- js数组唯一性去重-利用对象属性名
随心点儿
javascriptjs数组去重
Array.prototype.unique=function(){//利用了对象属性名的唯一性varobj={},len=this.length,newArr=[];for(vari=0;iJSON.stringify(e)))].map(e=>JSON.parse(e))}//调用letnewArr=unique(arr)//console.log(newArr)可得到内容去重后的数组利用的是
- JS数组常用方法(超级详细,含分类)push、pop、unshift、shift、splice、slice、concat、join、revres、indexOf、sort、filter、map
年纪轻轻就扛不住
JS前端jses6javascript
一、增删改类(直接修改原数组)方法作用示例返回值push()尾部添加元素arr.push(8)返回新长度pop()尾部删除元素arr.pop()返回被删元素unshift()头部添加元素arr.unshift(0)返回新长度shift()头部删除元素arr.shift()返回被删元素splice()任意位置增删arr.splice(2,1,‘a’)返回被删元素copyWithin()内部复制元素覆
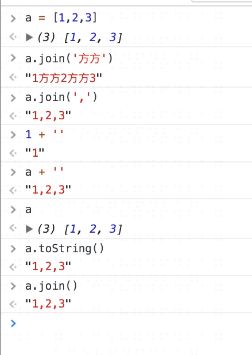
- JS数组转字符串
菜程序
javascript前端开发语言
本篇文章将介绍JS数组转字符串的三种方法。文章目录一、toString()方法二、toLocalString()方法三、join()方法JavaScript允许数组与字符串之间相互转换。因此提供了三种方法用来进行转换。以下开始分别介绍三种方法。一、toString()方法1、功能:可以把每个元素转换为字符串,然后以逗号连接输出并显示。2、使用方法:vararr=[0,1,2,3];//定义一个数组
- node.js npm javascript
ylatin
react.js
JavascriptESModulepackage.json中添加type:"module"或命名文件为.mjscommonJS数组方法constarr=[1,2,3];arr.push(4);#增arr.unshift(0);#增constval=arr.pop();#删constval=arr.shift();#删arr.length#查constnarr=arr.map((val,idx,a
- WPS JS宏编程教程(从基础到进阶)-- 第五部分:JS数组与WPS结合应用
盘古开天1666
javascriptwps前端
目录摘要第5章JS数组与WPS结合应用5-1JS数组的核心特性核心特性解析5-2数组的两种创建方式(字面量与扩展操作符)1.字面量创建2.扩展操作符创建5-3数组创建应用:提取字符串中的数字需求说明代码实现5-4用函数创建数组(newArray、Array.of、Array.from)1.newArray2.Array.of3.Array.from5-5函数创建数组应用:按条件格式化数据需求说明代
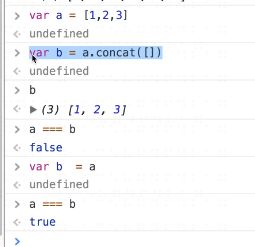
- JS数组复制方法及注意事项
BillKu
javascript开发语言ecmascript
在JavaScript中,直接赋值数组会导致引用传递(修改一个会影响另一个),因此需要创建数组的副本。以下是几种常见的浅拷贝方法:1.使用slice()方法javascriptconstoriginalArray=[1,2,3];constcopiedArray=originalArray.slice();2.使用concat()方法javascriptconstoriginalArray=[1,
- [WebApi]Ajax传递数组到API
厦门德仔
#WebApiajaxjavascriptjson
Ajax传递数组到后台之前有传递对象到后台。通过对象JSON.stringify(opt)方式传递。现在遇到一个问题多参数,其中一个参数是List。尝试过各种方法都无法解决,后来把非list参数组合到URL中,单独传递js数组或list对象到后台。代码如下:$("#btntest2").click(function(){
- openlayers添加按钮_OpenLayers系列(4)——使用控制器 | 学步园
weixin_39689394
openlayers添加按钮
控制器可以使用在地图上,也可以使用在地图之外的元素如中。添加控制器有两种方式:1.在map对象初始化时以js数组的形式把OpenLayers控制器传入2.在map对象初始化后,调用addControl()来添加单个控制器或者addControls()传入一个控制器数组对象当一个map对象被初始化后,默认会有4种控制器:1.OpenLayers.Control.Navigation:用来控制地图与鼠
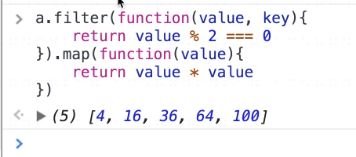
- js数组方法map和filter
人间废料记
javascriptjavascript前端
目录.map()方法概念语法注意使用场景.filter()方法概念语法注意使用场景.map()和.filter()的区别和联系.map()方法概念.map()函数是JavaScript数组结构中很实用的一个方法之一。可以将map()方法视为经过一个循环并在回调函数中编写语句(格式化、数据处理)以构造一个新数组。用来创建新数组、修改其内容并保持原始数组不变的通用方法。当出现需要修改现有数组的内容并将
- day04 --js的常用对象、BOM对象和DOM对象
草莓屁屁不酸
htmljavascript前端开发语言
一、常用对象1.1数组1.创建数组:letarr=[1,2,3];letarr=newArray(1,2,3);注意:JS数组不区分数据类型,而且其长度可以随意改变,因此JS数组类似于Java中的集合2.数组常用方法:length:这是一个属性,用于获取数组长度forEach():遍历数组中的有值元素push():从尾部向数组添加元素splice(开始索引,删除个数):删除指定元素 //1.创
- JS数组方法:some
不熬夜的臭宝
javascript数组方法前端javascript开发语言学习ecmascript
目录1、some是数组的一个方法2、示例代码3、注意事项1、some是数组的一个方法它用于检测数组中是否有至少一个元素满足指定条件。该方法返回一个布尔值。语法如下:arr.some(callback(element[,index[,array]])[,thisArg])其中callback是回调函数,element是当前元素,index是当前索引,array是原始数组,thisArg是回调函数中t
- 基本的数据结构 Array、HashMap 与 List(上)
七_五
Array1、常用的JS数组内置函数array.push(element1[,…[,elementN]])将一个或多个元素添加到末尾时间复杂度:O(1)array.pop()移除数组末尾的元素时间复杂度:O(1)array.shift()移除数组开头的元素时间复杂度:O(n)array.unshift(element1[,…[,elementN]])将一个元素或多个与元素添加到数组开头时间复杂度:
- 寒假学习记录12:JS数组
博丽七七
寒假学习记录javascript学习前端
目录浅拷贝和深拷贝获取数组长度.length获取数组内特定索引值的元素.at()(获取数组的最后一个值)两个或多个数组的合并.concat()(数组与值的合并)(浅拷贝)返回数组内满足特定条件的元素.filter()(过滤数组)(返回数组)检查数组内是否有特定的值.find().findIndex().findLast().findLastIndex()数组的特定层数解构.flat()(展平数组)
- 【JavaScript】JS涉及数组合并时所用到的方法
IceSugarJJ
javascript前端算法node.js
本文介绍关于JS数组合并时的常见8种情况,需要的朋友可以参考一下:目录1、ES6解构2、遍历与添加操作3、contact4、join与split5、解构添加6、splice7、apply、call、bind8、两个数组的交叉合并总结1、ES6解构在es6中,解构指的是按照一定的模式从数组和对象中提取值,对变量进行赋值的行为。常见的有对象结构、数组解构和混合解构,是一种将数据结构分解成更小的部分的过
- 如何将后端返回的js数组转为树形结构
xtcgjk
javascript前端chatgpt
functionarrayToTree(array){constmap=newMap();consttree=[];//将节点存储在Map中,以便可以按照id访问array.forEach(node=>{map.set(node.id,{...node,children:[]});});//构建树状结构array.forEach(node=>{constparent=map.get(node.pa
- js数组方式整理
希染丶
title:js数组方法date:2019-04-0914:43:17tags:jsconcat合并arr1.concat(arr2)entries该方法返回一个新的ArrayIterator(迭代器)对象,该对象包含数组中每个索引对应的键/值对vara=['a','b','c']variterator=a.entries()console.log(iterator)//ArrayIterator
- JS数组(ES5、ES6)
明白叻
javascriptes6js
JS数组一、数组的概念1、数组就是一系列有序数据的集合2、数组中每个值,称之为一个“数组元素”;3、数组元素可以是任意类型的数据二、如何创建一个数组1、使用new关键字和Array()来创建一个数组构造函数方式vararr=newArray(元素1,元素2,元素3,…,元素N);例:创建一个包含五个元素的数组。//newArray(元素1,元素2,元素3.....)//数组元素时字符串就''//数
- js数组合并es5和es6方法
ldz_miantiao
JavaScript学习数组合并es5和es6
es5数组合并方法vara1[2,2,3];vara2[4,4,4];a1.concat(a2);//[2,2,3,4,4,4]es6合并数组vara1[2,2,3];vara2[4,4,4];[...a1,...a2];//[2,2,3,4,4,4]
- js数组去重(包含ES5,ES6多种方法)
爱哭的赵一一
JavaScript算法javascript
1.ES5常用方法letarr=[1,2,2,3,4,4,4,4,7]for(leti=0;i{//利用了indexOf只会查找到第一个元素符合要求的,然后返回索引,//判断查找到的第一个元素是不是当前元素的索引,如果是的话就证明唯一,就返回当前的元素//如果不是的话就证明不唯一,就不返回returnarr.indexOf(item)===index});//此时的arr为去重后的数组//与fil
- js数组方法Array.fill
润清
ES标准javascriptes6
Array.fillarr.fill(value[,start[,end]])fill()方法用一个固定值填充一个数组中,从起始索引到终止索引内的全部元素,不包括终止索引,返回被修改后的数组。value:用来填充数组元素的值。start:起始索引,默认值为0。end:终止索引,默认值为this.length。//填充数组constarr=Array(3).fill(1);//[1,1,1]cons
- js数组重组,将英文key替换成中文key
jia林
需求vartable=[{id:1,name:'张三',age:20}]==>[{序号:1,姓名:'张三',年龄:20}]代码vartable=[{id:1,name:'张三',age:20},{id:2,name:'李四',age:30},{id:3,name:'王麻子',age:40}]varthead={id:'序号',name:'姓名',age:'年龄'}functionresult(){
- JS数组对象去重方法
noyanse
letletterArr=this.alpha.concat(this.letters)letresult=letterArr.reduce((result,item)=>{result[item["letter"]]=item;returnresult;},{})this.handleLetters=result;
- js数组遍历方法汇总
Leo_DLi
Web前端JavaScriptES6javascript前端firefox
手受伤了,直接复制粘贴过来了,格式和示例截图随后有空再上吧!CSDN目前的什么会员政策,深深地刺激了我的创作热情。哪里还有免费、公开、公平的创作平台,欢迎评论区分享!数组遍历方法汇总1,for循环JavaScript版本:ECMAScript1.0兼容性:无2,map()JavaScript版本:ECMAScript1.6兼容性:IE9+,Firefox1.5作用:返回一个新数组,数组中的元素为原
- JS数组:new Array() Array.of() Array.from()
前端怎么个事
javascript开发语言ecmascript
最近在整理数据的时候想要创建单个元素的数组的,但是发现实例不出来,很奇怪,网上查了下,发现使用newArray无法达到效果,假如创建单个元素[1],因为newArray(1)返回的也只是[empty×1]基于上述情况,个人觉得有必要巩固下基础知识,前端就是知识杂而多,本人最近一直在追求技术知识的广度,没照顾到根基,今天来总结下数组的知识目录newArray()Array.of()Array.fro
- js数组交集、差集和并集
guizi0809
js基础javascript
下面所提到的“集合”是一个专有名词,可以简单理解为js中的“数组”题目:现在有两个集合,集合AcollectionA和集合BcollectionBconstcollectionA=[1,2,3,4]constcollectionB=[2,4,6,8]求他们的交集、差集和并集交集定义:设A,B是两个集合,由所有属于集合A且属于集合B的元素所组成的集合,叫做集合A与集合B的交集如图,蓝色区域即为集合A
- js数组去重的几种常用方法(好用!)
guizi0809
js基础javascript
在日常开发中,经常要处理一下接口数据,数组去重是处理数据的高频操作。这里简单介绍一些常用的好方法。一、数组元素是基本数据类型constarr=[1,2,3,4,1,2,3,4,1,1,5,2,4]利用ES6的新的数据结构SetconstuniqueArr=(arr)=>Array.from(newSet(arr))利用对象constuniqueArr=(arr)=>{letresult=[]let
- js数组/对象的深拷贝与浅拷贝
Ying(英子)
web前端JavaScriptjavascript前端深拷贝浅拷贝Object.asignJOSN.stringify原生js深拷贝
文章目录一、js中的深拷贝和浅拷贝二、浅拷贝1、Object.assign()2、利用es6扩展运算符(...)二、深拷贝1、JSON序列化和反序列化2、js原生代码实现3、使用第三方库lodash等四、总结一、js中的深拷贝和浅拷贝在JS中,深拷贝和浅拷贝是针对对象(Object)和数组(Array)这类复杂数据类型复制时的概念。浅拷贝:当进行浅拷贝时,只是将对象或数组的引用复制一份给新的变量。
- 一文学明白js数组API
故梦867
javascript前端
前几天小哆啦总结了字符串常用的api,忽然小哆啦想到作为一名前端攻城狮数组的api必须得多多了解顺便就总结一下数组中常用的方法,如果有什么不对的地方期待大家批评指正。参考资料:(1)Array-JavaScript|MDN(mozilla.org)(2)JavaScriptArray对象|菜鸟教程(runoob.com)(3)ECMAScript®2024LanguageSpecification
- JS数组与集合
Mr_J316
2019-04-18一维数组创建语法格式一:数组名=newArray(数组元素1,数组元素2……);语法格式二:数组名=[数组元素1,数组元素2……];语法格式二:数组名=newArray(数组大小);语法格式三:数组名=newArray();删除数组元素值可以通过delete命令删除数组元素值,但仅是将元素设为undefined,数组长度没有改变vararr=newArray(1,2,3,4,5
- js遍历数组,删除数组元素时,怎么删除都会漏一个的原因
封XM
js数组,在遍历中删除元素//有效的方式--改变下标,控制遍历for(vari=0;i
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息