前言:
通过前面的学习,我们知道了
(1)如何在界面上添加一个控件,并且双击控件,进入响应函数代码的编写
(2)如何按照推荐的工程框架,调整项目代码和文档结构,使之更清晰;并且在新的工程框架下,添加新的代码文件;
今天这个小实验,我们在前面的基础上,在02-form文件夹下,添加一个窗口文件,并且简单添加一些代码,实现在主窗口处,新建和控制新窗口。
此后,“Step by step:一起来学C#”的内容,将主要是一些小实验,在实践中慢慢摸索C#窗口编程。
文章的结构将是:
1.给出实验的功能
2.给出实验的效果
3.给出编程方法、主要代码
大家可以先根据程序功能要求自己编写,再参考给出的程序代码,效果更佳哦~
提纲:添加一个窗口,实现通过主窗口,创建和显示一个新窗口的功能。
一、实验效果
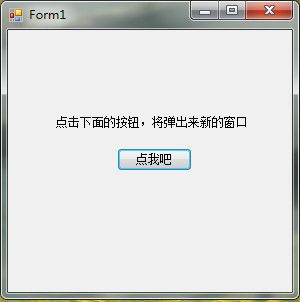
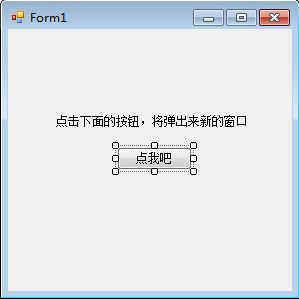
(1)运行初始界面
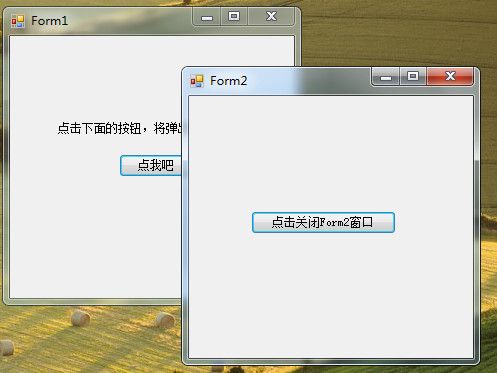
(2)点击“点我吧”按钮,将弹出一个新的窗口Form2
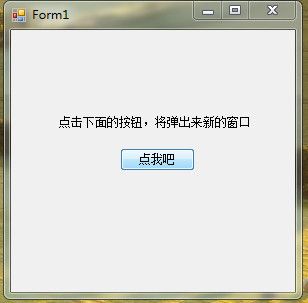
(3)点击“点击关闭Form2窗口”按钮,即可关闭form2
二、实验过程
本实验可以在给出的百度云文件的“02-工程框架规范”的基础上来写。
(1)进入工程
打开指定工程可以有两种方式:
1)打开工程文件夹,找到后缀为“.sln”的文件,双击进入;
2)打开VS,在菜单选择“文件”->“打开”->“项目/解决方案”,在弹出的文件浏览中,进入工程文件,选择“.sln”文件,点击“打开”按钮。
(2)修改Form1界面
在VS界面右侧“解决方案”中,点击展开“02-Form”->双击“Form1.cs”。即可显示可视化的窗口编程。此处我们先在之前的代码基础上,修改一下界面。
通过属性,修改控件状态,在《Step by step:一起来学C# (2)》中已经演示过啦。
我们这边再操作一遍:选中“lable”控件->右击,选择属性->在“属性”框中的text一项,修改为“点击下面的按钮,将弹出来新的窗口”;再点击回到窗口界面,即可看到label上面的文字变成了我们修改的文字。
(3)添加一个新的Form界面,即Form2
我们增加界面,根据《Step by step:一起来学C# (3)》给出的规范,应该在02-Form文件夹下添加新的界面,让程序结构看起来更清晰。
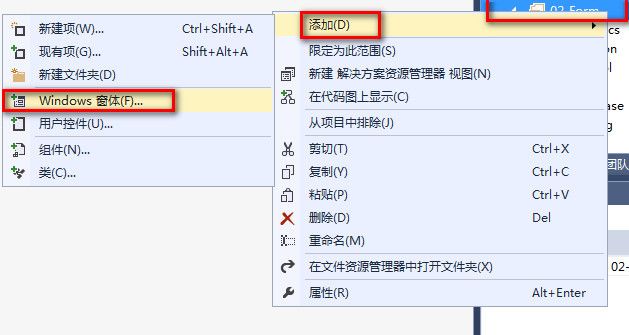
1)在界面右侧“解决方案”处,右击“02-Form”-点击“添加”->“windows窗体”;
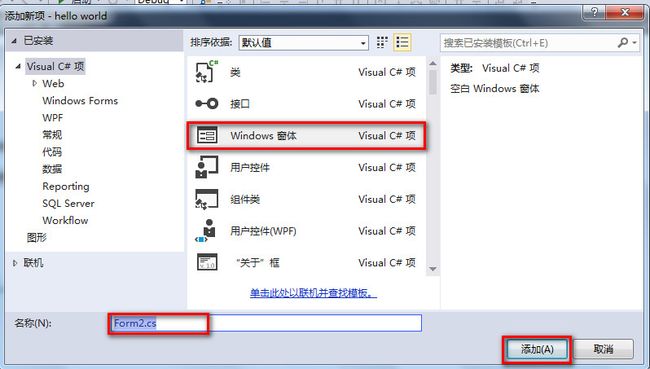
2)在弹出来的“添加新项”窗口,选中“windows窗体”,填写名称,点击“添加”
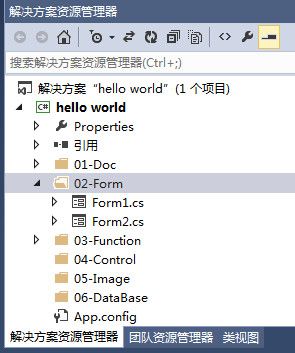
3)之后再看VS界面右侧,解决方案窗口,展开02-Form文件夹,会发现多出来了一个窗口Form2.cs
(4)编辑Form1的响应函数
我们在Form1窗体上,或者在控件上双击,即可进入Form1的代码编辑界面:
因为Form1是主界面,启动时默认打开Form1。我们要实现通过Form1生成和显示Form2,则需要调用Form2。
可能存在问题:因为Form2与Form1不再同一个文件中,创建时,默认的namespace也不一定相同。如果在使用“Form2 F2 = new Form2();”语句创建Form2时报错,说明Form2的namespace没有被Form1包含进去。
解决:要在Form1的代码文件中,加上Form2的namespace。具体如下面几张图片的操作。
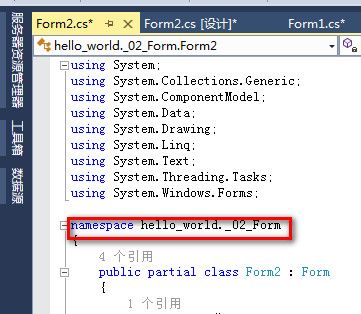
1)双击Form2窗体,进入Form2的代码编辑界面,查看Form2的namespace,并在Form1的代码中导入;
可以在代码开头,看见namespace关键字,其后文字“hello_world._02_Form”即为所在的namespace;
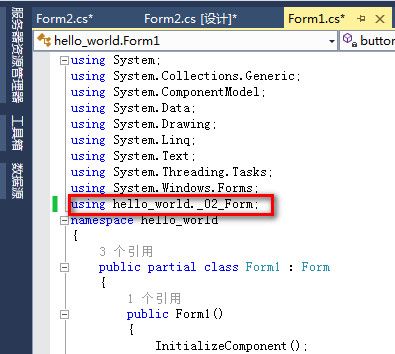
在Form1的代码开头,添加上“using hello_world._02_Form;”;
此处using关键字作为指令,用于为命名空间创建别名或导入其他命名空间中定义的类型。
2)在Form1的代码中,“ private void button1_Click(object sender, EventArgs e)”Button1的响应函数下,加入如下图片的代码:
PS:到此,可以点击“启动”运行程序,此时在Form1界面,点击“点我吧”按钮,可以弹出来一个新的窗口啦;下面我们编辑一下Form2,添加一个按钮,点击之后可以关闭“Form2”;
(5)编辑Form2的界面和代码
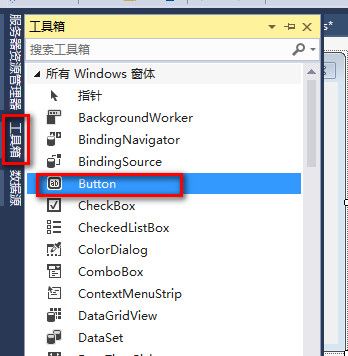
1)在解决方案“02-Form”文件夹下双击“Form2.cs”,即可进入到Form2窗口可视化编程界面,我们在Form2窗体上要添加一个Button控件。点击“工具箱”->选中Button控件->拖到窗体上。
《Step by step:一起来学C# (2)》中详细说明了如何拖一个控件到窗体界面上。
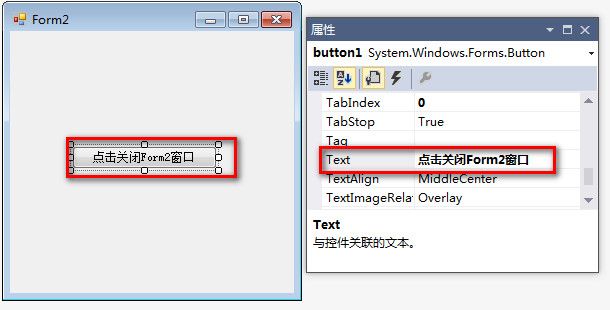
2)修改Button控件的属性
修改方法参照前文,修改Label属性的方法,改成“点击关闭Form2窗口”;如下图:
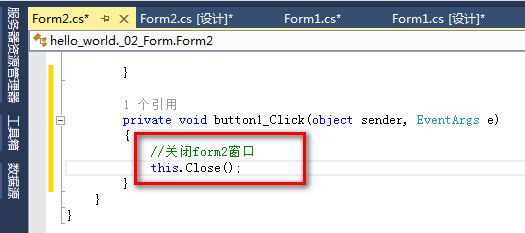
3)双击“点击关闭Form2窗口”按钮进入代码编辑,在Form2的代码区域的 “private void button1_Click(object sender, EventArgs e)”函数中,添加入下图所示的代码:
(6)点击启动运行
点击运行,其效果图参照“一、实验效果”。
以上就是今天的全部内容啦;代码将在评论去给出链接。有啥问题欢迎留言哟~