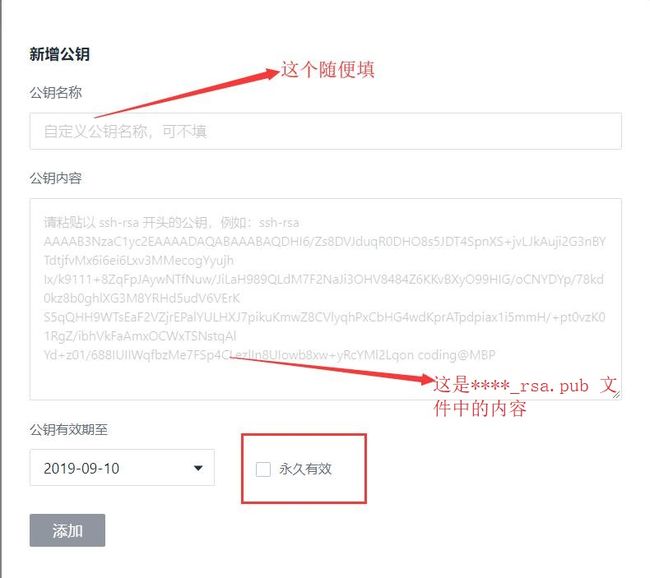
3,添加公钥
注意:这里的公钥内容就是建立连接中第3步生成的_rsa.pub 文件的内容。
第二步:部署
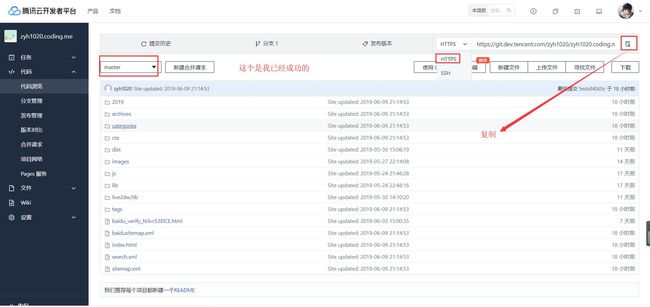
1,复制仓库的地址
找到新建的库如下图
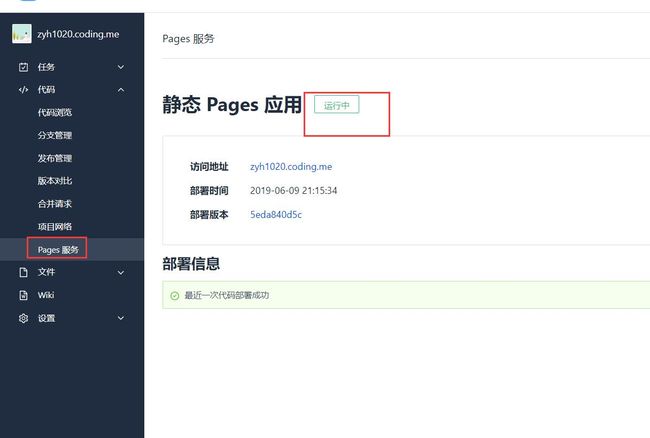
2,开启page服务
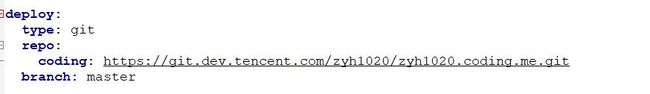
3.更改hexo的核心配置文件_config.yml
deploy:
type: git
repo:
coding: 你上一步复制的仓库地址
branch: master
多提一下,如果想同时部署(这个前提是你成功部署到github上了,又想部署到coding上)。配置文件_config.yml 内容如下:
deploy:
type: git
repo:
github: 你的github仓库地址
coding: 你的coding仓库地址
branch: master
第三步:推送
前面建立连接时,第4小步:安装了一个插件,如果没有安装,注意安装。
命令三连击:
第一小步:hexo clean 清除原来的public文件
第二小步:hexo g重新生成public文件
第三小步:hexo d 将文件推送到coding上
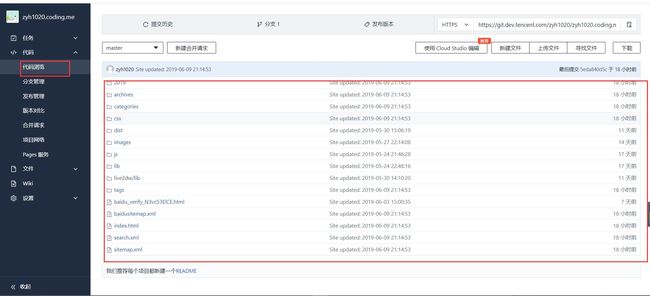
检查:如果你在coding网页上的仓库可以看见和public文件夹下的一样,就证明成功了。