- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- 目标检测(object detection)
加油吧zkf
目标检测目标检测人工智能计算机视觉
目标检测作为计算机视觉的核心技术,在自动驾驶、安防监控、医疗影像等领域发挥着不可替代的作用。本文将系统讲解目标检测的概念、原理、主流模型、常见数据集及应用场景,帮助读者构建对这一技术的完整认知。一、目标检测的核心概念目标检测(ObjectDetection)是指在图像或视频中自动定位并识别出所有感兴趣的目标的技术。它需要解决两个核心问题:分类(Classification):确定图像中每个目标的类
- django - admin后台管理-2-自定义模型类
米兔-miny
django-达内django分布式python
注册自定义模型类若要自己定义的模型类也能在/admin后台管理界中显示和管理,需要将自己的类注册到后台管理界面注册步骤:在应用app中的admin.py中导入注册要管理的模型models类,如:from.modelsimportBook调用admin.site.register方法进行注册,如:admin.site.register(自定义模型类)#file:bookstore/admin.pyf
- 【Android】安卓四大组件之广播接收器(Broadcast Receiver):从基础到进阶
m0_59734531
AndroidandroidjavaBoradcast安卓四大组件
在Android开发中,广播接收器(BroadcastReceiver)是一个非常重要的组件,它能帮助应用接收来自系统或其他应用的事件通知,实现跨组件、跨应用的通信。大家可以把广播接收器想象成一个“收音机”。它的作用是监听系统或应用发出的“广播消息”,并在收到消息后执行相应的操作。(一)基础概念BroadcastReceiver用于监听系统或应用发出的广播事件,实现跨组件通信。其特点是发送方无需关
- 探索WPF界面的神器:Snoop
伍霜盼Ellen
探索WPF界面的神器:Snoop项目地址:https://gitcode.com/gh_mirrors/sno/snoopwpfSnoop是一款由PeteBlois发起,并由BastianSchmidt维护的开源WPF应用监视工具。它提供了一种无需调试器就能浏览和操作任何运行中WPF应用程序视觉、逻辑和自动化树的强大功能。无论是修改属性值、查看触发器还是在属性变化时设置断点,Snoop都能轻松应对
- 设计可靠 LoRaWAN 设备时需要考虑的关键能力
门思科技
技术分享网络服务器物联网运维嵌入式硬件
引言LoRaWAN已经成为低功耗广域网(LPWAN)中的重要标准,在智慧农业、能源管理、城市基础设施监测等领域得到大规模应用。然而,设计一款真正能够在各种复杂环境中稳定运行、可远程管理、可持续升级的设备,需要从底层架构就进行深度思考,而不仅仅是简单集成一个无线模块。如果缺乏系统性的设计,设备在面对实际部署时会遇到连接不稳、电池过快耗尽、远程控制受限等问题,导致后期维护成本大幅上升。下面,我们将从工
- 【Android】安卓四大组件之内容提供者(ContentProvider):从基础到进阶
m0_59734531
AndroidandroidJavaContentProvider安卓四大组件
你手机里的通讯录,存储了所有联系人的信息。如果你想把这些联系人信息分享给其他App,就可以通过ContentProvider来实现。。一、什么是ContentProviderContentProvider是Android四大组件之一,负责实现跨应用程序的数据共享与访问,通过统一接口封装数据存储细节,提供标准化操作方式。其中主要功能包括:数据抽象层:将应用内部的数据(如SQLite数据库、文
- 上位机知识篇---常见的文件系统
文件系统是操作系统用于管理和组织存储设备上文件的机制,它决定了文件的存储方式、命名规则、访问权限、数据结构等。以下是常见的文件系统及其应用场景、优势和劣势的详细介绍:一、Windows常用文件系统1.FAT32(FileAllocationTable32)基本特点:采用32位文件分配表,是FAT系列的升级版,支持最大单文件4GB,最大分区容量理论上为8TB(实际常用2TB以内)。应用场景:U盘、存
- 《Effective Python》第十三章 测试与调试——使用 pdb 进行交互式调试
不学无术の码农
EffectivePython精读笔记python开发语言
引言本文基于《EffectivePython:125SpecificWaystoWriteBetterPython,3rdEdition》第十三章:测试与调试中的Item114:ConsiderInteractiveDebuggingwithpdb,旨在系统总结书中关于Python内置调试器pdb的使用方法,结合笔者在实际开发中的调试经验,探讨其应用场景、技巧以及延伸思考。Python开发过程中,
- 让电机转起来--基于STM32F1控制两相步进电机转动-新手小白入(完整代码)
梦想是成为甜妹儿
stm32嵌入式硬件单片机
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基础内容1、步进电机2、电机驱动器3、接线方法二、最简单控制电机转动程序1.定时器的输出比较功能生成PWM波2.电机方向控制3.主函数三、进阶版电机控制程序1.加入按键控制2.motor.c中添加一个函数3.主函数总结前言本帖分享步进电机与驱动器的接线方式、速度计算与代码分析。第一次接触电机的小白可能会面对无数的代码分
- 《C++性能优化指南》 linux版代码及原理解读 第一章
v俊逸
C++性能优化指南性能优化C++性能优化性能优化
概述:目录概述:性能优化的必要性:C++代码优化策略总结用好的编译器并用好编译器使用更好的算法使用更好的库减少内存分配和复制移除计算使用更好的数据结构提高并发性优化内存管理性能优化的必要性:按照当今的CPU运行速度来说,执行一条指令所需要的时间是10的-9次方的时间单位,如此快速的执行速度是否就没有性能优化的必要了呢?其实不然,性能优化与CPU的执行速度并无非常大的关系,试想一下,一段代码,如果用
- 《C++性能优化指南》 linux版代码及原理解读 第四章
v俊逸
C++性能优化指南性能优化C++性能优化指南性能优化
目录概述为什么字符串很麻烦字符串是动态分配的字符串赋值背后的操作如何面对字符串会进行大量复制写时复制COW(copyonwrite)尝试优化字符串避免临时字符串通过预留存储空间减少内存分配通过传递引用减少实参复制使用迭代器操作减少循环中的比较操作减少返回值的复制还没有结束,使用字符数组代替字符串再次优化字符串尝试其他的算法叠加以前的优化方式使用其他的编译器使用其他字符串的库功能丰富的字符串库使用s
- 浏览器的消息队列和事件循环机制(宏任务和微任务)
jieyucx
前端性能优化前端浏览器消息队列eventloop宏任务微任务
引言在当今互联网时代,我们常常使用浏览器来访问各种网页和应用程序。然而,你是否有想过浏览器是如何处理和执行我们在网页中触发的各种事件和任务的呢?这就涉及到浏览器的消息队列和事件循环机制。浏览器作为一个复杂的软件系统,需要高效地管理和执行各种任务,以保证用户能够流畅地使用网页和应用程序。而消息队列和事件循环机制就是浏览器用来处理这些任务的核心机制。在本文中,我们将深入探讨浏览器的消息队列和事件循环机
- 使用 Ollama 、 DeepSeek和QWEN的模型上下文协议 (MCP) ,使用本地 LLM 教程的 MCP 服务器
知识大胖
NVIDIAGPU和大语言模型开发教程服务器运维人工智能qwen2vldeepseek
简介模型上下文协议:MCP服务器据称是AI领域的下一个重大改变者,它将使AI代理变得比我们想象的更加先进。MCP或模型上下文协议由Anthropic去年发布,它可以帮助LLM连接软件并对其进行控制。但有一个问题大多数MCP服务器都与ClaudeAI兼容,尤其是ClaudeAI桌面应用程序,但它们有自己的限制。有没有办法我们可以使用本地LLM运行MCP服务器?是的,在这个特定的逐步详细教程中,我们将
- 使用 DeepSeek R1 和 Ollama 开发 RAG 系统 使用 DeepSeek R1 和 Ollama 构建强大的 RAG 系统。了解开发智能 AI 解决方案的设置过程、最佳实践和技巧。
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseekollama
简介DeepSeekR1和Ollama提供了用于构建检索增强生成(RAG)系统的强大工具。本指南介绍了使用这些技术开发RAG应用程序的设置、实施和最佳实践。为什么RAG系统会改变游戏规则检索增强生成(RAG)系统结合了搜索和生成AI的优点,可实现精确且准确的情境感知响应。借助DeepSeekR1和Ollama等工具,创建RAG系统不再令人生畏。无论您是构建聊天机器人、知识助手还是AI驱动的搜索引擎
- NVIDIA 系列之 使用生成式 AI 增强 ROS2 机器人技术:使用 BLIP 和 Isaac Sim 进行实时图像字幕制作
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能机器人
简介在快速发展的机器人领域,集成先进的AI模型可以显著增强机器人系统的功能。在本博客中,我们将探讨如何在ROS2(机器人操作系统2)环境中利用BLIP(引导语言图像预训练)模型进行实时图像字幕制作,并使用NVIDIAIsaacSim进行模拟。我们将介绍如何实现一个ROS2节点,该节点订阅摄像头源、应用BLIP模型进行图像字幕制作,并实时显示结果。这种集成展示了生成式AI在增强人机交互方面的强大功能
- AnythingLLM教程系列之 12 AnythingLLM 上的 Ollama 与 MySQL+PostgreSQL
知识大胖
NVIDIAGPU和大语言模型开发教程mysqlpostgresql数据库anythingllmollama
简介一款全栈应用程序,可让您将任何文档、资源或内容转换为上下文,任何LLM都可以在聊天期间将其用作参考。此应用程序允许您选择要使用的LLM或矢量数据库,并支持多用户管理和权限。本文将介绍如何在AnythingLLM上将Ollama与MySQL+PostgreSQL连接起来。系列文章如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI应用程序,可以执行RAG、A
- AnythingLLM教程系列之 09 AnythingLLM 支持自定义音频转录提供程序
知识大胖
NVIDIAGPU和大语言模型开发教程llama3anythingllmllm
什么是AnythingLLM?AnythingLLM是最易于使用的一体化AI应用程序,可以执行RAG、AI代理等操作,且无需任何代码或基础设施难题。您需要为您的企业或组织提供一款完全可定制、私有且一体化的AI应用程序,该应用程序基本上是一个具有许可的完整ChatGPT,但具有任何LLM、嵌入模型或矢量数据库。如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI
- AnythingLLM教程系列之 04 AnythingLLM 允许您以正确的格式导出聊天日志,以构建 GPT-3.5 和 OpenAI 上其他可用模型的微调模型(教程含安装步骤)
知识大胖
NVIDIAGPU和大语言模型开发教程llama3aianythinllmllama
什么是AnythingLLM?AnythingLLM是最易于使用的一体化AI应用程序,可以执行RAG、AI代理等操作,且无需任何代码或基础设施难题。您需要为您的企业或组织提供一款完全可定制、私有且一体化的AI应用程序,该应用程序基本上是一个具有许可的完整ChatGPT,但具有任何LLM、嵌入模型或矢量数据库。如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI
- array_map函数在PHP类中调用内部方法简介
Houzhyan
phpphp函数库
在PHP编程中,我们经常会遇到处理数组的单元数据问题,比如对数组中每个单元应用自定义函数。一种方法是通过循环遍历整个数组,对每个单元调用自定义函数,然后用返回值替换原数组相应单元的值。这也是最常见和简单的方法,在此就不举例了。一种方法是通过PHP提供的array_map函数回调自定义函数,这也是被推荐的方法。array_map--将回调函数作用到给定数组的单元上说明:arrayarray_map(
- 使用STM32单片机控制步进电动机是一个常见的应用场景
QoyOle
单片机stm32mongodb
使用STM32单片机控制步进电动机是一个常见的应用场景。步进电动机可以通过产生脉冲信号来控制转动角度和速度。在本文中,我们将详细介绍如何使用STM32单片机来生成脉冲信号并控制步进电动机。下面是一个简要的步骤概览:初始化STM32单片机的GPIO引脚:首先,我们需要初始化单片机的GPIO引脚,以将其配置为输出模式。这些引脚将用于产生脉冲信号,并控制步进电动机的步进脚。具体的引脚配置取决于你使用的具
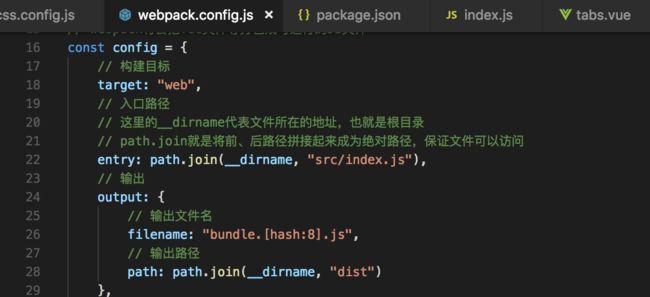
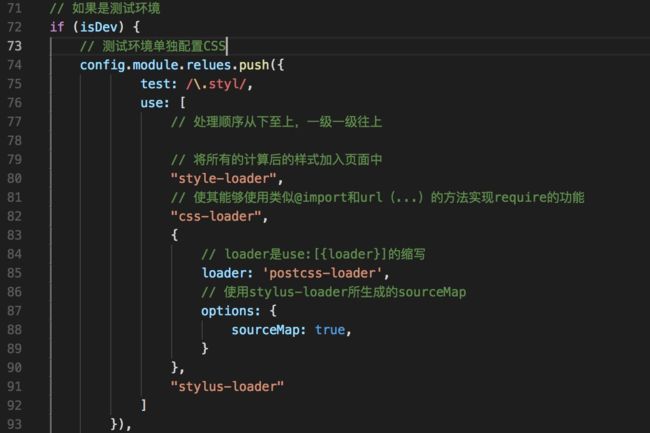
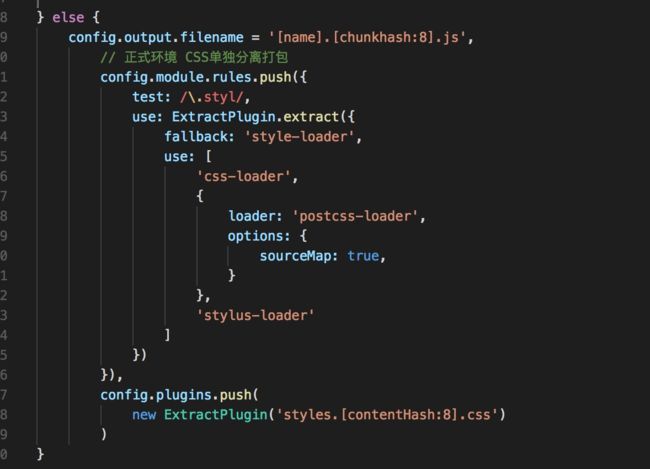
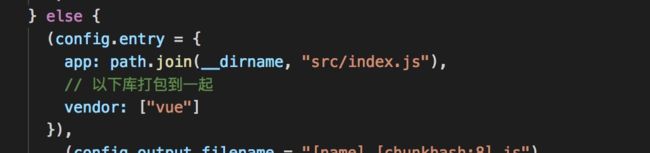
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 优化版三国主题MySQL建表与查询练习(细节增强)
韩公子的Linux大集市
五MySQL运维DBAmysql数据库
文章目录优化版三国主题MySQL建表与查询练习(细节增强)题目一:三国人物信息表(全面优化)建表语句(增强约束与注释)插入数据(含完整信息)查询练习(增强实用性)题目二:三国战役表(增强关系设计)建表语句(完整关系模型)插入数据(完整战役信息)查询练习(多表关联)综合实战演练1.人物能力值分析2.战役地图查询3.胜负因素分析设计亮点总结优化版三国主题MySQL建表与查询练习(细节增强)题目一:三国
- TCP和UDP协议区别+应用场景+优缺点+常用协议
马拉萨的春天
一天一读基础知识点tcp/ipudp网络
文章目录1.TCP协议特点应用场景优点缺点运行于TCP协议之上的协议2.UDP协议特点应用场景优点缺点运行于UDP协议之上的协议TCP(TransmissionControlProtocol)和UDP(UserDatagramProtocol)是两种常用的传输层协议,它们在网络通信中扮演不同的角色,各有优缺点。1.TCP协议特点提供面向连接的、可靠的数据传输服务。使用三次握手建立连接,四次挥手断开
- 8个Java TCP/UDP框架:优缺点及应用场景全解析!
技术男老张
#编程语言-JAVA编程语言javatcp/ipudpssl网络协议websockethttp
JavaTCP框架在现代网络编程中扮演着至关重要的角色,尤其是在需要高效、稳定且可扩展的网络通信解决方案时。本文将深入探讨一些主流的JavaTCP/UDP框架,分析它们的优缺点以及适用场景,旨在为开发者提供一份详尽的指南。一、NettyNetty是一个异步事件驱动的网络应用框架,用于快速开发高性能、高可靠性的网络IO程序。Netty的设计目标是简化网络编程的复杂性,同时提高网络应用的性能和可扩展性
- 基于TCP/UDP的应用层协议
huangxy10
面试专题——网络知识
1,基于TCP的有:Telnet(TeletypeovertheNetwork,网络电传),通过一个终端(terminal)登陆到网络
- 信创海光x86服务器,定义、特点及应用详解
信创海光x86服务器是中国近年来在信息技术领域努力实现自主可控的成果之一,旨在打破国外技术封锁和限制,这类服务器的核心特点基于x86架构,这是一种广泛应用于全球的微处理器架构,由英特尔公司最初设计,海光作为国产处理器的代表之一,其技术基础来源于AMDZen的授权,主要面向服务器市场。服务器核心:海光C863350处理器海光C863350处理器是一款基于x86架构的高性能CPU,具体参数包括8核心1
- 微算法科技的前沿探索:量子机器学习算法在视觉任务中的革新应用
MicroTech2025
量子计算算法
在信息技术飞速发展的今天,计算机视觉作为人工智能领域的重要分支,正逐步渗透到我们生活的方方面面。从自动驾驶到人脸识别,从医疗影像分析到安防监控,计算机视觉技术展现了巨大的应用潜力。然而,随着视觉任务复杂度的不断提升,传统机器学习算法在处理大规模、高维度数据时遇到了计算瓶颈。在此背景下,量子计算作为一种颠覆性的计算模式,以其独特的并行处理能力和指数级增长的计算空间,为解决这一难题提供了新的思路。微算
- UDP服务器的优缺点都包含哪些?
wanhengidc
udp服务器网络协议
UDP协议不需要像TCP协议那样进行复杂的连接建立与拆除过程,在进行传输数据信息的过程中,应用层将数据交给UDP层,UDP层直接加上首部就发往网络层,极大地减少了处理时间和资源消耗。例如在一些简单的网络监控程序中,只是定期发送一些状态信息,对数据准确性的要求不高时,企业可以选择使用UDP服务器,能够实现快速传输数据的功能。由于UDP服务器不需要连接建立过程和重传机制的束缚,UDP数据能够快速地从发
- 如何查看自己本地的公网IP地址?内网环境网络如何开通服务器公网ip提供互联网访问?
搬码临时工
网络tcp/ip服务器
查看公网IP和开启公网地址提供互联网服务是作为网络管理员的必修课。代替路由映射的端口映射应用使用最广泛的就是nat123。内网发布网站或其他应用到外网访问,且本地无公网IP,或80和443端口被屏蔽,对于这些环境,就需要利用端口映射应用网络辅助来实现。一、如何查看自己本地的公网IP?登录你的路由器,看拨号状态那的WAN口的IP地址;如果你是光纤猫拨号,就需要登录光纤猫,看拨号状态那WAN口的IP地
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(