- 2019-04-10
我是个石头
1.自律A1①早起提前到4:50,朗读文章、录制音频、三点即兴演讲。✔②复盘✔③每天看书60分钟,两天听懂书一本,看三篇文章。✔④演讲视频每天10个,音频一个。✔⑤坚持健身一小时。✔⑥文章输出2000字。✔2.练车科目三。✔3.制作工资表。未做好,电脑忘记带了。今日收获①.学习。今天把小狗钱钱这本书看完还看了第二部的前一百页,小狗钱钱第一本书,我主要有以下收获。对于钱财的分配,学会投资。去寻找一个
- Kubernetes 配置管理全解析:ConfigMap 与 Secret 核心机制
在Kubernetes中管理应用配置和敏感信息是核心需求。ConfigMap用于存储非敏感配置数据(如环境变量、配置文件),而Secret专用于存储敏感信息(如密码、密钥),两者都通过键值对形式存储数据,并支持挂载为环境变量或文件供Pod使用。一、核心概念对比特性ConfigMapSecret数据类型非敏感配置(如环境变量、配置文件)敏感数据(密码、密钥、Token)存储格式明文存储(YAML/J
- 基于Docker搭建Harbor私有镜像仓库
Harbor是VMware开源的企业级Docker容器镜像仓库,支持镜像存储、访问控制、镜像复制、安全扫描、审计日志等功能,适合企业级私有化部署。1.前置环境说明Harbor的部署依赖于Docker和DockerCompose环境。鉴于Docker已在系统中完成安装,以下将重点介绍DockerCompose的配置及Harbor的安装步骤。下面示例是在线安装,离线安装可以去github下载安装包[r
- Kubernetes 核心命令速查手册:运维与开发必备
liux3528
k8skubernetes运维容器
本文整理了Kubernetes集群运维的实用命令集锦,涵盖8大核心场景:1)集群基础信息查看;2)Pod生命周期管理;3)服务与网络配置;4)存储与配置管理;5)故障排查方法;6)性能监控优化;7)高级运维技巧;8)命令行效率工具。重点包括节点状态查询、Pod调试、日志分析、网络连通性测试、资源监控等高频操作,并提供了批量处理、安全审计、集群维护等进阶技巧。每个命令均标注适用场景,可作为K8s运维
- Eureka 和 Nacos
简单程序猿
eureka云原生
一、基本介绍EurekaEureka是Netflix公司开发的一款基于REST风格的服务注册与发现组件,专为分布式系统设计。它遵循AP原则(可用性、分区容错性优先),强调在网络分区等异常情况下的服务可用性,是SpringCloudNetflix生态中的核心组件之一。NacosNacos(DynamicNamingandConfigurationService)是阿里巴巴开源的一站式服务发现、配置管
- 7、开启C与Unity 3D的编程之旅
珊珊333333
UnityC#Unity3D编程基础
开启C#与Unity3D的编程之旅1.前期准备在进行每一个教程之前,都有一个名为Scene的场景文件。在整个学习过程中,教程通常从下载项目中的Scene文件开始。打开场景的方法有两种:-直接在项目面板的Assets目录下双击场景图标。-选择File→OpenScene来打开项目中的任何场景。2.学习回顾与要点创建并将新的C#文件分配给对象并不复杂,在Unity3D编辑器中有多种方法可以实现。添加代
- 今日计划与复盘2019.7.6
河北凤凰高飞
今日计划与复盘2019.7.61.早起:6点前达标2.写字一篇3.跑步五公里复盘:今天是妈妈生日,给妈妈买了生日蛋糕。说来惭愧,不是爸爸提醒,我差点忘了妈妈生日,还不如我儿子晚上从衡水一中打来电话,祝他奶奶生日快乐。今天以休息为主,很放松。打卡也很随意,晚上快11点才打了部分卡。
- Python 虚拟环境完全指南
wsj__WSJ
pythonpython开发语言
为何离不开虚拟环境?在Python开发领域,虚拟环境堪称管理项目依赖的不二利器,其重要性体现在多个关键层面:项目隔离独立运行环境构建:为每一个项目量身打造专属的Python运行环境,使各个项目之间相互隔离,互不干扰。化解依赖版本冲突:有效解决不同项目对同一依赖包的版本需求不一致的难题。例如,项目A基于Django3.2进行开发,而项目B需要Django4.0才能正常运作,通过虚拟环境,两者可并行不
- 初识TCP和UDP
F.LASH.
网络编程网络tcp/ipudplinuxarm开发
文章目录前言一、网络是什么?二、TCP和UDP的特点三、网络层协议四、Linux下网络命令以及网络配置总结前言本期主要分享的是网络的一些基本概念以及UDP相关通信的内容,希望各位小伙伴能够把接口使用起来!一、网络是什么?1.网络:主机间数据共享、数据收发2.协议:通信双方约定的一套标准3.国际标准OSI模型应用层传输数据表示层数据加密会话层建立会话链接传输层传输方式网络层数据路由数据链路层局域网通
- vue怎么在style中使用data中定义的变量
界面架构师
vuevue
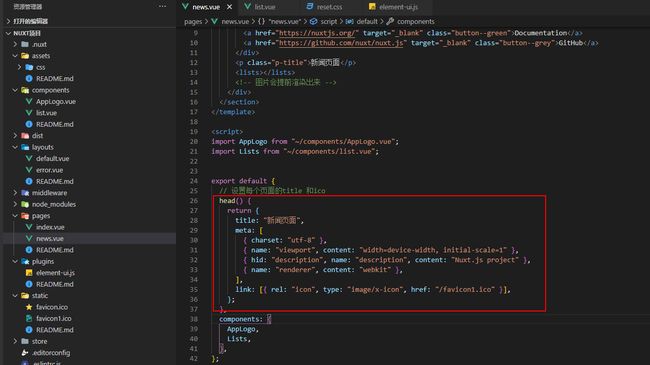
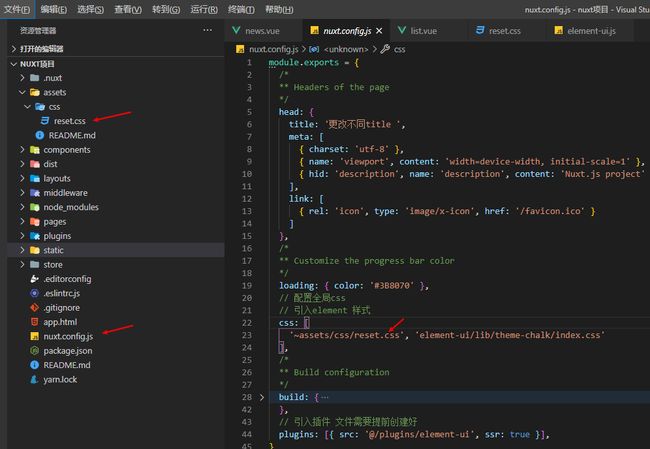
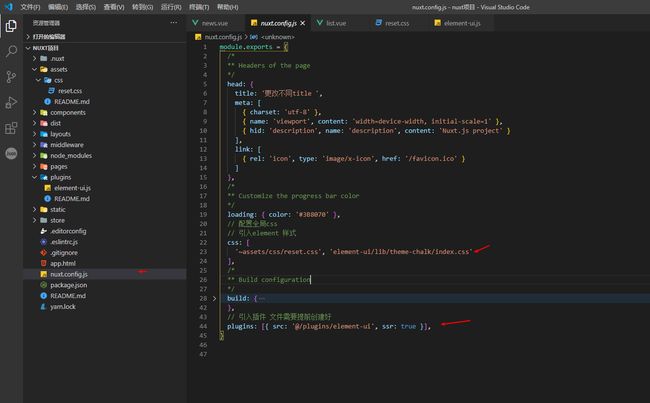
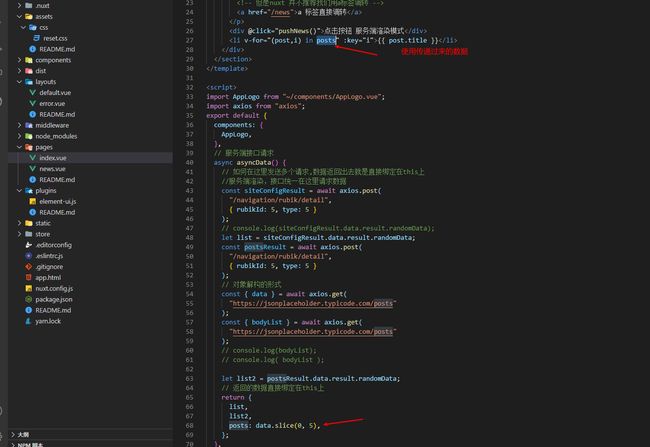
需求动态修改三方组件的样式。思路项目开发中使用的某某某三方ui组件,所以想要修改这个组件的样式只能通过css进行修改,那么想要动态修改,就要在style中使用data里的变量。实现...mounted(){this.$el.style.setProperty('--colorStyle',this.color)}//若该变量是动态变化的watch:{color(val,oldVal){this.$
- ESG碳交易骗局揭秘!量化北恒私募实盘大赛周一丰郭沛源被骗历程!受骗不能出金!
易星辰分享普法
量化北恒私募实盘大赛周一丰投票项目安全吗?量化北恒私募实盘大赛周一丰积分投票已经亏损被骗了怎么办?警惕!量化北恒私募实盘大赛周一丰十选五项目合法吗——杀猪盘骗局!被骗提不了款!提不了现!出不来金!不要上当!自古有句话讲得好“人善被欺、马善被骑”,现如今也是被骗子利用到了极致,人善就真该被欺骗吗?狡猾的骗子们就利用到了这点,利用同情心、爱心去进行诈骗,宣传公益捐款、爱心慈善打比赛来骗取资金!正常的投
- 一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
- 一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】
Microi风闲
【开源】NETCore跨平台.netc#
代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分
- Navicat 连接不上阿里云服务器中安装的宝塔面板中的Mysql服务器
一只程序熊
阿里云服务器云计算
项目场景:就今天在做宝塔的时候遇到一个新问题,在之前的阿里云服务器中都没有发现过这个问题!特此记录解决方案:本地连接不上云服务器主要是这几个原因:1.云服务器官方的安全组问题(安全组是否放行目标端口)2.云服务器内部的服务端口问题(服务器内部端口是否向外部开放)但是今天我又在云服务器安全组内部发现了一个新的问题:3.云服务器中设置了仅本机访问的ipv6的地址,但是仍然访问不了。可能是因为navic
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- php(上传文件)
1、php文件上传配置指令(1)file_uploads=On/off(是否可以接受文件上传)(2)max_input_time=60在提示错误之前解析输入所花费的最长时间,以秒为单位,如果经常需要传输大文件,这个时限应该设置得合理一些。(3)max_file_uploads=20对可以同时上传文件数设置了一个上限。(4)memory_limit=128M设置脚本可以分配得最大内存,可以防止脚本独
- 小白带你部署LNMP分布式部署
刘俊涛liu
分布式
目录前言一、概述二、LNMP环境部署三、配置nginx1、yum安装2、编译安装四、安装1、编译安装nginx2、网络源3、稍作优化4、修改配置文件vim/usr/local/nginx/conf/nginx.conf5、书写测试页面五、部署应用前言LNMP平台指的是将Linux、Nginx、MySQL和PHP(或者其他的编程语言,如Python、Perl等)集成在一起的一种Web服务器环境。它是
- 语音识别开源项目推荐:GitHub热门仓库盘点
AGI大模型与大数据研究院
AI大模型应用开发实战语音识别开源githubai
2024年必看!GitHub热门语音识别开源项目全解析:从入门到实战关键词语音识别(ASR)、开源项目、GitHub、Whisper、FunASR、PaddleSpeech、深度学习摘要想象一下:开车时只需说一句话就能自动发消息,听英文演讲时实时获得中文翻译,给视障人士读文本时精准转换——这些场景的背后,语音识别(AutomaticSpeechRecognition,ASR)技术正在改变我们与机器
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- 【日记星球第532篇】——感恩日记
神秘园的简书
2021年10月30日星期六趁着新一期的瑜伽班还没开营,给自己放个假,睡个大懒觉。一下到7点多才自然醒,还躺着拿手机看了会儿信息,磨磨蹭蹭到八点才起来。生活常常给我们比想要的更多,那就清点一下自己拥有什么,记录下这些值得感恩的事吧:1.感恩上周末邻居送来几颗刚摘的新鲜大柿子给我们,真好!2.感恩上周末妈妈给我做了美味的大锅菜和千丝饼!3.感恩这周工作一切顺利开心!4.感恩同事经常分享好吃的零食水果
- MySQL入门学习-查询优化.EXPLAIN
在MySQL中,'EXPLAIN'命令用于获取查询执行计划的信息。一、关于'EXPLAIN'的一些常见查询优化方面的特点、使用方法、与其他比较及高级应用:1.特点:-提供查询执行计划的详细信息,帮助了解查询的执行方式。-可以用于优化查询性能,找出潜在的性能问题。-适用于各种类型的查询,包括简单查询和复杂查询。2.使用方法:-在查询语句前添加'EXPLAIN'关键字,例如:'EXPLAINSELEC
- 《生有热烈,藏与俗常》:在琐碎的日子里,“扒出”温柔,细细观赏~
知粥
最近读了这本《生有热烈,藏与俗常》,之所以读这本书,他有趣的封面,是其中一个原因,另一个原因就是他的书名了。先说封面,整个封面以浅蓝色打底,很注重细节,可以看出封面周围有一些水泡,对于其中大片的浅红色图案,我个人感觉是金鱼或者是鱼类。对于书名的话,我之前看过这句话的意思,至于它的具体含义,可以看一下图的解释:整本书,和我之前看过的散文基本框架相同,总共有五个章节,每个章节有一个大体的主题,但每一篇
- Spring所有知识点整理
文章目录一、引言1.1原生web开发中存在哪些问题?二、Spring框架2.1概念2.2访问与下载三、Spring架构组成四、自定义工厂4.1配置文件4.2工厂类五、构建Maven项目5.1新建项目5.2选择Maven目录5.3GAV坐标六、Spring环境搭建6.1pom.xml中引入Spring常用依赖6.2创建Spring配置文件七、Spring工厂编码八、依赖与配置文件详解8.1Sprin
- 初识opencv
文章目录1.什么opencv,它的优势点2.opencv安装和环境配置3.了解数字图像的基本概念:像素、彩色图像、灰度图像、二值图像、图像算数操作4.练习numpy中array的基本操作5.练习图像的加载、保存、以及算术操作参考文献1.什么opencv,它的优势点OpenCV是Intel®开源计算机视觉库。它由一系列C函数和少量C++类构成,实现了图像处理和计算机视觉方面的很多通用算法。OpenC
- 农村只要闲人多,这个加工厂就可以干,一年能挣二十几万!
氧惠爱高省
目前社会上的加工厂,人工成本第一位,为什么现在有很多城市里的小微企业倒闭多呢?有很多就是人工成本、房租成本等无法承受。相比较在农村,人力资源就更丰富一些,空闲房子也多,所以说,当下有许多加工项目,也只能是向农村转移,不然就很难活下去。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册
- 7个适合春节前后的赚钱项目,想赚钱的别错过哦,确实很不错!
高省APP
过年卖什么挣钱?过年赚钱项目每年的春节,一大波人都会返乡过年,不管是大城市还是小城市,对于外出打工的人来说,每年的春节回家都是一种煎熬。每年的春节,我们都会有很多人去工厂里忙着工作。由于工厂离家比较远,大家很少能够回去团聚。所以工厂里的人基本上都是在家里面过年,而家里也不例外。虽然我们都知道回家才是最好的选择,但是很多人想着在家里等着父母给自己准备吃的穿的用的。因此也就不太敢出去挣钱了!那么春节卖
- 靠声音赚钱的六大方式,靠声音赚钱
配音就业圈
在当今这个数字化与多媒体蓬勃发展的时代,声音作为一种独特而强大的媒介,正以前所未有的方式创造价值与财富。配音兼职接单推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种的配音任务,新手小白也可以接单。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务(只要有手机就可以接单,对经验无要求),都是适合没有基础的人去做的,每天都会发布新任务。适合新入门
- 【第921篇】新学期的说写课程要开始啦
杜香开花2008
2021年12月的时候,带领五年级的孩子进行了55天的说写,后来五年级的很多孩子都有了自己的说写文集,这也是她们人生的第一本文集。孩子们很兴奋,很有成就感,觉得这是他一个学期最大的收获。2022年春季开学,我不在带五年级那个班了,又接手了一个新的班级——三年级七班。因为对说写的情缘,觉得说写不仅锻炼孩子的写作能力,同时,还能够训练孩子的思维,最后,让孩子达到出口成章。我决定这学期要带着三年级的孩子
- 上清剑法:续篇
Yuner2000
现代哲学学习生活
目录第一篇总论篇斗姆元君与度母密教源流密教三身佛观念在斗姆体系中的映现剑法密宗双修体系概览实相斗姆·羯磨斗姆·摧魔斗姆三本尊体系第二篇次第篇1.四部次第概说事部(摧魔阶段):剑诀、护坛剑阵、藏形术行部(羯磨阶段):剑气导脉、阵法护身、伏魔剑阵瑜伽部(羯磨后期):剑气周天、虚空护坛、剑气藏形无上部(实相阶段):剑空双运、剑阵化虚、虚空法界护坛2.第一阶段:摧魔斗姆修炼次第主尊:摧魔斗姆(化身修行成就
- 上清剑道论
Yuner2000
现代哲学剑法养生
引言:剑道基础剑之本义:兵器、法器与载道之器道教剑法之流变:从兵戈之术至修真之途上清剑法之独契:内丹、符箓与剑术之融贯本书著述旨趣:阐明剑道真谛,指引修真路径第一篇剑道溯源:上清剑法之本宗与义理1.1.上清宗脉与剑法渊流考1.1.1.上清派道法体系概述:存思、炼神与内丹1.1.2.弦月剑法之名蕴:天象、易理与道法自然之契合1.1.3.剑法传承谱系:自魏华存夫人以降之隐秘流传1.1.4.剑仙之考辨:
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号