Variables 是你存储数据的容器。要声明一个变量你需要使用关键字var,然后输入任何你想要的名称:
var myVariable;
数据类型
六种基本数据类型:Boolean、Null、Underfined、Number、String、Symbol(ECMAScript 6)
引用类型:Object、Array、Function...
1 基本数据类型
1.1 Undefined
Undefined类型只有一个值,即特殊的undefined。在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined。不过,一般建议尽量给变量初始化。
1.2 Null
Null类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测null时会返回object的原因。
var car= null;
console.log(typeof car);// "object"
实际上,undefined值是派生自null值的,因此ECMA-262规定对它们的相等性测试要返回true。
1.3 Boolean
该类型只有两个字面值:true和false。这两个值与数字值不是一回事,因此true不一定等于1,而false也不一定等于0。
虽然Boolean类型的字面值只有两个,但JavaScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以调用类型转换函数Boolean(),例如:
var message1 = "hello";
var messageAsBoolean1 = Boolean(message1);
console.log(messageAsBoolean1); // 输出结果:true
var message2 = "";
var messageAsBoolean2 = Boolean(message2);
console.log(messageAsBoolean2)// 输出结果:false
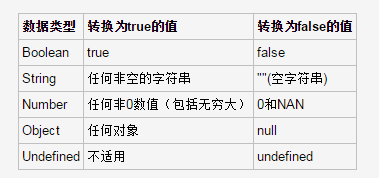
在这个例子中,字符串message被转换成了一个Boolean值,该值被保存在messageAsBoolean变量中。可以对任何数据类型的值调用Boolean()函数,而且总会返回一个Boolean值。至于返回的这个值是true还是false,取决于要转换值的数据类型及其实际值。
数据类型自动转换Boolean。
var content = "Are you ok?";
if(content) // content被转换成为了 true
console.log("Yeah!"); // 输出结果:Yeah! .
1.4 Number
这种类型用来表示整数和浮点数值。还有一种特殊的数值,即NaN(非数值 Not a Number)
1.4.1特殊值NaN
这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。
特点: 1) 任何涉及NaN的操作(例如NaN/10)都会返回NaN,这个特点在多步计算中有可能导致问题。
2) NaN与任何值都不相等,包括NaN本身。
console.log(NaN / 10);
console.log(NaN == NaN); //输出结果:false
注意:网上某些文章中表示 JavaScript中,任何数值除以0会返回NaN,这一说法并不精确。变量未初始化时除以0才会返回NaN,实际变量未初始化除以任何值都会返回0,若变量已经初始化,则返回Infinity(无穷大)
var num1 ;
console.log(num/10); //输出结果:NaN
console.log(num/0); //输出结果:NaN
var num2 = 10;
console.log(num2/0); //输出结果为:Infinity
1.5 String
String类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由单引号(')或双引号(")表示。
console.log(typeof new String("Hello"));//输出结果:object
console.log(typeof String("Hello")); //输出结果:string
console.log(typeof "Hello") //输出结果:string
特殊字符 :Javascript 中可以使用反斜线(\)插入特殊符号,如:撇号,引号等其他特殊符号
var str = "in China \, What is \"hehe\" means?"
console.log(str); // 输出结果为:in China , What is "hehe" means?
1.6 Symbol
ES5对象属性名都是字符串容易造成属性名的冲突。
var a = { name: 'lucy'};
a.name = 'lili'; // 这样就会重写属性
ES6引入了一种新的原始数据类型Symbol,表示独一无二的值。
特点:1)Symbol函数前不能使用new命令,否则会报错。这是因为生成的Symbol是一个原始类型的值,不是对象
2)Symbol值不能与其他类型的值进行运算
// 没有参数的情况
var s1 = Symbol();
var s2 = Symbol();
console.log(s1 === s2); //输出结果为:false
// 有参数的情况var s1 = Symbol("foo");
var s2 = Symbol("foo");
console.log(s1 === s2); //输出结果为:false
问题:javascript中的所有“本地对象”的数据类型都是对象类型?number对象的数据类型是数字类型还是对象类型?
var num = new Number();
console.log(typeof num);// 输出结果为:object
var num = 10;
console.log(typeof num);//输出结果为:number
答:体点说是基本包装类型Number,当然它也是Object。
再以字符串为例,通过字面量的方式创建:var a = 'string';,这时它就是基本类型值;通过构造函数的方式创建:var a = new String('string');这时它是对象类型。
基本类型是没有属性和方法的,但仍然可以使用对象才有的属性方法。这时因为在对基本类型使用属性方法的时候,后台会隐式的创建这个基本类型的对象,之后再销毁这个对象。
'string'.length; // 输出结果为:6
2 引用类型
引用类型通常叫做类(class),也就是说,遇到引用值,所处理的就是对象。以下使用“对象”描述。
对象是由 new 运算符加上要实例化的对象的名字创建的。例如,下面的代码创建 Object 对象的实例:
var o = new Object();
var o = new Object; // 可以省略,但是为了规范,尽量不要
2.1 Object 对象
因为 ECMAScript 中的 Object 对象与 Java 中的 java.lang.Object 相似,ECMAScript 中的所有对象都由这个对象继承而来,Object 对象中的所有属性和方法都会出现在其他对象中。
Object 对象具有下列属性:
constructor
对创建对象的函数的引用(指针)。对于 Object 对象,该指针指向原始的 Object() 函数。
Prototype
对该对象的对象原型的引用。对于所有的对象,它默认返回 Object 对象的一个实例。prototype 属性使您有能力向对象添加属性和方法。
var o = new Object(10);
console.log(o.propTypes)
function employee(name,job,born){
this.name=name; this.job=job; this.born=born;
}
var bill = new employee("Bill Gates","Engineer",1985);
employee.prototype.salary=null;
bill.salary=20000;
console.log(bill.salary); //输出结果 : 20000
Object 对象还具有几个方法:
hasOwnProperty(property)
判断对象是否有某个特定的属性。必须用字符串指定该属性。(例如,o.hasOwnProperty("name"))
IsPrototypeOf(object)
判断该对象是否为另一个对象的原型。
PropertyIsEnumerable
判断给定的属性是否可以用 for...in 语句进行枚举。
ToString()
返回对象的原始字符串表示。对于 Object 对象,ECMA-262 没有定义这个值,所以不同的 ECMAScript 实现具有不同的值。
ValueOf()
返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
注释:上面列出的每种属性和方法都会被其他对象覆盖。