概念
万维网(World Wide Web)用于访问遍布于Internet上的相互链接在一起的信息。使用链接的方法能非常方便地从因特网上的一个站点访问另一个站点,从而获取丰富的信息
WWW服务以客户/服务器方式工作
WWW服务包括三部分
• Web服务器端
• 客户端
• 通讯协议
Web服务器
Web服务器结构中规定了服务器的传输设定、信息传输格式及服务器本身的基本开放结构
客户端(Web浏览器)
WWW服务客户端的用户代理被称为Web浏览器,例如Microsoft IE、Netscape Navigator。其功能是向Web服务器发送资源查询请求,并将接收到的、从Web服务器下载的万维网文档进行解释和显示。在一个客户程序主窗口上显示出的万维网文档称为页面(page)
通讯协议(HTTP协议)
Web浏览器与Web服务器之间使用HTTP(HyperText Transfer Protocol,超文本传输协议)进行通讯传输。一个超文本由多个信息源链接成,利用一个链接可使用户找到另一个文档。HTTP是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到Web浏览器。HTTP定义了Web浏览器向Web服务器发送的请求Web对象的格式,以及Web对象在Internet上的传输方式
HTML语言
为了在世界范围内发布信息,需要一种能够被普遍理解的语言。万维网使用超文本标记语言HTML(Hypertext Markup Language)。HTML包括首部和主体,由多对标签来标识一个元素
HTML的格式
每个HTML文档由两个主要元素组成:首部和主体。首部包含文档的标题以及系统用来标识文档的一些其他信息。文档的主题是HTML文档的最主要的部分。主题又由若干个更小的元素组成,如段落(paragraph),表格(table)和列表(list)等
HTML示例
Internet中的网页分类
• 静态网页
• 动态网页
• 活动网页
常用的服务器端动态网页程序设计语言
• JSP
• ASP
• PHP
怎样标志分布在整个因特网上的HTML文档?
使用统一资源定位符URL(Uniform Resource Locator)来标志万维网上的各种文档。每一个文档在整个因特网的范围内具有唯一的标识符URL
URL由三部分组成
协议://域名[: 端口][/文档路径]
• 协议类型(HTTP、FTP、TELNET等)
• 网页所在及其的地址(域名或IP地址)
• 包含网页的文件名称
例:http://www.xjtu.edu.cn:80/index.htm
=======华丽分割线===============================================================
超文本传输协议HTTP
为了使超文本的链接能够高效率地完成,使用HTTP协议来传送信息。HTTP协议由一套从浏览器发往服务器的请求和一套从服务器发往浏览器的响应组成。http1.0、http1.1,非持久连接和持久连接。超文本传输协议定义了浏览器(万维网客户进程)怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。它是万维网上能够可靠地交换文件(包括文本,声音,图像等各种多媒体文件)的重要基础
消息头
消息头告诉对方这个消息是干什么的,消息体告诉对方怎么干。HTTP传输的消息也是这样规定的,每一个HTTP包都分为HTTP头和HTTP体两部分,后者是可选的,而前者是必须的
往返HTTP数据包
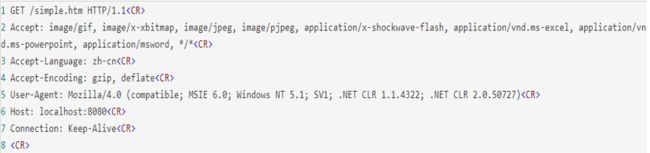
客户端给服务器发送的HTTP数据包
第一行、“GET”表示我们所使用的HTTP动作,其他可能的还有“POST”等,GET的消息没有消息体,而POST消息是有消息体的,消息体的内容就是要POST的数据。后面/simple.htm就是我们要请求的对象,之后HTTP1.1表示使用的是HTTP1.1协议。
第二行、表示我们所用的浏览器能接受的响应内容类型(Content-type)
第三四两行、是能接受的响应内容的语言和编码信息
第五行、显示出本机的相关系信息,包括浏览器类型、操作系统信息等,很多网站可以显示出你所使用的浏览器和操作系统版本,就是因为可以从这里获取到这些信息
第六行、表示我们所请求的主机和端口
第七行表示是否需要持久连接。Keep-Alive:告诉WEB服务器或者代理服务器,在完成本次请求的响应后,保持连接,等待本次连接的后续请求。如果浏览器请求保持连接,则该头部表明希望 WEB 服务器保持连接多长时间(秒),如Keep-Alive:300。Close:告诉WEB服务器或者代理服务器,在完成本次请求的响应后,断开连接,不要等待本次连接的后续请求了
服务器发回的完整HTTP消息
我用“
第一行、“HTTP/1.1”也是表示所使用的协议,后面的“200 OK”是HTTP返回代码
第二行、表示这个服务器使用的WEB服务器软件,这里是IIS 5.1
第三行、是ASP.Net的一个附加提示,没什么实际用处
第四行、是处理此请求的时间
第五行、返回的消息的content-type,浏览器会根据它来决定如何处理消息体里面的内容,例如这里是text/html,那么浏览器就会启用HTML解析器来处理它,如果是image/jpeg,那么就会使用JPEG的解码器来处理
第九行、“Content-Length”表示消息体的长度,从空行以后的内容算起,以字节为单位,浏览器接收到它所指定的字节数的内容以后就会认为这个消息已经被完整接收了
特点
- 无连接的,但是因为使用了面向连接的TCP作为传输层协议,因此保证了数据的可靠传输。
- 无状态的,即同一个客户第二次访问同一个服务器上的页面时,假定服务器还没有把该页面更新的情况下,服务器
的响应与第一次被访问时相同。因为服务器不记得曾经访问过的这个客户,也不记得为该客户曾经服务过多少次 - 基于请求和响应:由客户端发起请求,服务端响应
- 通信使用明文、请求和响应不会对通信方进行确认、无法保护数据的完整性
- 用的端口为 80端口
现有的被测对象大部分是网站(b/s全部使用的HTTP协议)和 客户端软件(c/s大部分是http协议)。现在大部分的性能测试的脚本都是通过模拟http请求的方式的实现的;安全测试的模拟很多时候也是需要通过http协议来绕过页面来完成的;对于功能性测试,通过http协议我们可以知道功能是否正常、信息发送是否正常、同时回复是否正常、以及如果出现错误,是什么造成的等等都可以通过http请求及响应来了解到,所以http协议对测试而言非常重要
http举例
http响应状态码和短语
位于(服务器→客户端)响应报文的第一行
分类描述
1** 信息,服务器收到请求,需要请求者继续执行操作
2** 成功,操作被成功接收并处理
3** 重定向,需要进一步的操作以完成请求
4** 客户端错误,请求包含语法错误或无法完成请求
5** 服务器错误,服务器在处理请求的过程中发生了错误
样例
• 200 OK:请求成功,被请求的对象在报文中
• 301 Moved Permanently:被请求的对象被移动过,新的位置在报文中有说明(Location:)
• 302 临时移动。与301类似。但资源只是临时被移动
• 304 访问过的网页资源被缓存到了客户端(状态码:200),再次访问该网页资源的时候,如果该网页资源在服务器上没有被更新的话,客户端缓存响应给客户,不需要服务器响应客户端,这时会出现该状态码
• 400 Bad Request:服务器不懂请求报文
• 401 请求要求用户的身份认证(需要登录才能访问)
• 403 服务器理解请求客户端的请求,但是拒绝执行此请求(没有权限访问)
• 404 Not Found:服务器上找不到请求的对象
• 505 HTTP Version Not Supported
Http常用方法
怎么解决Http协议无状态协议?
利用Cookie,session和token
1.Cookie:
是保存在客户端(我们自己的本地电脑)的纯文本文件,比如txt文件。当我们使用自己的电脑通过浏览器进行访问网页的时候,服务器就会生成一个证书并返回给我的浏览器并写入我们的本地电脑。这个证书就是cookie。一般来说cookie都是服务器端写入客户端的纯文本文件。
Cookie工作原理:首先当我们访问某个网站时,服务器首先根据浏览器的编号生成一个cookie 返回给客户端。客户端下次再访问时就会将自己本地的cookie 加上url访问地址一同给服务器。服务器读出来以此来辨别用户的状态。cookie文件也可以用来存放用户的登录信息。只有第一次登录的时候访问数据库,只要设置了过期时间,下次再登录后直接读取cookie存储的登录信息,即可达到不登录就可以访问网页的效果。
2.Session:
是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
用session只需要在客户端保存一个id,大量数据都保存在服务器端,如果全部用cookie,数据量大的客户端是没有那么多空间的。如果只用cookie不用session,那么账户信息全部保存在客户端,一旦被劫持,全部信息都会泄露
3.token:
是服务器端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。最简单的token组成:uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,由token的前几位+盐以哈希算法压缩成一定长的十六进制字符串,可以防止恶意第三方拼接token请求服务器)。服务端不需要保存Token,只需要对Token中携带的信息进行验证即可
工作流程如下:
用户输入登陆凭据;
服务器验证凭据是否正确,然后返回一个经过签名的token;
客户端负责存储token,可以存在local storage,或者cookie中;
对服务器的请求带上这个token;
服务器对JWT进行解码,如果token有效,则处理该请求;
一旦用户登出,客户端销毁token
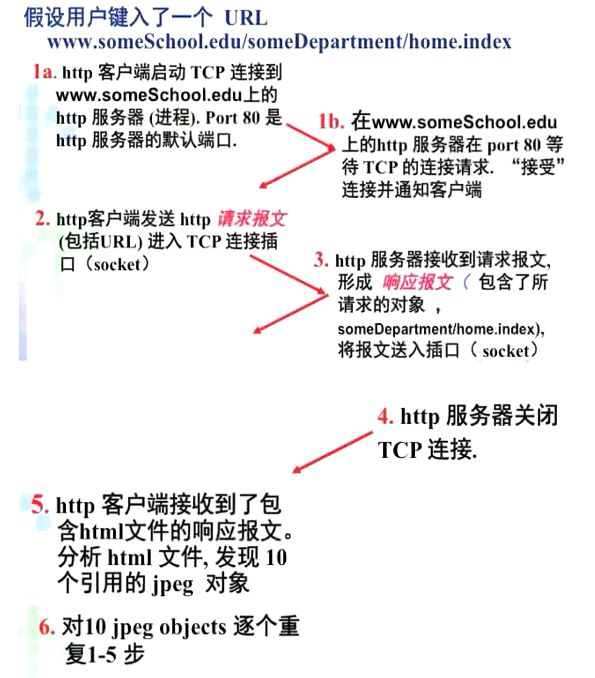
WWW的客户/服务器模型
在每个WEB服务器上有一个服务进程在TCP的80端口上监听由浏览器发来的建立连接的请求;在连接建立之后,浏览器和服务器之间使用HTTP协议进行信息传输;浏览器确定URL,通过DNS解析IP地址,建立TCP连接。向服务器发出HTTP的GET请求取回网页,释放连接,并显示网页中所有的文本。然后浏览器逐一取回网页中的图像