传送门
前言
【快乐摸鱼】是一款基于Vue和Electron的开源接口管理工具。
最初构建这个项目的时候是为了学习Node.js和解决团队前后端协调问题。社区中有 YApi 、Rap2、Doclever、 Nei、Swagger、Apidoc等开源解决方案,同时也存在 Postman、Eolinker、ApiPost等商业解决方案。
在这之前团队尝试了YApi和Rap2等社区方案,他们能够满足一些基本的需求,但是在深入使用以后,还是出现了一些影响效率的问题。当时使用这两个工具最大的问题就是接口无法支持多级嵌套,某些项目接口多了以后会导致检索效率大大降低。于是尝试从头开始写一款接口管理工具。
团队协作
非常核心的一个功能,在前后端分离情况下,一套简洁的团队管理策略会大大提高分工效率。我们将权限分为 只读、读写、管理员三类。
- 只读:只允许用户查看文档(一般可以给前端开发人员赋予这个角色)
- 读写:允许对文档进行增删改查等(一般可以给后端开发人员赋予这个角色)
- 管理员:除了读写以外还可以增加或者删除用户
上面的三种角色可以满足大部分日常使用需求。在一些特殊情况下你可能需要更加细粒度的权限控制,比如:拥有读写权限的用户你只希望他能编辑文档,但不希望他能导出全部文档。我们提供了自定义角色功能,可以精确到每一个接口和路由(一般情况下用不到)。
目录导航
非常核心的一个功能,设计一个方便并且易使用的目录导航能够大大增强录入体验。我们从其他开源项目issue中总结了一些常见需求。
- 支持无限级别嵌套
- 支持拖拽文件
- 支持拖拽目录
- 支持单个或者批量拷贝文件
- 支持单个或者多个拷贝目录
- 支持一些右键菜单
- 能够批量删除
- 导航栏接口要与目录联动展开
工具实现了上面的全部功能,同时也扩展了一些实用的功能。
- 单个目录下面拥有超过10个文档会降低文档检索效率,默认情况下工具限制单个目录只允许8个文档存在,当然也允许你自定义限制个数。
- 由于目录导航空间有限,工具允许你使用
Ctrl + 鼠标左键来查看节点的额外信息
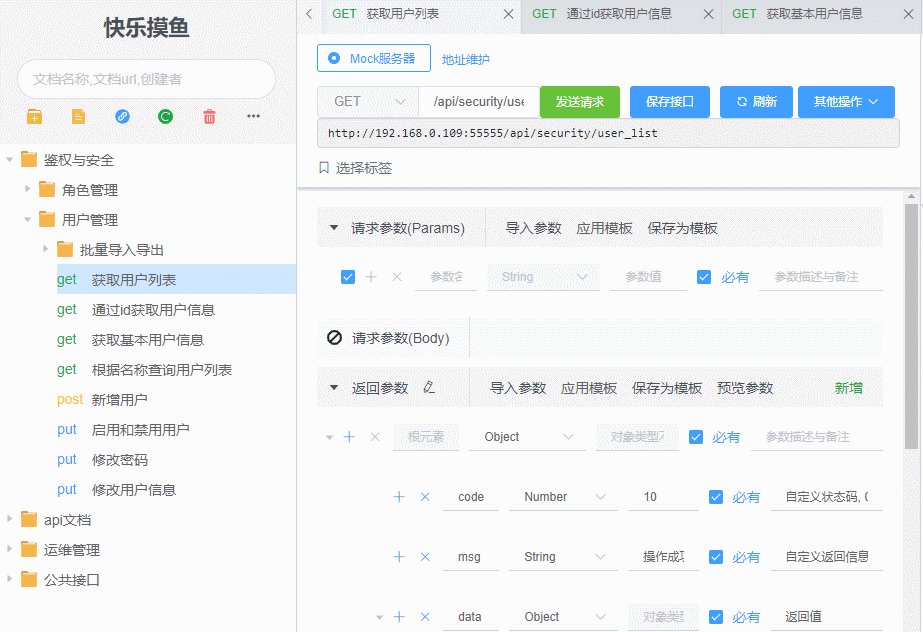
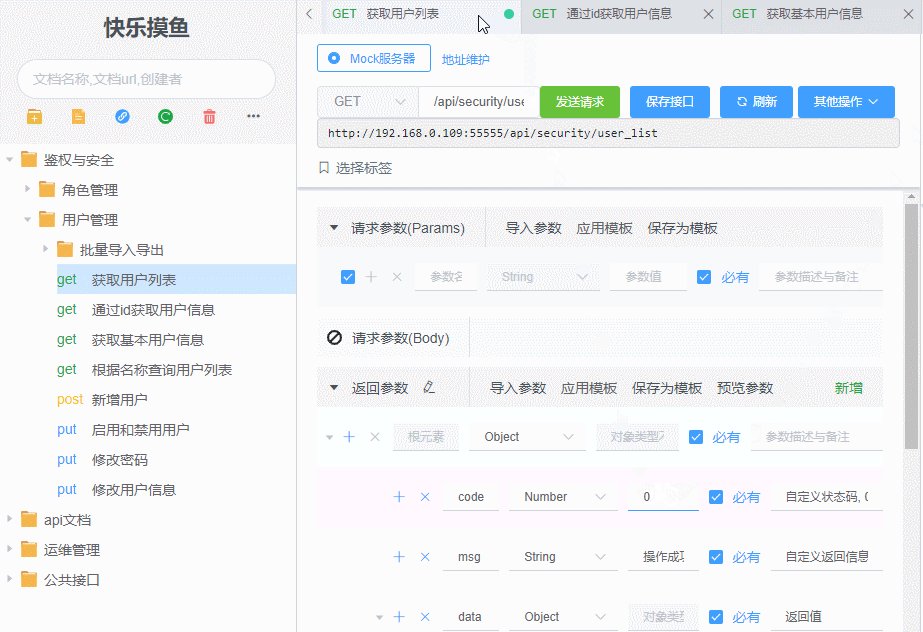
标签导航
标签导航是为了方便开发人员在多个接口之间快速切换,开源的产品这块做的并不是很完善,我们在实践中总结了这些需求。
- 顶部导航标签要与左侧目录导航一起联动
- 导航标签要允许拖拽
- 导航标签需要鼠标右键操作
- 在文档发生变动的时候导航标签需要有小圆点提示
- 导航标签需要标注请求类型
大部分商用的接口工具都具备导航标签功能,但是开源产品这块大都不具备标签导航功能或者功能完成度不高
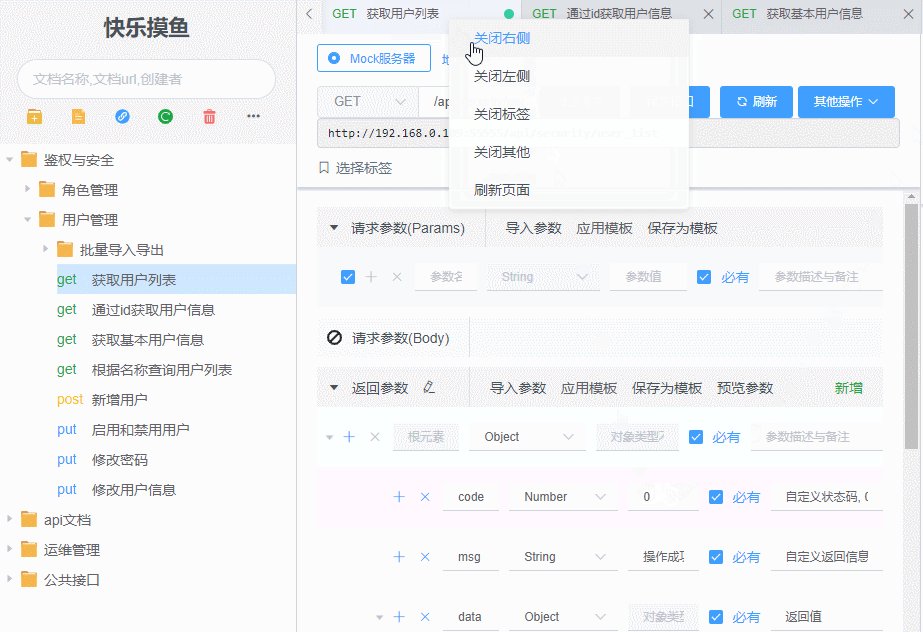
【导航栏相关操作】
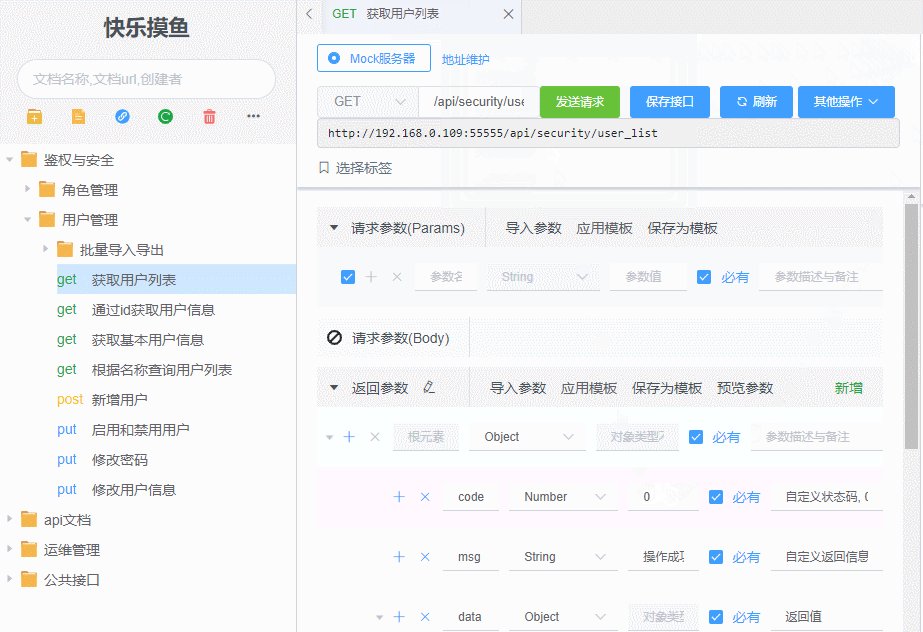
接口调试(模拟请求)
大部分的接口工具都会内置接口调试功能,这样开发人员只需要使用一个工具就能完成接口调试和接口录入。不过由于浏览器本身的限制(同源策略),直接在web端发起HTTP请求大概率会失败。这里列举了一些常见的解决方案。
| 方案 | 缺点 |
|---|---|
| 浏览器插件 | 插件安装、Cookie支持度不高 |
| 远端服务器代理转发 | 类似192.168.0.0这种内网网段无法访问 |
| 使用客户端(Electron) | 需要安装客户端 |
从技术上来说,使用客户端来规避同源策略是一种比较好的实践,同时依托客户端强大的api还能完成很多web端无法完成的事情,当然安装客户端也会给用户带来一些不方便。目前主流的商业项目大都采用客户端的形式来为用户提供接口调试功能,部分工具甚至不提供web端的使用。我们采用了客户端的方式来实现接口调试,同时也保留了web端的使用功能,除了接口调试和Mock功能无法使用外,web端和客户端在功能上没有其他区别。我们也会在未来提供浏览器插件功能,这样用户就可以在web端使用接口调试功能了
我们总结一些常见的接口调试需求
- 支持常见的GET、POST、PUT、DELETE、OPTIONS、PATCH
- 支持RESTFUL类型查询参数
- 支持 x-www-form-urlencoded、multipart/form-data、json、xml、binary等常见MIME类型
- multipart/form-data支持传递文件
- 支持自定义Header
- 支持发送Cookie
- 支持自定义变量
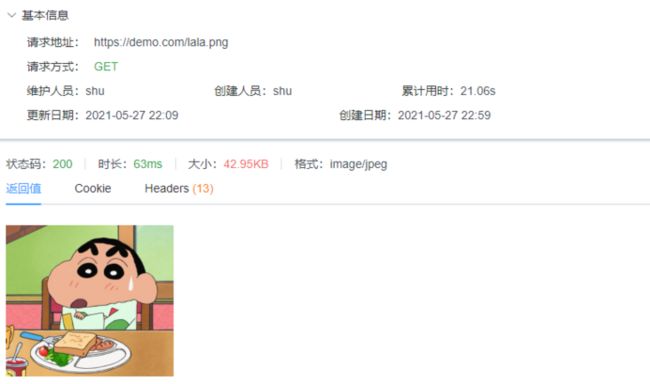
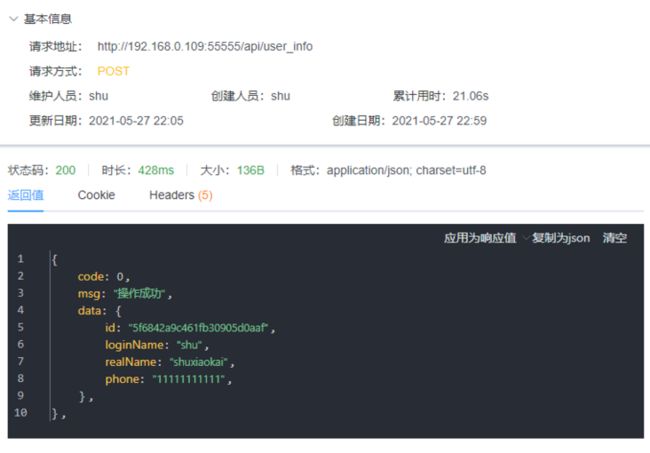
- 支持格式化的预览返回值,json,text/html,image等类型
前置操作,后置操作websocket
接口录入
对接口的增删改查是整个接口工具最核心的部分,常见的开源产品对 请求参数(Body),多个返回参数方面支持比较弱。我们总结了在典型业务场景下,接口录入应该包含以下核心模块。
- 请求方法和请求URL录入
- 接口标签录入
- 请求参数(Params)
/api/demo?id=3&name=lee - 请求参数(Path)
/api/demo/{id} 请求参数(Body)
- none
- form-data(可以传文件)
- x-www-form-urlencoded(表单提交方式)
- application/json
- text/plain、text/plain、application/javascript、application/xml等 MIME类型
- binary
- 请求头
- 返回参数(通常来说可以添加多个返回参数)
- 备注信息(富文本格式)
- 草稿状态
- 变量支持
支持丰富的参数类型 Number、Integer、String、Array、Object、File、Binary、Boolean、
Null、Enum接口工具区分body录入方式,目的是对某些特定类型数据进行格式化处理,这些数据都通过HTTP body传输,程序通过header里面的Content-Type区分数据格式。
除了完善必要的接口模块,工具还在录入效率方面想了很多办法。我们从Yapi、Rap2等开源项目issue中整理用户常见的录入需求。
- 每个字段的录入都希望存在补全功能
- 参数模板功能
- json类型数据导入功能,并且能自动补全备注
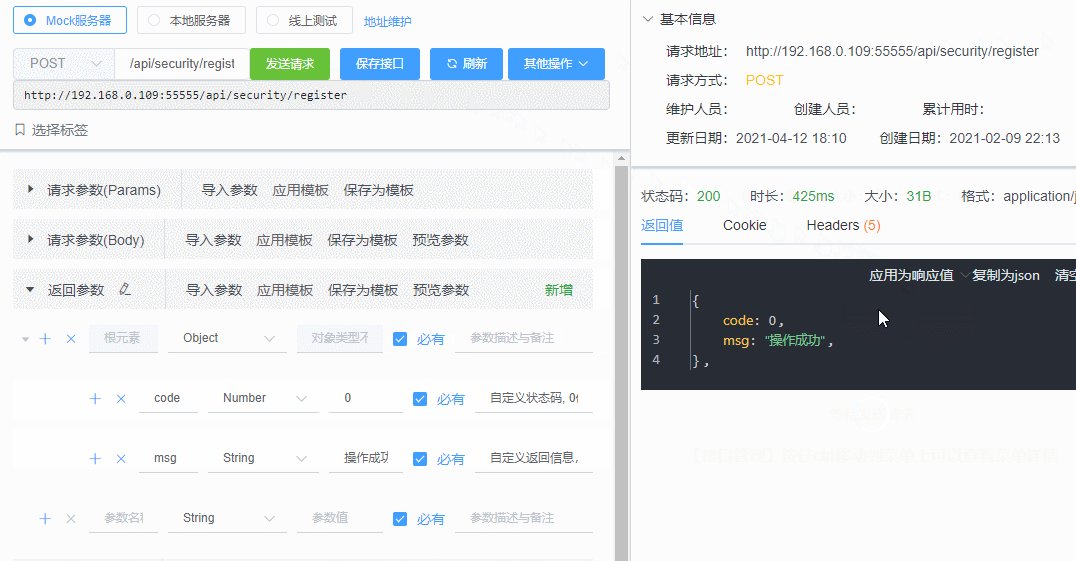
- 发送模拟请求时,希望能将真实返回值应用于文档
导入功能
目前市面上接口工具总类繁多,在处理导入的时候会有以下几个主要问题。
- 大部分接口工具并没有严格的数据格式定义
- 当前系统数据接口并不能很好的和第三方接口兼容
- 部分工具不提供可处理格式数据(JSON,YAML等)导出功能
- openapi/swagger这类规范细节非常丰富,需要处理大量逻辑
- openapi/swagger这类规范,用户未能严格按照规范书写导致导入出错
- 导入数据会有一些额外的配置需求(eg: 指定导出位置,指定导出数据量等)
目前比较稳定和被普遍认可的规范是OpenAPI规范,很多商业化的工具都是支持这种规范的。postman这类工具拥有非常大的市场占有率,大部分工具也都支持这种类型数据导入。我们收集了一些常用的接口工具,并且列出了工具对导入的支持情况。
| 文档类型 | 支持度 | 备注 |
|---|---|---|
| Openapi/Swagger | 支持单个文件、支持3.0及以上版本、兼容常见语法规则、提供长期支持 | openpai规范拥有非常丰富的实现细节,工具将会长期完善并且兼容这个规范、未来会提供多文件导入支持 |
| postman | 支持2.1及以上版本、兼容常见语法规则、提供长期支持 | |
| Yapi | 支持导入、兼容常见语法规则 | 开源社区非常出名的接口工具,遗憾的是已经不再维护,我们提供迁移支持 |
| Rap2 | 暂不支持 | 准备支持 |
| ShowDoc | 暂不支持 | |
| Nei | 暂不支持 | |
| Docway | 暂不支持 | |
| ApiPost | 暂不支持 | |
| Eolinker | 暂不支持 | 准备支持 |
在常规导入需求上面,我们扩展了一些功能,提高了部分项目内迁移效率。
- 允许多个项目之间互相导出数据
- 允许用户指定导入时候挂载目录
导出功能
导出功能一方面是方便用户分享文档给第三方用户,另一方面也提供了一定的迁移和备份能力。下面是一些常见的导出场景
| 导出格式 | 是否支持 | 备注 |
|---|---|---|
| JSON(摸鱼格式) | 支持 | 快乐摸鱼.json、提供标准接口数据导出,方便用户备份或者迁移到其他接口工具、支持指定内容导出 |
| HTML | 支持 | 快乐摸鱼.html、提供非常完整的预览功能支持、支持指定内容导出 |
| Markdown | 暂不支持 | 准备支持 |
| 暂不支持 | 准备支持 | |
| Word | 支持有限 | 基于officegen、目录生成功能缺失、样式较为丑陋 |
| OpenApi | 暂不支持 | 准备支持 |
| 可以使用openapi丰富的工具链 | ||
| 生成在线链接 | 支持 | 在线链接(密码:111111)、支持指定内容导出、在分享第三方的时候会非常的有用 |
由于HTML拥有非常不错的UI表现能力,我们花费了相当多的精力在静态HTML上。我们推荐使用HTML作为首选的离线文档。
回收站和日志功能
日志功能是团队管理和安全操作中非常重要的一环,工具对接口的每一步操作都做详细记录。
- 删除单个文档
- 删除单个目录
- 批量删除节点
- 编辑文档
- 新建文档
- 新建文件夹
- 复制文档
- 生成文档副本
- 改变文档位置
- 重命名
- 导入导出
- 权限改变
除了基本的记录以外,工具也提供非常丰富的检索。在某些操作上面用户可能希望获取更加详细的日志信息,例如:对于编辑文档,用户可能更希望知道具体改变了哪些内容。工具目前在这方面的支持度有限,未来会继续完善这块内容。
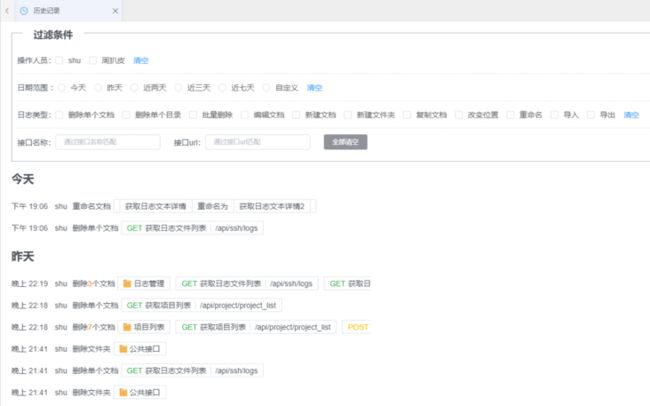
【日志功能】
接口预览
工具区分接口录入和接口预览两个状态,接口录入的目的是达到高效录入,接口预览的目的是达到高效检索。和其他工具导出数据不同,工具在检索和预览方面做了一些优化。
在实际项目开发的时候,联调人员更关心某某人修改的最近几条数据,通过过滤条件能够非常高效的进行数据检索。
【支持丰富的过滤条件】
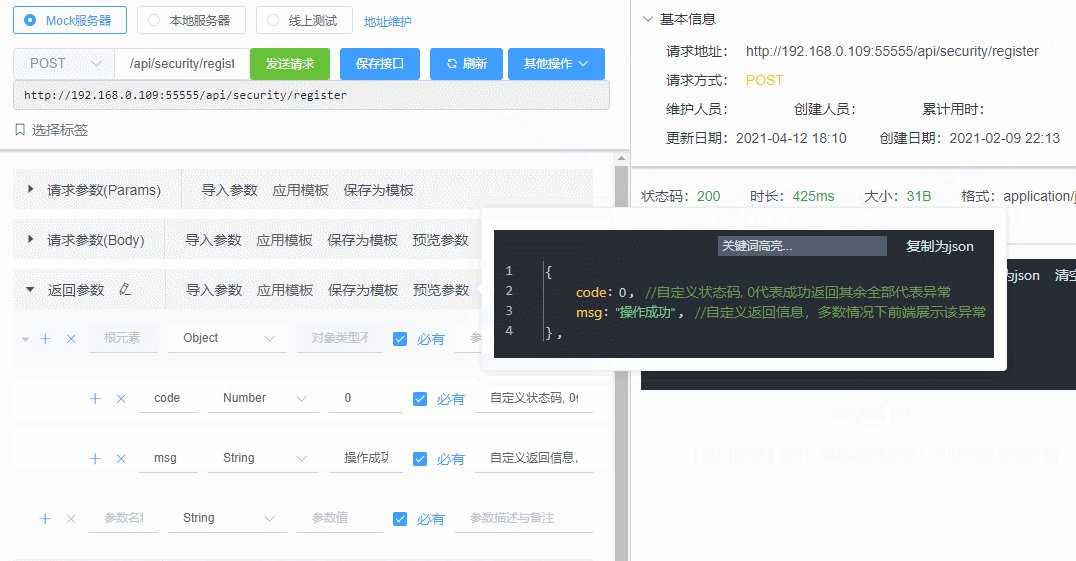
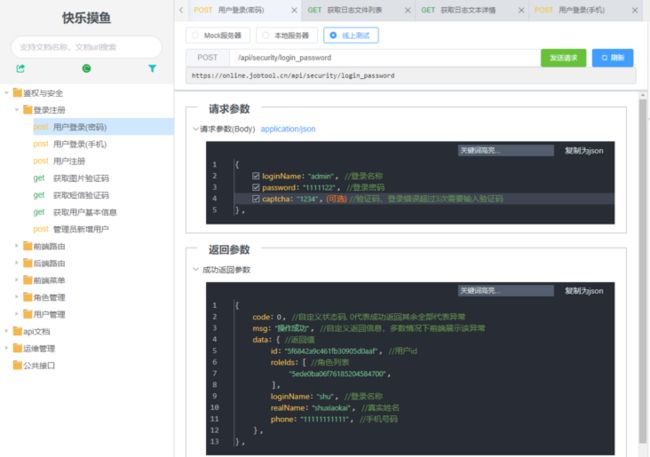
相对于表格形式的json展示,下面这种呈现形式对开发人员来说是非常友好的。
【带备注信息的json展示】
【接口预览界面】
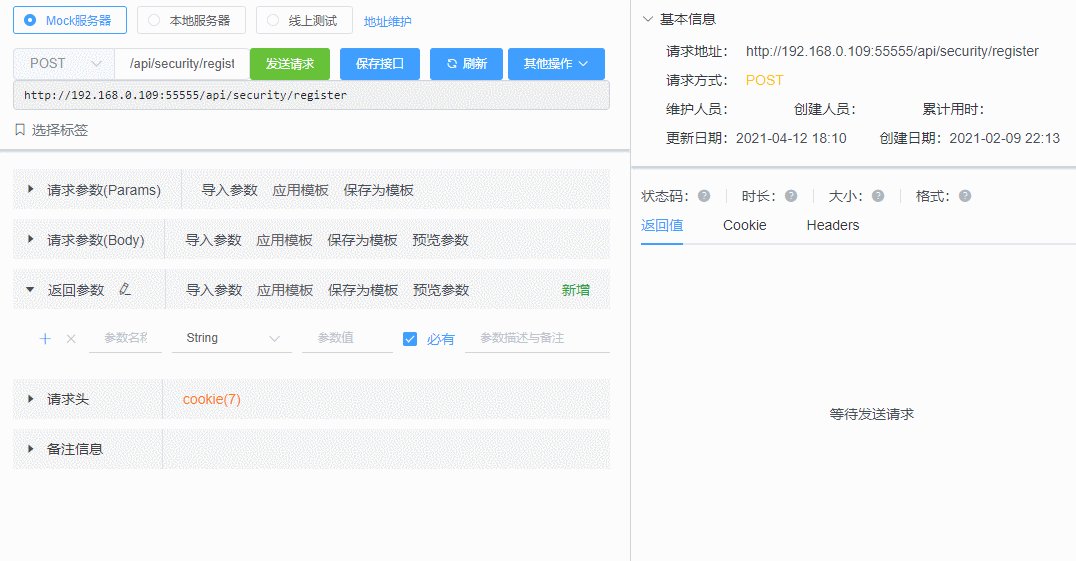
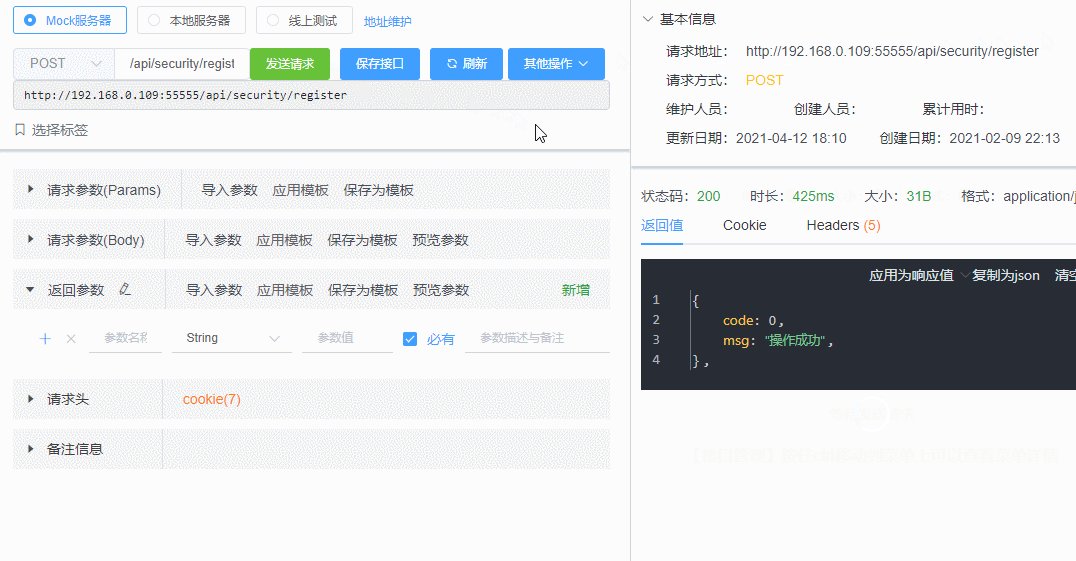
Mock功能
可以使用Mock功能来进行快速开发,和大部分接口工具一样我们支持Mock.js语法,同时我们简化了整个mock过程你无需做任何额外的配置。工具会在本地启动一个Mock服务器,你可以简单的把这个服务器当作后端的服务器。
受浏览器限制,仅客户端可以启动Mock服务器
自动化测试
非常遗憾,目前还不支持这个功能,不过我们已经开始开发这个非常重要的功能了。
二次开发&部署
客户端技术栈
- Vue
- ElementUI
- Electron
服务端技术栈
- Egg.js
- MongoDB
目前开源类的接口工具大都只提供使用以及部署文档,二次开发对于用户来说会比较困难。为了延长项目寿命,同时也为了吸引更多开发者参与,我们把完善开发文档和产品设计思路作为了最重要的开发任务之一。由于项目本身的复杂性,完善的开发文档将会占据大量的开放时间,文档会有一定的滞后性。
由于个人技术能力限制,代码无法做到非常优雅,但是态度还算端正,该有的注释还是会非常认真的写!
【态度端正的注释信息】
总结
我们希望给正在寻找接口管理工具的用户多提供一种选择,同时也不断完善产品设计和开发文档,希望吸引更多的人参与到项目中来。