- 本文为 AriesHoo 原创,转载必须保留出处!
- 原文地址
相关文章一:用Flutter给Readhub写一个App
相关文章二:Flutter版本Readhub开源
相关文章三:Flutter iOS真机调试及打包过程记录
相关文章四:Flutter iOS打包过程及构建上线审核通过流程总结
相关文章五:Freadhub终于升级Flutter2.0了
最近(2021年3月12日 上午2:31),终于笔者用 Flutter 开发的公司项目iOS版本成功上线 App Store 。从 3月8日 下午 5:17 构建第一个版本,3月9日 下午 4:34 第一次提交审核、3月11日 下午9:45 第三次提交审核到 3月12日 上午02:31 审核通过,共计构建 7 个版本 3 次提交,耗时 3天9时14分。
书接上回 Flutter iOS真机调试及打包过程记录 ,上篇说到Flutter iOS 真机调试及打包上传测试平台( 蒲公英 、fir.im 等),这次接着说打包正式版本构建上传App Store Connect 并提交审核流程。笔者在此次过程遇到的问题以作记录仅供大家参考,如有帮助,不甚荣幸!
理论上这些流程和 Flutter本身已并没有关系了,原生iOS开发的流程也是这样的。申请正式版本的 证书、bundleId、profile 也与Flutter iOS真机调试及打包过程记录 类似,这里不做展开,这里从 App Store Connect 新建App开始展开说明-这里以笔者写的第一个Flutter 开源项目 Freadhub 为例。
App Store Connect 新建App
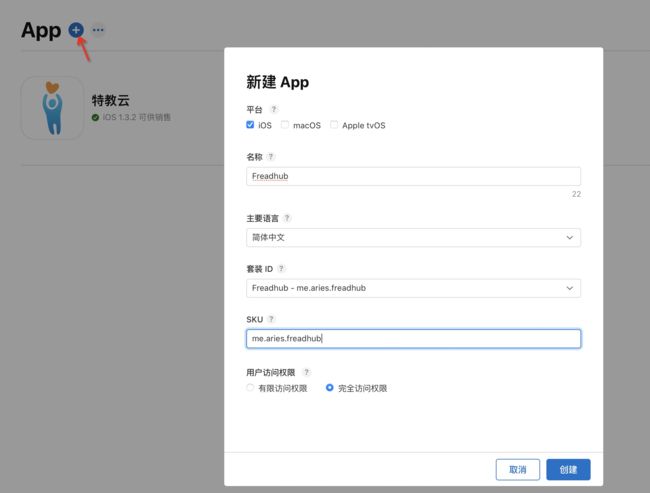
1、登录 App Store Connect 进入 我的App 点击 + 选择 新建App ,填写基础信息点击 创建 完成。
2、版本信息填写-就是App的 简介、宣传文本、描述 巴拉巴拉。
3、上传应用的截图
需要准备 3-5 张预览图-包括需要 6.5 寸和 5.5 寸两种。如果还需要支持 iPad 版本那就还需要上传 12.9 的 iPad 图;如果没有设计师出稿件,推荐使用模拟器进行截图(注意不要截入 DEBUG 的 Label-MaterialApp 设置debugShowCheckedModeBanner 为false即可), 6.5 寸可以用 iPhone 11 Pro Max 模拟器,5.5 寸的用 iPhone 8 Plus 模拟器,打开具体页面后,按下 command + s 可以保存到桌面,然后上传即可。
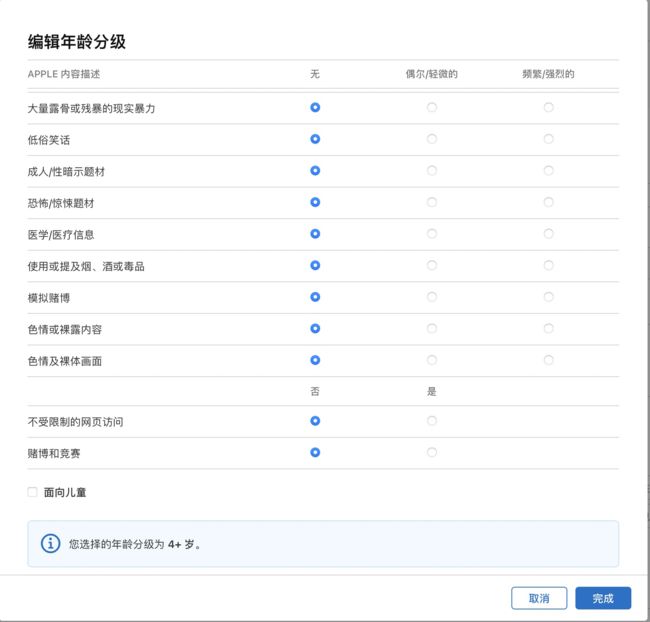
4、年龄分级
点击年龄分级旁的 编辑 进入选项弹框
这里强调下,除非必要不勾选 面向儿童--不要问为啥?问就是你选择提交试一试。
建议:除了不受限制的网页访问勾选 是 其它选项全部勾选 否 分级为 17+岁,全部选 否 分级为 4+岁。
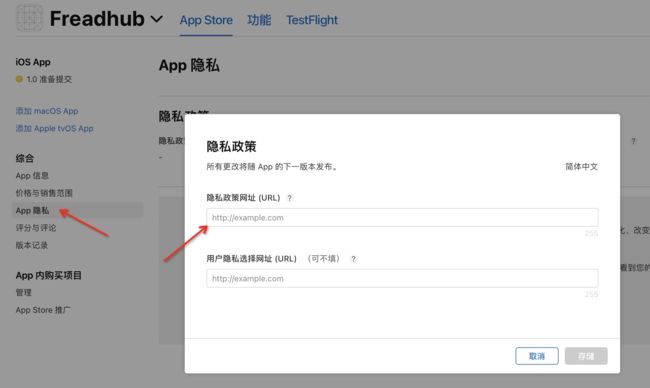
5、App隐私
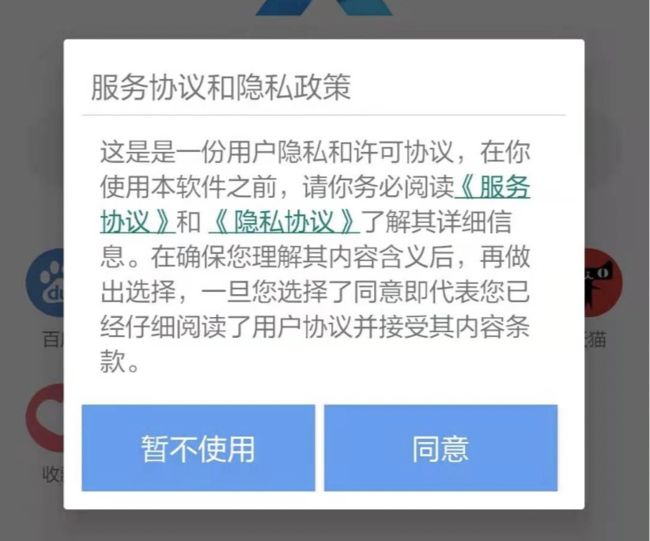
现在受 应用监管部门 要求 App需要有 隐私政策-就是第一次安装应用打开后弹出框,不点同意无法继续的那个鬼东西-这里需要提供完整的隐私政策网址。App隐私参考
6、App审核信息
如果需要登录请提供测试登录账号及密码
备注:对审核过程会有所帮助的 App 额外信息。请提供测试 App 时可能需要的信息(例如,App 特有的设置)。
正式版本打包
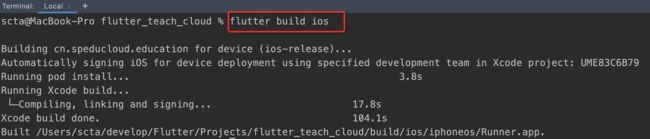
1、命令行输入 flutter build ios 生成 release 模式的下的 framework 文件,这里以 Android Studio 的 Terminal 为例。
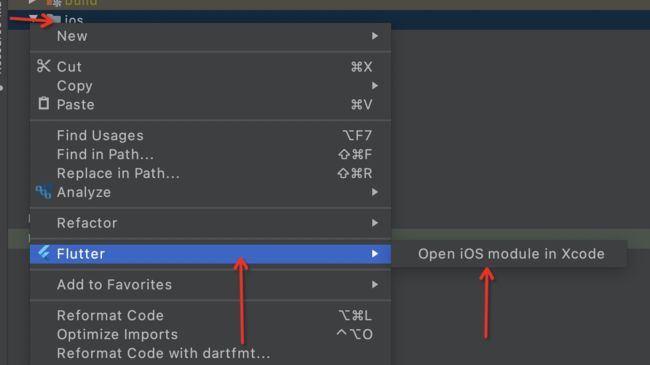
2、选中文件夹 ios > Flutter > Open iOS module in Xcode
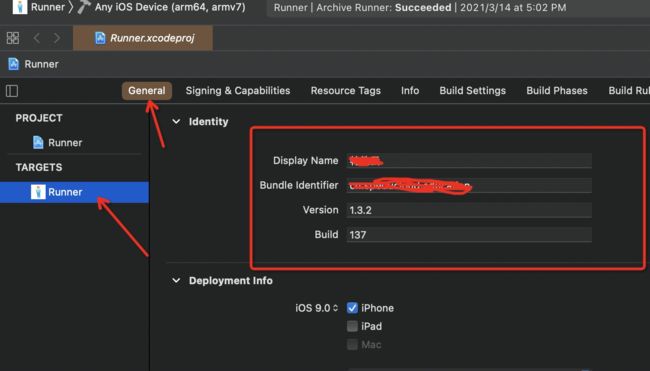
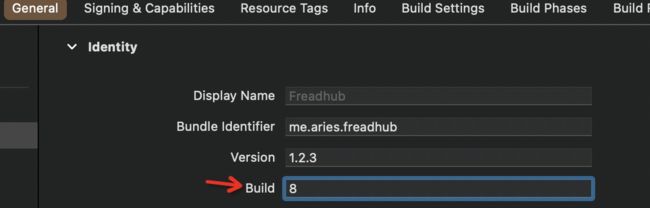
3、在 Xcode 配置 BundleID、Version、Build等信息
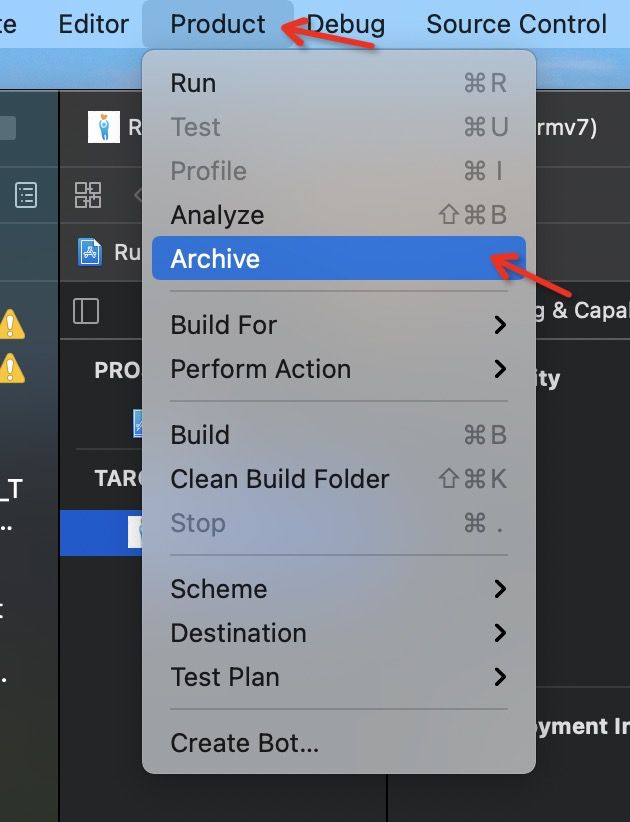
4、选择 Xcode > Product > Archive 打包
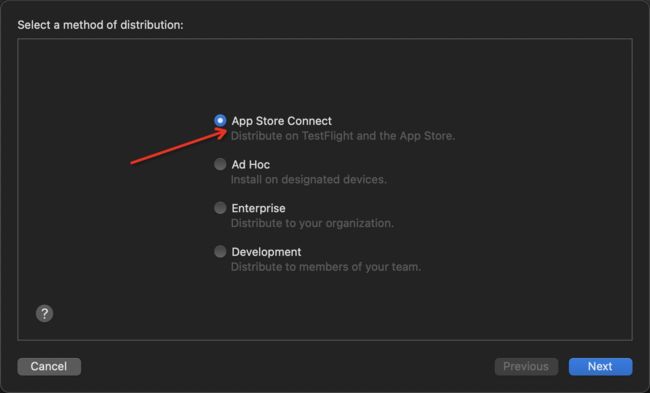
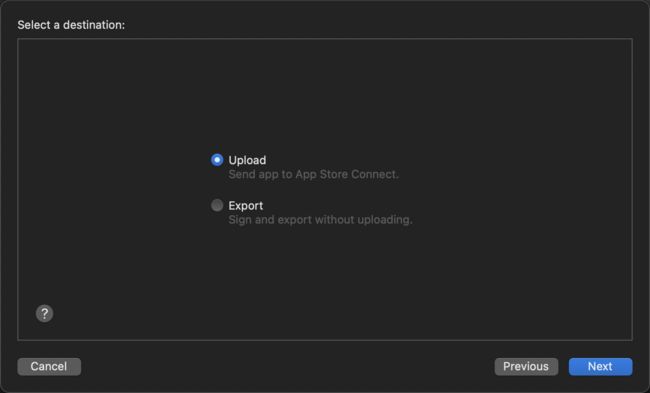
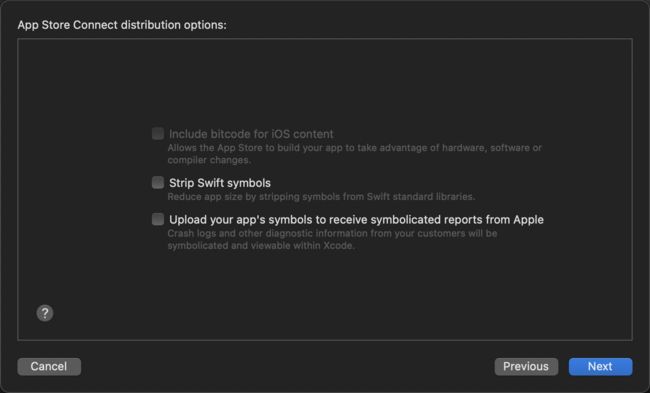
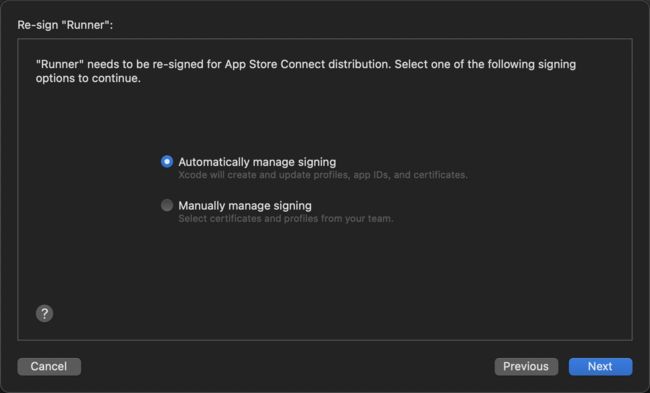
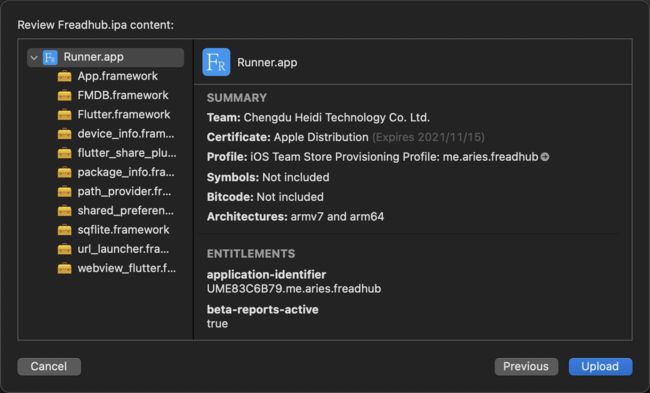
5、点击 Distribute App > App Store Connect > Upload/Export
可以选择 Upload 或者 Export。Export 就是导出本地再上传-可以使用 TransPorter 工具单独上传;Upload 就是前面之后直接上传 App Store Connect。
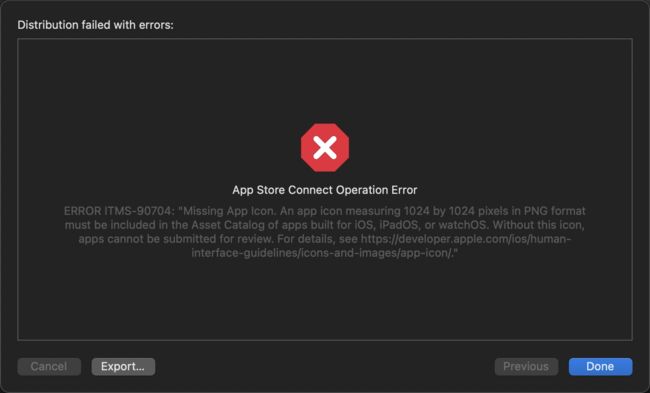
可能会出错,没事 失败是成功的妈妈
依我这跛脚的英文水平盲猜是未设置1024的icon,设置一下重走流程。
这次 Upload 成功,理论上 TestFlight 可以看到刚上传的版本。我们来看一看,毛都没有一根
接着查看下注册 Apple ID 的邮箱,可能有类似下边的邮件
再次盲猜- ITMS-90683 问题为权限未在 Info.plist 声明;- ITMS-90078 问题为推送证书配置问题。
权限声明-需要的自取
NSContactsUsageDescription
是否允许App访问您的联系人
NSCalendarsUsageDescription
是否允许App访问您的日历
NSAppleMusicUsageDescription
是否允许App访问您的媒体资料库
NSMotionUsageDescription
是否允许App访问您的运动健康
NSSpeechRecognitionUsageDescription
是否允许App访问您的语音识别
NSLocationAlwaysUsageDescription
是否允许App访问访问您的位置
NSLocationWhenInUseUsageDescription
是否允许App访问访问您的位置
至于推送证书的,网上说没有使用到推送的可以忽略。如果要配置可以重新申请一个推送证书
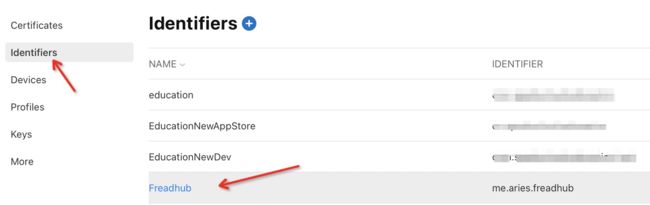
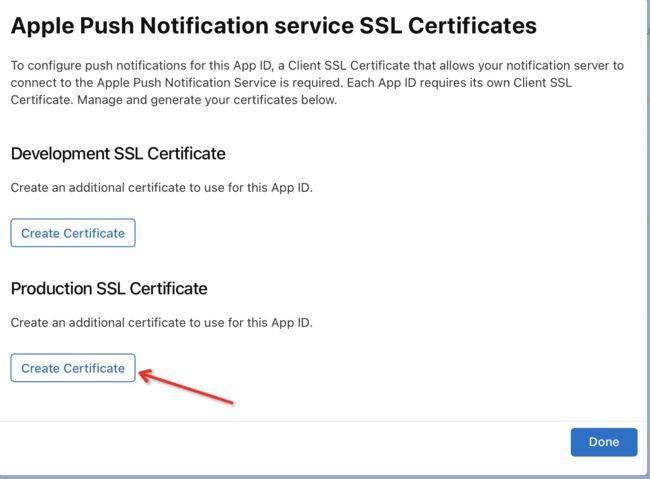
点击 Identifiers > targetId 进入详情,滚动到 Push Notifications 勾选并点击 Configure
在弹框中 Create Certificate 上边 是 开发环境 下边是 生产环境 。然后 Upload a Certificate Signing Request 即可
新建的证书可在 Certificates 查询
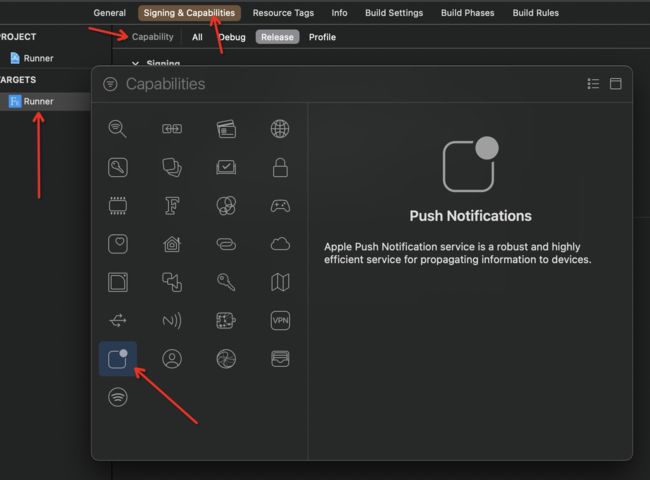
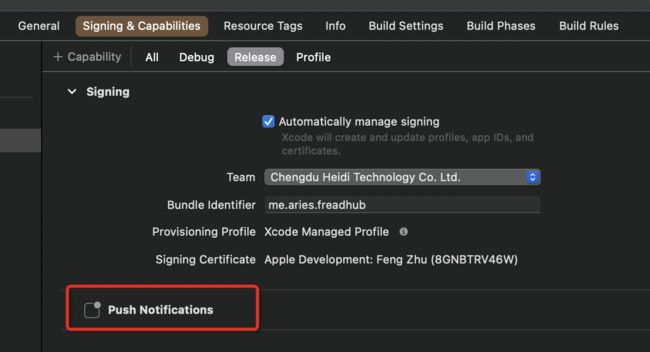
在 Xcode 添加 Push Notifications
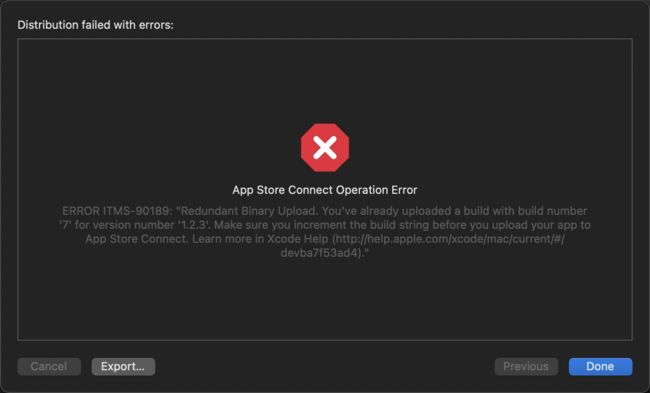
重走流程,再次出错 WTF
再次盲猜 - 1.2.3(7) 已经提交过了,改一下 Build ,重走流程
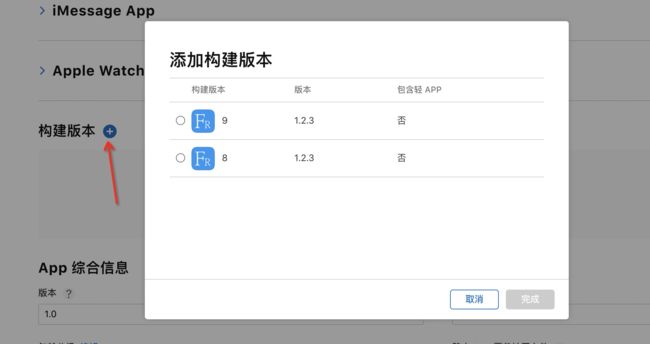
成功构建-8版本为未设置 Push Notifications 9版本为设置 Push Notifications
后续则填写完整信息,选择构建版本提交审核即可。
至此 正式版本 打包及构建上传 App Store Connect 提交审核流程结束。
回顾审核未通过
因公司项目已审核通过,无法进入 Resolution Center,在 App Store Connect 版本记录已查看不到相关审核失败问题。在此凭记忆罗列出两次审核未通过问题。
第一次
1、提示选择了 面向儿童 -但是检查应用不是专为儿童;
2、检查到应用通过 itms-services链接到蒲公英-your app uses the itms-services URL scheme to connect to pgyer.com-因之前测试版本使用蒲公英版本发布及升级
解决方式
1、去掉年龄分级,面向儿童勾选框
2、去掉pgyer相关代码删除pgyer相关内容-如果使用其它三方升级SDK或URL也一并删除
第二次
1、提示设置了儿童分类选项-但是检查应用不是专为儿童;-当时年龄分级为 4+岁
2、说明应用账号来源?是否付费?付费内容需要谁支付?用户如何查看付费内容?等问题
解决方式
1、年龄分级:除了不受限制的网页访问勾选 是 其它选项全部勾选 否 分级为 17+岁
2、App审核信息 的 备注 里阐述清楚
整个流程要点总结
1、确保注册 Apple ID 的邮箱可正常接收邮件,如果不正常可修复正常或变更 AppleID - 笔者使用的公司账号就无法正常收发邮件,刚开始upload后无法查看构建的版本也不知道原因,后变更了 Apple ID 邮箱才解决
2、年龄分级,除非必要不勾选 面向儿童--建议不受限制的网页访问勾选 是 其它选项全部勾选 否 分级为 17+岁
3、使用到的权限一定在 Info.plist 声明 从目前情况来看上边的7个权限申明可直接使用到自己项目
4、项目中不要出现 蒲公英、fir.im 类似的三方升级SDK相关代码或者域名
5、App审核信息 里的 备注 尽量阐述应用 是否需要登录-需要登录的要提供测试账号?账号如何得来?是否需要付费?付费内容如何获取?等等。 阐述得越清楚越有利与审核快速通过。
至此 Flutter 开发的iOS项目正式打包、构建、提交审核及相关过程可能遇到的问题总结到此结束。笔者也是第一次上线iOS的项目,遇到的问题很不全面。如能解决大家审核过程中的小问题不甚荣幸,如果没有解决到也请大家轻喷。 比心 ♥️
关于我
掘金: AriesHoo
: AriesHoo
GitHub: AriesHoo
Email: [email protected]