一、webpack的使用
1.入门
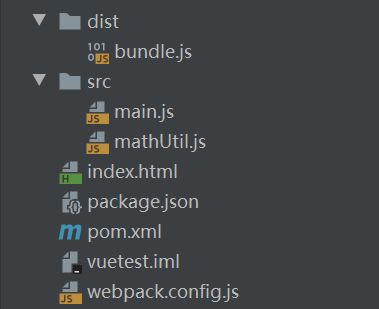
(1)建两个文件夹分别为src和dist建一个文件为index.html,在src下建一个文件main.js,在建一个文件夹js,里面建一个mathUtils.js。
(2)在mathUtils.js里写入简单函数并导出,在main.js中导入
mathUtils.js:
function add(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
module.exports = {
add,
mul
}
main.js:
//使用commonjs模块化的规范
const {
add,
mul
} = require('./mathUtils.js')
console.log(add(20, 13));
console.log(mul(20, 30));
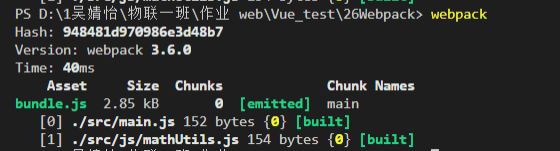
(3)用webpack命令打包
在项目的终端中输入:
webpack ./src/main.js ./dist/bundle.js
//或者
webpack ./src/main.js -o ./dist/bundle.js
(4)在index.html中引用新增的文件bundle.js
2. 通过配置文件来使用webpack
(1)在终端中使用npm init命令自动创建这个package.json文件
npm init
[图片上传失败...(image-4b18b8-1607182518286)]
(2)在文件的根目录下建一个webpack.config.js文件
const path = require('path')
module.exports = {
entry: './src/main.js', //入口文件
output: {
//绝对路径
//_dirname是node.js中的全局变量,指向当前执行脚本所在的目录
path: path.resolve(__dirname, 'dist'), //打包后文件存放的位置
filename: 'bundle.js', //打包后的文件名
},
}
我们可以通过webpack代替 webpack ./src/main.js -o ./dist/bundle.js 的命令进行打包,这样就方便很多
(3)我们还可以通过npm的命令对文件进行打包,不过要在package.json文件进行配置,在script对象中添加命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
然后我们就可以通过npm run build对文件进行打包
3.配置Loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。loader可以加载css、图片,也包括一些高级的,将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
(1)css文件
在src文件夹下再建一个css文件,在css文件夹下建一个normol.css文件
body {
background-color: black;
}
在main.js中导入
require('./css/normol.css')
用npm命令来安装 css-loader 和 style-loader
npm install style-loader --save-dev
npm install css-loader --save-dev
在webpack.config.js中的module关键字下进行配置
module.exports = {
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
}
}
用npm run build 进行打包后,打开浏览器运行。
(2)less文件
在css文件夹下建一个special.less文件
@fontSize:50px;
@fontColor:red;
body{
font-size: @fontSize;
color: @fontColor;
}
在main.js中导入
require('./css/special.less')
document.writeln("你好啊hhhghfgkg
")
用npm命令来安装 less-loader 和 less
npm install --save-dev less-loader less
在webpack.config.js中的module关键字下进行配置
module.exports = {
module: {
rules: [{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}]
}
}
用npm run build 进行打包后,打开浏览器运行
(3)图片
在src文件夹下再建一个img文件,在img文件夹下放两张图片,一张图片较大(大于limit),一张图片较小(小于limit),在normol.css中使用较小的图片
normal.css
body{
background: url("../img/1.jpg");
}
用npm命令来安装 url-loader
npm install --save-dev url-loader
在webpack.config.js中的modules关键字下进行配置
module.exports = {
module: {
rules: [{
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
limit: 130000,
},
}]
}]
}
}
用npm run build 进行打包后,打开浏览器运行。当加载的图片小于limit时,会将图片编译成base64字符串形式
修改normol.css文件,将较大图片替换成较小图片的url;并且下载file-loader的模块。
npm install --save-dev file-loader
在webpack.config.js中进行配置
const path = require('path')
module.exports = {
entry: './src/main.js',
output: {
//绝对路径
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: 'dist/'
},
module: {
rules: [{
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
limit: 130000,
name: 'img/[name].[hash:8].[ext]' //图片的命名及路径
},
}]
}]
}
}
再次进行打包发现,dist文件下多了一个img的文件夹,里面有一张图片,打开浏览器运行。
(4)babel文件
用npm命令来安装 babel-loader和 babel-core及babel-preset-env还有webpack
npm install babel-loader babel-core babel-preset-env webpack
npm i @babel/core --save-dev
npm i @babel/preset-env --save-dev
在webpack.config.js中的module关键字下进行配置
module.exports = {
module: {
rules: [{
test: /\.js$/,
//exclude:排除 include:包含
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}, ]
}
}
用npm run build 进行打包后,打开bundle.js文件发现代码都是用es5写的
(5)webpack使用Vue的配置过程
vue有两个版本:
runtime-only : 代码中不可以有template
runtime-compiler: 代码中可以有template,因为有compiler可以编译template
首先使用:
npm install vue --save //这里不要使用--save-dev因为它不仅开发时会用,打包运行也需要
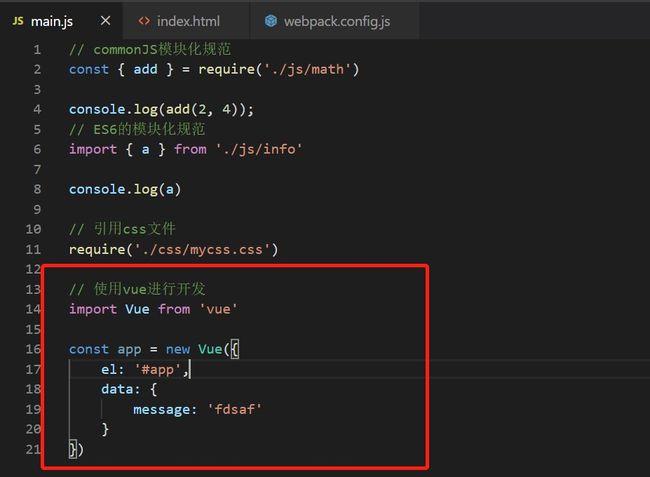
然后引入:
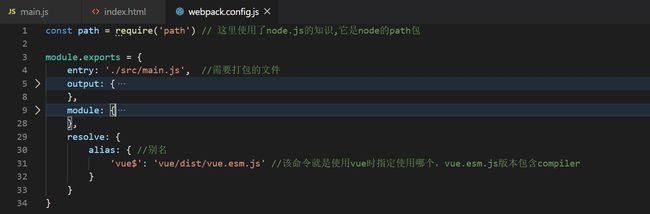
打包前还需要配置resolve:
如果不进行配置的话会使用runtime-only版本而无法成功运行。
轉自:https://blog.csdn.net/Wu_JingYi0829/article/details/109894503