今天学 SVG 的时候看到了 viewbox 属性,MDN 的描述是这样的:
这里定义的画布尺寸是200200px。但是,viewBox属性定义了画布上可以显示的区域:从(0,0)点开始,100宽100高的区域。这个100100的区域,会放到200200的画布上显示。于是就形成了放大两倍的效果。
说实话一开始没怎么看懂,后面仔细看才明白这个属性是干嘛的,其实就我们平时设置头像的截图的功能一样。
用法
用法要设置4个值:viewbox="x, y, width, height",例子:
坐标
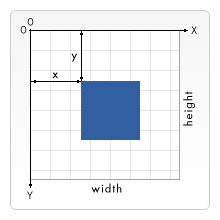
这是 MDN 的坐标图:
viewbox
就用设置我自己头像来做比喻吧。比如现在我有图片 200 x 200:
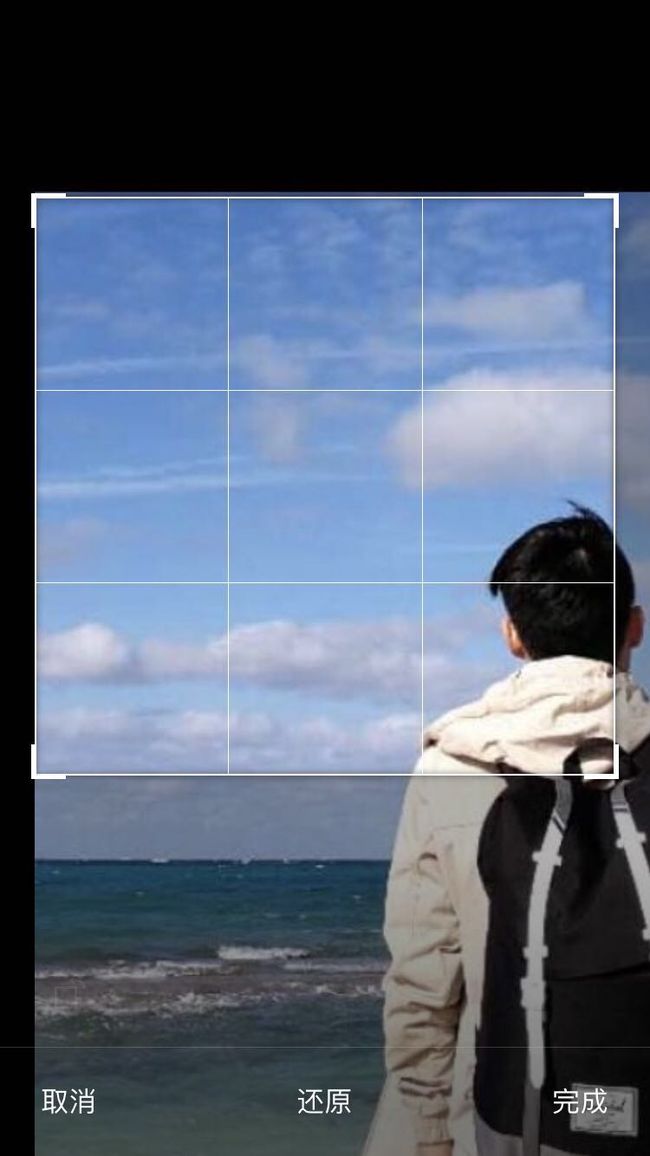
现在我只想要左上角 100 x 100 的部分,所以要对原图裁剪一下:
这里的裁剪白色框框就是 viewbox 里定义的,坐标 (0, 0) 说明在左上角,100 x 100 就是这个框框的宽高。
最后点击“确定”按钮后,裁剪下来的图片就变成新的头像了,这个新头像就是 看到的最终结果。
是不是瞬间秒懂了呢~