- LNMP(动态网站)
weixin_34406061
运维php开发工具
LNMP(动态网站)nginx(静态网站)案例1:部署LNMP环境步骤一:安装软件yum-yinstallmariadbmariadb-serveryum-yinstallmariadb-develyum-yinstallphpphp-mysqlcdlnmp_softrpm-ivhphp-fpm-5.4.16-36.el7_1.x86_64.rpm启动服务nginxsystemctlstartph
- 贪吃蛇Python版 源码+代码分析
XKETX
python游戏程序经验分享
跳转目录前言运行示例程序分析捕获键盘操作输出游戏画面代码分析一安装运行环境游戏地图的实现炸弹的实现食物的实现蛇的实现初步测试键盘控制的实现主程序game函数图形界面显示分数,得分结束函数游戏主函数源码下载前言该程序未使用pygame库,而是采用keyboard库的on_press()函数捕获键盘操作,使用windows控制台缓冲区作为图形界面。第一次写文章,如有错误请谅解运行示例程序分析捕获键盘操
- 【linux 时间同步】
星辰&与海
linux运维
文章目录1.使用NTP(NetworkTimeProtocol)2.使用Chrony3.使用timedatectl配置时间和时区4.手动设置时间5.检查时间同步状态6.总结.适用场景在Linux系统中,时间同步通常用于确保系统的时钟与标准时间源(如NTP服务器)保持一致。通过时间同步,可以避免系统时钟漂移导致的问题,特别是在分布式系统、日志记录和任务调度等场景中。以下是常见的Linux时间同步方法
- error: [Errno 2] No such file or directory: ‘:/usr/local/cuda-12.1/bin/nvcc‘: ‘:/usr/local/cuda-12.1
鲤鱼不懂
bugcuda
一背景最近在服务器使用cuda报错,昨天使用还可以,今日就出问题,在此记录解决方案。二报错信息error:[Errno2]Nosuchfileordirectory:':/usr/local/cuda-12.1/bin/nvcc':':/usr/local/cuda-12.1/bin/nvcc'三解决方案终端输入以下命令exportCUDA_HOME=/usr/local/cuda-12.1
- Spring Boot & MyBatis Plus 版本兼容问题(记录)
michael.csdn
springbootmybatisplus后端
SpringBoot&MyBatisPlus版本兼容问题(Invalidvaluetypeforattribute'factoryBeanObjectType':java.lang.String)问题描述问题排查1.检查`@MapperScan`的路径2.项目中没有配置`FactoryBean`3.检查`Spring`和`MyBatisPlus`版本兼容性解决方法问题描述当使用spring-boo
- 导出 YOLOv11 模型的详细步骤和说明
old_power
计算机视觉YOLO人工智能计算机视觉
以下是关于如何导出YOLOv11模型的详细步骤和说明:1.导出YOLOv11模型的基本步骤YOLOv11模型可以通过Ultralytics提供的接口轻松导出为多种格式,如ONNX、TensorRT、CoreML等。以下是导出模型的基本步骤:1.1安装Ultralytics库首先,确保已安装Ultralytics库:pipinstallultralytics1.2加载模型并导出使用Python代码加
- 微信小程序开发工具介绍及安装(上)
计算机萍萍学姐
小程序开发微信小程序小程序微信
本章主要介绍微信小程序开发工具的介绍小程序开发工具的安装方法开发工具的基本功能介绍微信小程序开发工具的介绍微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:一、简介微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者
- Vue+Element-plus搭建
a3337779
vue.js前端javascript
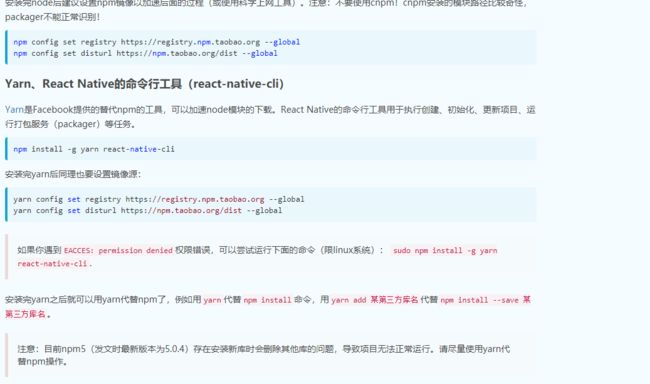
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- 代码工艺:写代码的好习惯
rongqing2019
代码工艺个人开发
1.充分校验入参有一句话叫“Allinputisevil”,即一切的输入都可能是恶意的。因此,经验丰富的工程师会对接口的入参进行严格的校验,从最基础的非空、长度校验,到复杂的业务逻辑校验都不应忽略。例如,在典型的电商下单场景中,我们需要校验用户状态是否正常、商品是否上架、库存是否充足、优惠券是否可用等。请记住,入参校验是防止低级错误的第一道防线,养成这个习惯至关重要。2.完整记录日志我们总希望自己
- LNMP——搭建论坛(Linux、Nginx、Mysql、PHP)
ML908
Web服务器群集LNMPdiscuz
LNMP指的是一个基于CentOS/Debian编写的Nginx、Linux、MySQL、PHP,可以在独立主机上轻松的安装LNMP生产环境。此次我们使用LNMP框架部署Discuz!社区论坛应用。Nginx安装Nginx作为Web服务器。相比Apache,Nginx使用更少的资源,支持更多的并发连接,体现更高的效率。Nginx作为负载均衡服务器:Nginx既可以在内部直接支持Rails和PHP,
- Java网络编程
逆风局?
java网络服务器
基本的通信架构1.CS架构(Client客户端/Server服务端)Client客户端:需要程序员开发客户端软件需要用户下载安装客户端软件Server服务端:需要程序员开发服务端程序BS架构(Browser浏览器/Server服务端)。Browser浏览器不需要程序员开发需要用户下载安装浏览器Server服务端需要程序员开发服务端程序网络通信三要素IP地址设备在网络中的地址,是设备在网络中的唯一标
- 《CMake实践》笔记三:构建静态库(.a) 与 动态库(.so) 及 如何使用外部共享库和头文件【转】...
嵌入式小庄老师
c++开发语言
本文转载自:五、静态库与动态库构建读者云,太能罗唆了,一个HelloWorld就折腾了两个大节。OK,从本节开始,我们不再折腾HelloWorld了,我们来折腾HelloWorld的共享库。本节的任务:1、建立一个静态库和动态库,提供HelloFunc函数供其他程序编程使用,HelloFunc向终端输出HelloWorld字符串。2、安装头文件与共享库。(一)、准备工作:在/backup/cmak
- 基于django+vue高校实验室预约系统【开题报告+程序+论文】-计算机毕设
煜文学长_毕设
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着高等教育的快速发展,高校实验室作为实践教学与科研活动的重要基地,其利用率与管理效率直接关系到教学质量与科研成果的输出。然而,传统的手工预约和管理方式已难以满足日益增长的实验室使用需求,存在信息不对称、预约流程繁琐、资源分配不均等问题。因此,开发一套高效、便捷、
- NocoBase 本周更新汇总:改进文件存储扩展
汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面向测试用户,用于收集反馈和进一步优化功能。适合愿意提前体验新功能并提供反馈的测试用户。develop:开发中的版本,包含最新
- 理论五、大模型-Prompt
伯牙碎琴
大模型prompt
一、prompt是什么在大型语言模型集成中,"prompt"是指您向模型提供的输入文本或指令,以引导模型生成特定类型的响应。这个prompt可以是一个问题、一段描述、一个任务说明,甚至是一部分对话历史记录等。通过设计和优化prompt,您可以引导模型生成符合预期的回复或完成特定的任务。在集成大型语言模型时,良好设计的prompt可以帮助模型更准确地理解您的意图,并生成更符合预期的结果。因此,对于不
- 金融行业数据安全指南,大数据时代不容忽视的底线!
后端
金融数据:数字时代的“新石油”在大数据时代,金融行业正经历着一场深刻的变革。随着信息技术的飞速发展,金融数据量呈爆炸式增长,这些数据涵盖了客户信息、交易记录、市场行情等各个方面,成为了金融机构的关键资产,也被称为数字时代的“新石油”。以银行业为例,一家中等规模的商业银行每天产生的交易数据就可达数百万条,内容包括客户的存取款、转账汇款、消费支付等。这些数据不仅记录了客户的资金流动情况,还反映了客户的
- NocoBase 本周更新汇总:支持自定义用户资料的表单
汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面向测试用户,用于收集反馈和进一步优化功能。适合愿意提前体验新功能并提供反馈的测试用户。develop:开发中的版本,包含最新
- 【软件测试】- 常用的10种测试环境、测试方法、测试工具简介
阿寻寻
软件测试大厂软件测试面试题测试工具
常用测试环境1.本地开发环境(LocalDevelopmentEnvironment/LDE)2.单元测试环境(UnitTestingEnvironment/UTE)3.集成测试环境(IntegrationTestingEnvironment/ITE)4.系统测试环境(SystemTestingEnvironment/STE)5.用户验收测试(UAT)环境(UserAcceptanceTestin
- 【Python】edge文件转csv文件
海轰Pro
唯有努力Pythonpython开发语言
目录简介问题场景解决方案结语简介Hello!非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ଘ(੭ˊᵕˋ)੭昵称:海轰标签:程序猿|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,获得过国家奖学金,有幸在竞赛中拿过一些国奖、省奖…已保研学习经验:扎实基础+多做笔记+多敲代码+多思考+学好英语!唯有努力本文仅记录自己感兴趣的内容问题场景存在一个类型为edge的文件需要转化为格
- centos安装python3
XMYX-0
centoslinuxpython
目录介绍安装依赖下载python安装包安装python建立软连接python3加入PATH变量验证python3安装的一些库psutil模块安装源码安装psutilpip安装windows上安装IPy的安装dns模块安装疑难杂症解决python上下键无法使用的问题安装pip以及setuptools安装pip测试:其他安装node以及pm2介绍Python是一种广泛应用的编程语言,原由荷兰国家数学与
- SGLang安装教程,部署你的大模型,性能比vllm好,实现张量并行,数据并行,加快推理速度,亲测效果好。
张登杰踩
人工智能结对编程python
目前大模型部署工具主要是vllm,最近出现了SGLang,很多新开源大模型都支持SGLang的部署推理,例如deepseek-R1,Qwen2.5,Mistral,GLM-4,MiniCPM3,InternLM2,Llama3.2等。代码:GitHub-sgl-project/sglang:SGLangisafastservingframeworkforlargelanguagemodelsand
- Centos7在线快速安装python3
ascarl2010
Linux系统运维linuxpython
首先安装依赖包:yum-yinstallgcczlib-develbzip2-developenssl-develncurses-develsqlite-develreadline-develtk-devellibffi-develxz-devel使用国内镜像源下载Python源码(以Python3.8.12为例):wgethttps://mirrors.huaweicloud.com/pytho
- python打印对角线相连的菱形
米酒馆
PYTHONpython开发语言
【开发该软件的操作系统】:windows10【软件开发环境/开发工具】:PyCharm【编程语言】:Python【开发目的】:这是老师布置的作业啦~供初学者参考学习【开发者】:江西农业大学2020级大二学生代码实现:输入菱形边长,打印对角线相连的菱形。代码如下:#打印对角线相连的菱形n=int(input('请输入菱形每边星星个数,n='))m=t=2*n-1#双重赋值,m和t为行数whilem>
- MySQL出现ERROR 1093-You can‘t specify target table ‘xx‘ for update in FROM clause错误的解决方法
what_2018
数据库mysqlsql数据库
错误在MySQL中,可能会遇到Youcan'tspecifytargettable'表名'forupdateinFROMclause这样的错误它的意思是说,不能在同一语句中,先select出同一表中的某些值,再update这个表,即不能依据某字段值做判断再来更新某字段的值。--查询user_id为空并且按照account_no分组account_no大于1条的,删除记录deleteformxx_t
- 本地大模型服务 Ollama:从安装到使用
aabond
githubpythonsoftwarepythongithubLLMqwenollamallama3大模型
文章目录前言一、下载安装1.1官网安装1.2压缩包安装1.3docker安装二、命令行使用2.1常用命令2.2模型列表2.3使用三、Open-WebUI3.1安装3.2修改语言3.3使用参考前言Ollama是专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计的开源框架,它有如下几个特点:简单的部署过程:Ollama提供跨平台的安装包,并提供docker方式部署。跨平台支持:Ollama可以
- 【Python】高效的Web自动化测试利器—Python+Playwright快速上手自动化实战指南
墩墩分墩
Pythonpython自动化测试playwright爬虫UI自动化
文章目录前言一.playwright是什么二.python引入playwright1.安装2.playwright命令行参数3.playwrightcodegen自动生成代码4.Chrome和Chromium有什么关系?三.基本概念1.无头浏览器(HeadlessBrowser)2.同步和异步模式操作playwright2.1.同步(Sync)模式同步方式代码模板2.2.异步(Async)模式异步
- 【Python】记录生产编程小tips(字符串处理、列表删除、字典、csv、excel操作)持续更新
墩墩分墩
Pythonpython开发语言字符串操作时间转换列表删除
文章目录一.for循环删除列表元素1.删除list元素方法2.直接删除往往结果与期望不一致3.循环删除元素的正确方法:方法1:while循环+i减方法2:使用copy方法3:倒叙遍历二.字符串处理库三.dict字典1.dict运用2.循环删除dict的键值对1.使用for循环和del语句2.使用字典推导式(创建新字典)3.使用popitem()方法(在Python3.7+中有序)4.使用items
- centos下安装python3详细教程_centos python
m0_60635321
2024年程序员学习centospythonlinux
yum-yinstalllibffi-devel#安装pipyuminstallpython-pip*####4.用pip装wgetpipinstallwget*####5.用wget下载python3的源码包(评论区网友提供了淘宝镜像,替换了官网下载python3,提高下载速度)wgethttp://npm.taobao.org/mirrors/python/3.7.5/Python-3.7.5
- 【github | SSH key】配置ssh key过程 & trouble shooting
只要你一直跑
sshgithubgit
本文记录配置githubsshkey的步骤以及遇到过的问题,内容包括:生成密钥检查密钥配置到sshagent配置到github检查连接下载代码troubleshooting大体上讲参照官方文档就能配好,但是如果自己是第二次给别的github账号配可能会遇到别的问题,所以如果是第一次配可以直接参考官方文档(见文末)1.生成公钥和私钥去到指定目录(~/.ssh)cd~/.ssh创建密钥$ssh-key
- 【Linux】Linux 基础开发工具(yum、vim、gcc/g++、gdb、make/makefile、git)
Morning_Yang丶
【Linux】linuxvimgit
博客主页:Morning_Yang丶欢迎关注点赞收藏⭐️留言本文所属专栏:【Linux】作者水平有限,如果发现错误,敬请指正!感谢感谢!文章目录一、Linux软件包管理器yum1.1软件包1.2搜索&安装&卸载软件包1.3拓展:rz/sz工具二、Linux开发工具2.1编辑器-vim①vim的基本概念②vim的基本操作③vim在命令模式中的命令集()④vim在末行模式中的命令集()⑤拓展(添加/取
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l